手把手搭建WAMP+PHP+SVN开发环境
一:WAMP
这款软件在安装的过程中就已经把Apache、MySQL、PHP继承好了,而且也做好了相应的配置,除此之外,还加上了SQLitemanager和Phpmyadmin,省去了很多复杂的配置过程,让我们能把更多的时间放在程序开发上。更值得高兴地是这款软件也是完全免费的。重要提示:基本上每一步更改配置文件的操作结束之后,均在重启了相应服务之后才会生效,也就是说如果想要修改立即生效的话,必须在修改完毕保存之后重新启动一下相应的服务!
首先,下载WAMP,地址
这是64位的。
1:安装
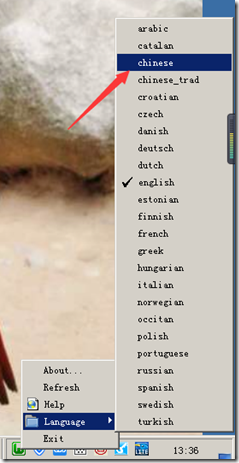
一路next,安装完毕,选择语言:

2:webpath,
注意,使用默认,就在安装目录的www文件夹下,我们没特殊要求不需要改;
3:MySQL以及PhpMyAdmin的配置
单独安装过MySQL的朋友们肯定会发现一个问题,以前安装MySQL的时候是需要配置一个root的密码的,可是安装wampserver的时候,至始至终都没有配置密码的步骤,那岂不是MySQL为空密码了?答案是肯定的,确实是空密码。这样岂不是很不安全?非常对,所以我们要修改密码呀。
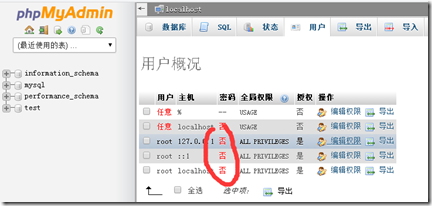
左键点击,选择“phpMyAdmin”,就会打开phpMyAdmin的管理页面,点击右上方的“用户”,我们要做的就是点击每一行用户名为root的右边的“编辑权限”,

然后页面中输入密码,注意,密码改完之后,上面的否就都变成是了。
4:apache
wampserver已经帮我们集成好了Apache,不需要动任何配置;
5:配置PHP ——重要
PHP的配置比较简单,只需要进行一些基本设置的修改就可以了,在wamp图标上点击,—PHP—php.ini,找到这三个地方:
short_open_tag = Off(是否允许使用 PHP 代码开始标志的缩写形式(<? ?> )。);
memory_limit = 128M(最大使用内存的大小);
upload_max_filesize = 2M(上传附件的最大值),
第一个需要改成on,否则的话很多php程序都会运行不了,后面的两项就按照大家的实际需求更改就行了。
二:zend studio
zd是13.0.1版本,下载地址就不透露了。一路安装,没有悬念。
1:XDEBUG设置
找到XDEBUG Extension,改为:
; XDEBUG Extension zend_extension = "c:/wamp/bin/php/php5.4.12/zend_ext/php_xdebug-2.2.3-5.4-vc9-x86_64.dll" [xdebug]
xdebug.remote_enable = on
xdebug.remote_handler=dbgp
xdebug.remote_host=localhost
xdebug.remote_port=9000
xdebug.profiler_enable = off
xdebug.profiler_enable_trigger = off
xdebug.profiler_output_name = cachegrind.out.%t.%p
xdebug.profiler_output_dir = "c:/wamp/tmp"
2:zendstudio端xdebug 配置
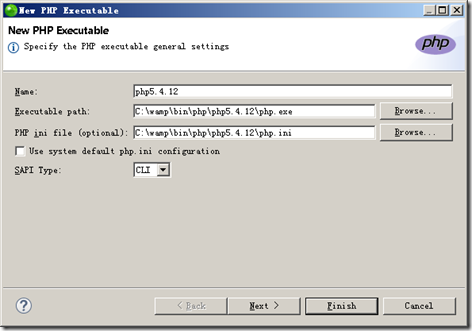
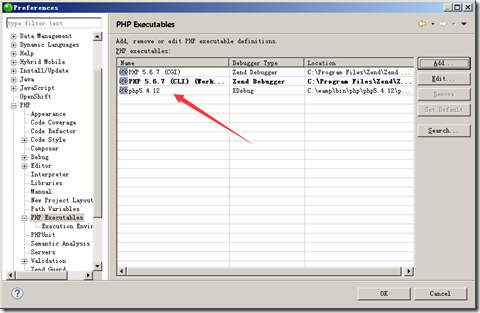
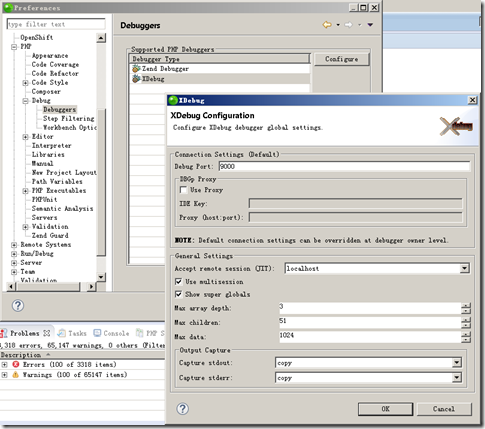
打开zendstudio,依次选择 windows->preferences->PHP->PHP Executables Add 新的PHP Executables
如下图所示:



