前端自动化测试工具doh学习总结(一)
前言
项目中需要用到前端自动化测试,自己被当作一个探针研究了下目前用的比较多的web自动化测试工具。一开始研究的是的selenium,但由于项目使用了大量的dijit控件,写起testCase来很费劲;最主要的是selenium有严重的浏览器兼容性问题,于是彻底放弃,改投doh门下,毕竟是dojo他爸爸开发的跟dojo继承起来非常方便。这几篇主要介绍doh、doh/Robot以及将doh与selenium结合进而与CI工具集成起来。
一、DOH 是什么
DOH 是 Dojo Objective Harness 的简称,是 Dojo 在 0.9 版本之后新增的单元测试工具。随着 Javascript 代码的数量和复杂度的增加,Web 前端开发者也需要一个 Javascript 代码的单元测试框架来保证自己写出来的 Javascript 代码是健壮的。所以,DOH 是 Web 前端开发者对 JUnit 的回应。DOH有如下特点:
- 提供用户界面:JUnit中的红条测试失败、绿条测试通过,大家都已经很熟悉了,DOH也有类似的用户界面,用户在测试时更加一目了然;
- 平台无关:DOH并不依赖某种浏览器平台,甚至不依赖于浏览器;用户可以根据自己的需要在命令行进行Javascript的自动化单元测试;
- 支持Ajax:Ajax编程在Web前端开发中是必不可少的一环,DOH最有价值的一个特性就是支持Ajax的测试;
- 不只适合与于Dojo,可用于任何JavaScript程序的单元测试。
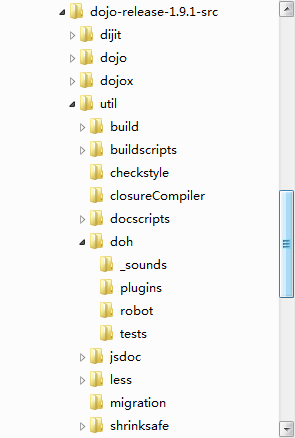
下载dojo源码包,解压后可以看到以下目录:


二、DOH第一次亲密接触
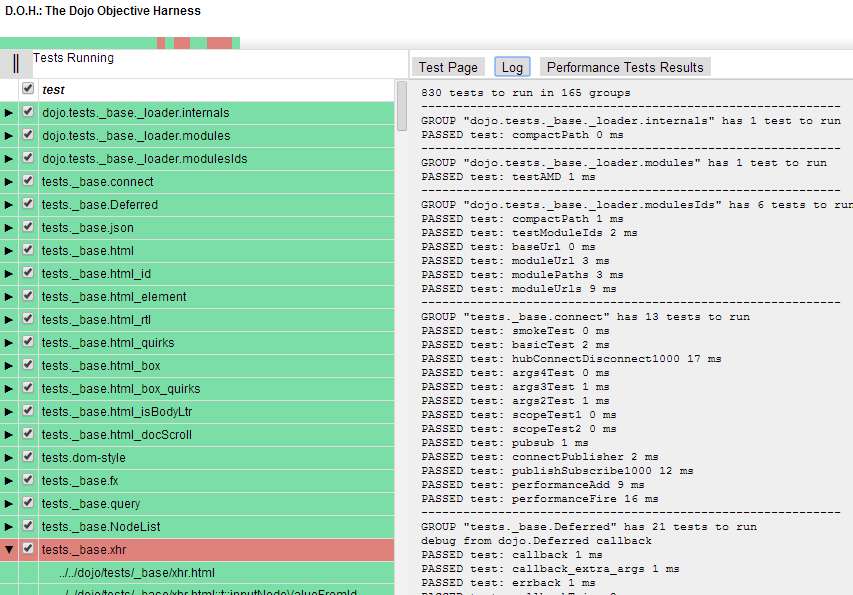
部署到服务器后,我们访问runner.html

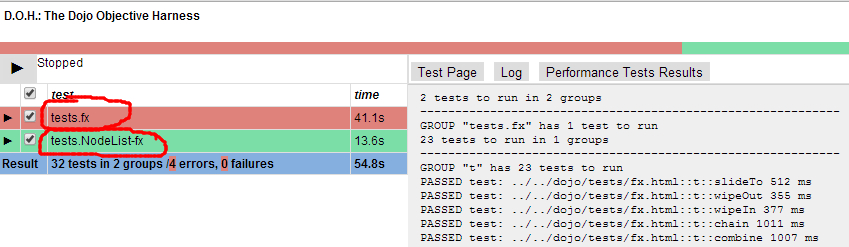
与JUnit类似,DOH也为我们提供了一个类似的界面,左侧表示运行的测试案例,右侧是测试日志,最上方的进度条表示的是本次运行中的已执行案例,同样绿色表示成功,红色表示失败。默认情况下会加载“dojo/tests/module.js”文件,该文件的作用就是像runner.html中加载dojo所有核心模块的测试案例。

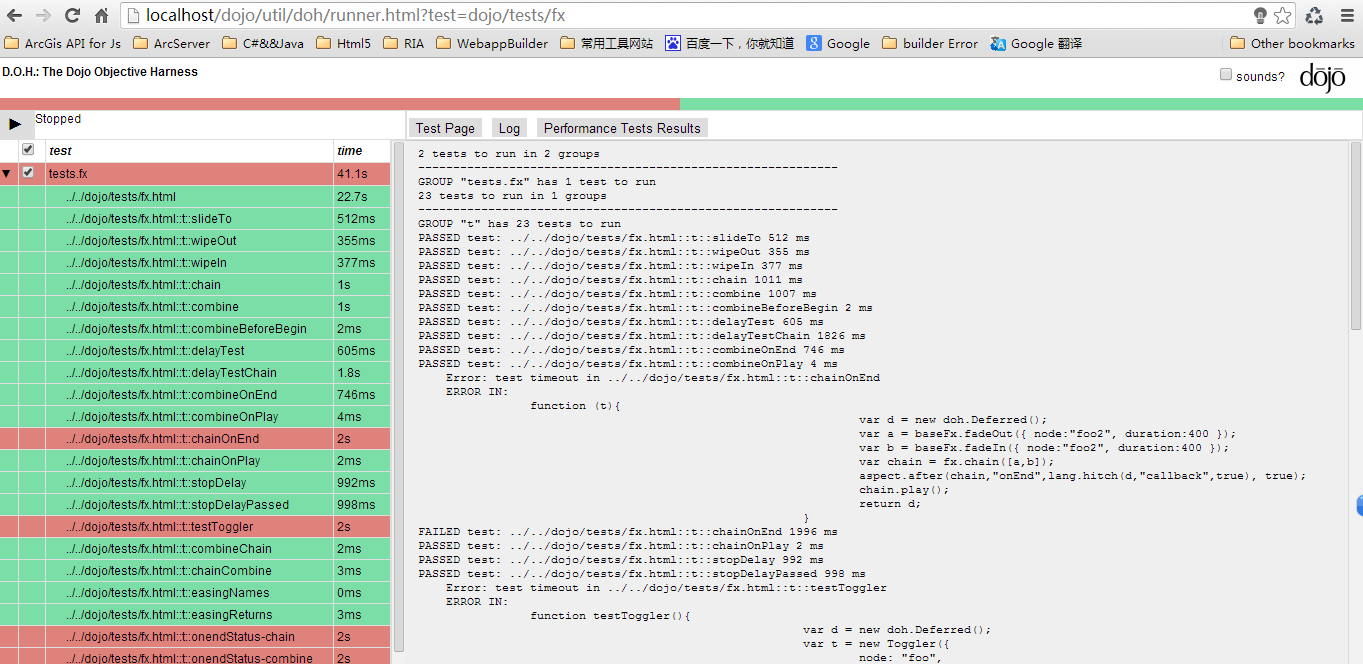
如果想要单独加载某一模块的测试案例,需要用到test参数指向该模块:
http://<server>/util/doh/runner.html?test=dojo/tests/fx

我们可以吧测试案例放到自己的项目目录下,通过test参数指向自定义测试模块,这时需要用到paths参数:
util/doh/runner.html?paths=org/myorg,../../../mycode/org/myorg&test=org/myorg/mymodule/tests/alltests
paths参数中逗号前后的值相当于dojoConfig定义packages对象时的name和location

同样在path中我们可以定义多个模块, 模块之间用“;”分隔开来
