html5 Web Workers
虽然在JavaScript中有setInterval和setTimeout函数使javaScript看起来好像使多线程执行,单实际上JavaScript使单线程的,一次只能做一件事情(关于JavaScript单线程可以看看setTimeout()和setInterval() 何时被调用执行),看个简单的例子证明一下
<!DOCTYPE html>
<html>
<head>
<title>Web Workers</title>
</head>
<body>
<h1>Web Workers</h1> <script type="text/javascript">
setTimeout(function(){
console.log('timeout function');
},1000);
alert('do not close');
</script>
</body>
</html>
页面一运行就会弹出一个对话框,如果setTimeout是在另外一个线程运行,那么过一秒钟控制台就会打印“timeout function”,事实是只要不关闭对话框,控制台永远不会输出文字,这两句话确实是在一个线程内运行的。
这样的设计使JavaScript比较简单,但有时候也很令人烦恼,因为单线程的设计意味着JavaScript代码必须很快运行完,常见的问题就是一段复杂的JavaScript脚本会中断页面其它脚本执行,甚至会出现页面失去响应,这也就是为什么ajax的API要设计成异步的。
Web Workers
在html5规范中引入了web workers概念,解决客户端JavaScript无法多线程的问题,其定义的worker是指代码的并行线程,不过web worker处于一个自包含的环境中,无法访问主线程的window对象和document对象,和主线程通信只能通过异步消息传递机制。(《JavaScript权威指南》)
web worker
我们需要把希望单独执行的javascript代码放到一个单独的js文件中,然后在页面中调用Worker构造函数来创建一个线程,参数是该文件路径,参数存放如果是相对地址,那么要以包含调用Worker构造函数语句所在脚本为参照,如果是绝对路径,需要保证同源(协议+主机+端口)。这个文件不需要我们在页面使用script标签显示引用
var worker=new Worker('js/worker.js');
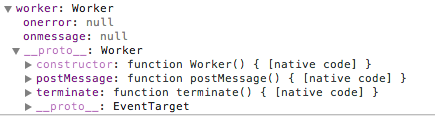
这时候这个文件就会被异步加载并在后台执行,创建成功地worker是酱紫的

我们可以看到worker对象只有两个属性,其实是两个回调函数句柄
- onerror:当worker运行出现错误,并且没有在worker中ing捕获,会在此捕获
- onmessage:当worker向主线程发送消息是调用
在其prototype内有两个重要方法
- postMessage:很熟悉的赶脚,之前我们介绍过window对象的postMessage()方法,woker的postMessage方法和window的比较类似,但参数略有不同,只需要传递消息内容就可以,而且支持所有JavaScript原生数据类型,当然不放心的话同样也可以序列化为字符串传递
- terminate:终止worker执行,有些worker执行比较慢,主线程可以主动终止其执行
简单的小例子
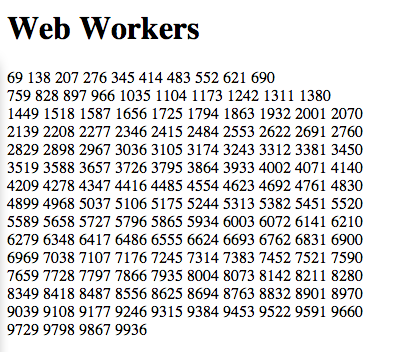
在一个页面显示0~10000内所有可以被n整除的数,当然我们不用i*n这种,要略微使计算显得复杂一些嘛
index.html
<!DOCTYPE html>
<html>
<head>
<title>Web Workers</title>
</head>
<body>
<h1>Web Workers</h1> <div id="test" style="width:500px;"></div>
<script type="text/javascript">
var worker=new Worker('js/worker.js');
worker.postMessage({
n:69
}); worker.onmessage=function(e){
var test=document.getElementById('test').innerHTML=e.data;
};
</script>
</body>
</html>
/js/worker.js
function calc(n){
var result=[];
for(var i=1;i<;i++){
var tem=i;
if(i%n==0){
if(i%(10*n)==0){
tem+='<br/>';
}
result.push(tem);
}
}
self.postMessage(result.join(' '));
self.close();
}
onmessage=function(e){
calc(e.data.n);
};

好像有几点没提到
worker.onmessage
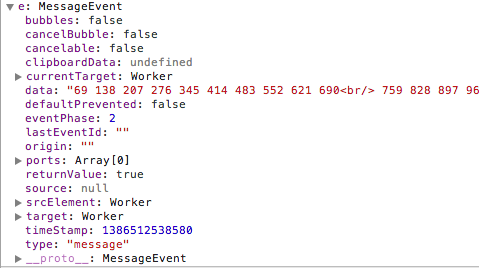
绑定主线程的message事件,当worker调用postMessage时方法时,绑定的事件处理程序会被调用到,传递来的数据可以使用MouseEvent的data属性获取,通过target属性还可以获取worker对象

