如何优雅的使用vue+vux开发app -01
如何优雅的使用vue+vux开发app -01
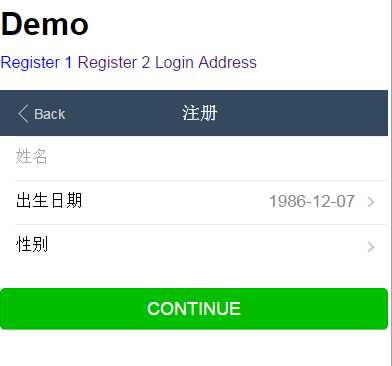
很明显下面是个错误的示范:

<!DOCTYPE html>
<html>
<head>
<title>vue-vux</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--include Vux style-->
<link rel="stylesheet" href="bower_components/vux/dist/vux.css">
<!--include Vue yourself-->
<script src="bower_components/vue/dist/vue.js"></script>
<!-- vue-router -->
<script src="bower_components/vue-router/dist/vue-router.js"></script>
<!-- jquery -->
<script src="bower_components/jquery/jquery.js"></script>
<!--include the components you need-->
<script src="bower_components/vux/dist/components/actionsheet/index.js"></script>
<script src="bower_components/vux/dist/components/address/index.js"></script>
<!-- 地址库数据 export addressData-->
<script src="js/addressData.js"></script>
<script src="bower_components/vux/dist/components/alert/index.js"></script>
<script src="bower_components/vux/dist/components/badge/index.js"></script>
<script src="bower_components/vux/dist/components/blur/index.js"></script>
<script src="bower_components/vux/dist/components/box/index.js"></script>
<script src="bower_components/vux/dist/components/button-tab/index.js"></script>
<script src="bower_components/vux/dist/components/button-tab-item/index.js"></script>
<script src="bower_components/vux/dist/components/calendar/index.js"></script>
<script src="bower_components/vux/dist/components/card/index.js"></script>
<script src="bower_components/vux/dist/components/cell/index.js"></script>
<script src="bower_components/vux/dist/components/checker/index.js"></script>
<script src="bower_components/vux/dist/components/checker-item/index.js"></script>
<script src="bower_components/vux/dist/components/checklist/index.js"></script>
<script src="bower_components/vux/dist/components/circle/index.js"></script>
<script src="bower_components/vux/dist/components/clocker/index.js"></script>
<script src="bower_components/vux/dist/components/color-picker/index.js"></script>
<script src="bower_components/vux/dist/components/confirm/index.js"></script>
<script src="bower_components/vux/dist/components/countdown/index.js"></script>
<script src="bower_components/vux/dist/components/countup/index.js"></script>
<script src="bower_components/vux/dist/components/date-formatter/index.js"></script>
<script src="bower_components/vux/dist/components/datetime/index.js"></script>
<script src="bower_components/vux/dist/components/dev-tip/index.js"></script>
<script src="bower_components/vux/dist/components/dialog/index.js"></script>
<script src="bower_components/vux/dist/components/divider/index.js"></script>
<script src="bower_components/vux/dist/components/flexbox/index.js"></script>
<script src="bower_components/vux/dist/components/flexbox-item/index.js"></script>
<script src="bower_components/vux/dist/components/friendly-time/index.js"></script>
<script src="bower_components/vux/dist/components/group/index.js"></script>
<script src="bower_components/vux/dist/components/group-title/index.js"></script>
<script src="bower_components/vux/dist/components/icon/index.js"></script>
<script src="bower_components/vux/dist/components/inline-calendar/index.js"></script>
<script src="bower_components/vux/dist/components/inline-desc/index.js"></script>
<script src="bower_components/vux/dist/components/inview/index.js"></script>
<script src="bower_components/vux/dist/components/loading/index.js"></script>
<script src="bower_components/vux/dist/components/masker/index.js"></script>
<script src="bower_components/vux/dist/components/number-roller/index.js"></script>
<script src="bower_components/vux/dist/components/offcanvas/index.js"></script>
<script src="bower_components/vux/dist/components/orientation/index.js"></script>
<script src="bower_components/vux/dist/components/panel/index.js"></script>
<script src="bower_components/vux/dist/components/picker/index.js"></script>
<script src="bower_components/vux/dist/components/popup/index.js"></script>
<script src="bower_components/vux/dist/components/popup-picker/index.js"></script>
<script src="bower_components/vux/dist/components/previewer/index.js"></script>
<script src="bower_components/vux/dist/components/progress/index.js"></script>
