几个常见的布局的多种实现方式及margin负值总结
第一部分:几个常见的布局实现方式
一、左右两边固定, center中间自适应未知
html代码中 center 部分首先要放在box的最前部分。然后是left,right
圣杯布局:
<div class="box">
<div class="center"></div>
<div class="left"></div>
<div class="right"></div>
</div>
- 将三者都 float:left
- 三者设width:center 部分:width:100%,left和right分别设width
- 此时center 占满了,所以要把left拉到最左边,使用margin-left:-100%,right设margin-left:-220px;把right拉上去
- 外围box加上 padding:0 220px 0 200px
- 对left和right分别使用相对定位position:relative; left:-200px; 同理right:-220px;
- 到这里大概就自适应好了。如果想box高度保持一致可以给left center right都加上min-height:130px
中间列如果是100%的宽度,各个元素只浮动,后面的元素是会被挤在第二行的。当该元素使用margin-left并超过自身的宽度时,这个元素在第一行就有位置了。而margin的负值达到-100%时,恰能达到窗口最左侧
代码实现如下:
.box{ position:relative; padding:0 300px 0 200px;}
.box div{ height:500px; float:left; position:relative;}
.center{ width:100%; background:yellow;}
.left{ width:200px; background:red; margin-left:-100%; left:-200px;}
.right{ width:300px; background:blue; margin-left:-300px; right:-300px;}
双飞翼布局:
<div class="box">
<div class="center"><div></div></div>
<div class="left"></div>
<div class="right"></div>
</div>
- float:left
- 设width
- 设margin-left负值
- 给center 增加一个内层div,然后给内层div设置margin:0 220px 0 200px
- main正确展示
代码如下:
.box{ position:relative;}
.box div{ height:500px; float:left; position:relative;}
.center{ width:100%; background:yellow;}
.center div{ margin:0 300px 0 200px;}
.left{ width:200px; background:red; margin-left:-100%;}
.right{ width:300px; background:blue; margin-left:-300px;}
两种方法前三步相同,区别在于后面显示center的部分!
CSS3新功能实现:
<div class="box">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
.box{ display:-webkit-box; height:500px; width:800px;}
.left{ width:200px; background:red;}
.center{ -webkit-box-flex:; background:yellow;}
.right{ width:300px; background:blue;}
- 给三个div的父级添加:display:-webkit-box;
- 给中间的center添加-webkit-box-flex:1;
二、center中间宽度固定, left和right自适应
CSS3新功能实现:
.box{ display:-webkit-box; height:500px; width:900px;}
.left{ -webkit-box-flex:; background:red;}
.center{ width:500px; background:yellow;}
.right{ -webkit-box-flex:; background:blue;}
<div class="box">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
- 给三个div的父级添加:display:-webkit-box;
- 给中间的center设width
- 给两边的left和right分别设-webkit-box-flex:1和-webkit-box-flex:2
三、等高布局:
方法一:利用margin负值
<style>
*{padding:0; margin:0;}
.container{ width:500px; border:5px solid pink; overflow: hidden;}
.left{ width:200px; background:red; padding-bottom: 2000px; margin-bottom:-2000px; float:left;}
.right{ width:300px; background:yellow; padding-bottom: 2000px; margin-bottom:-2000px; float:left;}
</style> <body>
<div class="container">
<div class="left">我是left</div>
<div class="right">我是right<br><br><br>现在我的高度比left高,但left用它的padding-bottom补偿了这部分高度</div>
</div>
</body>
方法二:利用CSS3中的display:box
给父元素加display:box;
第二部分:Margin负值基础知识
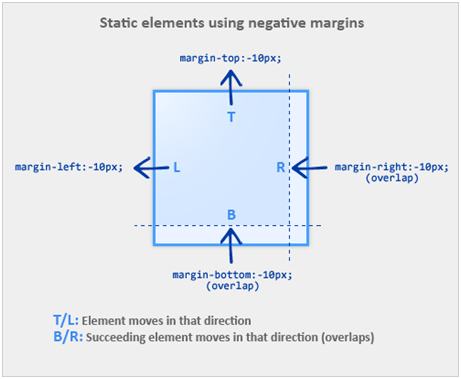
1.margin负值对普通文档流的作用如下:
当一个static元素在top/left使用负边距时,它把元素向这个特定的方向拉
但是当你将负边距设置为bottom/right时,它会把它后面的元素往里面拉,从而覆盖自己
流动方向始终是向上、向左!
2.左右margin负值对元素宽度的影响:
如果元素没有设置width,左右负边距会把元素向两个方向拉以增加宽度。
实现的前提是:该元素没有设定width属性(当然width:auto是可以的)。
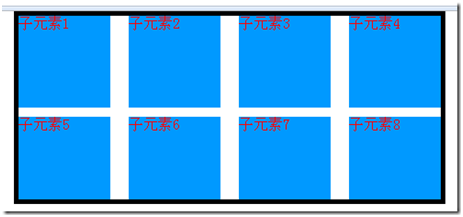
想要创建下图中黑框内的几个元素按顺序排下来且中间带些间隔的布局要怎么做?当然最简单省事的方法就是利用浮动了。把子元素左浮动,然后设一个合适的margin-right。但是现在设置黑框这个div的宽度为:四个子元素的宽度加上三列间隔的宽度。所以靠近右边边界的子元素就不应该有正向的margin-right了,否则这一行就只能容纳三个子元素了。

