web开发实战--弹出式富文本编辑器的实现思路和踩过的坑
前言:
和弟弟合作, 一起整了个智慧屋的小web站点, 里面包含了很多经典的智力和推理题. 其实该站点从技术层面来分析的话, 也算一个信息发布站点. 因此在该网站的后台运营中, 富文本的编辑器显得尤为重要.
本文将讲述两种使用富文本编辑器的思路, 重点讲述弹出式形态的实现思路, 以及中间踩过的坑.
基础:
文章的编辑采用ueditor作为富文本编辑器, 而前框的框架则使用bootstrap, 下文的解决方案都是基于此的.
ueditor的相关博文:
• ueditor和springmvc的集成
使用模式:
富文本的编辑使用, 大致有两种方式, 一种较为常规, 嵌入在页面内, 另一种则为弹出式形态, 针对长文章编辑, 好处是无需持久化即可预览, 分段编辑.
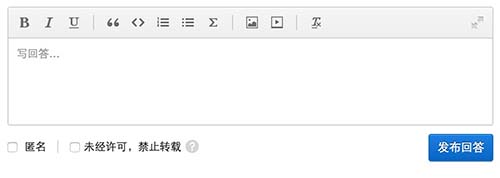
• 嵌入式
这种富文本编辑器的使用方式较为普遍, 比如cnblogs本身的博客编辑就是采用这种模式, 在比如留言的编辑框(功能极度裁剪后)亦然.

这种嵌入式的编辑模式, 深入人心, 也是一般开发者的首选.
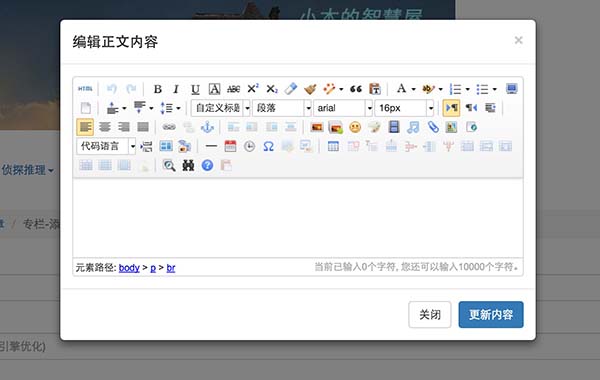
• 弹出式
当文章特别长的时候, 你会发现分段编辑的模式, 体验更加舒适. 因此弹出式的编辑模式, 也被很多wiki系统(内部资料系统)所推崇.
在一块文本区域中, 点击编辑, 即弹出一个对话框编辑器. 用户可以从容编辑该文本区域, ^_^.

技术实践:
由于采用弹出式的编辑器模式, 因此需要用到模态框. 我们就借助bootstrap的模态框来简单定义实现.
1) 引入bootstrap和ueditor的css和js库
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, user-scalable=no">
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="/static/css/bootstrap.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="/static/js/jquery-1.12.0.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="/static/js/bootstrap.min.js"></script> <!-- 初始化ueditor -->
<script src="/ueditor/ueditor.config.js"></script>
<script src="/ueditor/ueditor.all.min.js"></script>
<script src="/ueditor/lang/zh-cn/zh-cn.js"></script>
2) 定义融入模态框的编辑器
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" <%--tabindex="-1"--%> role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true" <%--style="z-index: 800"--%>>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header" >
<button type="button" class="close"
data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">编辑器标题</h4>
</div>
<div class="modal-body clearfix" id="id_modal_body">
<script id="id_rich_text" name="id_rich_text" type="text/plain"></script>
<script type="text/javascript">
var editor = UE.getEditor('id_rich_text');
</script>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="btn_modal_update">更新内容</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
3) 添加事件处理
$("#btn_edit_content").click(function() {
// *) 弹出对话框, 把富文本赋予给编辑器
editor.setContent(
$("#idv_edit_content").html()
);
// *) 展示模态框
$('#myModal').modal({
backdrop: 'static', keyboard: false
});
});
$("#btn_modal_update").click(function() {
// *) 把编辑器的内容设置到原文本区域
$("#idv_edit_content").html(editor.getContent());
// *) 隐藏模态框
$('#myModal').modal('hide');
});
具体就这么几部步骤, 简单有效. 至于富文本的保存和展示, 和此无关了.
遇到的坑:
默认情况下, 对话框会因为区域外点击和ESC键影响了而消失, 这样就导致编辑到一半就失败了.
bootstrap的模态框中, modal的参数options={backdrop: 'static', keyboard: false}, 这样对话框就不会受对话框区域外点击和ESC键影响而消失了.
还有个问题就是, 对话框的按钮控件(比如字体, 颜色的选定), 其在对话框的背后显示了, 这样操作就没法进行下去了.
依据经验: 这肯定是dom组件的z-index属性, 顺序不对导致的.
bootstrap模块对话框的z-index默认为1050, 而ueditor的按钮控件其z-index默认为900. 因此修改下ueditor的默认z-index配置为1050以上即可.
后记:
觉得现在自己还算一线码农吧, 可惜职业方向并没有专注, 涉及的东西杂而浅. 现在也反思这点的. 但有时也没办法, 深深的无奈.
个人站点&公众号:
个人微信公众号: 小木的智慧屋

