jQuery Mobile 列表内容

jQuery Mobile 列表缩略图
对于大于 16x16px 的图像,请在链接中添加 <img> 元素。
jQuery Mobile 将自动把图像调整至 80x80px:
实例:
<ul data-role="listview">
<li><a href="#"><img src="chrome.png"></a></li>
</ul>

请使用标准 HTML 来填充带有信息的列表:
实例:
<ul data-role="listview">
<li>
<a href="#">
<img src="chrome.png"> <h2>Google Chrome</h2><p>Google Chrome免费的开源web浏览器。发布于2008年。</p>
</a></li>
</ul>

jQuery Mobile 列表图标
如需向您的列表添加 16x16px 的图标,请向 <img> 元素添加 class="ui-li-icon" 属性:
实例:
<li><a href="#"><img src="us.png" alt="USA" class="ui-li-icon">USA</a></li>

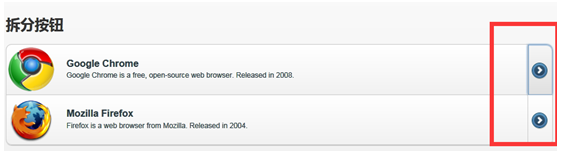
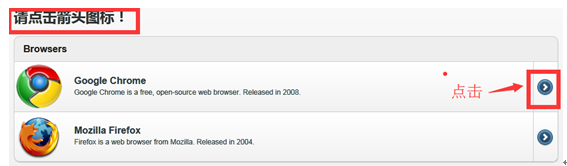
拆分按钮
如需创建带有垂直分隔栏的拆分列表,请在 <li> 元素内放置两个链接。
jQuery Mobile 会自动为第二个链接添加蓝色箭头图标的样式,链接中的文本(如有)将在用户划过该图标时显示:
实例:
<ul data-role="listview">
<li>
<a href="#"><img src="chrome.png"></a>
<a href="#">Some Text</a>
</li>
</ul>

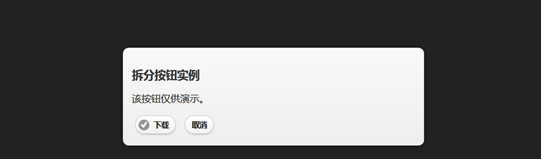
通过添加页面和对话框,可使链接的功能更强:
实例:
<ul data-role="listview">
<li>
<a href="#"><img src="chrome.png"></a>
<a href="#download"data-rel="dialog">下载浏览器</a>
</li>
</ul>

弹出对话框:

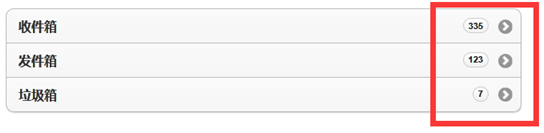
计数泡沫
计数泡沫用于显示与列表项相关的数目,例如邮箱中的消息:

如需添加计数泡沫,请使用行内元素,比如 <span>,设置 class "ui-li-count" 属性并添加数字:
实例:
<ul data-role="listview">
<li><a href="#">Inbox<span class="ui-li-count">335</span></a></li>
<li><a href="#">Sent<span class="ui-li-count">123</span></a></li>
<li><a href="#">Trash<span class="ui-li-count">7</span></a></li>
</ul>
注释:如需在计数泡泡中显示正确的数字,就必须进行程序化更新。
更多示例:
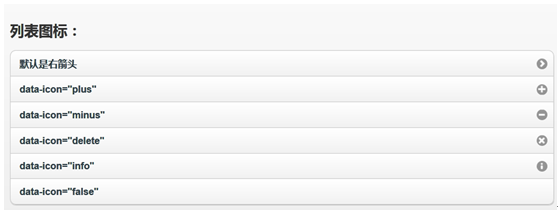
如何为列表项设置不同的链接图标(右箭头是默认的)。
<div data-role="page" id="pageone">
<div data-role="content">
<h2>列表图标:</h2>
<ul data-role="listview" data-inset="true">
<li><a href="#">默认是右箭头</a></li>
<li data-icon="plus"><a href="#">data-icon="plus"</a></li>
<li data-icon="minus"><a href="#">data-icon="minus"</a></li>
<li data-icon="delete"><a href="#">data-icon="delete"</a></li>
<li data-icon="info"><a href="#">data-icon="info"</a></li>
<li data-icon="false"><a href="#">data-icon="false"</a></li>
</ul>
</div>
</div>

2、可折叠列表
如何创建隐藏和显示内容的列表。
<div data-role="page" id="pageone">
<div data-role="header">
<h1>可折叠列表</h1>
</div>
<div data-role="content">
<div data-role="collapsible">
<h4>A</h4>
<ul data-role="listview">
<li><a href="#">Adam</a></li>
<li><a href="#">Angela</a></li>
</ul>
</div>
<div data-role="collapsible">
<h4>B</h4>
<ul data-role="listview">
<li><a href="#">Bill</a></li>
<li><a href="#">Bob</a></li>
</ul>
</div>
<div data-role="collapsible">
<h4>C</h4>
<ul data-role="listview">
<li><a href="#">Calvin</a></li>
<li><a href="#">Cameron</a></li>
<li><a href="#">Christina</a></li>
</ul>
</div>
</div>
<div data-role="footer">
<h1>此处是页脚文本</h1>
</div>
</div>

