angular的双向数据绑定
方向1:模型数据(model) 绑定 到视图(view)
实现方法1:{{model变量名}}
$scope.num=10
<p>{{num}}</p>
实现方法2: 常用指令(ngRepeat、ngIf、ngShow/Hide/Src....)
$scope.list=[{name:'sam',age:22},{name:'tom',age:37},{name:'kim',age:28}]
<tr ng-repeat='std in list'>
<td>{{std.name}}</td>
<td>{{std.age}}</td>
</tr>
方向2:将视图(view)中用户输入的数据 绑定到 模型数据(model)
实现方法:ngModel指令 用在表单组件中(input select textarea。。。)
PS:$watch监听模型变量值的改变------>执行指定的方法
$scope.$watch('变量名',function(){...});
<!DOCTYPE html>
<html ng-app="myApp">
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/angular.js"></script>
</head>
<body ng-controller="myCtro"> <!--将多选框的勾选数据给model -->
复选框:<input type="checkbox" ng-model="isAgree"/>
<br> <!--将选择框的model数据给ng-model-->
<!--ng-options 动态生成选项 -->
<select ng-model="sel2" ng-options="sel2.name for sel2 in selection"></select>
<p>{{sel2.name}}</p>
<script>
var app=angular.module('myApp',['ng']); app.controller('myCtro',function($scope){
//$watch可以监听view数据是否改变,便于观察现象
$scope.$watch('isAgree',function(){
console.log($scope.isAgree);
});
$scope.$watch('sel',function(){
console.log($scope.sel);
}); $scope.selection=[
{name:'model',value:5},
{name:'modren',value:4},
{name:'moon',value:1},
{name:'morning',value:3}
];
//为select标签设置一个selected 选项
$scope.sel2=$scope.selection[1]; $scope.$watch('sel2',function() {
console.log($scope.sel2.value);
})
})
</script>
</body>
</html>
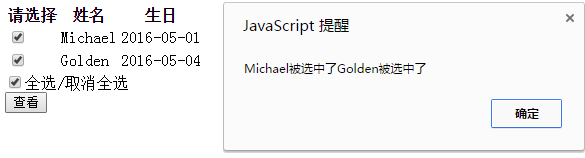
3、利用ng-model ng-checked 双向数据传输 实现全选/部分选择的判断
<!DOCTYPE html>
<html ng-app="myApp">
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/angular.js"></script>
</head>
<body ng-controller="myCtro">
<table>
<thead>
<tr>
<th>请选择</th>
<th>姓名</th>
<th>生日</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="tem in list">
<td>
<input type="checkbox" ng-model="tem.ischecked" ng-checked="selectAll"/>
</td>
<td>{{tem.name}}</td>
<td>{{tem.birthday}}</td>
</tr>
</tbody>
</table>
<input type="checkbox" ng-model="selectAll"/>全选/取消全选
<br/>
<button ng-click="getMsg()">查看</button>
<script>
var app=angular.module('myApp',['ng']); app.controller('myCtro',function($scope){
$scope.list=[
{name:'Michael',birthday:'2016-05-01',ischecked:false},
{name:'Golden',birthday:'2016-05-04',ischecked:false}
]; //监听的目的:通过全选或者取消全选时,ng-checked方向1的绑定确实会生效
//当时不会直接修改
//$watch=onchange
$scope.$watch('selectAll',function(){
angular.forEach($scope.list,function(value,key){
$scope.list[key].ischecked=$scope.selectAll;
})
});
$scope.getMsg=function(){
var str="";
//遍历的一种方法
angular.forEach($scope.list,function(value,key){
console.log(value);
if(value.ischecked){
str+=value.name+"被选中了";
}
});
if(str===""){
str='什么都没选中';
}
alert(str);
} }); </script>
</body>
</html>

angular的双向数据绑定的更多相关文章
- Angular解决双向数据绑定
<!DOCTYPE html> <html ng-app="myApp1"><body><div ng-controller=" ...
- Angular JS - 3 - Angular JS 双向数据绑定
一 .数据绑定 1. 数据绑定: 数据从一个地方A转移(传递)到另一个地方B, 而且这个操作由框架来完成2. 双向数据绑定: 数据可以从View(视图层)流向Model(模型,也就是数据), 也可以从 ...
