angularjs封装bootstrap官网的时间插件datetimepicker
背景:angular与jquery类库的协作
第三方类库中,不得不提的是大名鼎鼎的jquery,现在基本上已经是国内web开发的必修工具了。它灵活的dom操作,让很多web开发人员欲罢不能。再加上已经很成熟的jquery UI 库和大量jquery 插件,几乎是一个取之不尽用之不竭的宝库。然而,它是否能与angularjs结合呢?
很多angularjs原教旨主义者对此持否定态度。他们认为,既然已经使用了angularjs做web应用框架,那就必须避免其他类库的干扰,做纯净的MvvM模式应用。任何类似jquery的dom操作,都是不洁的。把所有和界面相关的, 比如dom操作, 都放在directive中, 这样页面中directive而没有代码,跟JSF思想一致。MVVM,DSL,组件化的思想这才是web的趋势。嗯,想法很好,原教旨主义者想法都是这么纯洁。但事实情况是,使用了angularjs我们就离不开jquery。
众所周知,angularjs里面事实上已经内置了jquery lite.,而且angularjs源码中很多方法直接就是使用jquery方法。例如angularjs的事件绑定机制。既然先知们都在用,我们又何苦不用?组件化的思想没有错,但没必要因此把自己的手脚绑住。唯一要注意的问题是,不要用jquery的代码破坏了angularjs的结构。(原文链接:http://www.angularjs.cn/A0fG)
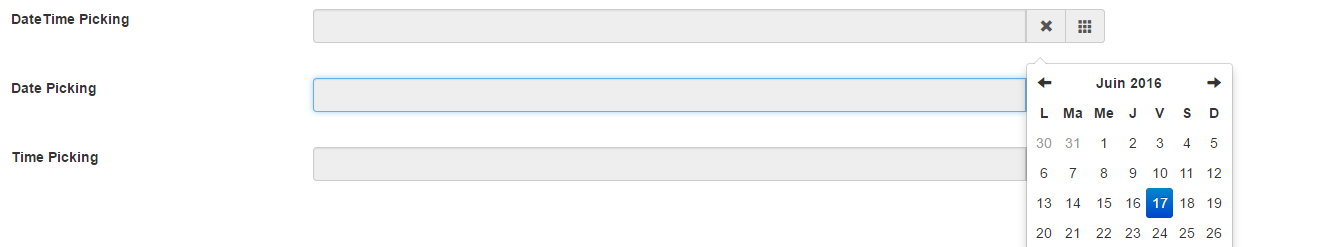
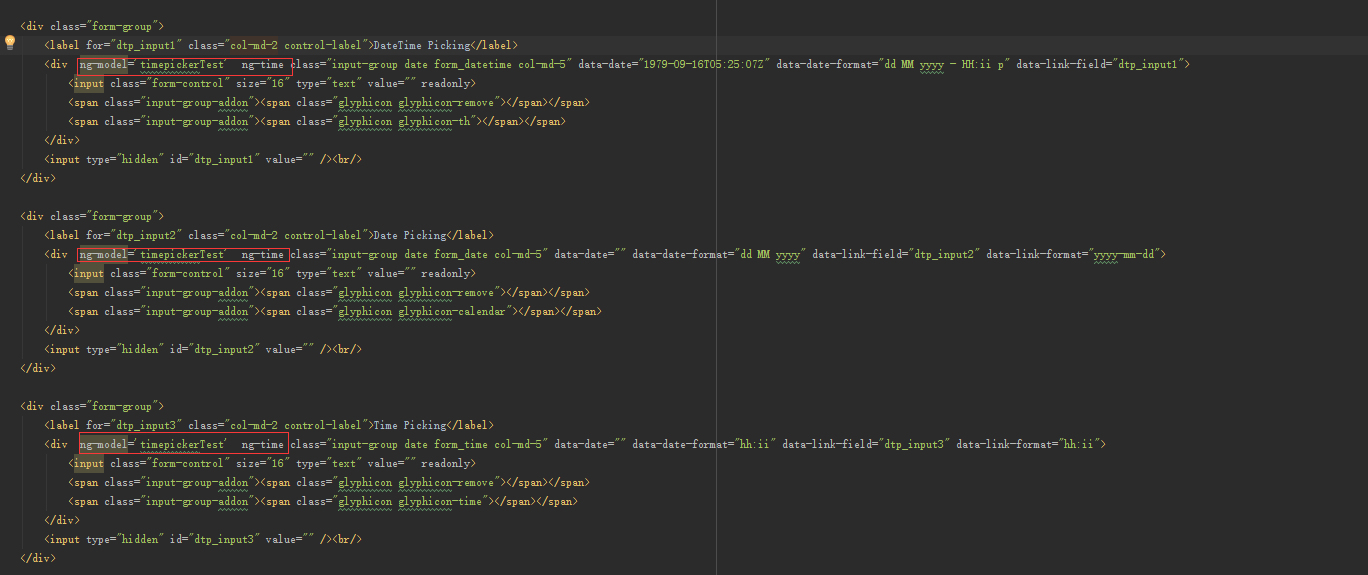
案例:用angular封装bootstrap官网的时间插件

使用说明:
在原先bootstrap-datetimepicker的html片段上添加 ng-model='timepickerTest' ng-time

代码在github上的存放地址:https://github.com/cynthiawupore/ui-bootstrap-datetimepicker
angularjs封装bootstrap官网的时间插件datetimepicker的更多相关文章
- AngularJS系列-翻译官网
公司之前一直用的Web前台框架是Knockout,我们通常直接叫ko,有看过汤姆大叔的KO系列,也有在用,发现有时候用得不太顺手.本人是会WPF的,所以MVVM也是比较熟悉的,学ko也是很快就把汤姆大 ...