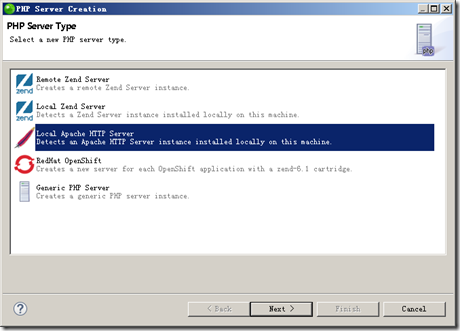
php servers 配置
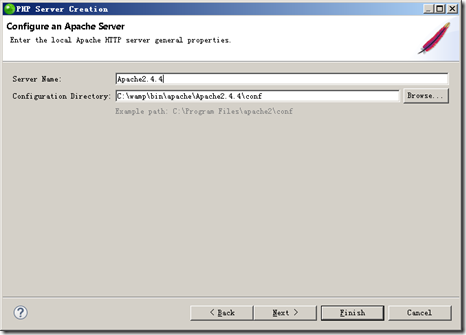
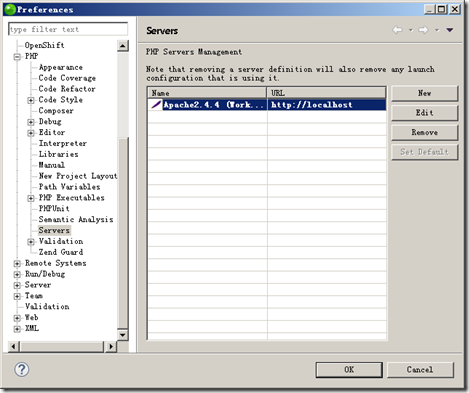
接下来选择window-Preference-php Servers点击New



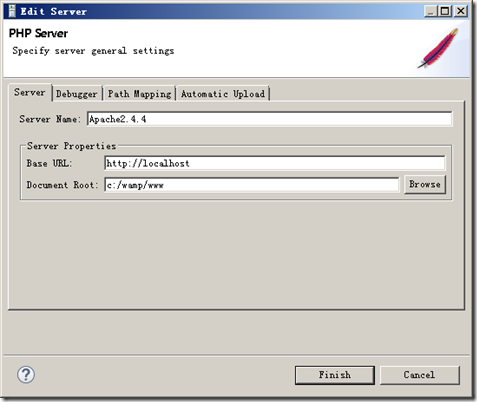
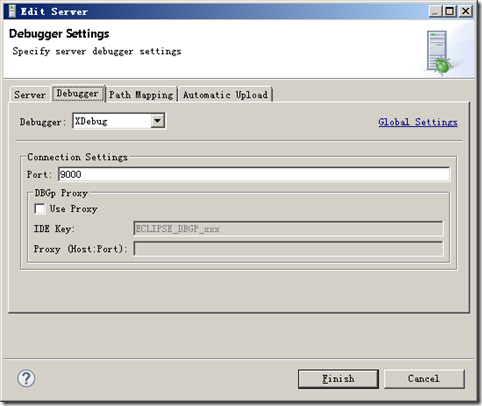
然后edit


