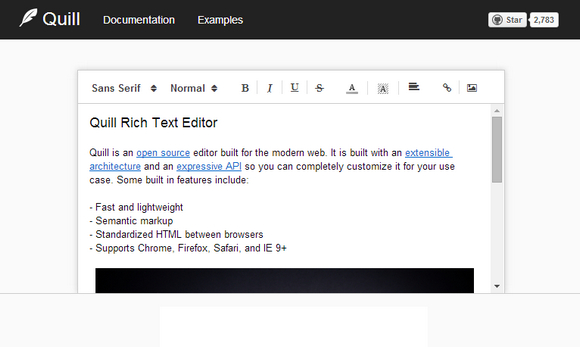
Quill – 可以灵活自定义的开源的富文本编辑器
Quill 的建立是为了解决现有的所见即所得(WYSIWYG)的编辑器本身就是所见即所得(指不能再扩张)的问题。如果编辑器不正是你想要的方式,这是很难或不可能对其进行自定义以满足您的需求。
Quill 旨在通过把自身组织成模块,并提供了强大的 API 来构建额外的模块来解决这个问题。它也并没有规定你用样式来定义编辑器皮肤。Quill 还提供了所有你希望富文本编辑器说用于的功能,包括轻量级封装,众多的格式化选项,以及广泛的跨平台支持。

下面是一个简单的使用示例:
- <!-- Create the toolbar container -->
- <div id="toolbar">
- <button class="sc-bold">Bold</button>
- <button class="sc-italic">Italic</button>
- </div>
- <!-- Create the editor container -->
- <div id="editor">
- <div>Hello World!</div>
- </div>
- <!-- Include the Quill library -->
- <script src="http://quilljs.com/js/quill.js"></script>
- <!-- Initialize Quill editor -->
- <script>
- var editor = new Quill('#editor');
- editor.addModule('toolbar', { container: '#toolbar' });
- </script>
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
Quill – 可以灵活自定义的开源的富文本编辑器的更多相关文章
- KindEditor 开源得富文本编辑器
正常HTML情况写输入长文本需要textarea 标签 .但textarea 标签局限性很大,切只能输入单一的文本,我们大多情况下看到的新闻类文本信息大多是图文混排得,且有的配有视频和音乐. 我们可以 ...
- 现代富文本编辑器Quill的模块化机制
DevUI是一支兼具设计视角和工程视角的团队,服务于华为云DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师.官方网站:devui.designNg组件库:ng-devui(欢迎S ...
- Vue整合Quill富文本编辑器
Quill介绍 Quill是一款开源的富文本编辑器,基于可扩展的架构设计,提供丰富的 API 进行定制.截止2021年1月,在github上面已有28.8k的star. Quill项目地址:https ...
- Xadmin集成富文本编辑器ueditor
在xadmin中通过自定义插件,实现富文本编辑器,效果如下: 1.首先,pip安装ueditor的Django版本: pip install DjangoUeditor 2.之后需要添加到项目的set ...
- 现代富文本编辑器Quill的内容渲染机制
DevUI是一支兼具设计视角和工程视角的团队,服务于华为云DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师.官方网站:devui.designNg组件库:ng-devui(欢迎S ...
- 富文本编辑器UEditor自定义工具栏(二、插入图片、音频、视频个性化功能按钮和弹层及自定义分页符)
导读:本篇将简单探讨插入图片.音频.视频的功能按钮实现方式 传送门:富文本编辑器UEditor自定义工具栏(一.基础配置与字体.背景色.行间距.超链接实现) 一.效果图 1.UEditor自定义工具栏 ...
- vue项目富文本编辑器vue-quill-editor之自定义图片上传
使用富文本编辑器的第一步肯定是先安装依赖 npm i vue-quill-editor 1.如果按照官网富文本编辑器中的图片上传是将图片转为base64格式的,如果需要上传图片到自己的服务器,需要修改 ...
- 使用百度UMeditor富文本编辑器,修改自定义图片上传,修改源码
富文本编辑器,不多说了,这个大家应该都用到过,至于用到的什么版本,那就分很多种 CKEditor:很早以前叫FCK,那个时候也用过,现在改名了,比较流行的一个插件,国外很多公司在用 UEDITOR:百 ...
- 富文本编辑器UEditor自定义工具栏(一、基础配置与字体、背景色、行间距、超链接实现)
导读:UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,功能强大,可定制,是一款优秀的国产在线富文本编辑器,编辑器内可插入图片.音频.视频等. 一.UEditor自定义 ...
随机推荐
- 截取js数组中某段值(slice)
// var a = [1,2,3]; // console.log(a.slice(1)); >>[2, 3] 从索引1开始截取. // console.log(a.slice(1,2) ...
- <C#>找出数组中重复次数最多的数值
给定一个int数组,里面存在重复的数值,如何找到重复次数最多的数值呢? 这是在某社区上有人提出的问题,我想到的解决方法是分组. 1.先对数组中的所有元素进行分组,那么,重复的数值肯定会被放到一组中: ...
- .NET面试题解析(04)-类型、方法与继承
系列文章目录地址: .NET面试题解析(00)-开篇来谈谈面试 & 系列文章索引 做技术是清苦的.一个人,一台机器,相对无言,代码纷飞,bug无情.须梦里挑灯,冥思苦想,肝血暗耗,板凳坐穿 ...
- javascript中的原始值和复杂值
× 目录 [1]特性 [2]存储方式 [3]访问方式 [4]比较方式 [5]动态属性 前面的话 javascript的数据类型可以分为两种:原始类型和引用类型.原始类型也称为基本类型或简单类型,jav ...
- python类定义与c#的一些区别
c#中可以定义一个空类,但是python中定义空类需要加pass class EmptyClass(object): pass python的lei是多继承 python子类继承了基类,如果子类也 ...
- 可变参数宏__VA_ARGS__
在 GNU C 中,宏可以接受可变数目的参数,就象函数一样,例如:#define pr_debug(fmt,arg...) \printk(KERN_DEBUG fmt,##arg) 用可变参数宏(v ...
- HTML5移动Web开发(九)——优化浏览器视口宽度设置
每个移动设备都有自己默认的视口宽度,如果你不显示的设置它的值,在渲染页面的时候你可能会得不到你想要的效果.比如,如果不设置iPhone的视口宽度,它将会按照980像素的宽度渲染页面,如果你的页面设计不 ...
- IEE数据库安装向导
RHEL 5用rpm包,直接安装后配置数据及缓存目录即可. RHEL 6用tar包+配置文件,本文是在RHEL 6上安装IEE的向导. ①上传infobright-4.0.6-x86_64.tar包和 ...
- html/css基础篇——DOM中关于脱离文档流的几种情况分析
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素.脱离文档流即是元素打乱了这个排列,或是从排版中拿走. ...
- 基于HT for Web 快速搭建3D机房设备面板
以真实设备为模型,搭建出设备面板,并实时获取设备运行参数,显示在设备面板上,这相比于纯数值的设备监控系统显得更加生动直观.今天我们就在HT for Web的3D技术上完成设备面板的搭建. 我们今天模拟 ...
