深入理解CSS定位中的堆叠z-index
前面的话
对于所有定位,最后都不免遇到两个元素试图放在同一位置上的情况。显然,其中一个必须盖住另一个。但,如何控制哪个元素放在上层,这就引入了属性z-index
定义
利用z-index,可以改变元素相互覆盖的顺序。这个属性的名字由坐标系统得来,其中从左向右是x轴,从上到下是y轴。从屏幕到用户是z轴。在这个坐标系中,较高z-index值的元素比较低z-index值的元素离用户更近,这会导致较高z-index值的元素覆盖其他元素,这也称为堆叠或叠放
z-index
值: <integer> | auto | inherit
初始值: auto
应用于: 定位元素
继承性: 无
[注意]z-index应用于定位元素是CSS2的规范,到了CSS3标准,z-index的应用范围扩大了不少
[注意]所有整数都可以作为z-index的值,包括负数。如果为元素指定一个负z-index值,会将其移到离读者更远的位置,会移到叠放栈的更低层
堆叠规则
对于CSS2.1来说,页面元素的堆叠规则如下图所示:

定位元素的堆叠规则
[1]对于定位元素(position不是static的元素)来说,不设置z-index或z-index相同时,后面元素覆盖前面元素
[2]对于处于同一堆叠上下文中的同一层次的元素来说,默认z-index较大值覆盖z-index较小值
堆叠上下文
一旦为一个元素指定了z-index值(不是auto),该元素会建立自己的局部堆叠上下文。这意味着,元素的所有后代相对于该祖先元素都有其自己的叠放顺序
[注意]auto值指当前堆叠上下文中生成的栈层次与其父框的层次相同,这个框不会建立新的局部叠放上下文。z-index:auto与z-index:0的值相等,但z-index:0会建立新的局部堆叠上下文
默认样式
<div class="box1">
<ul class="list1">
<li id="one">1</li>
<li id="two">2</li>
<li id="three">3</li>
<li id="four">4</li>
</ul>
<ul class="list2">
<li id="five">5</li>
<li id="six">6</li>
</ul>
</div>
<div class="box2">
<div id="seven">7</div>
<div id="eight">8</div>
</div>
.box1{z-index:;}
.box2{z-index: auto;}
.list1{z-index:;}
.list2{z-index:;}
#one{z-index: -1;}
#two{z-index:;}
#three{z-index:;}
#four{z-index: auto;}
#five{z-index:;}
#six{z-index:;}
#seven{z-index:;}
#eight{z-index: -1;}
//堆叠顺序
.box1
.box1 .list1 ,
.box1 .list1 #one ,,-
.box1 .list1 #two ,,
.box1 .list1 #three ,,
.box1 .list1 #four ,,auto
.box1 .list2 ,
.box1 .list2 #five ,,
.box1 .list2 #six ,,
.box2 auto
.box2 #seven auto,
.box2 #eight auto,-
[注意]auto,2和auto,-1相当于2和-1,因为auto代表未产生堆叠上下文。则#seven和#eight相当于和它们的父级.box2以及.box1处于同一层次
元素不会叠放在其堆叠上下文(即定位父级z-index为数字值)的背景之下,但可以叠放在其内容之下;当元素没有处于堆叠上下文中,元素不会叠放在<body>元素的背景之下,但可以叠放在其内容之下
兼容
【1】IE7-浏览器z-index的默认值是0
一般地,定位元素的z-index的默认值是auto,而IE7-浏览器定位元素的z-index的默认值是0,二者的区别于IE7-浏览器的定位元素会自动生成堆叠上下文
div{
position: absolute;
border: 1px solid black;
}
.div1{
width: 300px;
height: 100px;
background-color: pink;
z-index:;
}
.div2{
background-color: lightgreen;
top: 50px;
left: 50px;
width: 200px;
height: 200px;
}
.in2{
width: 100px;
height: 150px;
background-color: lightblue;
z-index:;
border: none;
}
<div class="div1"></div>
<div class="div2">
<div class="in2"></div>
</div>
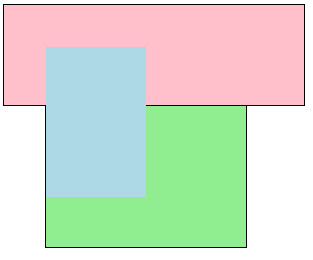
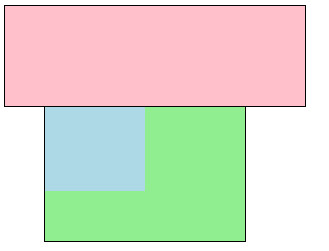