查看下Debugger

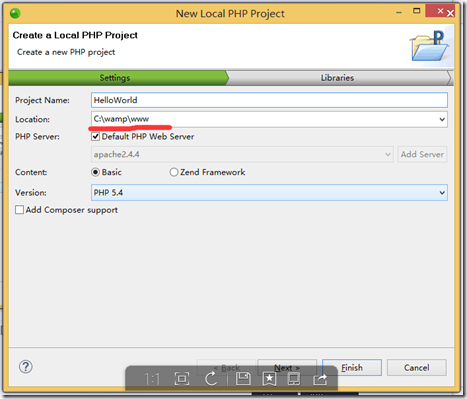
三:测试


注意上图红线处的路径的\的方向,不是/。
在弹出来的页面上选择我们的PHP版本,5.4,然后,在index中输入内容:
<?php
echo "Hello World";
echo "This spans multiple lines. The newlines will be output as well";
echo "This spans\nmultiple lines. The newlines will be\noutput as well.";
echo "Escaping characters is done \"Like this\"."; //
$b = 20;
for($i=0;$i<5;$i++){
$b+=$i;
echo $b;
echo'</br>';
}
echo $b; ?>
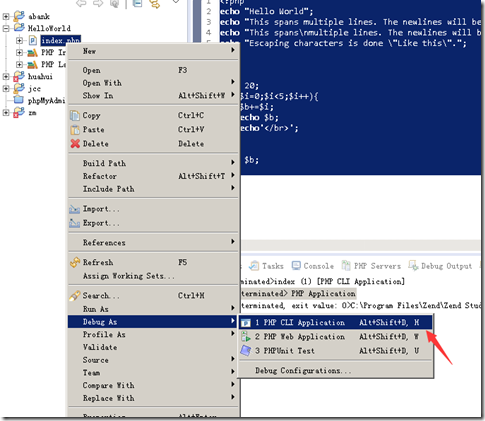
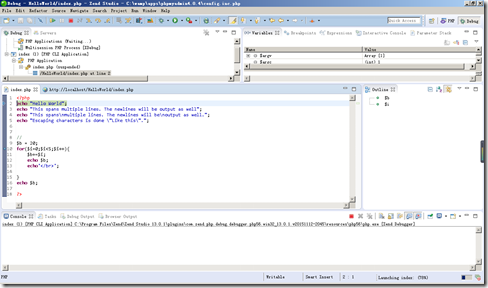
打上断点,然后

出现:

致此,我们可以愉快的开发了。
但是,这还是只能做个简单的单页DEBUG,我们需要进一步的配置XDEBUG
先修改php.ini,找到xdebug,修改为如下:
; XDEBUG Extension
zend_extension = "c:/wamp/bin/php/php5.4.12/zend_ext/php_xdebug-2.2.3-5.4-vc9-x86_64.dll"
[xdebug]
xdebug.auto_trace=1
xdebug.collect_params=1
xdebug.collect_return=1
xdebug.trace_output_dir="C:/wamp/xdebug/trace"
xdebug.profiler_enable=1
xdebug.profiler_output_dir="C:/wamp/xdebug/profiler"
xdebug.remote_enable = on
xdebug.remote_handler=dbgp
xdebug.remote_host=localhost
xdebug.remote_port=9000
xdebug.profiler_enable = off
xdebug.profiler_enable_trigger = off
xdebug.profiler_output_name = cachegrind.out.%t.%p
xdebug.profiler_output_dir = "c:/wamp/tmp"
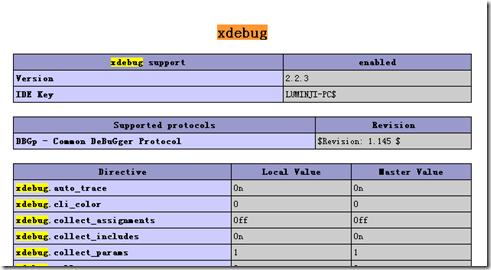
重启apache服务器 通过phpinfo()看到如下信息,证明配置成功:

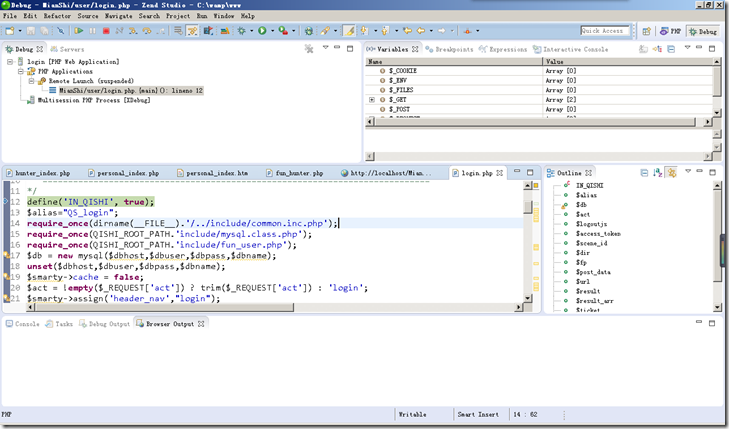
接下来可以运行项目进行调试了
Debug Configurations可通过三种方式进入:1、右击需要调试的PHP文件,选择Debug As或者打开调试的PHP文件;2、选择菜单栏上Run菜单下的Debug As进入;3、点击菜单栏Run菜单下方小蜘蛛图标旁的向下箭头选择Debug Configurations。

