es6继承 vs js原生继承(es5)
最近在看es2015的一些语法,最实用的应该就是继承这个新特性了。比如下面的代码:
$(function(){
class Father{
constructor(name, age){
this.name = name;
this.age = age;
}
show(){
console.log(`我叫:${this.name}, 今年${this.age}岁`);
}
};
class Son extends Father{};
let son = new Son('金角大王', 200);
son.show();//return 我叫:金角大王, 今年200岁
});
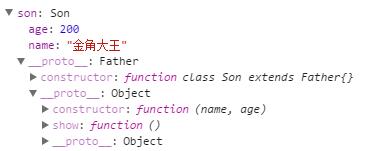
这是一个最简单的继承。在Son类中并没有任何的自己的属性和方法,来看一下f12中的结构

也是不例外的使用了原型链来实现的继承,那么在es5中如果要实现这个继承应该怎么做?
使用babel把这段代码翻译成es5的语法,发现代码如下:
"use strict";
var _createClass = function () { function defineProperties(target, props) { for (var i = 0; i < props.length; i++) { var descriptor = props[i]; descriptor.enumerable = descriptor.enumerable || false; descriptor.configurable = true; if ("value" in descriptor) descriptor.writable = true; Object.defineProperty(target, descriptor.key, descriptor); } } return function (Constructor, protoProps, staticProps) { if (protoProps) defineProperties(Constructor.prototype, protoProps); if (staticProps) defineProperties(Constructor, staticProps); return Constructor; }; }();
function _possibleConstructorReturn(self, call) { if (!self) { throw new ReferenceError("this hasn't been initialised - super() hasn't been called"); } return call && (typeof call === "object" || typeof call === "function") ? call : self; }
function _inherits(subClass, superClass) { if (typeof superClass !== "function" && superClass !== null) { throw new TypeError("Super expression must either be null or a function, not " + typeof superClass); } subClass.prototype = Object.create(superClass && superClass.prototype, { constructor: { value: subClass, enumerable: false, writable: true, configurable: true } }); if (superClass) Object.setPrototypeOf ? Object.setPrototypeOf(subClass, superClass) : subClass.__proto__ = superClass; }
function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } }
/**
* Created by liuyc14 on 2016/6/28.
*/
var Father = function () {
function Father(name, age) {
_classCallCheck(this, Father);
this.name = name;
this.age = age;
}
_createClass(Father, [{
key: "show",
value: function show() {
console.log("我叫:" + this.name + ", 今年" + this.age + "岁");
}
}]);
return Father;
}();
;
var Son = function (_Father) {
_inherits(Son, _Father);
function Son() {
_classCallCheck(this, Son);
return _possibleConstructorReturn(this, Object.getPrototypeOf(Son).apply(this, arguments));
}
return Son;
}(Father);
;
这些是babel编译完成后生成的es5语法的实现代码,看起来多了很多东西。
不着急,挑出几个重点来看一下(以后的例子都使用es5语法)
1. _createClass 方法,创建一个类,用到了defineProperties方法,就是给第一个参数的target对象,附加所有第二个参数的属性
2. _inherits 方法,实现继承的核心,用到了Object.create 和 Object.setPrototypeOf 方法
Object.create 方法:
这个方法接受两个参数,第一个参数为要继承的对象,第二参数为附加属性,返回一个创建后的对象。
举个例子:
function Father(name, age){
this.name = name;
this.age = age;
}
Father.prototype.show = function () {
console.log('我叫:' +this.name+', 今年'+this.age+'岁');
};
var obj = Object.create(Father.prototype);
console.log(obj.name); //return undefined
obj.show(); // return 我叫:undefined, 今年undefined岁


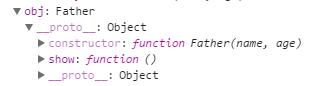
上面这个例子中,使用create方法,创建了一个obj对象,而且这个对象继承了Father.prototype对象的属性。(只有一个show方法,并没有 name 和 age 属性)
看到了这个作用以后,我们就可以使用create方法来实现es5的继承了
function Father(name, age){
this.name = name;
this.age = age;
}
Father.prototype.show = function () {
console.log('我叫:' +this.name+', 今年'+this.age+'岁');
};
function Son(name, age){
Father.call(this, name, age);
}
Son.prototype = Object.create(Father.prototype);
Son.prototype.constructor = Son;
Son.prototype.show = function () {
console.log('我是子类,我叫' + this.name + ', 今年' + this.age + '岁了');
};
var s = new Son('银角大王', 150); //return 我是子类,我叫银角大王, 今年150岁了
s.show();
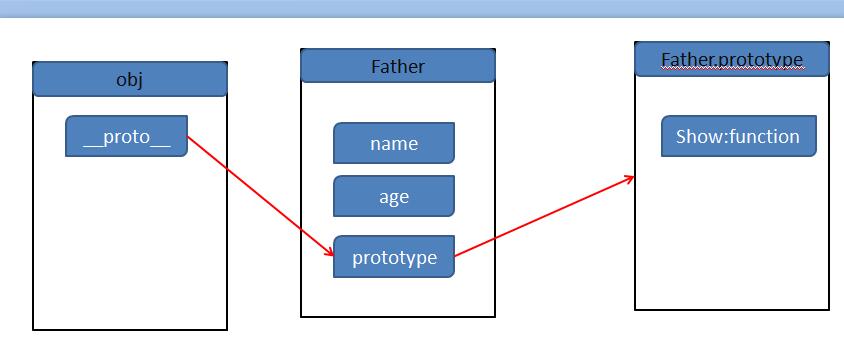
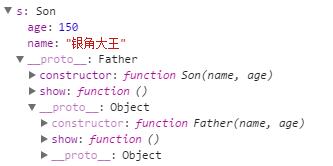
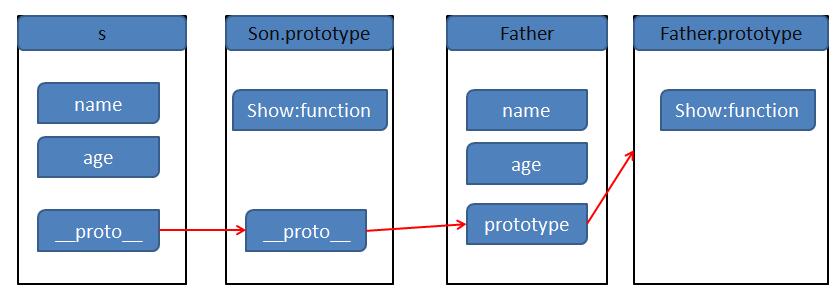
上面的Son类在定义时,使用Father.call来继承Father的实例属性,使用Object.create方法来继承Father的原型,这样就完整的实现了继承,来看一下分析图

Son的实例s,在原型中有自己的show方法,再往上查找Father的原型,还可以看到show的原型,很清晰的层次结构

其实我们也可以不使用Object.create方法,使用Object.setPrototypeOf 方法来代替,达到同样的效果
把之前例子里第13行代码由
Son.prototype = Object.create(Father.prototype); =>
Object.setPrototypeOf(Son.prototype, Father.prototype);
这两行代码的效果是一样的,第二种方法更直观一些,就是把Son.prototype.__proto__ = Father.prototype 这样。
最后一个问题,我们如何才能向C#或者java里那样,在子类型中调用父类的方法呢?比如Son.prototype.show=function(){super.show()}这样
可以使用Object.getPrototypeOf(Son.prototype)方法来获取原型链的上一级,这样就可以获取到Father.prototype对象了,然后调用show()方法
Son.prototype.show = function () {
Object.getPrototypeOf(Son.prototype).show();
console.log('我是子类,我叫' + this.name + ', 今年' + this.age + '岁了');
};
但是调用Son的show方法,会log出: 我叫:undefined, 今年undefined岁; 我是子类,我叫银角大王, 今年150岁了
为什么会有undefined?看看刚才我们的f12结构图,Father.prototype中是没有name 和 age 属性的,那么怎么办?使用call方法啊!
下面贴出完整的类继承实现代码:
function Father(name, age){
this.name = name;
this.age = age;
}
Father.prototype.show = function () {
console.log('我叫:' +this.name+', 今年'+this.age+'岁');
};
function Son(name, age){
Father.call(this, name, age);
}
Object.setPrototypeOf(Son.prototype, Father.prototype);
Son.prototype.constructor = Son;
Son.prototype.$super = Object.getPrototypeOf(Son.prototype);//使用$super属性来指向父类的原型
Son.prototype.show = function () {
this.$super.show.call(this);
console.log('我是子类,我叫' + this.name + ', 今年' + this.age + '岁了');
};
var s = new Son('银角大王', 150);
s.show();
OK,今天的总结写完了,跟流水账一样,大家凑活看吧
es6继承 vs js原生继承(es5)的更多相关文章
- js原生继承几种方式
js原生继承 js本身并没有继承和类的概念,本质上是通过原型链(prototype)的形式实现的. 1.先写两个构造函数Parent和Child,用于将Child继承Parent function P ...