一般地,div1的堆叠顺序为1;div2的堆叠顺序为auto;in2的堆叠顺序为auto,2相当于2。所以覆盖层次为in2 覆盖 div1 覆盖 div2。但在IE7-浏览器中,div1的堆叠顺序为1;div2的堆叠顺序为0;in2的堆叠顺序为0,2。所以覆盖层次为div1 覆盖 in2 覆盖 div2
左边为其他浏览器图示,右边为IE7-浏览器图示
 |
 |
【2】IE6-浏览器关于z-index的一个怪异bug
当元素本身浮动且不是定位元素(position不是static),元素父级是relative,则在IE6-浏览器在无论该元素的父级的z-index如何设置都不起作用
.div1{
position: absolute;
z-index:;
width: 100px;
height: 100px;
background-color: pink;
}
.box{
position: relative;
z-index:;
}
.div2{
float: left;
width: 150px;
height: 50px;
background-color: lightgreen;
}
<div class="div1"></div>
<div class="box">
<div class="div2"></div>
</div>
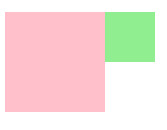
左边是IE6浏览器结果,右边是其他浏览器结果
 |
 |
解决方法
[1]元素去除浮动
[2]父级元素的相对定位改成绝对定位
[3]元素添加position属性(static除外)
以上三个方法任一方法都可以,其实就是在破坏bug成立的条件
【3】IE6-浏览器下select的z-index无效而遮挡div
IE6-浏览器下select设置z-index无效,且默认会堆叠在div上
.box{
left: 30px;
z-index:;
position: absolute;
width: 100px;
height: 100px;
background-color: pink;
}
select{
width: 100px;
position: absolute;
z-index:;
}
<div class="box"></div>
<select name="select" id="slt1">
<option value="1">第一项</option>
<option value="2">第二项</option>
</select>
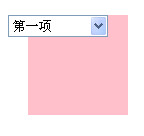
左边是IE6浏览器结果,右边是其他浏览器结果
 |
 |
解决方法
在IE6-浏览器中,虽然div无法覆盖select,但是iframe可以select。所以可以设置一个与div宽高相同的iframe。让div覆盖iframe,iframe覆盖select,最终达到select被div覆盖的效果
iframe{
left: 30px;
position: absolute;
width: 100px;
height: 100px;
z-index:;
}
<iframe src="#" frameborder="0"></iframe>
<div class="box"></div>
<select name="select" id="slt1">
<option value="1">第一项</option>
<option value="2">第二项</option>
</select>
CSS3
CSS3的出现对过去的很多规则发出了挑战。对层叠上下文z-index的影响更加显著,主要包括以下8个属性
1、z-index值不为auto的flex项(父元素display:flex | inline-flex)
2、元素的透明度opacity值不等于1
3、元素的变形transform不是none
4、元素的mix-blend-mode值不是normal
5、元素的filter值不是none
6、元素的isolation值是isolate
7、will-change指定的属性值为上面的任意一个
8、元素的-webkit-overflow-scrolling设置为touch
9、元素的mask属性不是none
设置以上9个属性的任意一个,都和设置absolute类似,层叠上下文z-index会生效。下面以opacity透明度为例,进行说明
深入理解CSS定位中的堆叠z-index的更多相关文章
- 深入理解CSS定位中的偏移
× 目录 [1]定位 [2]包含块 [3]偏移属性[4]绝对定位[5]格式化 [6]auto 前面的话 CSS有三种基本的定位机制:普通流.浮动和绝对定位.利用定位,可以准确地定义元素框相对于其正常位 ...
- 【转】深入理解CSS定位中的偏移
前面的话 CSS有三种基本的定位机制:普通流.浮动和绝对定位.利用定位,可以准确地定义元素框相对于其正常位置应该出现的位置,或者相对于父元素.另一个元素甚至浏览器窗口本身的位置.但元素究竟如何定位,定 ...
- 认识和理解css布局中的BFC
认识和理解css布局中的BFC BFC的定义 是 W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用. Block Formatting Con ...