util/doh/runner.html?paths=org/myorg,../../../mycode/org/myorg;com/mycom,../../../x/com/mycom&test=com/mycom/tests
doh中测试模块要么是一个用来请求多个测试文件的文件,要么是一个使用doh.register方法注册时测试案例,或者两者皆有。
define([
"my/test/widget/Foo0",
"my/test/widget/Foo1",
"my/test/widget/Foo2"
]);
或者
define(["doh/runner"], function(doh){
doh.register("MyTests", [
function assertTrueTest(){
doh.assertTrue(true);
doh.assertTrue(1);
doh.assertTrue(!false);
},
{
name: "thingerTest",
setUp: function(){
this.thingerToTest = new Thinger();
this.thingerToTest.doStuffToInit();
},
runTest: function(){
doh.assertEqual("blah", this.thingerToTest.blahProp);
doh.assertFalse(this.thingerToTest.falseProp);
// ...
},
tearDown: function(){
}
},
// ...
]);
});
三、测试用例
doh为我们提供了以下断言函数:
doh.assertTrue(boolean)
Note: This function is aliased to doh.t(); doh.assertFalse(boolean)
Note: This function is aliased to doh.f(); doh.assertEqual(obj1, obj2)
Note: This function is aliased to doh.is(); doh.assertNotEqual(obj1, obj2)
Note: This function is aliased to doh.isNot();
Junit中,编写一个测试用例我们需要继承Junit类,同样在doh中也有自己的规则来将一段代码,包装成doh可识别的测试案例。
doh中主要提供了以下方法(最常用的就是doh.register):
doh.register(...)
An almost 'magical' function. The doh.register() method accepts the function signatures of any of the other registration functions and determines the correct underlying function (listed below) to dispatch registration to. It's the function you'll most commonly use for registering Unit Tests.
doh.registerTest(group, testFuncOrObj)
This function registers a test as a member of the group 'group', and the test can either be a simple function definition or a 'Test Fixture', which is an object that defines the run requirements of the test.
doh.registerTests(group, testFuncOrObjArr)
This function registers an array of tests as a member of the group 'group'. The contents of the array of tests can be an array of simple test functions or an array of 'test fixtures', or a mix of them.
doh.registerTestNs(group, obj)
This function registers an object comprised of functions as a member of the group 'group'. Note that this function will only add in non-private (functions without an _ at the beginning of the name), as a test function. If you'd like to use fixtures (setUp(), tearDown(), and runTest()), please use doh.register(), doh.registerTest() or doh.registerTests().
doh.registerTestUrl(url)
This function registers a URL as a location to load tests from. The URL is used to populate the contents of an iframe, and usually refers to an HTML page that boot-loads D.O.H. internally for running tests in a segmented iframe. A good example showing this is the dojo/tests/fx.html. It loads dojo, doh, and then on dojo load completion calls doh.registerTests(). The D.O.H. instance in the iframe will proxy back the results of the test run to the primary D.O.H. instance.
