【转载】IE浏览器常见的9个css Bug以及解决办法
IE浏览器常见的9个css Bug以及解决办法
我们在浏览网页的时候经常看见这样的现象:某个网页在IE6浏览器中打开很正常,但是在IE8里面打开可能完全变形了。或者也有可能出现完全相反的现象。这让Web程序员及设计师往往为了其CSS在各个IE版本下表现怪异而痛苦不已,有时候需要通过专为IE6或者IE8设计单独的定义。IE浏览器则因此被公认为Web程序员的毒药,虽然在微软官网上并没有提供相关的解决方案,但是IE浏览器的兼容性存在的问题却是Web程序员必须熟练掌握的。本文总结了9个IE浏览器上最常见的Bug,以及它们的解决方案。
在IE上开发时间中有超过60%的时间是花在和IE的bug进行搏斗,让你的开发生产率严重下降。普通的用户可能不会在意网站的开发人员是不是想尽了办法让自己的网站在他们浏览时所使用的浏览器下能够兼容并且足够稳定和方便使用。但作为一个优秀的Web程序员是不得不有效解决的一个重要问题。下面为广大的网页开发者提供了一个教程,告诉你在IE上9个最常见的BUG以及如何解决它们。
1. 居中布局
创建一个CSS定义把一个元素经放到中间的位置,可能是每一个Web开发人员都会做的事情。最简单的做法是为你的元素增加一个margin: auto; ,然而 IE 6.0 会出现很多奇怪的行为。让我们来看一个例子。
- #container{
- border: solid1px#000;
- background: #777;
- width: 400px;
- height: 160px;
- margin: 30px0 030px;
- }
- #element{
- background: #95CFEF;
- border: solid1px#36F;
- width: 300px;
- height: 100px;
- margin: 30pxauto;
- }
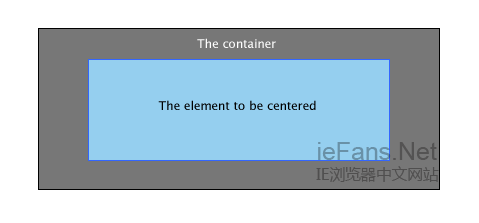
下面是我们所期望的输出:

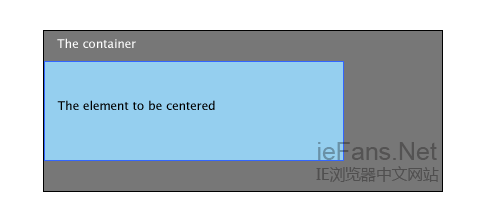
但IE却给我们这样的输出:

这应该是IE 6对margin的 auto 并没有正确的设置。但幸运的是,这是很容易被修正的。
解决方法
最简单的方法是在父元素中使用 text-align: center 属性,而在元件中使用 text-align: left 。
- #container{
- border: solid1px#000;
- background: #777;
- width: 400px;
- height: 160px;
- margin: 30px0 030px;
- text-align: center;
- }
- #element{
- background: #95CFEF;
- border: solid1px#36F;
- width: 300px;
- height: 100px;
- ;
- text-align: left;
- }
2. 楼梯式的效果
几乎所有的Web开发者都会使用list来创建导航条。下面是你可能会用到的代码:
- <ul>
- <li><ahref="#"></a></li>
- <li><ahref="#"></a></li>
- <li><ahref="#"></a></li>
- </ul>
- ul {
- list-style: none;
- }
- ul li a {
- display: block;
- width: 130px;
- height: 30px;
- text-align: center;
- color: #fff;
- float: left;
- background: #95CFEF;
- border: solid1px#36F;
- margin: 30px5px;
- }
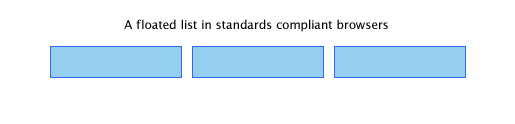
一个符合标准的浏览器会是下面这样:

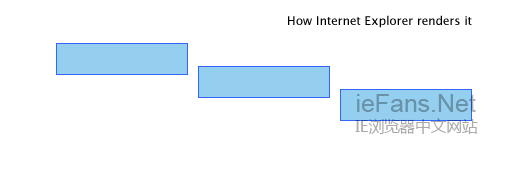
但IE却是这样的:

下面是两个解决方法
解决方法一
设置li元件的float属性。
- ul li { float: left; }
解决方法二
设置 display: inline 属性。
- ul li {
- display: inline
- }
3. float元件的两倍空白
请看下面的代码:
- #element{
- background: #95CFEF;
- width: 300px;
- height: 100px;
- float: left;
- margin: 30px0 030px;
- border: solid1px#36F;
- }
期望的结果是:

IE的结果是:

解决方案
和上面那个BUG的解决方案一样,设置 display: inline 属性可以解决问题。
- #element{
- background: #95CFEF;
- width: 300px;
- height: 100px;
- float: left;
- margin: 30px0 030px;
- border: solid1px#36F;
- display: inline;
- }
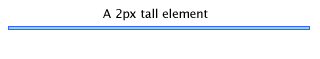
4. 无法设置微型高度
我们发现在IE中使用 height: XXpx 这样的属性无法设置比较小的高度。下面是个例子(注意高度是2px):
- #element{
- background: #95CFEF;
- border: solid1px#36F;
- width: 300px;
- height: 2px;
- ;
- }
期望结果: 2px的元件加1px的边框.

IE的结果:

解决方案一
这个BUG的产生原因很简单,IE不允许元件的高度小于字体的高度,所以,下面的fix是设置上字体大小。
- #element{
- background: #95CFEF;
- border: solid1px#36F;
- width: 300px;
- height: 2px;
- ;
- ;
- }
解决方案二
但是最佳的解决方法是使用 overflow: hidden 。
- #element{
- background: #95CFEF;
- border: solid1px#36F;
- width: 300px;
- height: 2px;
- ;
- overflow: hidden
- }
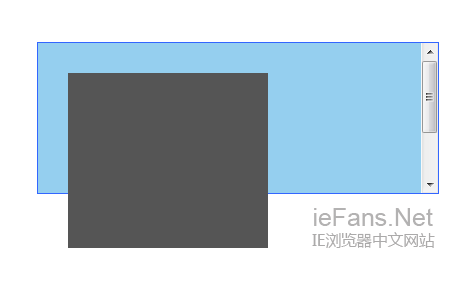
5. 跨出边界
这个BUG是很难看的。当父元件中使用了 overflow 的 auto 属性,并且在其里放入相关元件。你会看来里面的元件会跨出来。下面是一个示例:
- <divid="element"><divid="anotherelement"></div></div>
- #element{
- background: #95CFEF;
- border: solid1px#36F;
- width: 300px;
- height: 150px;
- ;
- overflow: auto;
- }
- #anotherelement{
- background: #555;
- width: 150px;
- height: 175px;
- position: relative;
- margin: 30px;
- }
期望的结果:

IE的结果:

解决方法
设置 position: relative;属性
- #element{
- background: #95CFEF;
- border: solid1px#36F;
- width: 300px;
- height: 150px;
- ;
- overflow: auto;
- position: relative;
- }
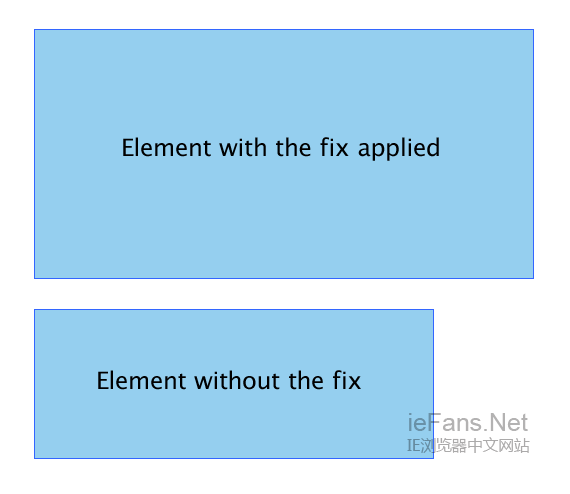
6. Fixing the Broken Box Model
Internet Explorer曲解了“盒子模子”可能是最不可原谅的事情了。IE 6 这个半标准的浏览器回避了这个事情,但这个问题还是会因为IE运行在“怪异模式”下出现。
两个Div元件。一个是有fix的,一个是没有的。而他们不同的高和宽加上padding的总合却是不一样的。下图的上方是被修正的,下方则没有。