- css定位中的百分比
----转载自自己在牛人部落中的相关文章--- 在前端css定位中经常面对的一个问题是,百分比定位究竟是针对于谁定位? 一.margin,padding的百分比 首先从css的设计意图说起,在浏览器默 ...
- 有关CSS 定位中的盒装模型、position、z-index的学习心得
开始整体之前我需要说明两个概念: 第一个就是 一切皆为框 也就是说在HTML中的不管是是块级的还是内联的,都可以认为成块的,唯一的区别就是块的会独自占据一行 第二个文档流: 一个网页可以看作是 ...
- 深入理解CSS定位
CSS中有3种定位机制:普通流,浮动和绝对定位.除非专门指定,否则所有框都在普通流中定位.顾名思义,普通流中元素框的位置由HTML元素的位置决定.块级框一个接一个地垂直排列,框之间的垂直距离由框的垂直 ...
- 深入理解CSS定位—浮动模型
前面我们讲到了绝对定位,在这篇文章中,我们将讲到3种定位模型中的浮动模型.主要参考 张鑫旭在慕课网的 深入理解float 那些年我们一起清过的浮动---by 一丝丝凉 精通CSS 注意:第二小节基本参 ...
- CSS定位中“父相子绝”
一.定位的介绍 定位有三种:相对定位(position:relative).绝对定位(position:absolute).固定定位(position:fixed) 二.三种定位的用法,特点和实例 2 ...
- 谈谈我对证券公司一些部门的理解(前、中、后台)[z]
[z]https://blog.csdn.net/UniRong/article/details/79289947 文中对各大部门的分析都是从作者多年经历总结出来的有感之谈,尤其是前台的6大部门(经纪 ...
随机推荐
- 转发 win7+iis7.5+asp.net下 CS0016: 未能写入输出文件“c:\Windows\Microsoft.NET\Framework\v2.0.50727\Temporary ASP.NET Files 解决方案
win7+iis7.5+asp.net下 CS0016: 未能写入输出文件“c:\Windows\Microsoft.NET\Framework\v2.0.50727\Temporary ASP.NE ...
- 8.4.1 ImageLoader
ImageLoader 的工作原理(已经不维护了) 在显示图片的时候,它会先在内存中查找:如果没有,就去本地查找:如果还没有,就开一个新的线程去下载这张图片,下载成功会把图片同时缓存到内存和本地. 基 ...
- webkit内核中的一些私有的meta标签
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0&q ...
- android控件
---恢复内容开始--- (1)文字大小的类型 px.dip.sp.pt.in.mm (2)TextView控件 超链接显示 属性autoLink="all" (3)EditTex ...
- 播放一个视频并用滚动条控制进度-OpenCV应用学习笔记二
今天我们来做个有趣的程序实现:利用OpenCV读取本地文件夹的视频文件,并且在窗口中创建拖动控制条来显示并且控制视频文件的读取进度. 此程序调试花费了笔者近一天时间,其实大体程序都已经很快写出,结果执 ...
- Sprint评分表
组名:第七班 姓名:王炳午 1.Cs 小分队: 项目: 游戏与办公的集合一些小的程序的整合有2048,倒计时,记 ...
- 【腾讯Bugly干货分享】iOS黑客技术大揭秘
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/5791da152168f2690e72daa4 “8小时内拼工作,8小时外拼成长 ...
- 【Bugly干货分享】iOS内存管理:从MRC到ARC实践
Bugly 技术干货系列内容主要涉及移动开发方向,是由Bugly邀请腾讯内部各位技术大咖,通过日常工作经验的总结以及感悟撰写而成,内容均属原创,转载请标明出处. 对于iOS程序员来说,内存管理是入门的 ...
- STC12C5A60S2笔记7(定时器)
1. 基本特性 STC12C5A60S2单片机集成了两个16位定时/计数器. 1)寄存器 1.1)TMOD 定时器工作方式控制寄存器,包括13位寄存器.16位寄存器.8位寄存器等: 1.2)TCON ...
- 修改nw.js的exe文件使其请求管理员权限
修改nw.js的exe文件使其请求管理员权限 默认情况下,nw.js发布的nw.exe文件请求的是普通权限,当我们的应用需要访问一些特殊目录或者注册表等,就需要程序启动的时候以管理员权限运行.那么此时 ...