- angularjs探秘<四> 双向数据绑定
双向数据绑定是angularjs的一大特性,这个特性在实际开发中省了不少事儿.之前第二篇提过数据绑定,这一篇从实际开发的案例中具体看下双向数据绑定的便捷. 首先看一个场景: 在 注册/登录 中经常遇到 ...
- 双向数据绑定(angular,vue)
最近github上插件项目更新了关于双向数据绑定的实现方式,关于angular和vue. angular众所周知是使用的脏检查($dirty).一开始大家会认为angular开启了类似setInter ...
- Angular双向数据绑定MVVM以及基本模式分析
MVVM: angular的MVVM实现的是双向数据绑定,模型从服务器端抓取到数据,将数据通过控制器(controller)传递到视图(view)显示,视图数据发生变化时同样也会影响到模型数据的变化, ...
- Angular自定义组件实现数据双向数据绑定
学过Angular的同学都知道,输入框通过[(ngModel)]实现双向数据绑定,那么自定义组件能不能实现双向数据绑定呢?答案是肯定的. Angular中,我们常常需要通过方括号[]和圆括号()实现组 ...
- angular,vue,react的基本语法—双向数据绑定、条件渲染、列表渲染、angular小案例
基本语法: 1.双向数据绑定 vue 指令:v-model="msg" react constructor(){ this.state{ msg:"双向数据绑定" ...
- angular和vue双向数据绑定
angular和vue双向数据绑定的原理(重点是vue的双向绑定) 我在整理javascript高级程序设计的笔记的时候看到面向对象设计那章,讲到对象属性分为数据属性和访问器属性,我们平时用的js对象 ...
- 第217天:深入理解Angular双向数据绑定的原理
一.理解angular双向数据绑定 双向绑定是新的前端框架中频繁出现的一个新词汇,也是mvvm的核心原理.angularjs五条核心信念中的数据驱动,便是由双向绑定进行完成. 那么什么是双向绑定,下面 ...
随机推荐
- VS2012完全卸载与VS2013安装
项目本来使用的是vs2012 Ultimate,也一直跟随ms的节奏安装了从1到4的update,但一些无法忍受的问题却一直没有解决: 1.偶尔出现要等待编辑器响应的情况: 2.偶尔输入了冒号也不会出 ...
- 微信小程序(应用号)资源汇总整理
微信小应用资源汇总整理 开源项目 WeApp - 微信小程序版的微信 wechat-weapp-redux-todos - 微信小程序集成Redux实现的Todo list wechat-weapp- ...
- Testlink与Redmine关联
TestLink是一个开源的测试管理工具,它可以有效地管理整个测试流程(测试需求, 测试计划, 测试用例, 测试执行, 测试结果分析),但不能和开发流程统一起来,从而不能及时参与到开发中去,不能使项目 ...
- SVN File Name Case Sensitivity--SVN大小写问题
from:http://www.visualsvn.com/support/topic/00019/ Windows has a case-insensitive file system. Unix ...
- Python--循环语句
Python 循环语句 循环语句允许我们执行一个语句或语句组多次,下面是在大多数编程语言中的循环语句的一般形式: Python提供了for循环和while循环(在Python中没有do..while循 ...
- Leetcode: Ones and Zeroes
In the computer world, use restricted resource you have to generate maximum benefit is what we alway ...
- WPF中Grid绑定DataTable数据。
1.首先引用DocumentFormat.OpenXml.dll 2.然后新建一个OpenExcelHelper类,将Excel转化为Datatable. /// <summary> ...
- Python 的安装与配置(Windows)
Python2.7安装配置 python的官网地址:https://www.python.org/ 我这里下载的是python2.7.12版本的 下载后点击安装文件,直接点击下一步知道finally完 ...
- sed
命令行格式为: sed [-nefri] ‘command’ 输入文本/文件 常用选项: -n∶取消默认的输出,使用安静(silent)模式.在一般 sed 的用法中 ...
- jquery-2.0.0
http://code.jquery.com/jquery-2.0.0.min.js (minified, for production) http://code.jquery.com/jquery- ...
