去除bootstrap模态框半透明阴影
当使用bootstrap模态框默认自带半透明阴影,如果想要去除阴影,需要怎么做呢?
今天在项目中我遇到了这个问题,想要去除模态框的阴影,试了好久都没解决。后来问同事的时候才知道,当模态框弹出后,会加上这样一句代码:
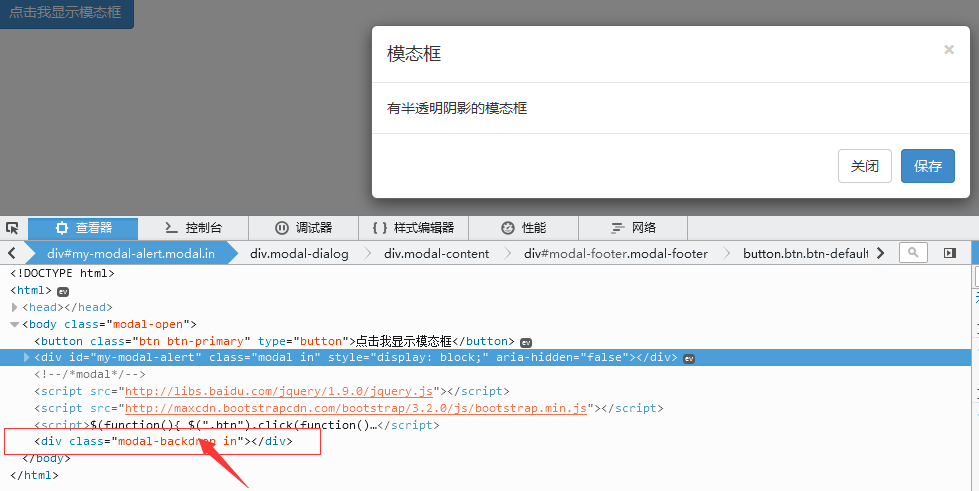
<div class="modal-backdrop in"></div>
案例:自带半透明阴影的模态框
<!DOCTYPE html>
<html> <head>
<meta charset=UTF-8>
<title>自带半透明阴影的模态框</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> </head> <body>
<button class="btn btn-primary" type="button" id="test">点击我显示模态框</button> <div class="modal" id="my-modal-alert">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span><span class="sr-only">Close</span>
</button>
<h4 class="modal-title" id="modal-title">模态框</h4><span id="num"></span>
</div>
<!--/*modal-header*/-->
<div class="modal-body">
<div id="modal_message">有半透明阴影的模态框</div>
</div>
<!--/*modal-body*/-->
<div class="modal-footer" id="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" >保存</button>
<!--/*modal-body*/-->
</div>
<!--/*modal-footer*/-->
</div>
<!--/*modal-dialog*/-->
</div>
<!--/*modal-content*/-->
</div>
<!--/*modal*/-->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script>
$(function() {
$("#test").click(function(){
$("#my-modal-alert").modal("toggle");
});
});
</script>
</body> </html>
如图:

要想去除模态框的阴影,只要删除<div class="modal-backdrop in"></div>这个div元素。
案例:去除模态框的半透明阴影
<!DOCTYPE html>
<html> <head>
<meta charset=UTF-8>
<title>自带半透明阴影的模态框</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> </head> <body>
<button class="btn btn-primary" type="button" id="test">点击我显示模态框</button> <div class="modal" id="my-modal-alert">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span><span class="sr-only">Close</span>
</button>
<h4 class="modal-title" id="modal-title">模态框</h4><span id="num"></span>
</div>
<!--/*modal-header*/-->
<div class="modal-body">
<div id="modal_message">有半透明阴影的模态框</div>
</div>
<!--/*modal-body*/-->
<div class="modal-footer" id="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" >保存</button>
<!--/*modal-body*/-->
</div>
<!--/*modal-footer*/-->
</div>
<!--/*modal-dialog*/-->
</div>
<!--/*modal-content*/-->
</div>
<!--/*modal*/-->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script>
$(function() {
$("#test").click(function(){
$("#my-modal-alert").modal("toggle"); $(".modal-backdrop").remove();//删除class值为modal-backdrop的标签,可去除阴影
});
});
</script>
</body> </html>
红色加粗部分的代码是用来删除删除class值为backdrop的标签,实现去除阴影的效果。
另外有一个需要注意的地方是,上面红色加粗部分的代码只能写在模态框弹出以后,才能起到效果。原因是,<div class="modal-backdrop in"></div>这句代码是模态框弹出后才加上去的。
要记得:引入bootstrap.min.js前一定要先引入jquery库。
另外我还有一个疑问是,当我一开始就设置模态框为show状态,那么这个时候模态框也是没有带半透明阴影的,而当我设置模态框初始为隐藏的,点击按钮才弹出时,模态框则会自带阴影。
如果哪位看到这篇文章,并且正好知道这个问题的答案,还希望您能分享解决方法,解决我的疑惑。谢谢!
