利用SPM工具运行自己创建的小组件(使用common-model向后台接口请求数据)
步骤如下:
1、安装依赖:spm install -e
2、编译:spm build
(编译好的东西会放在trunk-dist里面)
3、发布:spm app -d
(会出来一个export端口,一般是:4745)
4、在浏览器中输入:http://localhost:4745/examples/index.html 即可运行
如果出错了,出bug了,修改完,重新操作2、3、4、三个步骤。
for example:
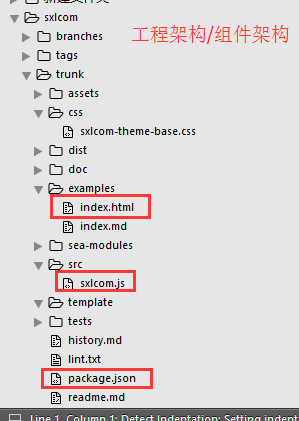
1、组件架构如下:

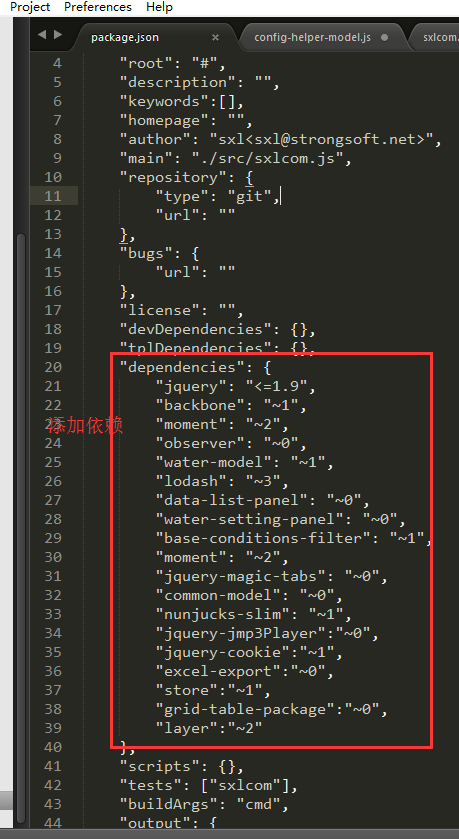
2、代码:package.jon 配置信息(一些依赖):
"dependencies": {
"jquery": "<=1.9",
"backbone": "~1",
"moment": "~2",
"observer": "~0",
"water-model": "~1",
"lodash": "~3",
"data-list-panel": "~0",
"water-setting-panel": "~0",
"base-conditions-filter": "~1",
"moment": "~2",
"jquery-magic-tabs": "~0",
"common-model": "~0",
"nunjucks-slim": "~1",
"jquery-jmp3Player":"~0",
"jquery-cookie":"~1",
"excel-export":"~0",
"store":"~1",
"grid-table-package":"~0",
"layer":"~2"
},

3、src - sxlcom.js:
//require('../css/sxlcom-theme-base.css');
var $ = require('jquery');
var backbone=require('backbone');
var _ = require('lodash');
var CommonModel = require('common-model')
module.exports = backbone.View.extend({
initialize:function(options){
this.options=options || {};
this._initOptions();
},
_initOptions:function(){
//common-model实例化
//这是interface_common_model.json里面的接口。
var commonModel= new CommonModel('basic.data');
//发起请求
commonModel.fetch({
waterDetails:{
params:{
key: 'select_rain_nodata_list_hn'
}
}
},function(data){
console.log(data);
})
// 日期格式:
// [YYYY-MM-DDTHH:mm:ss,YYYY-MM-DDTHH:mm:ss]
// ['2016-12-01T08:00:00,2016-12-01T22:00:00']
},
//var commonModel = new CommonModel('map.layers');
// commonModel.fetch({
// mapLayers: {
// params: {
// id: area_code,
// type: 'area'
// }
// }
// }, function(data) {
// if (!_.isEmpty(data[0].data)) {
// that.options.tileMap.setPolyByData(data[0].data[0].data, that._polyConfig || {});
// }
// });
render:function(){
},
dispose:function(){
}
});

4、example - index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script id="seajsnode" src="../sea-modules/sea.js"></script>
<script src="../sea-modules/seajs-helper.js"></script> <!-- TODO: 其他HTML标记 --> <script>
seajs.use(['../dist/sxlcom-debug'],function(sxlcom){
//TODO 示例代码
new sxlcom();
});
</script>
</body>
</html>

