ngOptions
ngOptions
select as
select as label for value in array
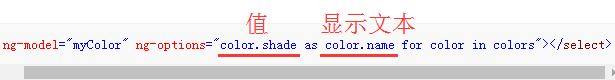
<select ng-model="myColor" ng-options="color.shade as color.name for color in colors"></select>

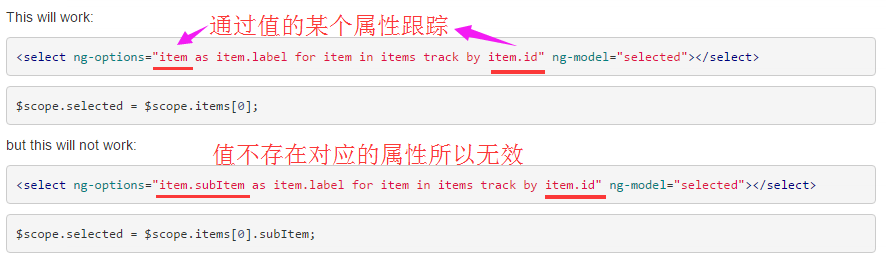
track by

参考:
http://www.th7.cn/web/js/201511/133669.shtml
https://docs.angularjs.org/api/ng/directive/ngOptions
ngOptions设置初始值
angularjs在进行option值匹配的时候使用的===,所以类型必须一致,string还是number。除了给model设定初始值之外还可以使用ng-init指令完成
前面碰到一个坑,怎么都无法理解为什么option的值总是不能被设定,明明是有在options列表中的。在测试一个input的初始值之后知道一定是匹配的问题,类型转换之后搞定了。
//preset the project id
if ($stateParams.project_id) {
console.log('$stateParams.project_id: ' + $stateParams.project_id);
if (!$scope.task) $scope.task = {};
// 类型必须匹配,否则无法初始化值
$scope.task.project_id = parseInt($stateParams.project_id);
}
<div class="form-group col-md-6">
<label for="password">
选择项目
</label>
<select required class="form-control" ng-model="task.project_id" ng-options="pro.project.id as pro.project.name for pro in projectList" name="project">
</select>
<span class="error" ng-show="newTaskForm.$submitted && newTaskForm.project.$error.required">*请选择项目</span>
</div>
重置选项
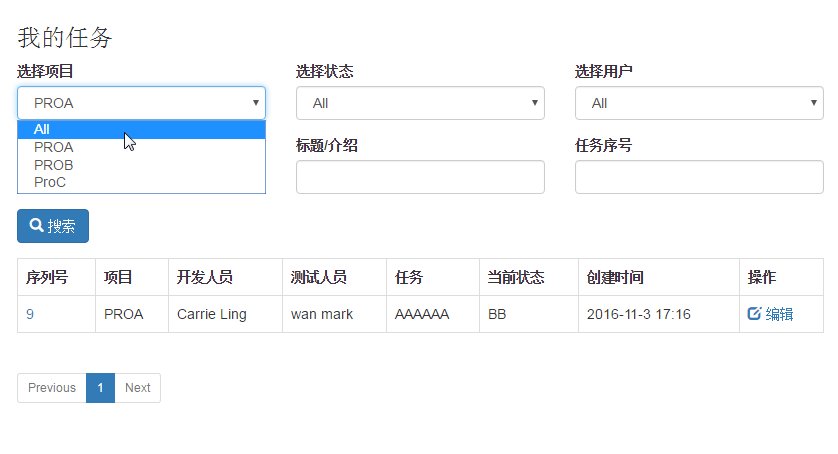
ng的select选择之后默认没办法清空的,我们可以在数据源中添加一个"ALL","不限","所有"的option当然是可以达到目的,但其实angular本身算是提供了这样一个功能,只需要html中添加一个value=""的option就可以了,如果选中它就会delete掉相应的ngModel绑定的属性,完美重置
<select class="form-control" ng-model="search.status_id" ng-options="prostat.name for prostat in search.selectedProject.status_list">
<option value="">All</option>
</select>

