夺命雷公狗-----React---18--value和defaultValue的区别

<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./js/react.js"></script>
<script src="./js/react-dom.js"></script>
<script src="./js/browser.min.js"></script>
<style>
*{ margin:0px; padding:0px;} </style>
</head>
<body>
<div id="dome"></div>
<div id="test"></div>
<script type="text/babel">
var Fix = React.createClass({
render:function(){
return(
<div>
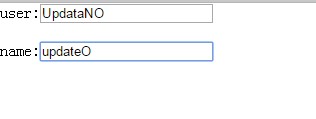
user:<input type="text" name="user" value="UpdataNO" /><br /><br />
name:<input type="text" name="username" defaultValue="updateOK" />
</div>
);
}
});
ReactDOM.render(
<Fix />,
document.getElementById('dome')
);
</script>
</body>
</html>
效果如下所示:

夺命雷公狗-----React---18--value和defaultValue的区别的更多相关文章
- 夺命雷公狗—angularjs—18—angularjs的事件
对于一款前端框架,提起事件,很容易让人联想到DOM事件,比如说鼠标点击以及页面滚动等.但是我们这里说的angular中的事件和DOM事件并不是一个东西. 事件的发布 我们可以通过 $emit() 以及 ...
- 夺命雷公狗-----React---12--添加类和样式
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---11--添加css样式的方法
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---10--组建嵌套进行数据遍历
先写一个组建... 然后进行嵌套.. <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 夺命雷公狗-----React---9--map数据的遍历
比如我们要实现的是这种效果: 用这种方法来写,她只能写死在哪,没啥意思,所以我们定义一个数据,然后来测试下map方法对她遍历出来的数据 <!DOCTYPE html> <html l ...
- 夺命雷公狗-----React---8--react官方提供的组建实现双向绑定
首先要引入她.. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 夺命雷公狗-----React---7--组建的状态props和state
props:组建初始要渲染的数据,他是不可以改变的 state:组建状态发生改变,调用render重新渲染数据 我们来写一个例子: <!DOCTYPE html> <html lan ...
- 夺命雷公狗-----React---6--props多属性的传递
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 夺命雷公狗-----React---5--props对象的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 夺命雷公狗-----React---4--props变量的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
随机推荐
- Tornado 学习笔记13 TCPServer
为了实现TCPServer的功能,定义一个类用于继承TCPServer并实现handle_stream方法.HttpServer就是一个很好的例子. 13.1 构造函数 def __init ...
- js获取浏览器前缀
<script> var div = null; var _prefix = (function (temp) { var prefix = ["webkit", &q ...
- mysql基本语法
MySql一些基本语法 3.3.5 直接在数据库目录中创建或删除 用上述方法创建数据库,只是MySQL数据目录下面创建一个与数据库同名目录,同样删除数据库是把这个目录删除. 所以,你可以直接 ...
- jquery 图片没有路径,不显示图片。
$("img").each(function () { if ($(this).attr("src").trim() == "") { $( ...
- Neil·Zou 语录一
1 既然选择了远方 Since I’ve chosen to go far 便只顾风雨兼程 I will just walk down the path I chose step by ste ...
- [react-router] hashHistory 和 browserHistory 的区别
react-router提供了三种方式来实现路由,并没有默认的路由,需要在声明路由的时候,显式指定所使用的路由. //v1.x <Router/> //v2.0.0 // hash his ...
- Android中 Bitmap和Drawable相互转换的方法
1.Drawable->Bitmap Resources res=getResources(); Bitmap bmp=BitmapFactory.decodeResource(res, R.d ...
- maven 依赖
依赖排除 当一个项目A依赖项目B,而项目B同时依赖项目C,如果项目A中因为各种原因不想引用项目C,在配置项目B的依赖时,可以排除对C的依赖. 示例(假设配置的是A的pom.xml,依赖关系为:A -- ...
- Source Insight 3.X 标签插件v1.0发布
Source Insight可以说是一款程序员必备的开发/阅读源码工具,美中不足的是SI没有标签栏,多个源码之间切换很不方便,于是我就乘闲暇之余写了该作品sihook:标签插件;不过严格意义上来说si ...
- shell (check return of each line)and sudoer
shell result from cmdline echo $? if 0 then success ;else failure (shell 执行每部返回值,rm -rf 错误,打包不能覆盖) 解 ...
