Http Header里的Content-Type
之前一直分不清楚post请求里Content-Type方式,如application/x-www-form-urlencoded、multipart/form-data。本文会介绍Content-Type有哪几种、插件Postman和RESTClient使用示例。文末还会介绍在PHP中CURL里需要注意的细节。
简介
Http Header里的Content-Type一般有这三种:
application/x-www-form-urlencoded:数据被编码为名称/值对。这是标准的编码格式。
multipart/form-data: 数据被编码为一条消息,页上的每个控件对应消息中的一个部分。
text/plain: 数据以纯文本形式(text/json/xml/html)进行编码,其中不含任何控件或格式字符。postman软件里标的是RAW。
form的enctype属性为编码方式,常用有两种:application/x-www-form-urlencoded和multipart/form-data,默认为application/x-www-form-urlencoded。
当action为get时候,浏览器用x-www-form-urlencoded的编码方式把form数据转换成一个字串(name1=value1&name2=value2...),然后把这个字串追加到url后面,用?分割,加载这个新的url。
当action为post时候,浏览器把form数据封装到http body中,然后发送到server。 如果没有type=file的控件,用默认的application/x-www-form-urlencoded就可以了。 但是如果有type=file的话,就要用到multipart/form-data了。
当action为post且Content-Type类型是multipart/form-data,浏览器会把整个表单以控件为单位分割,并为每个部分加上Content-Disposition(form-data或者file),Content-Type(默认为text/plain),name(控件name)等信息,并加上分割符(boundary)。
Postman使用示例及分析
Postman是一款功能强大的网页调试与发送网页HTTP请求的工具。
可以在这里下载。官网:https://www.getpostman.com/
这里要请求的是百度短网址的API。
生成短网址
请求:向http://dwz.cn/create.php发送post请求,发送数据包括url=长网址
返回:json格式的数据
status!=0出错,查看err_msg获得错误信息(UTF-8编码)
成功,返回生成的短网址tinyurl字段
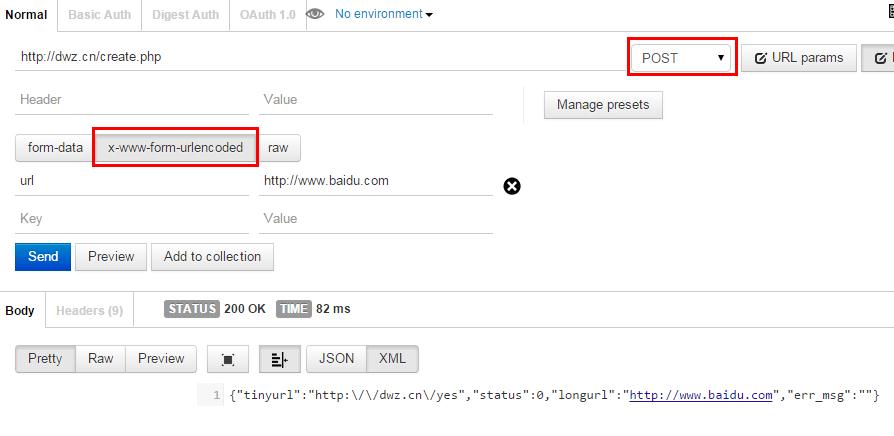
1、使用application/x-www-form-urlencoded方式:

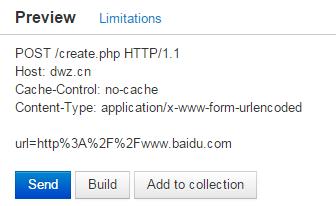
这种方式用的比较多。下面是发送预览:

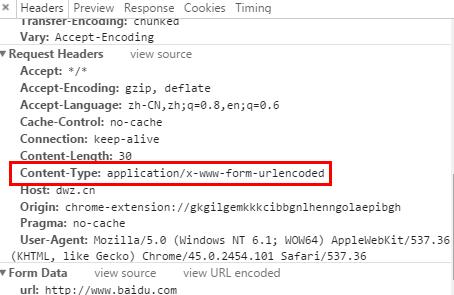
实际发送的内容:

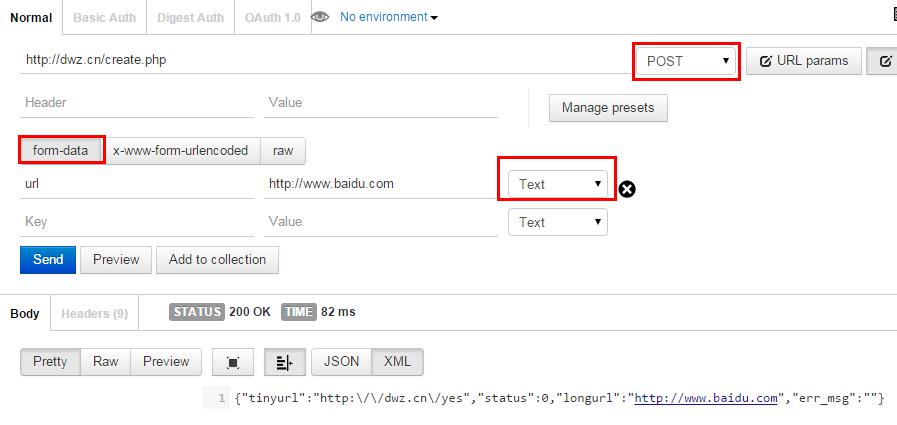
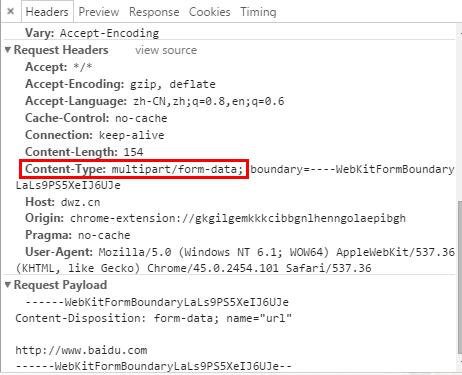
2、使用multipart/form-data方式:
这里也可以指定为multipart/form-data方式。

一般上传文件才会使用这种方式。下面是发送预览:

实际发送的内容:

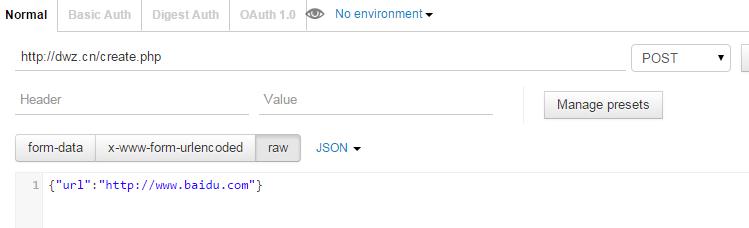
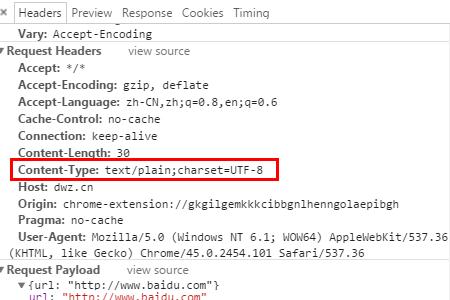
3、使用text/plain方式:
一般向服务端发送json数据会使用这种方式。百度短网址API不支持这种方式,这里仅作演示。

实际发送的内容:

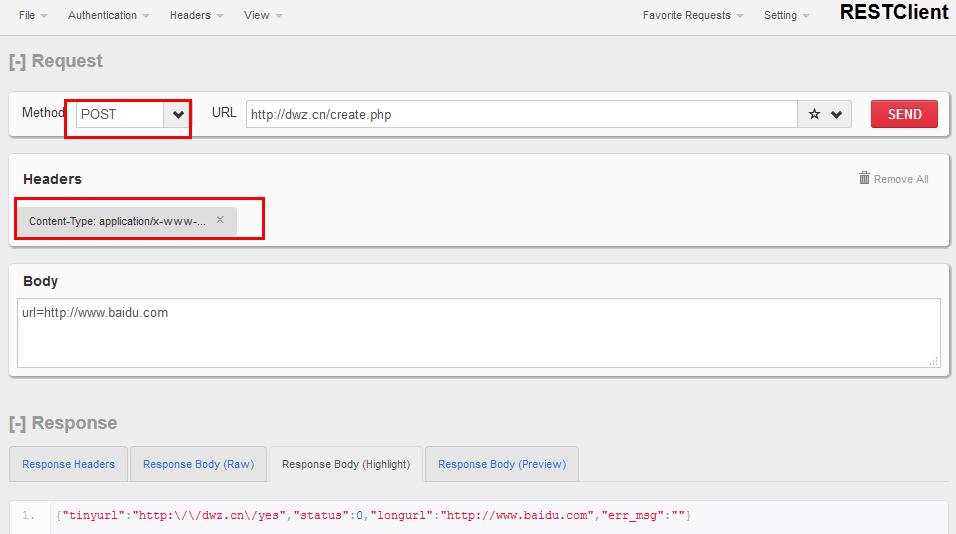
RESTClient使用示例及分析
REST Client是一个用于测试REST服务的firefox插件。
相比Postman,界面简单很多。
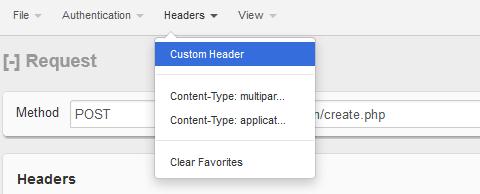
REST Client默认的Content-Type是text/plain方式。如果想使用application/x-www-form-urlencoded或者multipart/form-data方式,需要点击菜单Headers > Custom Header进行添加:

示例:使用application/x-www-form-urlencoded方式:

如果使用了multipart/form-data方式,想添加文件,可以点击菜单File > Load Request进行添加。
PHP里使用CURL需要注意Content-Type细节
看示例:
生成短网址
<?php
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, "http://dwz.cn/create.php");
curl_setopt($ch, CURLOPT_POST,true);
curl_setopt($ch, CURLOPT_RETURNTRANSFER,true);
$data = array('url'=>'http://www.baidu.com/');
//$data = http_build_query($data); //建议加上,否则使用multipart/form-data类型
curl_setopt($ch, CURLOPT_POSTFIELDS,$data);
$strRes = curl_exec($ch);
curl_close($ch);
$arrResponse=json_decode($strRes, true);
if($arrResponse['status'] != 0){
echo $arrResponse['err_msg']."\n";
}
echo $arrResponse['tinyurl']."\n";
这里的$data = http_build_query($data);可选,建议加上。最终我们通过$_POST读取到数据。
http_build_query作用就是把参数转成URL-encode 之后的请求字符串,这个和application/x-www-form-urlencoded方式是一致的。
为什么不使用http_build_query方法也可以使用$_POST获取到数据呢?
有个说法是:
使用数组提供 post 数据时,CURL 组件大概是为了兼容
@filename这种上传文件的写法,默认把Content-Type设为了multipart/form-data。虽然对于大多数服务器并没有影响,但是还是有少部分服务器不兼容。
PHP参考手册里介绍curl_setopt时说道:
CURLOPT_POSTFIELDS
全部数据使用HTTP协议中的"POST"操作来发送。要发送文件,在文件名前面加上@前缀并使用完整路径。这个参数可以通过urlencoded后的字符串类似'para1=val1¶2=val2&...'或使用一个以字段名为键值,字段数据为值的数组。如果value是一个数组,Content-Type头将会被设置成multipart/form-data。
注释里:
Note:
传递一个数组到 CURLOPT_POSTFIELDS ,cURL会把数据编码成 multipart/form-data,而然传递一个URL-encoded字符串时,数据会被编码成 application/x-www-form-urlencoded。
总结:
使用 CURL 并且参数为数据时,向服务器提交数据的时候,HTTP头会发送Content_type: application/x-www-form-urlencoded。这个是正常的网页<form>提交表单时,浏览器发送的头部。而 multipart/form-data 我们知道这是用于上传文件的表单。包括了 boundary 分界符,会多出很多字节。在没有需要上传文件的情况下,尽量对 post 提交的数据进行 http_build_query 处理,然后再发送出去,能实现更好的兼容性,更小的请求数据包。
当然,如果是发送json数据,发送之前就需要使用json_encode($data)了,使用text/plain方式。
Http Header一览
分Requests Header和Responses Header。
Requests Header包含Accept、Accept-Charset、Cookie、Content-Type、Referer等内容。
详见:在线HTTP接口测试
或者查看HTTP/1.1: Header Field Definitions
资料:
1、Http请求中Content-Type讲解以及在Spring MVC中的应用 - 木小鱼的笔记 - 博客频道 - CSDN.NET
http://blog.csdn.net/blueheart20/article/details/45174399
2、PHP中CURL的CURLOPT_POSTFIELDS参数使用细节_php技巧_脚本之家
http://www.jb51.net/article/48185.htm
Http Header里的Content-Type的更多相关文章
- the request doesn't contain a multipart/form-data or multipart/form-data stream, content type header
the request doesn't contain a multipart/form-data or multipart/form-data stream, content type header ...
- Jsoup问题---获取http协议请求失败 org.jsoup.UnsupportedMimeTypeException: Unhandled content type. Must be text/*, application/xml, or application/xhtml+xml.
Jsoup问题---获取http协议请求失败 1.问题:用Jsoup在获取一些网站的数据时,起初获取很顺利,但是在访问某浪的数据是Jsoup报错,应该是请求头里面的请求类型(ContextType)不 ...