三:导入现有项目
在d:/wamp/www有个项目,现在需要导入到我的Zend studio里面,Zend studio的workspace也是d:/wamp/www文件夹,所以我使用Local PHP Project或者PHP Project from Existing Directory都会出问题。
解决方法:
点击“File”-“NEW”-“Other”,在打开的对话框里选择“Genneral”-“Project”,然后在打开的对话框输入项目名称,就可以正常导入在workspace的项目了。
3.1 PHP 支持
通过以上方式导入,无法ctrl+左键 跳转 到函数源 代码
这是因为把先前存在的工程以file的形式导入, zendstudio 就把工程当作文档来处理了。
解决的办法是:
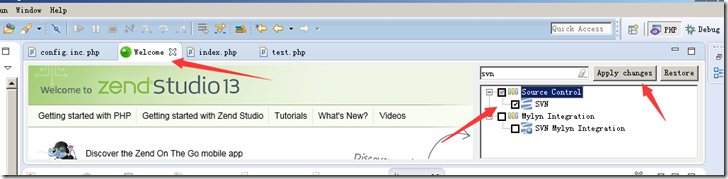
右键点击工程->configure->add php support 然后系统会自动rebuild工程/workspace。
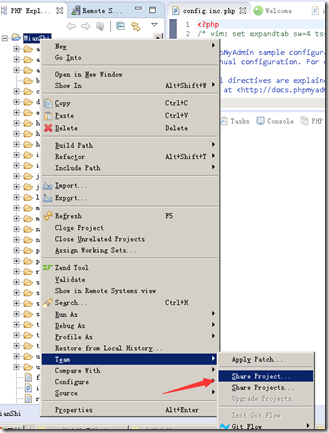
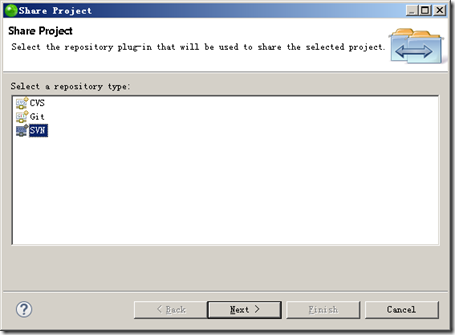
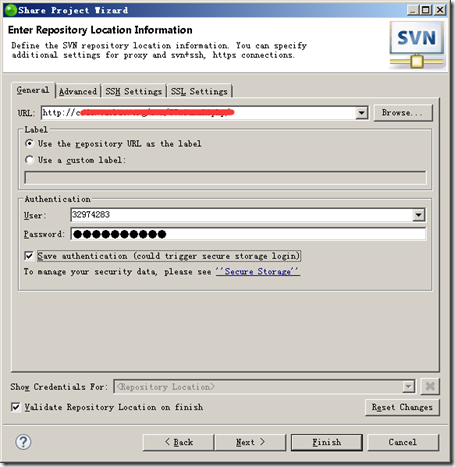
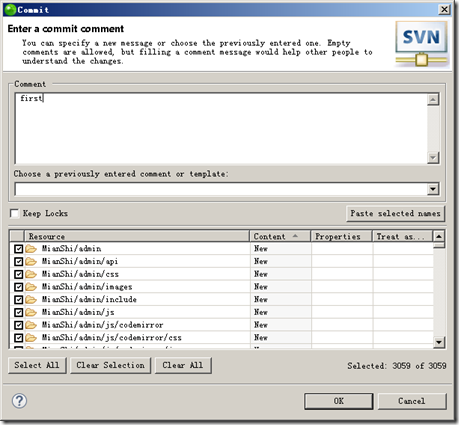
四:SVN





