IOS Animation-CAShapeLayer、UIBezierPath与Animation的结合
在阅读本文之前,对CAShapeLayer、UIBezierPath不熟悉的话,可以先阅读文章 贝塞尔曲线与Layer
如果对动画不熟悉的话,先阅读文章 动画基础、深入
Layer是绘图的画板,Bezier是画图的画笔,Animation是画图的动作。现在我们可以通过下面例子更好的让它们更好地结合在一起。
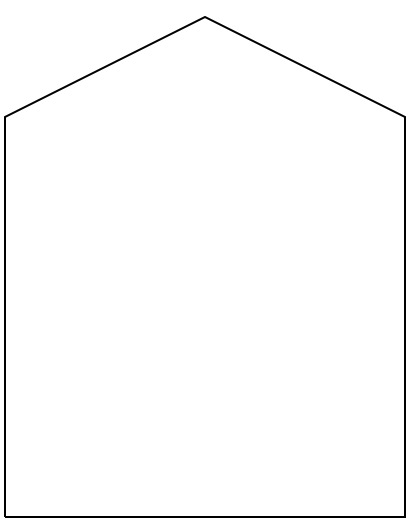
1)画一个小屋子动画

我们首先通过定义CAShapeLayer画板,然后定义path来确定画图路径。最后使用动画。如下面代码
//让一个屋子的线画起来的动画效果
func addCAShapeLayerAnimationStrokeEnd() {
//创建CAShapeLayer,屋子的layer
let slayer = CAShapeLayer.init()
slayer.strokeColor = UIColor.blackColor().CGColor
slayer.fillColor = UIColor.clearColor().CGColor //创建屋子的路径path
let path = UIBezierPath.init()
path.moveToPoint(CGPointMake(, ))
path.addLineToPoint(CGPointMake(, ))
path.addLineToPoint(CGPointMake(, ))
path.addLineToPoint(CGPointMake(, ))
path.addLineToPoint(CGPointMake(, ))
path.addLineToPoint(CGPointMake(, )) //把画图的路径path添加到layer中
slayer.path = path.CGPath
//添加slayer到view.layer
self.view.layer.addSublayer(slayer) //创建动画,strokeEnd。让线画起来的效果
let ani = CABasicAnimation(keyPath: "strokeEnd")
ani.fromValue =
ani.toValue =
ani.repeatCount =
ani.duration = slayer.addAnimation(ani, forKey: "addCAShapeLayerAnimationStrokeEnd")
}
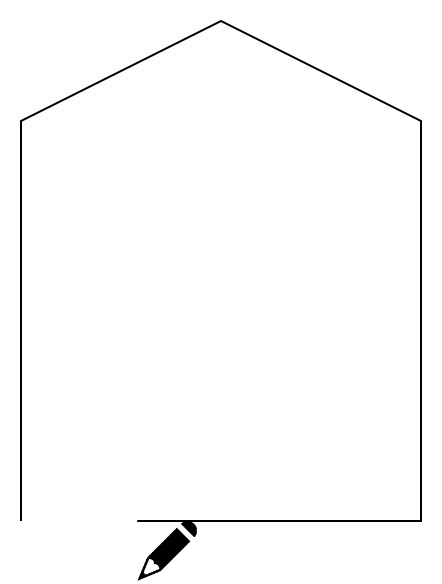
2)小屋子+画笔的动画

上面1)中我们画了一个屋子的动画,那么如果我们想在屋子上面添加一个画笔来画,让动画更加生动。所以我们用到keyframe动画来添加path。
//让一个屋子的线画起来的动画效果
func addCAShapeLayerAnimationStrokeEnd2() {
//---创建CAShapeLayer,屋子的layer start---
let pathLayer = CAShapeLayer.init()
pathLayer.strokeColor = UIColor.blackColor().CGColor
pathLayer.fillColor = UIColor.clearColor().CGColor
//创建屋子的路径path
let path = UIBezierPath.init()
path.moveToPoint(CGPointMake(, ))
path.addLineToPoint(CGPointMake(, ))
path.addLineToPoint(CGPointMake(, ))
path.addLineToPoint(CGPointMake(, ))
path.addLineToPoint(CGPointMake(, ))
path.addLineToPoint(CGPointMake(, ))
//把画图的路径path添加到layer中
pathLayer.path = path.CGPath
//添加slayer到view.layer
self.view.layer.addSublayer(pathLayer)
//---创建CAShapeLayer,屋子的layer end--- //---创建画笔layer start---
let panLayer = CALayer.init()
panLayer.anchorPoint = CGPointZero
panLayer.frame = CGRectMake(, , , )
panLayer.contents = UIImage(named: "pan.png")?.CGImage
self.view.layer.addSublayer(panLayer)
//---创建画笔layer end--- //---创建动画,strokeEnd。让线画起来的效果 start---
let strokeEndAnimation = CABasicAnimation(keyPath: "strokeEnd")
strokeEndAnimation.fromValue =
strokeEndAnimation.toValue =
strokeEndAnimation.repeatCount =
strokeEndAnimation.duration =
pathLayer.addAnimation(strokeEndAnimation, forKey: "strokeEndAnimation")
//---创建动画,strokeEnd。让线画起来的效果 end--- //---让画笔动起来动画start---
let panAnimation = CAKeyframeAnimation(keyPath: "position")
panAnimation.path = path.CGPath
panAnimation.calculationMode = kCAAnimationPaced
panAnimation.duration =
panAnimation.repeatCount =
panLayer.addAnimation(panAnimation, forKey: "panAnimation")
//---让画笔动起来动画end--- }
IOS Animation-CAShapeLayer、UIBezierPath与Animation的结合的更多相关文章
- Android动画总结#补间动画(Tween Animation/View Animation) #帧动画(Frame Animation/Drawable Animation)#属性动画(PropertyAnimation)
1.共有三种动画,英文名字多种叫法如下 第一种动画:补间动画(Tween Animation/View Animation) 四个:RotateAnimation旋转. AlphaAnimation透 ...