ngOptions的更多相关文章
- AngularJS select中ngOptions用法详解
AngularJS select中ngOptions用法详解 一.用法 ngOption针对不同类型的数据源有不同的用法,主要体现在数组和对象上. 数组: label for value in a ...
- 如何使用一个对象而非数组元素为ng-options初始化
a,是引用,而b是一个和a内容相同的另一个对象, 因此不能通过b直接赋值.如果要这样用,就用 track by xxx.id ,它的作用是通过id(唯一的)去ng-options做一次检索匹配
- ng-repeat && ng-options的故事
ng-repeat && ng-options的故事 1. <select class="input-small" ng-model="newH ...
- AngularJS之ng-options的best practise
废话不多说,直接上代码. function MySelectCtrl($scope) { $scope.Model = [ { id: 10002, MainCategory: '男', Produc ...
- 为Angularjs ngOptions加上index解决方案
今天在Angularjs交流群中有位童学问道如何为Angular select的ngOptions像Angularjs的ngRepeat一样加上一个索引$index. 其实对于这个问题来说Angula ...
- 下拉列表select显示ng-options
js中如何处理: it-equipment-list-maintenance-create-controller.js 'use strict'; myApp.controller( 'itEquip ...
- angularjs: ng-select和ng-options
angular.js有一个很强大的指令: ng-select 它可以帮助你通过数据模型来创建select元素.它很好的支持了select标签的语法,但是却有点坑. 假设有如下一段json数据: { & ...
- angularjs ng-select ng-options 默认选中项.
<!DOCTYPE html> <html ng-app="myApp"> <head> <meta charset="utf- ...
- angular select中ng-options使用
function selectCtrl($scope) { $scope.selected = ''; $scope.model = [{ id: 10001, mainCategory: '男', ...
随机推荐
- Win7 64位命令行编译cuda及设置Windows显卡响应时间
在开始菜单中找到Visual Studio 2013 >> Visual Studio Tools 选择86或64版本的VC命令提示符环境,我用的 VS2013 x86 Native To ...
- TCP头部结构
3.2 TCP头部结构 TCP头部信息出现在每个TCP报文段中,用于指定通信的源端端口,目的端端口,管理TCP连接等,本节详细介绍TCP的头部结构,包括固定头部结构和头部选项. 3.2.1 TCP固定 ...
- TSP旅行商问题的Hopfield求解过程
连续型Hopfield在matlab中没有直接的工具箱,所以我们们根据Hopfield给出的连续行算法自行编写程序.本文中,以求解旅行商 问题来建立Hopfield网络,并得到解,但是该解不一定是 ...
- 【Java】深深跪了,OJ题目Java与C运行效率对比(附带清华北大OJ内存计算的对比)
看了园友的评论之后,我也好奇清橙OJ是怎么计算内存占用的.重新测试的情况附在原文后边. -------------------------------------- 这是切割线 ----------- ...
- java基础2_算术运算
一 算术运算符,包括+,-,*,/,%, 1. 如果在一个算术运算中有int,double,float那么最终运算的结果是double,那么也就是说参与运算的类型和得到的结果:结果一定是参与运算的精度 ...
- day9---多线程,线程锁,队列
进程.线程 http://www.ruanyifeng.com/blog/2013/04/processes_and_threads.html 使用threading模块实现多线程编程[综述] Pyt ...
- Python小爬虫练习
# coding: utf-8 __author__ = 'zhangcx' from urllib3 import PoolManager import codecs import json cla ...
- SQL入门经典(三) 之连接查询
上一篇介绍到查询.这一篇主要讲连接查询,将介绍INNER JOIN,OUTER JOIN(LEFT和RIGHT),FULL JOIN,CROSS JOIN. 连接顾名斯义就是把多个数据表数据合并到一个 ...
- await之后的线程问题
之前看了园子里的一篇文章「async & await的前世今生」,收益颇多.而其中有句话被博主特意用红色标注,所以留意多看了几眼,「await 之后不会开启新的线程(await 从来不会开启新 ...
- 【WEB】Tomcat基础使用知识
由于当前项目性质原因,从开始到现在使用的WEB服务器都是WAS,而Tomcat的基础知识也慢慢地被遗忘.由于种种原因,让我参与到了另外一个全新的项目,使用的是Tomcat6.X,所以复习是必须的,而写 ...