<script src="bower_components/vux/dist/components/qrcode/index.js"></script>
<script src="bower_components/vux/dist/components/radio/index.js"></script>
<script src="bower_components/vux/dist/components/range/index.js"></script>
<script src="bower_components/vux/dist/components/rater/index.js"></script>
<script src="bower_components/vux/dist/components/scroller/index.js"></script>
<script src="bower_components/vux/dist/components/search/index.js"></script>
<script src="bower_components/vux/dist/components/selector/index.js"></script>
<script src="bower_components/vux/dist/components/shake/index.js"></script>
<script src="bower_components/vux/dist/components/spinner/index.js"></script>
<script src="bower_components/vux/dist/components/steps/index.js"></script>
<script src="bower_components/vux/dist/components/sticky/index.js"></script>
<script src="bower_components/vux/dist/components/swiper/index.js"></script>
<script src="bower_components/vux/dist/components/swiper-item/index.js"></script>
<script src="bower_components/vux/dist/components/switch/index.js"></script>
<script src="bower_components/vux/dist/components/tab/index.js"></script>
<script src="bower_components/vux/dist/components/tab-item/index.js"></script>
<script src="bower_components/vux/dist/components/tabbar/index.js"></script>
<script src="bower_components/vux/dist/components/tabbar-item/index.js"></script>
<script src="bower_components/vux/dist/components/timeline/index.js"></script>
<script src="bower_components/vux/dist/components/timeline-item/index.js"></script>
<script src="bower_components/vux/dist/components/tip/index.js"></script>
<script src="bower_components/vux/dist/components/toast/index.js"></script>
<script src="bower_components/vux/dist/components/wechat-emotion/index.js"></script>
<script src="bower_components/vux/dist/components/x-button/index.js"></script>
<script src="bower_components/vux/dist/components/x-header/index.js"></script>
<script src="bower_components/vux/dist/components/x-img/index.js"></script>
<script src="bower_components/vux/dist/components/x-input/index.js"></script>
<script src="bower_components/vux/dist/components/x-number/index.js"></script>
<script src="bower_components/vux/dist/components/x-textarea/index.js"></script>
<script>
// register components
Vue.component("actionsheet", vuxActionsheet);
Vue.component("address", vuxAddress);
Vue.component("alert", vuxAlert);
Vue.component("badge", vuxBadge);
Vue.component("blur", vuxBlur);
Vue.component("box", vuxBox);
Vue.component("button-tab", vuxButtonTab);
Vue.component("button-tab-item", vuxButtonTabItem);
Vue.component("calendar", vuxCalendar);
Vue.component("card", vuxCard);
Vue.component("cell", vuxCell);
Vue.component("checker", vuxChecker);
Vue.component("checker-item", vuxCheckerItem);
Vue.component("checklist", vuxChecklist);
Vue.component("circle", vuxCircle);
Vue.component("clocker", vuxClocker);
Vue.component("color-picker", vuxColorPicker);
Vue.component("confirm", vuxConfirm);
Vue.component("countdown", vuxCountdown);
Vue.component("countup", vuxCountup);
Vue.component("date-formatter", vuxDateFormatter);
Vue.component("datetime", vuxDatetime);
Vue.component("dev-tip", vuxDevTip);
Vue.component("dialog", vuxDialog);
Vue.component("divider", vuxDivider);
Vue.component("flexbox", vuxFlexbox);
Vue.component("flexbox-item", vuxFlexboxItem);
Vue.component("friendly-time", vuxFriendlyTime);
Vue.component("group", vuxGroup);
Vue.component("group-title", vuxGroupTitle);
Vue.component("icon", vuxIcon);
Vue.component("inline-calendar", vuxInlineCalendar);
Vue.component("inline-desc", vuxInlineDesc);
Vue.component("inview", vuxInview);
Vue.component("loading", vuxLoading);
Vue.component("masker", vuxMasker);
Vue.component("number-roller", vuxNumberRoller);
Vue.component("offcanvas", vuxOffcanvas);
Vue.component("orientation", vuxOrientation);
Vue.component("panel", vuxPanel);
Vue.component("picker", vuxPicker);
Vue.component("popup", vuxPopup);
Vue.component("popup-picker", vuxPopupPicker);
Vue.component("previewer", vuxPreviewer);
Vue.component("progress", vuxProgress);
Vue.component("qrcode", vuxQrcode);
Vue.component("radio", vuxRadio);