- iOS 动画篇 之 Core Animation (一)
iOS中实现动画有两种方式,一种是自己不断的通过drawRect:方法来绘制,另外一种就是使用核心动画(Core Animation). 导语: 核心动画提供高帧速率和流畅的动画,而不会增加CPU的负 ...
- iOS Swift最简单的Animation
最近发现Animation是一个iOS开发中非常好玩的元素,能给应用的交互性增色不少.比如很多音乐应用的菜单从底部弹出和隐藏的效果. Animation最核心的当然就是UIView的animateWi ...
- iOS 动画效果:Core Animation & Facebook's pop
本文转载至 http://www.cocoachina.com/ios/20151223/14739.html 感谢原创作者分享 前言相信很多人对实现 iOS 中的动画效果都特别头疼,往往懒得动手,功 ...
- IOS 核心动画(Core Animation)
Core Animation,中文翻译为核心动画,它是一组非常强大的动画处理API,使用它 能做出非常炫丽的动画效果,而且往往是事半功倍.也就是说,使用少量的代码就 可以实现非常强大的功能. Core ...
- iOS 图形图像动画 Core Animation
//Core Animation #define WeakSelf __weak __typeof(self) weakSelf = self #define StrongSelf __strong ...
- iOS关于CAShapeLayer与UIBezierPath的知识内容
使用CAShapeLayer与UIBezierPath可以实现不在view的drawRect方法中就画出一些想要的图形 . 1:UIBezierPath: UIBezierPath是在 UIKit 中 ...
- IOS中的动画——Core Animation
一.基础动画 CABasicAnimation //初始化方式 CABasicAnimation * cabase=[CABasicAnimation animation]; //通过keyPath设 ...
- CAShapeLayer + UIBezierPath
UIBezierPath: UIBezierPath是在 UIKit 中的一个类,继承于NSObject,可以创建基于矢量的路径.使用此类可以定义常见的圆形.多边形等形状 .我们使用直线.弧(arc) ...
随机推荐
- WinForm应用只运行一次
一.WinForm应用只能运行一次 static class Program { /// <summary> /// 应用程序的主入口点. /// </summary> [ST ...
- Trie树(c++实现)
转:http://www.cnblogs.com/kaituorensheng/p/3602155.html http://blog.csdn.net/insistgogo/article/detai ...
- Java打jar包详细教学
如果我们需要将写好并测试OK的公共接口供多个项目使用,我们可以不用拷贝源代码,可以编译后打包成jar文件,这样会很方便许多,修改的话也方便,直接修改源代码打一个新jar包替换即可,下面是打包的详细教程 ...
- android开机过程简单描述
1 开机引导bootloader,相当于电脑开机启动bios 2 引导过后可以进入三种模式:fastboot, recovery, linux kernel.前两种跟版本升级相关,正常开机进入linu ...
- Python和C扩展实现方法
一.Python和C扩展 cPython是C编写的,python的扩展可以用C来写,也便于移植到C++. 编写的Python扩展,需要编译成一个.so的共享库. Python程序中. 官方文档:htt ...
- GIT分支管理模型
GIT分支管理模型 link: git-branching-model 主分支(Main branches) 项目两个常驻分支: master 主干分支(锁定),仅用于发布新版本,平时不能在上面干活, ...
- hdu acm 1425 sort(哈希表思想)
sort Time Limit: 6000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submis ...
- 使用.net Reflector手动修改单个dll文件
在项目中修改bug会存才版本混乱的问题,加上dll中的依赖项目比较多,想要修改单个dll文件中的少量代码是很麻烦的. 可以使用Reflector和Reflexil可以手动修改单个dll文件,我使用的是 ...
- 我的github代码库
我的github代码库地址:https://github.com/gooree.Enjoy coding,enjoy sharing.
- 关于“线程间操作无效: 从不是创建控件’textBox1‘的线程访问它”异常的解决方法
线程间操作无效: 从不是创建控件“textBox1”的线程访问它 背景:通过一个辅助线程计算出的一个值赋给textBox1.text;解决办法:1.直接在窗体的构造函数中加:System.Window ...