- ES6之前,JS的继承
继承的概念 谈到继承,就不得不谈到类和对象的概念. 类是抽象的,它是拥有共同的属性和行为的抽象实体. 对象是具体的,它除了拥有类共同的属性和行为之外,可能还会有一些独特的属性和行为. 打个比方: 人类 ...
- js原生继承之——原型式继承实例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- js原生继承之——组合式继承实例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- js原生继承之——构造函数式继承实例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- js原生继承之——类式继承实例(推荐使用)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- JS 实现继承的方法 ES6 and ES5
继承 ES6 方法 (类的继承) ES6中有一个属性的 extends 语法: • class Father {} • class Son extends Father{} 注意:是子类 ...
- JS类继承常用方式发展史
JS类继承常用方式发展史 涉及知识点 构造函数方式继承 1-继承单个对象 1.1 多步走初始版 1.2 多步走优化版 1.3 Object.create()方式 2-继承多个对象 2.1 遍历 Obj ...
- ES6内建对象的继承
在ES6之前, JS是无法通过继承的方式创建属于自己的特殊数组的, 也就是说可以使用原型链来继承数组的一些方法, 但是某些返回一个数组的方法返回的值还是一个Array的实例, 例如slice, len ...
随机推荐
- Redis 队列操作
class Program { //版本2:使用Redis的客户端管理器(对象池) public static IRedisClientsManager redisClientManager = ne ...
- ABP框架Web API跨域问题的解决方案
1.在Web Api 项目下安装 Microsoft.AspNet.WebApi.Cors 包 Install-Package Microsoft.AspNet.WebApi.Cors 2.在Web ...
- 再谈扩展方法,从string.IsNullOrEmpty()说起
string.IsNullOrEmpty()这个方法算得上是.net中使用频率最高的方法之一.此方法是string的一个静态方法,类似的静态方法在string这个类中还有很多.那么这样的方法作为静态方 ...
- TW2015技术雷达中文版发布
今天thoughtworks 2015新版技术雷达pdf发布了,你可以从这里下载http://engage.thoughtworks.com/HQ0000Q0QOf5pE70nbD00GP,在这里你可 ...
- 记录maven java.lang.String cannot be cast to XX error
在项目开发中自定义了一个maven plugin,在本地能够很好的工作,但是在ci server上却无法正常工作报错为: --------------------------------------- ...
- Repeater绑定数组并显示其值
web开发中,尤其是对于数据展示,不得不说Repeater是一个万能的控件,而且使用也很方便. 在ASP.NET中将数组绑定到Repeater中请问如何在Repeater前台页面中显示该数组的值? s ...
- js笔记——js数据类型转换
以下内容摘录自阮一峰的<语法概述 -- JavaScript 标准参考教程(alpha)>章节『数据类型转换』,以做备忘.更多内容请查看原文. JavaScript是一种动态类型语言,变量 ...
- Atitti 文本分类 以及 垃圾邮件 判断原理 以及贝叶斯算法的应用解决方案
Atitti 文本分类 以及 垃圾邮件 判断原理 以及贝叶斯算法的应用解决方案 1.1. 七.什么是贝叶斯过滤器?1 1.2. 八.建立历史资料库2 1.3. 十.联合概率的计算3 1.4. 十一. ...
- 阿里云 云解析使用方法/在阿里云ESC服务器解析域名并绑定服务器IP后上传文件通过域名访问步骤教程
第一步:登录阿里云官网,获取服务器ECS的指定公网IP地址. 1.输入阿里云官网账号进入首页,如下图: 2.点击进入"管理控制台",如下图: 3.点击"云服务器ECS&q ...
- 每天一个linux命令(61):vi命令 /企业常用的linux命令清单
vi/vim 的使用 基本上 vi/vim 共分为三种模式,分别是一般模式.编辑模式与指令列命令模式. 这三种模式的作用分别是: 一般模式:以 vi 打开一个档案就直接进入一般模式了(这是默认的模式) ...