个人游戏作品集站点(尚在建设中...): www.mmxfgame.com, 也可直接ip访问: http://120.26.221.54/.
web开发实战--弹出式富文本编辑器的实现思路和踩过的坑的更多相关文章
- Layui之动态循环遍历出的富文本编辑器显示
这篇记得是工作中的例子 描述: 平常的富文本显示都是根据静态的html获取id来显示,比如: <textarea class="layui-textarea" id=&quo ...
- springboot+layui 整合百度富文本编辑器ueditor入门使用教程(踩过的坑)
springboot+layui 整合百度富文本编辑器ueditor入门使用教程(踩过的坑) 写在前面: 富文本编辑器,Multi-function Text Editor, 简称 MTE, 是一 ...
- 从零开始, 开发一个 Web Office 套件 (1): 富文本编辑器
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 富文本编辑器 万里长征 ...
- 在网站中使用UEditor富文本编辑器
UEditor是由百度WEB前端研发部开发的所见即所得的开源富文本编辑器,具有轻量.可定制.用户体验优秀等特点. 官网链接 进入到下载页面,选择相应的版本下载 这里我们使用ASP.NET开发,所以选择 ...
- web全栈开发之网站开发二(弹出式登录注册框前端实现-类腾讯)
这次给大家分享的是目前很多网站中流行的弹出式登录框,如下面的腾讯网登录界面,采用弹出式登录的好处是大大提升了网站的用户体验和交互性,用户不用重新跳转到指定的页面就能登录,非常方便 先来个演示地址 要实 ...
- 从零开始, 开发一个 Web Office 套件 (2): 富文本编辑器
书接前文: 从零开始, 开发一个 Web Office 套件 (1): 富文本编辑器 这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Of ...
- 浅谈layer.open的弹出层中的富文本编辑器为何不起作用!
很多童鞋都喜欢用贤心的layui框架.是的,我也喜欢用,方便,简单.但是呢,有时候项目中的需求会不一样,导致我们用的时候,显示效果可能会不一样,好吧.这样的话,个别遇到的问题总是解决不好,但是呢还是那 ...
- wangEditor-基于javascript和css开发的 Web富文本编辑器, 轻量、简洁、易用、开源免费(2)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 重构wangEditor(web富文本编辑器),欢迎指正!
提示:最新版wangEditor请参见:wangEditor.github.io 或者 https://github.com/wangfupeng1988/wangEditor 1. 前言 (下载源码 ...
随机推荐
- 杭电--1102--Constructing Roads--并查集
Constructing Roads Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Other ...
- window 链接方式
一.硬链接 mklink /H <destination> <source> 创建后的图标也和原文件的图标一样,在属性中也无法看出其中的链接关系 可通过命令查看 fsutil ...
- C# MVC 自定义ActionResult实现EXCEL下载
前言 在WEB中,经常要使用到将数据转换成EXCEL,并进行下载.这里整理资料并封装了一个自定义ActionResult类,便于使用.如果文章对你有帮助,请点个赞. 话不多少,这里转换EXCEL使用的 ...
- sh back mongo
!/bin/shBACK_DB=ALLOUT_DIR=/home/jianyeruan/app/mongo #临时备份目录TAR_DIR=/home/jianyeruan/app/mongotar # ...
- 翻转和翻页效果TextFile的几种自定义例子
前一篇文章,已经介绍了BMR的基础用法,再结合Spark和Scala的文档,我想应该是可以开始你的数据分析之路的.这一篇文章,着重进行一些简单的思路上的引导和分析.如果你分析招聘数据时,卡在了某个环节 ...
- .netcore跨平台 之 windows上编译,ubuntu上运行
1 下载并安装netcore sdk 下载地址 https://github.com/dotnet/cli 选取合适的版本下载安装即可 打开 CMD ,输入dotnet,出现以下信息说明已安装好 ...
- XCode6.0的iOS免证书真机测试方法(MAC及黑苹果均有效)[转]
目前在XCode上开发的iOS程序只能在模拟器Simulator中运行,如果要放到真机上测试,需要苹果官方认证的开发者账号,购买开发者证书iDP,99美金一年啊!!! 作为刚开始学习iOS编程的菜鸟, ...
- 利用netperf、iperf、mtr测试网络
1.netperf安装和使用 netperf安装 # tar -xzvf netperf-.tar.gz # cd netperf- # ./configure # make # make insta ...
- [Linux-脚本]排序、统计、合并命令
1.排序命令 - sort: sort可以帮我们进行排序,排序顺序按照LANG(语系环境变量)确定.据观察,sort排序以行为单位进行.排序以第一个不相同的字符决定先后顺序(只与第一个不相同的字符相关 ...
- 解决PHP大文件上传问题
PHP大文件上传问题 今天负责创业计划大赛的老师问我作品上报系统上传不了大文件,我当时纳闷了,做的时候没限制上传文件的大小阿,怎么会传不了呢,自己亲自体验了番,果然不 行,想了好一会儿才有点眉目 ...