请求结果:
控制台上打印出一系列 接口的数据。
利用SPM工具运行自己创建的小组件(使用common-model向后台接口请求数据)的更多相关文章
- 小程序session_key失效解决方案、后台解密个人数据信息
目录 一.登录会话密钥 session_key 有效性 二.解决登录session_key 的问题 案例:解决session_key 过期问题,发送个人信息后台解密 后端解密信息,存入数据库 mysq ...
- 利用Git工具将本地创建的项目上传到Github上
前言 作为一个对前沿技术很看好的小青年,怎么能不会用Github呢?一年前我创建了Github,也知道git,但是尝试过用,但是就没弄明白,很多粉丝都问我Github的账号,想关注一波,无奈里面啥都没 ...
- 如何利用报表工具FineReport实现报表列的动态展示
相信动态列的实现困扰了很多人,大数据量,多字段的加载将会非常耗时,数据又做不到真正的动态灵活.现有的方式都是通过变向的隐藏等方式来实现. 那该如何解决呢?这里分享帆软报表设计器FineReport的实 ...
- Android Widget小组件开发(一)——Android实现时钟Widget组件的步骤开发,这些知识也是必不可少的!
Android Widget小组件开发(一)--Android实现时钟Widget组件的步骤开发,这些知识也是必不可少的! PS:学习自某网站(不打广告) 这个小组件相信大家都很熟悉吧,以前的墨迹天气 ...
- js 创建书签小工具之理论
我们一直在寻找增加浏览体验的方法,有的方法众所周知,有的则鲜为人知.我原本认为书签小工具属于后者,非常令人讨厌的东西.令我非常懊恼的是我发现在这个问题上我完全是错误的.它并不是令人厌烦的,而是以用户为 ...
- 【翻译】利用Qt设计师窗体在运行时创建用户界面(Creating a user interface from a Qt Designer form at run-time)
利用Qt设计师窗体在运行时创建用户界面 我们利用Calculator窗体例子中创建的窗体(Form)来展示当一个应用(application)已经生成后,是可以在其运行时产生与例子中相同的用户界面. ...
- 利用spm提供的MoAEpilot听觉数据学习预处理以及单被试glm分析与统计推断
1.数据介绍 下载:http://www.fil.ion.ucl.ac.uk/spm/data/auditory/ SUBJECT:1 VOLUME: 64*64*64 TR:7s total acq ...
- MYSQL启用日志,查看日志,利用mysqlbinlog工具恢复MySQL数据库【转载】
转自 MYSQL启用日志,查看日志,利用mysqlbinlog工具恢复MySQL数据库 - _安静 - 博客园http://www.cnblogs.com/xionghui/archive/2012/ ...
- 利用代码生成工具Database2Sharp设计数据编辑界面
在Winform程序开发中,界面部分的开发工作量一般是比较大的,特别是表的字段数据比较多的情况下,数据编辑界面所需要的繁琐设计和后台逻辑处理工作量更是直线上升,而且稍不注意,可能很多处理有重复或者错误 ...
随机推荐
- php生成html文件的多种方法介绍
我经常会在网上看到有人问怎么将整个动态的网站静态化,其实实现的方法很简单. 代码如下 复制代码 <?php//在你的开始处加入 ob_start(); ob_start(); //以下是你的代 ...
- NSDateFormatter遇到无法转换的问题
NSDateFormatter并不是万能的,并不是给出什么字符串都能转遍为NSDate类型,所转换的格式必须必须和你给出的格式想对应 比如说:NSString *dateStr = @"20 ...
- 关于变量和函数前&符号的作用
首先看一下下面的例子 <?php $a="val1"; $b="val2"; $a=&$b; echo $a."<br/>& ...
- rsync一些安全的使用方法
总的来说,开在873端口之后,只要加上验证口令,安全性就有保障了,但毕竟多开一个端口,而且rsync的密码是明文方式存储的,相对来说,还是有被监听的可能.根据不同的情况采用下述不同方案,相对来说,安全 ...
- Gradle简介和安装
一.Gradle介绍 Gradle是一个基于JVM的构建工具,它提供了:像Ant一样,通用灵活的构建工具,可以切换的,基于约定的构建框架,强大的多工程构建支持,基于Apache Ivy的强大的依赖管理 ...
- 在 Java 代码中对 Kerberos 主体进行身份验证
转载请注明出处:http://www.cnblogs.com/xiaodf/ 本文举例说明如何使用 org.apache.hadoop.security.UserGroupInformation 类在 ...
- linux find
find 命令用于查找文件系统中的指定文件,其命令格式为:find 要查找的路径 表达式例如:find . -name 1.txt 在当前目录及其子目录下查找文件 1.txtfind ...
- CLR via C# 3rd - 05 - Primitive, Reference, and Value Types
1. Primitive Types Any data types the compiler directly supports are called primitive types. ...
- Android之AlertDialog应用
Android 中的对话框 dialog 对话框对于应用是必不可少的一个组件,在Android中也不例外,用于提示重要信息... Android提供了丰富的对话框支持,它提供了4种常用的对话框形式: ...
- 安装Fedora 24后必要的设置
安装Fedora 24后必要的设置 导读 Fedora 是一个 Linux 发行版,是一款由全球社区爱好者构建的面向日常应用的快速.稳定.强大的操作系统.它允许任何人自由地使用.修改和重发布,无论现在 ...