去除bootstrap模态框半透明阴影的更多相关文章
- 解决bootstrap模态框内输入框无法获取焦点
bootstrap 模态框中的input标签在某些情况下会无法获取焦点. 最终解决方法:去除模态框的 tabindex="-1" 属性即可
- bootstrap 模态框中弹出层 input不能获得焦点且不可编辑
bootstrap 模态框中弹出层 input不能获得焦点且不可编辑 问题描述:bs框架支持一层model层的情况下,在模态框中弹出了自定义的弹出层.发现自定义弹出层的输入框不能获得焦点且不可编辑. ...
- js控制Bootstrap 模态框(Modal)插件
js控制Bootstrap 模态框(Modal)插件 http://www.cnblogs.com/zzjeny/p/5564400.html
- Bootstrap模态框按钮
1.触发模态框弹窗的代码 这里复制了一段Bootstrap模态框的代码 <h2>创建模态框(Modal)</h2> <!-- 按钮触发模态框 --> <but ...
- Bootstrap 模态框(Modal)插件
原文链接:http://www.runoob.com/bootstrap/bootstrap-modal-plugin.html Bootstrap 模态框(Modal)插件 模态框(Modal)是覆 ...
- Bootstrap 模态框在用户点击背景空白处时会自动关闭
问题: Bootstrap 模态框在用户点击背景空白处时,会自动关闭. 解决方法: 在HTML页面中编写模态框时,在div初始化时添加属性 aria-hidden=”true” data-backdr ...
- Bootstrap模态框(MVC)
BZ这篇博客主要是为大家介绍一下MVC如何弹出模态框.本文如果有什么不对的地方,希望大神们多多指教,也希望和我一样的小菜多多学习.BZ在这里谢过各位. 首先要在页面加上一个点击事件: @Html.Ac ...
- Bootstrap 模态框 + iframe > 打开子页面 > 数据传输/关闭模态框
父页面bootstrap模态框: <div class="modal fade" id="myModal" tabindex="-1" ...
- bootstrap模态框modal使用remote第二次加载显示相同内容解决办法
bootstrap模态框modal使用remote动态加载内容,第二次加载显示相同内容解决办法 bootstrap的modal中,使用remote可以动态加载页面到modal-body中,并弹窗显示 ...
随机推荐
- javascript的一点学习
最近用vue.js用的很爽,在全栈开发的路上一路狂奔,发现后台跟前台一起确实更有意义. 记录一个比较有意思的bug: 目标是对一个全局的paramList进行json格式化显示.代码借鉴了 http: ...
- [JavaScript]JS由来
JavaScript最早由Netscape公司开发 JavaScript的发展历程 我们知道Windows桌面程序是可以交互的,用户可以点击菜单.按钮.下拉列表等控件,并通过消息机制来响应用户操作. ...
- 69 个经典 Spring 面试题和答案
Spring 概述 什么是spring?Spring 是个java企业级应用的开源开发框架.Spring主要用来开发Java应用,但是有些扩展是针对构建J2EE平台的web应用.Spring 框架目标 ...
- 基于redis分布式锁实现“秒杀”
转载:http://blog.5ibc.net/p/28883.html 最近在项目中遇到了类似“秒杀”的业务场景,在本篇博客中,我将用一个非常简单的demo,阐述实现所谓“秒杀”的基本思路. 业务场 ...
- 【转载】Understand the serialVersionUID
If you have ever implemented Serializable interface, you must encounter this warning message The ser ...
- 使用C#开发计划任务调度服务
在系统运维中常常需要定期去跑一些计划任务,比如扫描服务器监控其性能.检查SQL Server作业是否正常.监控MQ队列是否存在堵塞现象等.如果使用Windows计划任务调度,一来管理起来就比较松散,二 ...
- win10 MySQL启动失败问题
系统升级到win10之后,本地装的MySQL却突然不能启动,系统显示明明就有,可是总是启动失败.在这里解决一下: 解决win10 mysql服务消失,连接不上的问题,注意:以管理员身份运行DOS命令 ...
- windows下sass安装 以及一些要注意的问题
都说sass 环境难配其时也没那么难 按照以下步骤一下一下来还是挺快的 如果你是喜欢less 那就当我没说 233333 1.sass 是基于ruby这门语言的需要使用 rubygem这个包管理器安装 ...
- HTML与CSS二三事
概述 HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记).相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器 ...
- 服务器上搭建web环境
一.安装tomcat [root@localhost ~]# mkdir tomcat-src --新建文件夹 [root@localhost ~]# cd tomcat-src ...
