LayaAir学习笔记
1.Text文本类
var Text=laya.display.Text;
Laya.init(620,400);
Laya.stage.bgColor="#323232";//设置舞台的背景颜色
var text=new Text();//实例化一个Text类,用于文本的显示
text.fontSize=30;//设置文本的字体大小
text.color="#db7644";//设置文本的颜色
text.size(200,100);//设置文本的显示区域大小
text.pos(100,100);//设置文本的显示位置
text.text="Hello World!";//设置文本的显示内容字符
Laya.stage.addChild(text);//将文本添加到舞台上
2.通过快捷键F3对面板布局一键恢复至默认面板布局。
3.编辑默认的组件资源对应规则(不区分大小写)
(1)Label组件(文本框):label_xxx。
(2)TextInput组件(输入框):input_xxx或textinput_xxx
(3)TextArea组件(文本域,带滚动条):area_xxx或textarea_xxx
(4)Button组件(按钮):btn_xxx或button_xxx
(5)CheckBox组件(多选框):check_xxx或checkbox_xxx
(6)Radio组件(单选框):radio或radio_xxx
(7)Tab组件(标签组):tab_xxx
(8)RadioGroup组件(单选框按钮组):radiogroup_xxx
(9)VSlider组件(垂直滑动条):vslider_xxx
(10)HSlider组件(水平滑动条):hslider_xxx
(11)Clip组件(位图切片):clip_xxx
(12)ProgressBar组件(进度条):progress_xxx或progressbar_xxx
(13)ComboBox组件(下拉框):combo_xxx或combobox_xxx
(14)VScrollBar组件(垂直滚动条):vscroll_xxx 或vscrollbar_xxx
(15)HScrollBar组件(水平滚动条):hscroll_xxx或hscrollbar_xxx
(16)Image组件(图形组件):不是以上规则的,都会被识别为image组件
4.位图字体的使用:
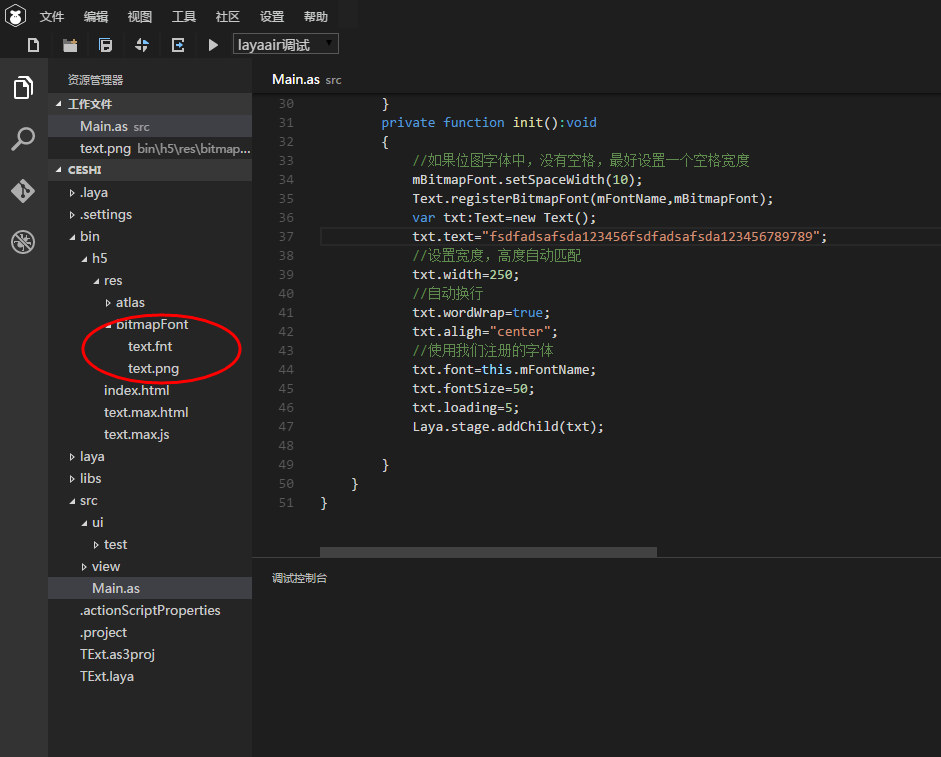
(1)资源放入的位置:

(2)代码使用案例:
package {
import laya.net.Loader;
import laya.utils.Handler;
import view.TestView;
import laya.display.Stage;
import laya.display.Text;
import laya.resource.TextUre;
import laya.display.BitmapFont;
public class Main {
//自定义文件名称
private var mFontName:String="diyFont";
private var mBitmapFont:BitmapFont;
public function Main() {
//初始化引擎
Laya.init(600, 400);
mBitmapFont=new BitmapFont();
//这里不需要扩展名,外部保证fnt与png文件同名
mBitmapFont.loadFont("res/bitmapFont/text.fnt" ,new Handler(this,onLoaded1));
}
private function onLoaded1():void
{
init();
}
private function init():void
{
//如果位图字体中,没有空格,最好设置一个空格宽度
mBitmapFont.setSpaceWidth(10);
Text.registerBitmapFont(mFontName,mBitmapFont);
var txt:Text=new Text();
txt.text="fsdfadsafsda123456fsdfadsafsda123456789789";
//设置宽度,高度自动匹配
txt.width=250;
//自动换行
txt.wordWrap=true;
txt.aligh="center";
//使用我们注册的字体
txt.font=this.mFontName;
txt.fontSize=50;
txt.loading=5;
Laya.stage.addChild(txt);
}
}
}
LayaAir学习笔记的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- PHP-自定义模板-学习笔记
1. 开始 这几天,看了李炎恢老师的<PHP第二季度视频>中的“章节7:创建TPL自定义模板”,做一个学习笔记,通过绘制架构图.UML类图和思维导图,来对加深理解. 2. 整体架构图 ...
