CSS中的绝对定位与相对定位
层级关系为:
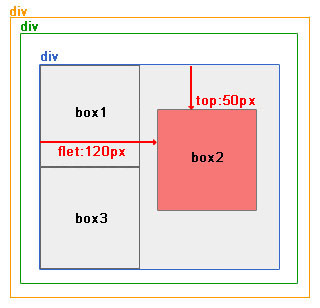
<div ——————————— position:relative; 不是最近的祖先定位元素,不是参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————- position:relative 参照物
<div box1
<div box2 ——–position:absolute; top:50px; left:120px;
<div box3
效果图:

为改变参照物(橘色框)后的效果
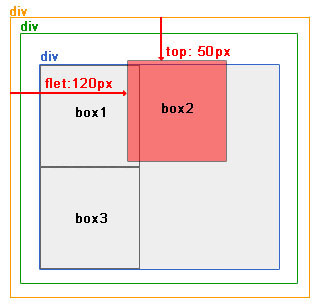
层级关系为:
<div ——————————— position:relative;最近的祖先定位元素,参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; top:50px; left:120px;
<div box3
效果图:

参照物为最顶级的元素情况。
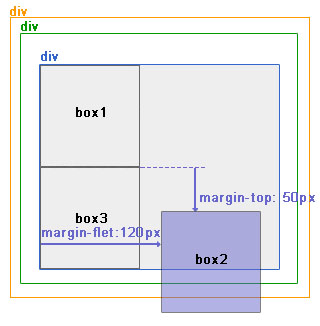
层级关系为:
<div ———————————没有设置为定位元素,不是参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; top:50px; left:120px;
<div box3
效果图:

仅使用margin属性布局绝对定位元素的情况
此情况,margin-bottom 和margin-right的值不再对文档流中的元素产生影响,因为该元素已经脱离了文档流。另外,不管它的祖先元素有没有定位,都是以文档流中原来所在的位置上偏移参照物。
图9中,使用margin属性布局相对定位元素。
层级关系为:
<div ——————————— position:relative; 不是参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:120px;
<div box3
效果图:

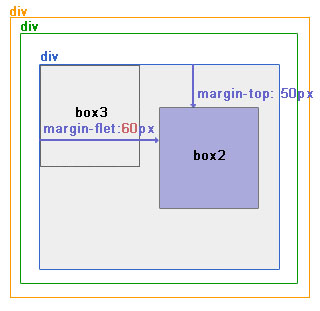
IE6的情况下,box2前面没有兄弟节点,则margin-left的值会出现双倍边距,见图10。
层级关系为:
<div ——————————— position:relative; 不是参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:60px;
<div box3
效果图:

补充:当父元素为relative时,相对于父元素 绝对定位,否则相对于body
转自:http://www.cnblogs.com/jiqing9006/archive/2012/07/26/2610586.html
参考:http://blog.sina.com.cn/s/blog_a2069648010109zm.html
另参考:http://bbs.blueidea.com/thread-2733320-1-1.html
本文转自《http://www.cnblogs.com/zhangpengshou/p/4895054.html》
CSS中的绝对定位与相对定位的更多相关文章
- css中的绝对定位和相对定位(详解,总结)
css中的绝对定位和相对定位(详解,总结) 总结: 设置绝对定位或者相对定位后都从文档中浮起来了,区别是相对定位还占着原来的位置,绝对定位不占着原来的位置,可以种z-index来改变元素的浮动的堆叠次 ...
- (转)CSS中的绝对定位与相对定位定位
层级关系为: <div ——————————— position:relative; 不是最近的祖先定位元素,不是参照物<div—————————-没有设置为定位元素,不是参照物<d ...
- [原创] css中的绝对定位和相对定位
我对博客的认识是:记录问题,解决问题,分享知识.如果有轮子,我不需要造轮子. 首先,定位无论是相对定位还是绝对定位,必须有一个参考项,而这个参考项,专业术语称之为 包含块,这里的包含块是指在定位时 ...
- 关于HTML中,绝对定位,相对定位的理解...(学习HTML过程中的小记录)
关于HTML中,绝对定位,相对定位的理解...(学习HTML过程中的小记录) 作者:王可利(Star·星星) HTML中 相对定位:position:relative; 绝对定位:position ...
- CSS中的绝对定位(absolute)误区
这几天在慕课上看视频学习,偶然听到几个老师都说:CSS绝对定位在没有其他有除static定位的包含块的情况下是以body进行定位,如果要想相对当前元素的父元素来定位,父元素一定要设置position: ...
- [Web 前端] 019 css 定位之绝对定位与相对定位
1. 关于定位 我们可以使用 css 的 position 属性来设置元素的定位类型 postion 的设置项如下 设置项 释义 relative 生成相对定位元素元素所占据的文档流的位置不变元素本身 ...
- CSS的z-index & 绝对定位与相对定位
1.在有些情况下,需要仔细地控制元素在网页中堆叠顺序.z-index样式属性让你能够设置元素的堆叠顺序. 堆叠元素时,z-index值较大的元素在z-index值较小的下面. 2.z-index值仅在 ...
- position属性中的绝对定位和相对定位
absolute(绝对定位):1.如果没有父级DIV,则会根据浏览器原始点去定位,而且跟他相邻的DIV会忽略它,定位后则可用TRBL(top,right,bottom,left)去布局.注意:TRBL ...
- css绝对定位、相对定位和文档流的那些事
前言 接触html.和css时间也不短了,但每次用div+css布局的时候心里还是有点儿虚,有时候干脆就直接用table算了,很多时候用div会出现些不可预料的问题,虽然花费一定时间能够解决,但总不是 ...
随机推荐
- LayaAir引擎——(四)
LayaAir引擎 TiledMap 使用 所需要的软件: Tiled地图编辑器 版本0.16.2 LayaAir IDE 所需要的图片:图块图片(1.png) 步骤1: 文件->新文件-> ...
- 配置使用EF6.0常见的一些问题及解决方案
前言 最近做了个winform小项目,为方便快速开发,后台框架使用了ef6.0+sqlserver2008架构,遇到各种问题,真是伤脑筋.现将遇到问题和解决方案写下来,方便查阅 提示未注册,找不到驱动 ...
- 浅析JSONP-解决Ajax跨域访问问题
浅析JSONP-解决Ajax跨域访问问题 很久没有写随笔了,总是感觉没时间,其实时间就是...废话少说,前几天,工作上有一新需求,需要前端web页面异步调用后台的Webservice方法返回信息.实现 ...
- REDIS 事务机制
基本事务操作: 任何数据库都必须要保证一种原子执行操作:最基本的原子执行操作肯定是需要提供: 举一个例子来说明: 当对某个Key 做一个统计: 可能不同的Client做它那部分的统计,一段时间后,服务 ...
- 在Sublime Text 3 中安装SublimeLinter,Node.js进行JS&CSS代码校验
转载自:http://www.wiibil.com/website/sublimelinter-jshint-csslint.html 在Sublime Text中安装SublimeLinter,No ...
- hibernate一级缓存
理解 Hibernate 一级缓存 Hibernate 一级缓存默认是打开,不需要任何的配置.实际上,你无法强制禁止它的使用. 如果你理解了一级缓存实际上和会话是关联的,就很容易理解一级缓存.总所周知 ...
- Java设计模式(十三) 别人再问你设计模式,叫他看这篇文章
原创文章,转载请务注明出处 OOP三大基本特性 封装 封装,也就是把客观事物封装成抽象的类,并且类可以把自己的属性和方法只让可信的类操作,对不可信的进行信息隐藏. 继承 继承是指这样一种能力,它可以使 ...
- iOS 9正式版开始推送 升级机型非常广泛
北京时间今日零时,苹果正式推送了iOS9,对于iPhone和iPad来说这一版系统升级都有很多重要改进,而升级的机型也非常宽泛,甚至连2011年的iPad 2与iPhone 4s都获得了支持,所以广大 ...
- 第五章 搭建S3C6410开发板测试环境
开发板是开发和学习嵌入式技术的主要设备.在这章中介绍了S3C6410开发板,它是三星公司推出的一款低功耗.高性价比的RISC处理器.安装串口调试工具:minicom.它的安装步骤:第1步:检测当前系统 ...
- array_multisort 的详细使用方法
1.如果第一个数组有相同的元素,那么后面对应位置的元素位置如何排序呢,请看下列代码$a1=array("Dog","Dog","Cat"); ...