- 转载 SharePoint【Site Definition 系列】– 创建Content Type
转载原地址: http://www.cnblogs.com/wsdj-ITtech/archive/2012/09/01/2470274.html Sharepoint本身就是一个丰富的大容器,里面 ...
- jmeter报"msg":"Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported"的解决方法
1.报"msg":"Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supporte ...
- Jmeter发送post请求报错Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported
常识普及: Content-type,在Request Headers里面,告诉服务器,我们发送的请求信息格式,在JMeter中,信息头存储在信息头管理器中,所以在做接口测试的时候,我们维护Conte ...
- 接入WxPusher微信推送服务出现错误:Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported
背景 使用WxPusher微信推送服务 ,可以及时的将服务的一些运行异常信息,发送到自己的微信上,方便了解服务的运行状态(PS:这个服务是免费的). 你可以在这里看到WxPusher微信推送服务的接入 ...
- Jsoup获取部分页面数据失败 org.jsoup.UnsupportedMimeTypeException: Unhandled content type. Must be text/*, application/xml, or application/xhtml+xml.
用Jsoup在获取一些网站的数据时,起初获取很顺利,但是在访问某浪的数据是Jsoup报错,应该是请求头里面的请求类型(ContextType)不符合要求. 请求代码如下: private static ...
- SharePoint自动化系列——Add content type to list.
转载请注明出自天外归云的博客园:http://www.cnblogs.com/LanTianYou/ 将创建好的content type(若是跨web application需要事先publish c ...
- SharePoint自动化系列——Content Type相关timer jobs一键执行
转载请注明出自天外归云的博客园:http://www.cnblogs.com/LanTianYou/ 背景: 在SharePoint Central Administration->Monito ...
随机推荐
- 1996: [Hnoi2010]chorus 合唱队
链接:http://www.lydsy.com/JudgeOnline/problem.php?id=1996 Description Input Output Sample Input 4 1701 ...
- poj3728
[描述] 有 N 城 市在一个国家,有一个且只有一个简单的路径每一对城市之间. 一个商人选择了一些路径和想赚尽可能多的钱在每个路径. 当他沿着一条路径,可以选择一个城市购买一些商品和出售他们在一个城市 ...
- Java学习笔记 06 数字格式化及数学运算
一.数字格式化 DecimalFormat类 >>DecimalFormat是NumberFormat的子类,用于格式化十进制数,可以将一些数字格式化为整数.浮点数.百分数等.通过使用该类 ...
- iis最大工作进程数
IIS 6.0允许将应用程序池配置成一个Web园(Web Garden).要理解Web园的概念,可以设想这样一种情形:假设有一个IIS 5.0服务器和三个Web网站,每一个Web网站运行着相同的应用程 ...
- ArcGIS10.1 api for Flex开发用于ArcGIS 9.3时QueryTask 'Error #2032'错误的解决方案
因客户GIS软件需求,将应用降级到低版本ArcGIS9.3,不仅数据有些样式.配色.字符有些问题,API也要相应“降级”,解决如下: 利用9.3+flex做QueryTask时候出现了[RPC Fau ...
- 黑马程序员-NSDictionary和NSMutableDictionary
NSDictionary和NSMutableDictionary:通过key和value进行对应,进行存储元素,能够方便提取所需的元素.key是不能够重复出现,但是value能够重复出现.NSDict ...
- [置顶]PADS PCB功能使用技巧系列之NO.004- 如何做到20H规则?
电源层与地层之间变化的电场在板边缘会向外辐射电磁干扰(EMI),称为边沿效应.20H规则可将70%的电场限制在接地层边沿内,100H可达到98%. (1)在Layout中,选择菜单栏Setup -&g ...
- MSP430单片机的位操作
MSP430单片机属于RISC(Reduced Instruction Set Computer)型处理器.与普通的51单片机的复杂指令集相区别.普通51单片机执行一条指令最少需要12个时钟周期,而R ...
- windows phone 8.1教务在线客户端(后续)
经过了一番折腾,这个wp教务在线算是告一段落了,其实原理很简单,就是post方式访问登陆页面返回cookie,然后带着这个cookie用get方式继续访问你想要访问并取回内容的页面,而且httpcli ...
- 3.使用CXF开发webService
CXF 简介 关于 Apache CXF Apache CXF = Celtix + XFire,Apache CXF 的前身叫 Apache CeltiXfire,现在已经正式更名为 Apache ...