3、更多内容格式
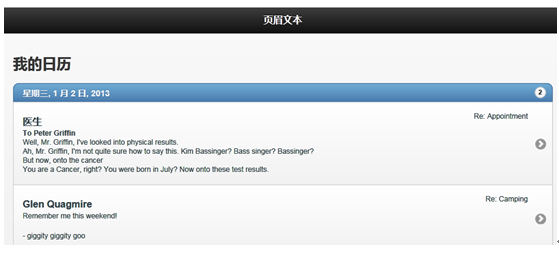
如何制作日历。
<div data-role="page" id="pageone">
<div data-role="header">
<h1>页眉文本</h1>
</div>
<div data-role="content">
<h2>我的日历</h2>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">星期三, 1 月 2 日, 2013 <span class="ui-li-count">2</span></li>
<li><a href="#">
<h2>医生</h2>
<p><b>To Peter Griffin</b></p>
<p>Well, Mr. Griffin, I've looked into physical results.</p>
<p>Ah, Mr. Griffin, I'm not quite sure how to say this. Kim Bassinger? Bass singer? Bassinger?</p>
<p>But now, onto the cancer</p>
<p>You are a Cancer, right? You were born in July? Now onto these test results.</p>
<p class="ui-li-aside">Re: Appointment</p></a>
</li>
<li><a href="#">
<h2>Glen Quagmire</h2>
<p>Remember me this weekend!</p>
<br>
<p>- giggity giggity goo</p>
<p class="ui-li-aside">Re: Camping</p></a>
</li>
<li data-role="list-divider">周二, 1 月 1 日, 2013 <span class="ui-li-count">1</span></li>
<li><a href="#">
<h2>Louis</h2>
<p><b>Happy Girl!</b></p>
<p>Thank you so much!!</p>
<p class="ui-li-aside">Re: Christmas Gifts</p></a>
</li>
</ul>
</div>
<div data-role="footer">
<h1>页脚文本</h1>
</div>
</div>

jQuery Mobile 列表内容的更多相关文章
- jQuery Mobile 列表视图(带有自动检索)
输入a: 输入b: jQuery Mobile 列表视图 jQuery Mobile 中的列表视图是标准的 HTML 列表:有序列表 (<ol>) 和无序列表 (<ul>). ...
- (五)Jquery Mobile列表
Jquery Mobile列表 一.JM列表 1.普通列表 效果: 带序号的列表 将ul换成ol 效果: 2.data-inset=& ...
- 主攻ASP.NET MVC4.0之重生:Jquery Mobile 列表
代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title ...
- Jquery Mobile列表
向 <ol> 或 <ul> 元素添加 data-role="listview" 1.圆角和外边距 :data-inset="true" ...
- 一个简单的jquery左右列表内容切换应用
选中左边某个选项点击添加,即可将选中项添加到右边文本框中,点击选中全部即可将全部选项移到右边,移除按钮功能相同. html代码: <div id="main"> < ...
- 消除JQuery Mobile 列表样式右侧箭头
有时候我们看到JQM上面有一些呈现跟我们要的很像如下面这个Listview效果 程序代码如下: view sourceprint? 1.<ul data-role="listvie ...
- jQuery Mobile 入门基础教程
jQuery Mobile是jQuery在手机上和平板设备上的版本.jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架. jQue ...
- 使用 jQuery Mobile 与 HTML5 开发 Web App 系列文章目录
使用 jQuery Mobile 与 HTML5 开发 Web App 系列文章目录 时间:2012年9月20日 分类:JavaScript 标签:HTML5‚ jQuery Mobile‚ Web ...
- JQuery Mobile - 解决动态更新页面内容,CSS失效问题!
今天编写JQuery Mobile程序,需要对数组数据动态创建,并且每条数据对应一个复选框,于是我很顺利写了一个Demo,当我运行时候发现,和我期望的不一样!复选框确实创建出来了,但是却没有CSS效果 ...
随机推荐
- 洛谷P1371 NOI元丹
P1371 NOI元丹 71通过 394提交 题目提供者洛谷OnlineJudge 标签云端评测 难度普及/提高- 提交 讨论 题解 最新讨论 我觉得不需要讨论O long long 不够 没有取 ...
- 移动web app 中的meta 标签
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scal ...
- 用systemd脚本自动启动node js程序
vi /usr/lib/systemd/system/pano.service [Unit] Description=pano - main site of site_name.com Documen ...
- 三维场景中使用BillBoard技术
三维场景中对于渲染效果不是很精致的物体可以使用BillBoard技术实现,使用该技术需要将物体实时朝向摄像机,即计算billboard的旋转矩阵M. 首先根据摄像机位置cameraPos和billBo ...
- EL表达式显示数据取整问题
第一 插入fmt标签库 <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%&g ...
- DapperExtensions的基本用法
介绍下使用Dapper-Extensions的基本语法 //实体类 DemoEntity entity = new DemoEntity(); //根据实体主键删除 this.Delete<De ...
- MongoDB服务重启及后台运行解决方法
1 在MongoDB 安装目录下 新建一个test文件夹 mkdir /test 2 切换到MongoDB的安装目录(可通过 find -name 'mongod'命令查找安装目录)下 执行: bin ...
- 阿里云slb和ucloud负载均衡ulb添加ssl证书将http服务https化的配置详解
阿里云和ucloud服务器配置ssl证书将http服务https化的配置详解 项目背景: 苹果App于2017年1月1日将启用App Transport Security安全功能,即强制App通过HT ...
- linux chmod 755
chmod是Linux下设置文件权限的命令,后面的数字表示不同用户或用户组的权限. 一般是三个数字: 第一个数字表示文件所有者的权限 第二个数字表示与文件所有者同属一个用户组的其他用户的权限 第三个数 ...
- c语言warning总结
1.function declaration isn’t a prototype括号中无参数,也要加void 2.array subscript is above array bounds数组下标大于 ...