Vue.component("range", vuxRange);
Vue.component("rater", vuxRater);
Vue.component("scroller", vuxScroller);
Vue.component("search", vuxSearch);
Vue.component("selector", vuxSelector);
Vue.component("shake", vuxShake);
Vue.component("spinner", vuxSpinner);
Vue.component("steps", vuxSteps);
Vue.component("sticky", vuxSticky);
Vue.component("swiper", vuxSwiper);
Vue.component("swiper-item", vuxSwiperItem);
Vue.component("switch", vuxSwitch);
Vue.component("tab", vuxTab);
Vue.component("tab-item", vuxTabItem);
Vue.component("tabbar", vuxTabbar);
Vue.component("tabbar-item", vuxTabbarItem);
Vue.component("timeline", vuxTimeline);
Vue.component("timeline-item", vuxTimelineItem);
Vue.component("tip", vuxTip);
Vue.component("toast", vuxToast);
Vue.component("wechat-emotion", vuxWechatEmotion);
Vue.component("x-button", vuxXButton);
Vue.component("x-header", vuxXHeader);
Vue.component("x-img", vuxXImg);
Vue.component("x-input", vuxXInput);
Vue.component("x-number", vuxXNumber);
Vue.component("x-textarea", vuxXTextarea);
</script>
</head>
<body style="margin-top: -1em;">
<div id="app">
<!-- <h1>Demo</h1>
<p> -->
<!-- 使用指令 v-link 进行导航。 -->
<!-- <a v-link="{ path: '/' }">Register 1</a>
<a v-link="{ path: '/reg2' }">Register 2</a>
<a v-link="{ path: '/login' }">Login</a>
<a v-link="{ path: '/address' }">Address</a>
</p> -->
<!-- 路由外链 -->
<router-view></router-view>
</div>
<style type="text/css">
.v-link-active {
color: blue;
}
</style>
<script type="text/javascript">
var Reg1 = Vue.extend({
template:
'<group v-if="show">' +
'<x-header :left-options="{showBack: false}">注册</x-header>' +
'<x-input :value.sync="user_name" placeholder="姓名"></x-input>' +
'<calendar :value.sync="DOB" title="出生日期"></calendar>' +
'<popup-picker title="性别" :data="gneder_list" :value.sync="gender"></popup-picker>'+
'<x-button type="primary" style="margin-top: 20px;" @click="$router.go(\'/reg2\')">CONTINUE</x-button>' +
'</group>',
data: function() {
return {
show: true,
user_name: "",
DOB: "1986-12-07",
gender: [],
gneder_list: [["男", "女"]]
}
}
});
var Reg2 = Vue.extend({
template:
'<group v-if="show">' +
'<x-header>注册</x-header>' +
'<x-input :value.sync="email" is-type="email" placeholder="邮箱"></x-input>' +
'<x-input :value.sync="re_email" is-type="email" placeholder="确认邮箱"></x-input>' +
'<x-input :value.sync="password" placeholder="密码" type="password"></x-input>' +
'<x-button type="primary" style="margin-top: 20px;" @click="$router.go(\'/login\')">CONTINUE</x-button>' +
'</group>',
data: function() {
return {
show: true,
user_name: "",
DOB: "1986-12-07",
gender: "",
gneder_list: ["男", "女"]
}
}
});
var Login = Vue.extend({
template:
'<group v-if="show">' +
'<x-header>登录</x-header>' +
'<x-input :value.sync="email" is-type="email" placeholder="邮箱"></x-input>' +
'<x-input :value.sync="password" placeholder="密码" type="password"></x-input>' +
'<x-button type="primary" style="margin-top: 20px;" @click="$router.go(\'/\')">CONTINUE</x-button>' +
'</group>',
data: function() {
return {
show: true
}
},
methods: {
}
});
var Address = Vue.extend({
template:
'<group v-if="show">' +
'<x-header>address demo</x-header>' +
'<address :title="title" :value.sync="value" :list="addressData"></address>' +
'<cell title="上面value值" :value="value | json"></cell>' +
'<address :title="title2" :value.sync="value2" raw-value :list="addressData"></address>' +
'<address title="二级省市" :value.sync="value3" raw-value :list="addressData"></address>' +
'<x-button type="primary" @click="changeData">改变数据</x-button>' +
'</group>',
data: function() {
return {
show: true,
title: '默认为北京',
value: [],
title2: '手动设定',
value2: ['广东省', '深圳市', '南山区'],
value3: ['海南省', '儋州市', '--'],
addressData: addressData
}
},
methods: {
changeData() {
this.value2 = ['430000', '430400', '430407']
},
}
});
var App = Vue.extend({});
var router = new VueRouter();
router.map({
'/'/*'/reg1'*/: {
component: Reg1
},
'/reg2': {
component: Reg2
},
'/login': {
component: Login
},
'/address': {
component: Address
}
});
router.start(App, '#app');
</script>
</body>
</html>
如何优雅的使用vue+vux开发app -01的更多相关文章
- 如何优雅的使用vue+vux开发app -03
如何优雅的使用vue+vux开发app -03 还是一个错误的示范,但是离优雅差的不远了... <!DOCTYPE html> <html> <head> < ...