self是什么
self是woker中对自身的引用,有些像this
close()
在worker内部调用close()方法效果和在外部调用worker实例的terminate()方法效果一样,终止worker运行
onmessage
在这个句柄内接收外部调用者传递的参数,参数可以通过e.data获取
self.postMessage()
没错通过这个方法我们可以在worker内把结果传递给主线程,主线程上绑定的message事件的处理程序会被调用
worker的作用域
web worker的简单用法就是这样,但有些姿势还是得了解一下。
全新的JavaScript环境
当一个Worker实例被创建的时候,它会在一个全新的JavaScript运行环境中,完全和创建worker的脚本分离开,即使我们传递的消息是引用类型它们也是复制传递的,修改worker中的参数不影响创建脚本中的参数。
importScripts()
我们可以通过importScripts()方法通过url在worker中加载库函数,
importScripts('utility/dialog.js','common/cookie.js');
方法可以接受多个url,相对地址的url以当前worker为参照,方法会按照参数顺序依次下载运行库函数,如果中间某个脚本出错,剩下的都不会被载入和执行,而且这个方法是同步的,只有所有脚本都加载、运行完后才会返回。
worker执行模型
worker线程从上到下同步运行它的代码,然后进入异步阶段来对事件及计时器响应,如果worker注册了message事件处理程序,只要其有可能触发,worker就一直在内存中,不会退出,但如果worker没有监听消息,那么当所有任务执行完毕(包括计数器)后,他就会退出。
web worker中可以使用什么
前面提到在worker中不能使用window对象和docuemnt对象,那么能够使用什么呢
- JavaScript的全局对象:JSON、Date()、Array
- self自身引用
- location对象,但是其属性都是只读的,改了也影响不到调用者
- navigator对象
- setTimeout()、setInterval()及其对应清除方法
- addEventListener()、removeEventListener()
最后
web worker还支持sub worker和共享worker,这方面没有太仔细看,浏览器兼容性也不讨理想,有兴趣同学可以上网搜索研究一下。
html5 Web Workers的更多相关文章
- HTML5: HTML5 Web Workers
ylbtech-HTML5: HTML5 Web Workers 1.返回顶部 1. HTML5 Web Workers web worker 是运行在后台的 JavaScript,不会影响页面的性能 ...
- html5 Web Workers.RP
虽然在JavaScript中有setInterval和setTimeout函数使javaScript看起来好像使多线程执行,单实际上JavaScript使单线程的,一次只能做一件事情(关于JavaSc ...
- HTML5 Web Workers来加速您的移动Web应用
一直以来,Web 应用程序被局限在一个单线程世界中.这的确限制了开发人员在他们的代码中的作为,因为任何太复杂的东西都存在冻结应用程序 UI 的风险.通过将多线程引入 Web 应用程… 在本文中,您将使 ...
- 【HTML5】Web Workers
什么是 Web Worker? 当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成. web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性 ...
- HTML5学习(十)---Web Workers
参考教程:http://www.w3school.com.cn/html5/html_5_webworkers.asp web worker 是运行在后台的 JavaScript,不会影响页面的性能. ...
- Html5之web workers多线程
Web Workers 是 HTML5 提供的一个javascript多线程解决方式,我们能够将一些大计算量的代码交由web Worker执行而不冻结用户界面. 1.首先看一个实例: 1)js文件(t ...
- HTML5中的Web Workers
https://www.cnblogs.com/yanan-boke/p/6954390.html https://segmentfault.com/a/1190000014938305 HTML5 ...
- HTML5新特性 Web Workers 实现多线程
引子:(JS单线程) 什么是webworker? Web Worker为Web应用程序提供了一种能在后台中运行的方法.通过Web Worker可以生成多个线程同时运行,并保证页面对用户的及时响应,完全 ...
- HTML5——web存储 Web SQL 数据库 应用程序缓存 Web Workers 服务器发送事件 WebSocket
web存储 比cookie更好的本地存储方式 localStorage - 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除. sessionStorage - 用于临时保存同一窗口( ...
随机推荐
- Hibernate缓存之Aop+cache
在上一篇涉及到查询缓存的功能时除了需要在配置文件中开启缓存外,还需要在业务代码中显示调用setCacheable(boolean)才可以打开查询缓存的功能,这样做,无疑是破坏了封装性,所以就诞生了利用 ...
- CSV的导入导出
using System; using System.Data; using System.IO; namespace COMMON { public class CSVhelperClass { / ...
- checkbox标签已有checked=checked属性但是不显示勾选
点击全选按钮,选中下面的列表,再次点击取消选择. 第一次的使用的方法是$("input[name=xxx]").attr('checked',true); 但是往往刷新页面第一次点 ...
- SSMS错误:A connection was successfully established with the server, but then an error occurred during the login process
参考: 系统太慢,实在搞不清是哪里的问题,祭出重装大法 需要安装的工具还真多,先装主要的吧.VS2013, SQL SERVER 2012,搞定.. 连个数据库试试,出错了: A connection ...
- redis命令总结
Redis命令总结 redis 127.0.0.1:6379> info #查看server版本内存使用连接等信息 redis 127.0.0.1:6379> client list ...
- stm32软件模拟IIC读取PX4FLOW光流传感器数据
这段时间在做全国光电设计大赛,用到了px4的px4flow光流传感器,用软件模拟iic读取数据不定期会导致px4flow死机,查了资料和光流的源码,发现这个光流用了stm32的硬件iic,所以对软件模 ...
- weblogic网页登录URL
http://172.16.64.173:7001/console/login/LoginForm.jsp
- JDBC小工具--TxQueryRunner及其单元测试
1.TxQueryRunner的简介(需要相关jar包的请留言) TxQueryRunner类是common-dbutils下QueryRunner的子类,是用来简化JDBC操作的,所以要导入comm ...
- 网页加载图片原理<转>
http://www.haorooms.com/post/web_http_request 图片的http请求,有很多种情况,那么究竟什么情况下面不会发生请求呢?下面我用案例一一列举一下,希望对你深入 ...
- 我对C#的理解
C#里面所有东西都可以看作对象.接口,类,枚举等等. 类是最常用的,可以继承别的接口,类等,就会自动拥有别人的功能. 接口是类的概要.给别人看的协议,好像一个人对外做出的承诺. 抽象类是实现了部分承诺 ...