参考:
1:http://blog.csdn.net/imxiangzi/article/details/46533957
2:http://blog.csdn.net/imxiangzi/article/details/46533811
手把手搭建WAMP+PHP+SVN开发环境的更多相关文章
- Ubuntu 12.04搭建MTK 6577 安卓开发环境
Ubuntu 12.04搭建 MTK 6577安卓开发环境 1. 下载并安装Vmware虚拟机: 2. 下载并在虚拟机上安装Ubuntu 12.04 iso 安装包:下载地址: ...
- windows下搭建Apache+Mysql+PHP开发环境
原文:windows下搭建Apache+Mysql+PHP开发环境 要求 必备知识 熟悉基本编程环境搭建. 运行环境 windows 7(64位); Apache2.2;MySQL Server 5. ...
- Setting up a EDK II build environment on Windows and Linux:搭建Windows和Linux开发环境[2.2]
Setting up a EDK II build environment on Windows and Linux:搭建Windows和Linux开发环境[2.2] 2015-07 北京海淀区 ...
- 在Ubuntu下搭建ASP.NET 5开发环境
在Ubuntu下搭建ASP.NET 5开发环境 0x00 写在前面的废话 年底这段时间实在太忙了,各种事情都凑在这个时候,没时间去学习自己感兴趣的东西,所以博客也好就没写了.最近工作上有个小功能要做成 ...
- 搭建 AngularJS+Ionic+Cordova 开发环境并运行一个demo
目前的手机APP有三类:原生APP,WebAPP,HybridApp:HybridApp结合了前两类APP各自的优点,越来越流行. Cordova就是一个中间件,让我们把WebAPP打包成Hybrid ...
- Win7搭建nginx+php+mysql开发环境以及websocket聊天实例测试
Win7搭建nginx+php+mysql开发环境以及websocket聊天实例测试一.下载相关安装包 1.下载nginx最新版本(nginx1.3.13版之后才支持websocket协议) 下载地址 ...
- ubuntu上用eclipse搭建java、python开发环境
上一篇文章讲到如何在windwos上用eclipse搭建java.python开发环境,这一讲将关注如何在ubuntu上实现搭建,本人使用虚拟机安装的ubuntu系统,系统版本为:14.04 lts ...
- react-native —— 在Windows下搭建React Native Android开发环境
在Windows下搭建React Native Android开发环境 前段时间在开发者头条收藏了 @天地之灵_邓鋆 分享的<在Windows下搭建React Native Android开发环 ...
- 极其简单的搭建eclipse的android开发环境
这篇博客是关于如何搭建eclipse的android开发环境, 与网上的其他博客不同,我的方法比他们简单的多,所 以推荐给大家. 搭建eclipse的android开发环境步骤: 1.配置JDK(Ja ...
随机推荐
- 锁的封装 读写锁、lock
最近由于项目上面建议使用读写锁,而去除常见的lock锁.然后就按照需求封装了下锁.以简化锁的使用.但是开发C#的童鞋都知道lock关键字用起太方便了,但是lock关键字不支持超时处理.很无奈,为了实现 ...
- 【java】:通用小知识
1.将String字符串放在最前面 为了防止偶发性的NullPointerException 异常,我们通常将String放置在equals()函数的左边来实现字符串比较,如下代码: // Bad i ...
- 编辑器sublime text3和插件package control、Sidebar Enhancements插件安装
(1)编辑器sublime text3的安装:选择自己需要的版本下载安装:http://www.sublimetext.com/3 (2)package control插件安装:https://pac ...
- windows配置thrift开发环境
1)安装thrift:到thrift官网下载exe文件,然后将文件重命名为thrift.exe,拷贝到c:\windows目录下(或者任何目录下),然后就可以在dos环境下使用了 c:\windows ...
- [C#.net] SendMessage
函数功能:该函数将指定的消息发送到一个或多个窗口.此函数为指定的窗口调用窗口程序,直到窗口程序处理完消息再返回.该函数是应用程序和应用程序之间进行消息传递的主要手段之一. 函数原型:LRESU ...
- 扩大a标签的响应区域
<a href="" style="display:inline-block; width: 100%;">xx</a>
- js弹出公告
调用: $(document).ready(function(){ sAlert("公告","内容"); }); 方法 function sAlert(strT ...
- jQuery基础_1
jQuery事件的因果关系是怎么样的一个格式: $("button").click(function(){ }); [正式接触jQuery] (1)jQuery的书写步骤: 1.引 ...
- ubuntu搜不到wifi信号
很多人刚刚装完ubuntu发现搜不到wifi信号,输入命令查看配置发现没有无线网卡驱动, 其实ubuntu是可以自动识别无线网卡自动安装驱动的,此时只需输入命令更新一下即可, 连上有线网,在终端输入此 ...
- UI进阶
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