解决方法
我相信这个事情即不需要解释也不需要演示,这应该是大多数人都明白的。下面是一个很相当怪异的解决方案
- #element{
- width: 400px;
- height: 150px;
- padding: 50px;
- }
上面的定义也就是说:
- #element {
- width: 400px;
- height: 150px;
- \height: 250px;
- \width: 500px
- }
是的,你要原来的长和宽上加上了padding。但这个fix只会作用于IE了的“怪异模式”,所以你不需要担心在IE6的正常模式下会有问题。
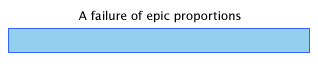
7. 设置min-height和min-width
IE忽略了min-height。
解决方法一
这个fix由 Dustin Diaz提供。其利用了 !important 下面是代码片段:
- #element {
- min-height:150px;
- height:auto!important;
- height:150px;
- }
解决方法二
- #element {
- min-height: 150px;
- height: 150px;
- }
- html>body #element {
- height: auto;
- }
8. Float 布局错误行为 Misbehaving
使用无table的布局最重要的就是使用CSS的float元件。在很多情况下,IE6处理起来好像在摸索阶段,有些时候,你会发现很多奇怪的行为。比如在其中有一些文本的时候。
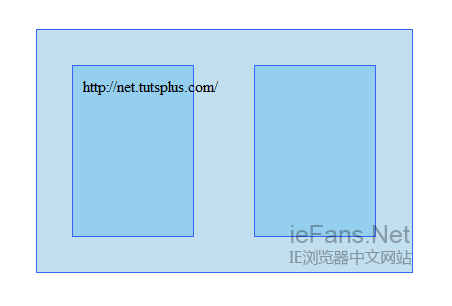
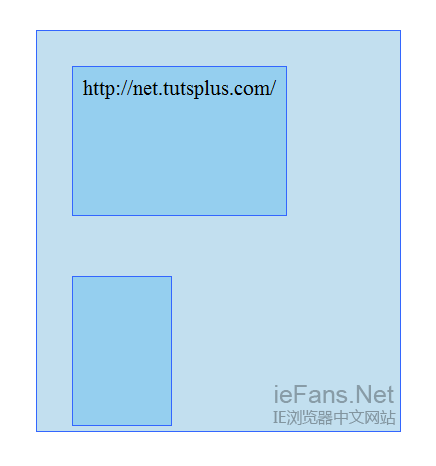
来看一下下面这个示例:
- <divid="container">
- <divid="element">http://net.tutsplus.com/</div>
- <divid="anotherelement"></div>
- </div>
- #element, #anotherelement{
- background: #95CFEF;
- border: solid1px#36F;
- width: 100px;
- height: 150px;
- margin: 30px;
- padding: 10px;
- float: left;
- }
- #container{
- background: #C2DFEF;
- border: solid1px#36F;
- width: 365px;
- margin: 30px;
- padding: 5px;
- overflow: auto;
- }
期望结果:

IE的结果:

你可以看到其中的不同了
解决方法
要解决这个问题没有什么好的方法。只有一个方法,那就是使用 overflow: hidden 。
- #element{
- background: #C2DFEF;
- border: solid1px#36F;
- width: 365px;
- margin: 30px;
- padding: 5px;
- overflow: hidden;
- }
9. 在list项目门的空行
先看下面的例子
- <ul>
- <li><ahref="#">Link 1</a></li>
- <li><ahref="#">Link 2</a></li>
- <li><ahref="#">Link 3</a></li>
- </ul>
- ul {
- ;
- ;
- list-style:none;
- }
- li a {
- background: #95CFEF;
- display: block;
- }
期望结果:

IE的结果:

还好,你可以用下面的方法来解决
解决方法一
定义height来解决
- li a {
- background: #95CFEF;
- display: block;
- height: 200px;
- }
解决方法二
- li a {
- background: #95CFEF;
- float: left;
- clear: left;
- }
解决方法三
为 li 加上display: inline。
- li {
- display: inline;
- }
结论
调界面是一件很难的事,调一个CSS的HTML界面是一件更难的事,在IE下调一个CSS的HTML界面是难上加难的事。
如今正还有很多用户在使用IE6浏览器,而IE6并不利于网站设计的兼容性,而网站开发工程师们一直致力于让他们的网站能够兼容于IE6下的浏览。这也为他们带来很多的不必要的负担,我们希望之前仍然在使用IE6的用户能够把IE浏览器升级到最新IE8,以便你能够体验更愉快的网上冲浪,同时(希望)能够通过这些用户此举(升级他们已经过时的浏览器)来缓和一直以来网络开发工程师们面临的紧张复杂的局面。
【转载】IE浏览器常见的9个css Bug以及解决办法的更多相关文章
- E浏览器常见的9个css Bug以及解决办法
我们在浏览网页的时候经常看见这样的现象:某个网页在IE6浏览器中打开很正常,但是在IE8里面打开可能完全变形了.或者也有可能出现完全相反的现象.这让Web程序员及设计师往往为了其CSS在各个IE版本下 ...
- 常见的几种 CSS 水平垂直居中解决办法
用CSS实现元素的水平居中,比较简单,可以设置text-align center,或者设置 margin-left:auto; margin-right:auto 之类的即可. 主要麻烦的地方还是在垂 ...
- ie6,ie7,ie8 css bug兼容解决记录
ie6,ie7,ie8 css bug兼容解决记录 转载自:ie6,ie7,ie8 css bug兼容解决记录 - 前端开发 断断续续的在开发过程中收集了好多的bug以及其解决的办法,都在这个文章里面 ...
- 【转】 IE6 IE7 IE8 css bug兼容性解决方法总结归纳
1:li边距“无故”增加 任何事情都是有原因的,li边距也不例外. 先描述一下具体状况:有些时候li边距会突然增 加很多,值也不固定(只在IE6/IE7有这种现象),让人摸不着头脑,仔细“研究”发现是 ...
- ie6,ie7,ie8 css bug兼容解决方法
IE浏览器以不支持大量的css 属性出名,同时也因其支持的css属性中存在大量bug. 这里收集了好多的bug以及其解决的办法,都在这个文章里面记录下来了!希望以后解决类似问题的时候能够快速解决,也希 ...
- 【转载】jQuery动画连续触发、滞后反复执行解决办法
转载: http://www.cnblogs.com/yuejin/archive/2012/12/18/2822595.html jQuery中slideUp .slideDown.animate等 ...
- 用file上传文件时,浏览器返回值总是自动添加<pre>的解决办法
在返回的JSon字符串里面总是莫名其妙的添加了<pre>标签,例如返回内容为"ok",在浏览器里面就变成了"<pre style="word- ...
- 移动端 iphone touchmove滑到边界(浏览器地址拦及以上) touchend失效解决办法
在移动端h5页面:尤其那些全屏幕的盒展示切换页面,当用户无意中将手指滑到了 浏览器地址拦以上(中国移动这快区域):此时,手指已经离开屏幕了,但是ios上无法监听到touchend 事件:touchen ...
- github不能访问、加载css、js解决办法
很奇怪,白天在公司还能正常访问github,晚上回来访问却有问题,表现症状是页面加载慢,并且页面样式明显错乱. 在chrome下用F12开发者工具一看,有2条css和2条js 404 了,猜想应该是g ...
随机推荐
- 细说.NET中的多线程 (四 使用锁进行同步)
通过锁来实现同步 排它锁主要用来保证,在一段时间内,只有一个线程可以访问某一段代码.两种主要类型的排它锁是lock和Mutex.Lock和Mutex相比构造起来更方便,运行的也更快.但是Mutex可以 ...
- ECMAScript5 Object的新属性方法
虽然说现在并不是所有的浏览器都已经支持ECMAScript5的新特性,但相比于ECMAScript4而言ECMAScript5被广大浏览器厂商广泛接受,目前主流的浏览器中只有低版本的IE不支持,其它都 ...
- Qt5.3编译错误——call of overloaded ‘max(int int)’is ambiguous
错误描述: 今天在使用Qt写一个C++函数模板的测试程序的时候,编译的时候,编译的时候出现如下错误: 错误描述为:在main函数中,进行函数max()重载时,出现(ambiguous)含糊的,不明确的 ...
- Linux用户切换
1,查看当前user: whoami 2,普通用户切换到root,会要求输入密码: su 3,root切换到普通用户: su - username
- Java-条件语句、循环语句练习
题目一:一张纸的厚度大约是0.08mm,对折多少次之后能达到珠穆朗玛峰的高度(8848.13米)? double height=0.08; for(int i=1;i>0;i++) { heig ...
- Nginx下WordPress的Rewrite
最近接触WP Super Cache,该插件要求固定链接必须是重写的,故用到Rewrite. 我的是这样配置的: /usr/local/nginx/conf/rewrite/wordpress.con ...
- Atitit ACID解决方案2PC(两阶段提交) 跨越多个数据库实例的ACID保证
Atitit ACID解决方案2PC(两阶段提交) 跨越多个数据库实例的ACID保证 1.1. ACID解决方案1 1.2. 数据库厂商在很久以前就认识到数据库分区的必要性,并引入了一种称为2PC( ...
- iOS-SDWebImage
我之前写过一篇博客,介绍缓存处理的三种方式,其中最难,最麻烦,最占内存资源的还是图片缓存,最近做的项目有大量的图片处理,还是采用了SDWebImage来处理,但是发现之前封装好的代码报错了.研究发现, ...
- JS util
一.返回上一页(history) 发觉有两种用法: 1.javascript:history.back(-1); 2.javascript:history.go(-1); 它们俩的区别是: histo ...
- WPF入门教程系列十四——依赖属性(四)
六.依赖属性回调.验证及强制值 我们通过下面的这幅图,简单介绍一下WPF属性系统对依赖属性操作的基本步骤: 借用一个常见的图例,介绍一下WPF属性系统对依赖属性操作的基本步骤: 第一步,确定Base ...