上面提到的dojo/test/fx模块中我们可以看到该文件中主要定义了两个TestSuite:
define(["doh/main", "require"], function(doh, require){
if(doh.isBrowser){
doh.register("tests.fx", require.toUrl("./fx.html"), 30000);
doh.register("tests.NodeList-fx", require.toUrl("./NodeList-fx.html"), 30000);
}
});
对应于runner.html中

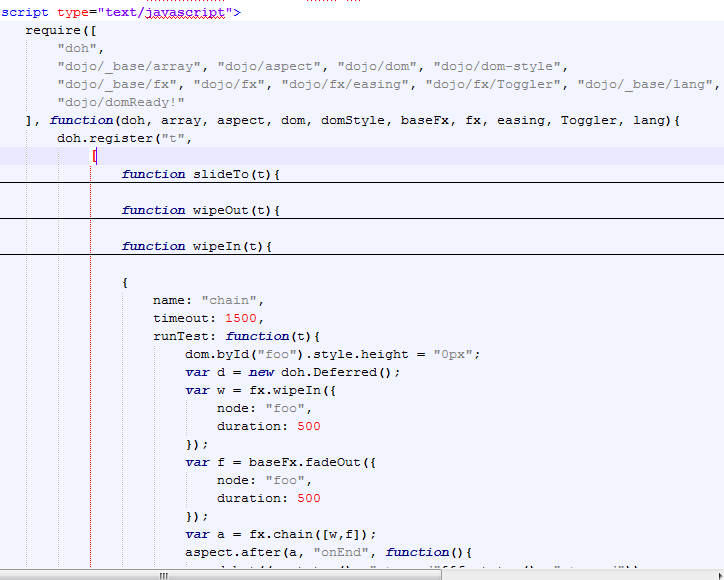
打开该目录下的fx.html文件,我们可以看到该文件中定义了一系列TestCase

doh中有两种测试结构:
1、Simple Tests 将一个单独的函数放到doh.register参数testCase数组里
同步形式:
function mySimpleTest(doh){
doh.assertTrue(true);
}
异步形式:
function mySimpleAsyncTest(doh){
var deferred = new doh.Deferred();
setTimeout(deferred.getTestCallback(function(){
doh.assertTrue(true);
}), 100);
return deferred;
}
2、Test Fixture
同步形式:
{
name: "thingerTest",
setUp: function(){
// Setup to do before runTest.//类似于JUnit中的@beforeTest
this.thingerToTest = new Thinger();
this.thingerToTest.doStuffToInit();
},
runTest: function(){
// Our test function to run.//类似于JUnit中的@Test
doh.assertEqual("blah", this.thingerToTest.blahProp);
doh.assertFalse(this.thingerToTest.falseProp);
// ...
},
tearDown: function(){
// cleanup to do after runTest.//类似于JUnit中的@afterTest
},
timeout: 3000 // 3 second timeout.//测试运行时间,超过改时间会报错
}
异步形式:
{
name: "thingerTest",
setUp: function(){
// Setup to do before runTest.
this.thingerToTest = new Thinger();
this.thingerToTest.doStuffToInit();
},
runTest: function(){
// Our test function to run.
var deferred = new doh.Deferred();
setTimeout(deferred.getTestCallback(function(){
doh.assertEqual("blah", this.thingerToTest.blahProp);
doh.assertFalse(this.thingerToTest.falseProp);
}), 100);
return deferred;
},
tearDown: function(){
// cleanup to do after runTest.
},
timeout: 3000 // 3 second timeout.
}
参考资料:
http://www.infoq.com/cn/articles/dojo-unit-test-DOH/
http://tech.ddvip.com/2010-04/1271148731150772_2.html

前端自动化测试工具doh学习总结(一)的更多相关文章
- 前端自动化测试工具doh学习总结(二)
一.robot简介 robot是dojo框架中用来进行前端自动化测试的工具,doh主要目的在于单元测试,而robot可以用来模仿用户操作来测试UI.总所周知,Selenium也是一款比较流行的前端自动 ...
- 前端模块化工具--webpack学习心得
话说前头 webpack前段时间有听说一下,现在已经到了3.x的版本,自己没去接触.因为之前使用gulp来作为自己的项目构建工具.现在感觉gulp使用的趋势在减少.现在这段时间去接触了webpack, ...
- 前端自动化测试工具--使用karma进行javascript单元测试(转)
Karma+Jasmine+PhantomJS组合的前端javascript单元测试工具. 1.介绍 Karma是由Google团队开发的一套前端测试运行框架,karma会启动一个web服务器,将js ...
- 前端见微知著工具篇:Grunt实现自动化
转载说明 本篇文章为转载文章,来源为[前端福利]用grunt搭建自动化的web前端开发环境-完整教程,之所以转载,是因为本文写的太详细了,我很想自己来写,但是发现跳不出这篇文章的圈子,因为写的详尽,所 ...