- PHP-会员登录与注册例子解析-学习笔记
1.开始 最近开始学习李炎恢老师的<PHP第二季度视频>中的“章节5:使用OOP注册会员”,做一个学习笔记,通过绘制基本页面流程和UML类图,来对加深理解. 2.基本页面流程 3.通过UM ...
- 2014年暑假c#学习笔记目录
2014年暑假c#学习笔记 一.C#编程基础 1. c#编程基础之枚举 2. c#编程基础之函数可变参数 3. c#编程基础之字符串基础 4. c#编程基础之字符串函数 5.c#编程基础之ref.ou ...
- JAVA GUI编程学习笔记目录
2014年暑假JAVA GUI编程学习笔记目录 1.JAVA之GUI编程概述 2.JAVA之GUI编程布局 3.JAVA之GUI编程Frame窗口 4.JAVA之GUI编程事件监听机制 5.JAVA之 ...
- seaJs学习笔记2 – seaJs组建库的使用
原文地址:seaJs学习笔记2 – seaJs组建库的使用 我觉得学习新东西并不是会使用它就够了的,会使用仅仅代表你看懂了,理解了,二不代表你深入了,彻悟了它的精髓. 所以不断的学习将是源源不断. 最 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- HTML学习笔记
HTML学习笔记 2016年12月15日整理 Chapter1 URL(scheme://host.domain:port/path/filename) scheme: 定义因特网服务的类型,常见的为 ...
- DirectX Graphics Infrastructure(DXGI):最佳范例 学习笔记
今天要学习的这篇文章写的算是比较早的了,大概在DX11时代就写好了,当时龙书11版看得很潦草,并没有注意这篇文章,现在看12,觉得是跳不过去的一篇文章,地址如下: https://msdn.micro ...
随机推荐
- 一个人java深入理解java logback配置
http://blog.csdn.net/initphp/article/category/1230072/2
- Ubuntu 设置当前用户sudo免密码
方法1 # 备份 /etc/sudoers sudo cp /etc/sudoers . #打开 /etc/sudoers sudo visudo # 在文件末尾加入 kube ALL=NOPASSW ...
- array题目合集
414. Third Maximum Number 给一个非空的整数数组,找到这个数组中第三大的值,如果不存在,那么返回最大的值.要求时间复杂度为o(n) 例如: Example 1: Input: ...
- Xshell远程连接工具
下载地址:http://rj.baidu.com/soft/detail/15201.html?ald Xshell 是一个强大的安全终端模拟软件,它支持SSH1, SSH2, 以及Microsoft ...
- PHP 获取两个日期之间的日期数组/月份数组
function getEmptyArr($s_time,$e_time,$type){ $tmp = array(); if($type=='day'){ $s_time = strtotime($ ...
- WCF (413) Request Entity Too Large
有网友碰到过这样的问题:wcf 远程服务器返回了意外响应: (413) Request Entity Too Large. - wsx_net,问题详细内容为:挺不错的博文:wcf 远程服务器返回了意 ...
- Spring IoC容器初始化过程学习
IoC容器是什么?IoC文英全称Inversion of Control,即控制反转,我么可以这么理解IoC容器: 把某些业务对象的的控制权交给一个平台或者框架来同一管理,这个同一管理的平台可以称为I ...
- C#中异常:“The type initializer to throw an exception(类型初始值设定项引发异常)”的简单分析与解决方法
对于C#中异常:“The type initializer to throw an exception(类型初始值设定项引发异常)”的简单分析,目前本人分析两种情况,如下: 情况一: 借鉴麒麟.NET ...
- LINUX端口查看
e切依燃 LINUX端口查看 查看文件数 ls | wc -w lsof -i:80
- Python 代码覆盖率统计工具 coverage.py
coverage.py是一个用来统计python程序代码覆盖率的工具.它使用起来非常简单,并且支持最终生成界面友好的html报告.在最新版本中,还提供了分支覆盖的功能. 官方网站: http://ne ...