- 如何优雅的使用vue+vux开发app -02
如何优雅的使用vue+vux开发app -02 很明显这又是一个错误的示范,请勿模仿 使用动态组件实现保留状态的路由 <!DOCTYPE html> <html> <he ...
- Vue+cordova开发App
Vue+cordova开发App https://www.imooc.com/article/70062
- cordova+vue混合式开发App
应要求第一次使用cordova打包了一下vue写的app项目,期间遇到了不少问题,整理一下流程并记录一下常见问题吧. cordova打包项目需要的环境配置啥的就不具体讲啦,百度一下很多教 ...
- 用vue快速开发app的脚手架工具
前言 多页面应用于结构较于简单的页面,因为简答的页面使用router又过于麻烦.本脚手架出于这样的场景被开发出来. 使用脚手架搭配Hbuilder也同样可以快速使用vue开发安卓和IOS APP. 本 ...
- 如何优雅的使用vue+Dcloud(Hbuild)开发混合app
如何优雅的使用vue+Dcloud(Hbuild)开发混合app 最近在做混合app,前端框架用的是vue,打包app使用的是Dcloud,不过在开发过程中有一点不爽的是,如果想使用Dcloud提供的 ...
- 基于Html5 Plus + Vue + Mui 移动App 开发(二)
基于Html5 Plus + Vue + Mui 移动App 开发(二) 界面效果: 本页面采用Html5 Plus + Vue + Mui 开发移动界面,本页面实现: 1.下拉刷新.上拉获取更多功能 ...
- 基于Html5 Plus + Vue + Mui 移动App开发(三)-文件操作(读取、保存、更新数据)
随着手机的发展,现在越来越多的人选择在手机上看书.无论是专业书籍.文学.英语还是网络小说,在手机上看新闻成了人们处理零碎时间的办法.在智能手机里安装一个资讯APP,可以随时.随地查看自己想看的资讯 ...
- vue常见开发问题整理
1.(webpack)vue-cli构建的项目如何设置每个页面的title 在路由里每个都添加一个meta [{ path:'/login', meta: { title: '登录页面' }, com ...
随机推荐
- 【Android UI】Android ListView详解
在android开发中ListView是比较常用的组件,它以列表的形式展示具体内容,并且能够根据数据的长度自适应显示.抽空把对ListView的使用做了整理,并写了个小例子,如下图. 列表的显示需要三 ...
- Cobbler学习之二--Cobbler的Web管理和维护
Cobbler的Web管理模块和命令行模块是可以分开工作的,没有依赖关系. 1 WebUI的功能 查看所有的对象和配置文件 添加或者删除system,distro, profile 执行“cobble ...
- hibernate的缓存机制
hibernate提供两种缓存:一级缓存和二级缓存 一.一级缓存:也就是Session缓存(又称作事务缓存):Hibernate内置的,不能卸除. 在同一个Session里面,第一次调用get()方法 ...
- StoryBoard 简单使用
StoryBoard简单使用 故事版(storyboard)是一种简洁的图形界面,程序员可以采取拖的形式搭建一个界面,现在使用的xcode默认都会创建一个main.storyboard,作为app的入 ...
- UIViewController的生命周期(根视图view从无到有的过程)
UIViewController的生命周期实质上是指根视图view从无到有的过程 1.首先新建一个工程:不从mainstoryBoard加载 (删除入口) 在AppDelegate.m --> ...
- Java中HashMap等的实现要点浅析
@南柯梦博客中的系列文章对Jdk中常用容器类ArrayList.LinkedList.HashMap.HashSet等的实现原理以代码注释的方式给予了说明(详见http://www.cnblogs.c ...
- java 中 finally里面写了return 会发生什么?
boolean test() throws Exception { boolean ret = true; try { int b = 12; int c; for (int i = 1; i > ...
- MongoDB之TextSearch简介
MongoDB之TextSearch简介 MongoDB支持对文本内容执行文本搜索操作,其提供了索引text index和查询操作$text来完成文本搜索功能.下面我们通过一个简单的例子来体验一下M ...
- win7升级为Win10 10586版本,出现应用商店打不开的解决办法
把公司的win7升级为了win10,但是打开应用商店时是白的,什么都没有,过一会之后,会有提示信息. 报的错误是: 错误代码:0X80072ee2 最后,我的解决办法是: 首先,咱们返回到win10 ...
- Java多线程9:ThreadLocal源码剖析
ThreadLocal源码剖析 ThreadLocal其实比较简单,因为类里就三个public方法:set(T value).get().remove().先剖析源码清楚地知道ThreadLocal是 ...