- nightwatch-前端自动化测试工具安装
最近再弄这个前端自动化测试工具,刚开始弄了几天,目前为止遇到很多坑,光是安装就费了不少时间,记录一下,以便自己忘记. 这里是它的官网,目前没找到中文版的官网,全英文,对我这个英语渣来说有点难理解. 一 ...
- WebDriver自动化测试工具(1)---环境搭建
Webdriver是一个前端自动化测试工具,可以模拟用户点击链接,填写表单,点击按钮等操作,下面介绍其使用 一.下载WebdriverC#类库以及对应浏览器驱动 http://www.selenium ...
- webpack前端构建工具学习总结(一)之webpack安装、创建项目
npm是随nodeJs安装包一起安装的包管理工具,能解决NodeJS代码部署上的很多问题: 常见的使用场景有以下几种: 允许用户从NPM服务器下载别人编写的第三方包到本地使用. 允许用户从NPM服务器 ...
- webpack前端构建工具学习总结(二)之loader的使用
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换. Loader 可以理解为是模块和资源的转换器,它本身是一个函数,接受源文件作为 ...
- webpack前端构建工具学习总结(四)之自动化生成项目中的html页面
接续上文:webpack前端构建工具学习总结(三)之webpack.config.js配置文件 插件的介绍文档:https://www.npmjs.com/package/html-webpack-p ...
随机推荐
- 获取当前运行dll文件的路径
char moduledir[MAX_PATH]; GetModuleFileNameA(GetModuleHandleA("ppdl_BE081_BIW_seal_library.dll ...
- 编写更好的jQuery代码的建议
讨论jQuery和javascript性能的文章并不罕见.然而,本文我计划总结一些速度方面的技巧和我本人的一些建议,来提升你的jQuery和javascript代码.好的代码会带来速度的提升.快速渲染 ...
- AD帐户操作C#示例代码(一)——导入用户信息
最近写了一个AD帐户导入的小工具(为啥写作“帐”户呢?),跟大家分享下相关代码,欢迎各位高手指教! 首先,我准备一个这样的Excel文件作为导入模版,并添加了一些测试数据. 然后,我打开Visual ...
- 国内及Github优秀开发人员列表
自从入了Android软件开发的行道,解决问题和学习过程中免不了会参考别人的思路,浏览博文和门户网站成了最大的入口.下面这些列表取名为:国内及Github优秀开发人员列表,就是浏览后的成果. 虽然下述 ...
- vs.net2008工具栏上找不到debug/release选项
使用vs.net多年,以前不时会用到release发布,近几年几乎不用的.近来生成时感觉有些项目使用了release选项,因为生成的dll的位置变了.于是想调整回bebug,发现vs.net2008的 ...
- 『TCP/IP详解——卷一:协议』读书笔记——10
2013-08-22 22:57:17 3.8 ifconfig命令 这个命令在Linux系统下可以通过下面的指令阅读说明文档: ifconfig 由于书中作者用的系统比较早的某Unix系统,所以我的 ...
- html入门问题_2016-10-29
在mac机器上,用Safari打开html文件 1. 如果html里有中文,则在<head><meta http-equiv="Content-Type" con ...
- [UE4][Custom Animation Graph Node]Evaluate Pose by Curve
目的:根据曲线值获得当前动作帧.用于实现各种通过曲线同步的功能. 方法:继承FAnimNode_Base创建自定义动画节点.重写Evaluate部分.创建相应的AnimGraphNode.可参考前一篇 ...
- MFC程序中使用调试宏ASSERT()、ASSERT_VALID()、VERIFY()和TRACE()的区别
其实这篇文章说的很明白了:http://dev.gameres.com/Program/Other/DebugMacro.htm 结论如下: 1.ASSERT()测试它的参数,若参数为0,则中断执行并 ...
- getIdentifier()获取资源Id
工作需要使用getIdentifier()方法可以方便的获各应用包下的指定资源ID.主要有两种方法:(1)方式一Resources resources = context.getResources() ...