- BootStrap的一个标准框架的内容解释——来源于bootstrap官网
<!DOCTYPE html><!--HTML5的定义--><html lang="zh-cn"> <head> <meta ...
- 【Bootstrap】bootstrap-datetimepicker日期时间插件
[bootstrap-datetimepicker] datetimepicker是一个比较方便的日期时间插件.有了这个之后,我们可以在类似于表单的地方提供一个友好的日期(时间)输入功能.官方文档:[ ...
- 时间插件datetimepicker
相关datetimepicker用法查看官网http://eonasdan.github.io/bootstrap-datetimepicker/ {% load staticfiles %} < ...
- boostrap日期时间插件datetimepicker使用过程的一些问题总结
1.汉化问题 虽然有转门的汉化脚本,不过如果简单使用的话自己稍微改一下源码就行了: var dates = $.fn.datetimepicker.dates = { en: { days: ['Su ...
- Angular指令封装jQuery日期时间插件datetimepicker实现双向绑定
一放假就高产似母猪了. 00.混乱的前端界 Angular1.x确实是个学习成本很高的框架,刚开始实习那会儿,前端啥也不懂,工头说用Angular,我们这群小弟也只能硬着头皮学.在这之前,前端的东西大 ...
- bootstrap日期时间插件datetimepicker
<!DOCTYPE HTML> 02 <html> 03 <head> 04 <link href="http://netdna.boo ...
- Bootstrap官网文档查询
Ctrl+F 在出现的小搜索框里面输入要查找的东西.回车即可!
- 项目中遇到angular时间插件datetinepicker汉化问题
问题描述: 测试需要中文的时间插件: 参考资料: angularjs封装bootstrap官网的时间插件datetimepicker https://www.cnblogs.com/cynthia-w ...
随机推荐
- python第二天 - 异常处理
简单罗列一下知识点: 一.基本写法 try: html = _respose.read().decode('utf-8')except Exception as e: pass 捕获多个异常 ...
- JSP网站开发基础总结《四》
经过前几篇的摸爬滚打,下面我们就开始我们真正的数据库操作了,本篇重点在于如何在网站端编写数据库操作语句,内容不多,就是我们常见的增删改查. 0.数据库对象创建: 在JAVASE基础知识总结时,就为大家 ...
- 面试准备 - C# 版本的树状数组
树状数组 计算 任意连续N个值的和的时间复杂度为Log(n) 修改也是Log(n) 而普通数组修改是O(1) 计算和是O(n) 具体定义可以看这里:http://zh.wikipedia.org/zh ...
- [c++] Iterators
性质depends on various containers. 需要躲过的坑,野指针. int main() { cout << "Hello World!" < ...
- [OpenCV] Samples 10: imagelist_creator
yaml写法的简单例子.将 $ ./ 1 2 3 4 5 命令的参数(代表图片地址)写入yaml中. 写yaml文件. 参考:[OpenCV] Samples 06: [ML] logistic re ...
- 新手学习Python时常见的错误
最近学习Python,现在把一些常见的错误总结如下: 1)忘记在 if , elif , else , for , while , class ,def 声明末尾添加 :(导致 "Synta ...
- [转载]TFS安装配置教程
最近公司新开发一个项目要用微软的TFS2013进行项目的源代码管理,以前只是用过SVN,从来没有用过TFS,所以在网上百度.谷歌了好一阵子来查看怎么安装和配置,还好花了一天时间总算是初步的搞定了,下面 ...
- CSS Vocabulary – CSS 词汇表,你都掌握了吗?
CSS 是前端开发必备技能,入门容易,深入难.比如像 Pseudo-class.Pseudo-element.Media query.Media type 以及 Vendor prefix 的概念,很 ...
- Design Pattern: Observer Pattern
1. Brief 一直对Observer Pattern和Pub/Sub Pattern有所混淆,下面打算通过这两篇Blog来梳理这两种模式.若有纰漏请大家指正. 2. Use Case 首先我们来面 ...
- js学习笔记(一)
1.数组实用方法大全 //给数组添加个方法,返回数组中的最大值 Array.prototype.max = function() { return Math.max.apply(null,this); ...