这个问题可利用margin负值解决。按照如下代码即可实现上图的效果
<style>
body,ul,li{ padding:0; margin:0;}
ul,li{ list-style:none;}
.container{ height:210px; width:460px; border:5px solid #000;}
ul{ height:210px; overflow:hidden; margin-right:-20px;} /*一个负的margin-right,相当于把ul的宽度增加了20px*/
li{ height:100px; width:100px; background:#09F; float:left; margin-right:20px; margin-bottom:10px;}
</style> <div class="container">
<ul>
<li>子元素1</li>
<li>子元素2</li>
<li>子元素3</li>
<li>子元素4</li>
<li>子元素5</li>
<li>子元素6</li>
<li>子元素7</li>
<li>子元素8</li>
</ul>
</div>
3. margin负值对浮动元素的影响:
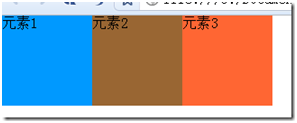
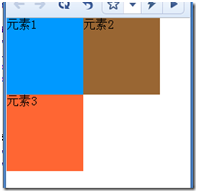
比如,下图是三个向左浮动的元素,宽高都是100px:

现在把它们都设一个margin-right:-50px; 然后会变成这样子(2和3都向左移动了50px,覆盖了前一个):

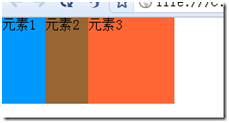
把浏览器缩小,因为宽度不够元素3会折到下一行,如下图:

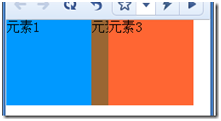
现在给元素3设一个margin-left:-80px;这时我们看到元素3上去了,而且还覆盖了元素2的一部分,如下图:

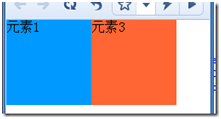
继续给元素3设为margin-left:-100px;这时元素3完全覆盖住了元素2,如下图:

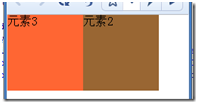
当元素3设为:margin-left:-200px时,可以看到元素3继续向左移动并覆盖住了元素1,如下图:

圣杯布局、双飞翼布局都是利用这个原理实现的。就是某个元素虽然是写在了后面,但可以通过负边距让它在浏览器显示的时候在前面
4. margin负值对绝对定位元素的影响:
绝对定位的元素定义的top、right、bottom、left等值是元素自身的边界到最近的已定位的祖先元素的距离,这个元素自身的边界指的就是margin定义的边界
如果margin为正的时候,那它的边界是向外扩的,如果margin为负的时候,则它的边界是向里收的。利用这点,就有了经典的利用绝对定位来居中的方法:

看下效果:

但该方法的缺点是必须要知道要居中元素的高度和宽度。
bug:在float中使用负边距可能会在旧的浏览器造成一些问题
解决方法:只要添加position:relative就可以啦~~
之前总结过这部分内容,最近在做大复习~所以发个博~不知道什么原因昨天电脑突然发神经,正在做页面的考题电脑一下就死机了,然后重启之后居然HTML的页面整个都空白了。。。。然后电脑突然就超级卡,要么PS打不开要么打一个单词几乎需要1分钟。。。分分钟想把实验室的破电脑砸掉!!然后着着急急把写好的代码发过去,然后。。今天。。面试官非常不客气。。的把我打击了。。。
面试题的总结还有一点点~明天发~
几个常见的布局的多种实现方式及margin负值总结的更多相关文章
- 左侧固定,右侧自适应的布局方式理解margin负值理论
一.浮动布局 1.先让固定宽度的div浮动!使其脱离文档流.2.margin-left的值等于固定div的宽度相等. .aside{ float: left; width: 200px; backgr ...
- css两列自适应布局的多种实现方式及原理。
两列布局是非常常见的需求在实际项目中,实现的方式也有很多.究其原理也都不算复杂.这里主要提出几种实现方式和原理. html页面基本布局如下代码所示: 1 <div class="mai ...
- Android视图篇之一:Android常见基本布局
Android中,布局都是直接或间接的继承自ViewGroup类,其中,ViewGroup的直接子类目前有: AbsoluteLayout, AdapterView<T extends Adap ...
- CSS中常见的布局
一.css中常见的布局有哪些? (1)两列布局 (2)三列布局 (3)弹性布局 (4)圣杯布局 (5)双飞翼布局 二.具体实现 (1)两列布局 https://www.cnblogs.com/qin ...
- 几种常见css布局
单列布局 第一种 给定宽度,margin:auto 即可实现 html <div class="header"></div> <div class=& ...
- C#开发微信门户及应用(11)--微信菜单的多种表现方式介绍
在前面一系列文章中,我们可以看到微信自定义菜单的重要性,可以说微信公众号账号中,菜单是用户的第一印象,我们要规划好这些菜单的内容,布局等信息.根据微信菜单的定义,我们可以看到,一般菜单主要分为两种,一 ...
- HTML5 动画效果的多种实现方式
HTML5 动画效果的多种实现方式 1. CSS3 transform + transition https://www.w3.org/TR/css-transforms-1/ https://ww ...
- C#高性能TCP服务的多种实现方式
哎~~ 想想大部分园友应该对 "高性能" 字样更感兴趣,为了吸引眼球所以标题中一定要突出,其实我更喜欢的标题是<猴赛雷,C#编写TCP服务的花样姿势!>. 本篇文章的主 ...
- 实现CSS等分布局的4种方式
× 目录 [1]float [2]inline-block [3]table[4]flex 前面的话 等分布局是指子元素平均分配父元素宽度的布局方式,本文将介绍实现等分布局的4种方式 思路一: flo ...
随机推荐
- BADI_MATERIAL_CHECK(物料主数据表的增强检查)
多次调用的BADI,'业务加载项定义的多重使用意味着可以有多个活动的 业务加载项实施.在进行调用时,将调用所有上述实施,但调用顺序不可预期. 因此,如果使用多重使用 业务加载项定义,那么顺序不得起到任 ...
- Missing artifact com.oracle:ojdbc14:jar:10.2.0.4.0
下载jar,导入到maven中cmd中输入:mvn install:install-file -DgroupId=com.oracle -DartifactId=ojdbc14 -Dversion=1 ...
- 用c++写一个广告系统
用到的基础类库 1.sstream <sstream> 库定义了三种类:istringstream.ostringstream和stringstream,分别用来进行流的输入.输出和输入输 ...
- java selenium (五) 元素定位大全
页面元素定位是自动化中最重要的事情, selenium Webdriver 提供了很多种元素定位的方法. 测试人员应该熟练掌握各种定位方法. 使用最简单,最稳定的定位方法. 阅读目录 自动化测试步骤 ...
- 解决OS X系统连接VPN后无法访问内网资源的问题
该问题是第一次使用OS X系统连接VPN遇到的问题,现象是连接VPN成功,但无法访问公司的内网资源. 主要原因还是VPN设置上的问题,在系统偏好设置中打开VPN连接,里面有个高级设置,如图: 点击高级 ...
- thunkify 模块
function thunkify(fn){ assert('function' == typeof fn, 'function required'); return function(){ var ...
- 二、Python 数据类型
计算机是用来辅助人类工作的,能处理的远不止数值,还可以处理文本.图形.音频.视频.网页等各种各样的数据,不同的数据,需要定义不同的数据类型,在程序设计中映射了现实世界的分类,以便于抽象的分析 序列:不 ...
- Visor 应用之一 通过ER 设计生成数据库脚本和实体对象
前言 Visor(http://www.visor.com.cn) 是一个基于HTML5 Canvas 开发的IDE 框架和设计开发平台,有关Visor的设计架构和技术应用,在以后的文章里会逐渐跟 ...
- js 二维码生成 插件
<div onclick="liaotian()">点击生成二维码</div><div id="qrcode"></d ...
- VisualSVN 4.0.11补丁原创发布
VisualSVN 4.0.11补丁原创发布 目前是官方最新版本.