css3画三角形的原理
以前用过css3画过下拉菜单里文字后面的“下拉三角符号”,类似于下面这张图片文字后面三角符号的效果

下面是一个很简单的向上的三角形代码
#triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid blue;
}
再给相应的div加上对应的class,一个如下的三角形就用css画好了

当时也尝试去理解为什么三角形的代码是要这样去写,但是没有看明白。后来也就搁着不了了之了。这是之前一个偶然的机会我有接触到了这个利用css3画三角形的知识,于是就决定好好研究了一番其原理,经过一番尝试,终于搞清楚了其内部的原理,其实很简单,下面就开始说其原理。
先来看一下我们的预备知识
当我们设置一个div其width与height为100px,并且设置其四边框的宽度为100px,且分别设置其颜色后,我们可以看到如下的一张图片

此时如果设置这个div的height为0的话,其他不变,会得到下面这个图形

下面把其宽度也设置为0后,得到如下的一张图片

所以这就是我们把width,height设置为0后得到的效果,是不是出乎意料的竟然有点好看。。好了接下来看我们的正式讲解
正式讲解部分
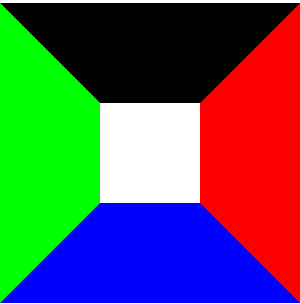
当我们如下设置代码并赋给div相应的属性时
#sider2{
width: 100px;
height: 100px;
border-top: 30px solid #000;
border-right: 30px solid #ff0000;
border-left: 30px solid #00ff00;
border-bottom: 30px solid #0000ff;
}
会得到如下的一张图

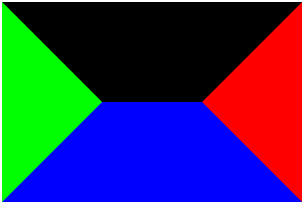
接着当不设置border-bottom,即默认其为0时,可以得到下面的图片

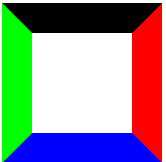
然后当设置其width为0时,如下图

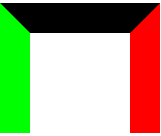
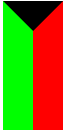
继续设置其height为0

最后假若你把border-left,border-right设置为透明之后,就可以看到如下的三角形了

这就是设置一个基本的三角形所需要的代码,效果也看起来很直观。按着上面的步骤分析一边就可以很清楚的明白其原理。
还有假如你是想实现一个直角三角形,则最后你需要两个border边的配合使用,浏览器会自动进行一些“拉伸变换”后就可以得到一个直角三角形。
#triangle-topleft {
width: 0;
height: 0;
border-top: 100px solid red;
border-right: 100px solid transparent;
}

css3画三角形的原理的更多相关文章
- 利用css的border实现画三角形思路原理
1.利用Css 的border绘制三角形的原理: div的border是有宽度和颜色的,当div的宽度比较大的时候,比如上面代码每个边100像素,颜色又不一样,浏览器怎么渲染颜色呢?经测试发现,宽度较 ...
- CSS3画三角形原理
1.首先看一下画出一个下三角形完整的代码及效果图 #trangle1-up{ width:; height:; border-left:50px solid transparent; border-r ...
- css3 画三角形
/*箭头向上*/ .arrow-up { width:0; height:0; border-left:20px solid transparent; border-right:20px solid ...
- css画三角形原理解析
<div id="div1"></div><div id="div2"></div><div id=&qu ...
- 纯CSS3画出小黄人并实现动画效果
前言 前两天我刚发布了一篇CSS3实现小黄人动画的博客,但是实现的CSS3动画是基于我在站酷网找到的一张小黄人的jpg格式图片,并自己用PS抠出需要实现动画的部分,最后才完成的动画效果.但是,其实我的 ...
- 菱形实现气泡Bubble,菱形画箭头,菱形画三角形
菱形实现气泡Bubble,菱形画箭头,菱形画三角形 >>>>>>>>>>>>>>>>>>&g ...
- CSS画三角形引发的一些思考
今天刷知乎时看到了一个问题,有谁能详细讲一下css如何画出一个三角形?怎么想都想不懂? - 知乎.很巧,刚入前端坑的我前不久也遇到过这个问题,今天再来谈一谈这个问题则是因为知乎的一些答案引发了我的 ...
- 使用CSS3画出一个叮当猫
刚学习了这个案例,然后觉得比较好玩,就练习了一下.然后发现其实也不难,如果你经常使用PS或者Flash的话,应该就会知道画个叮当猫是很容易的事,至少我是这么觉得.但是,用CSS3画出来确实是第一次接触 ...
- css伪元素before/after和画三角形的搭配应用
想要实现的效果如下: 第一步:如何用css画出三角形? /* css画三角形 */ .sanjiao{ ; border-top:40px solid red; border-bottom:40px ...
随机推荐
- Professional.WebGL.Programming-Chapter 2(高级WebGL编程——第二章)
(目前发现一些文章被盗用的情况,我们将在每篇文章前面添加原文地址,本文源地址:http://www.cnblogs.com/idealer3d/p/3508251.html) 这一章主要通过创建一个三 ...
- Linux IO漫谈
本文为原创,转载请注明:http://www.cnblogs.com/gistao/ Background IO可能是我们接触最频繁的系统调用,比如printf到终端,send content到对端, ...
- 如何能让hadoop或者spark等处理excel文件——保存成csv
工作中遇到一个表,用来筛选信息. 但是表现在是excel,为了能在spark中使用,找了下解决办法 http://stackoverflow.com/questions/4125385/java-ho ...
- 较老版本的AFNetworking使用心得
较老版本的 AFNetworking 下载链接 ( http://pan.baidu.com/s/14Cxga ) 将压缩包中的文件夹拖入xcode工程项目中并引入如下的框架 简单的 JOSN 解析例 ...
- nohup使用(转)
在启动weblogic的时候我们经常看到如下的命令: nohup ./startWebLogic.sh >out.log 2>&1 & 其中 0.1.2分别代表如下含义: ...
- linux下根据进程名字获取PID,类似pidof(转)
linux有一个命令行工具叫做pidof,可以根据用户输入的进程名字查找到进程号,但有时候我们需要在程序里实现,不想调用system,在查阅了很多版本的pidof源代码后,没有发现一个自己感觉比较好的 ...
- the difference between const int *, int * const, int const *
Some people may be confused about the sequence of const and * on declaration in C++/C, me too. Now I ...
- (转) Summary of NIPS 2016
转自:http://blog.evjang.com/2017/01/nips2016.html Eric Jang Technology, A.I., Careers ...
- 1.AutoMapper核心:扁平化
对象 - 对象映射的一个常见用法是获取一个复杂的对象模型,并将其展开成一个更简单的模型. 您可以采取复杂的模型,如: public class Order { private readonly ILi ...
- 免装版tomcat注册成windows系统服务方法
如果一台服务器要部署两个应用,而且又各自不受影响的话,只能使用两个端口两个tomcat分别管理 在这里吐槽一下tomcat,为毛停止服务就把所有应用都停了,更新其中一个,就要把所有的都停了,然后更新完 ...
