vuex秘籍

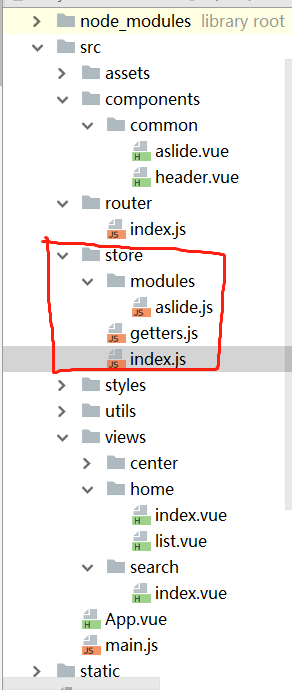
.png)
const aslide = {
state: {
isShow: false
},
mutations: {
changeStatus: function (state) {
let isShow = !state.isShow;
state.isShow = isShow;
}
}
}
export default aslide;
const getters = {
// 侧边栏 isShow: state = > state.aslide.isShow
};
export default getters;
import Vue from "vue";
import Vuex from "vuex";
import aslide from "./modules/aslide";
import getters from "./getters";
Vue.use(Vuex);
const store = new Vuex.Store({
modules: {
aslide
},
getters
})
export default store
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import store from "./store"
Vue.config.productionTip = false;
// 全局路由返回,再页面返回上级页面时,可以通过调用back方法返回上级页面
Vue.prototype.back = (route) = > {
route.animate = 2; //设置路由返回页面的动画方式
window.history.go(-1); //返回一级页面
};
// 引入Mint-ui全部组件
import MintUI from 'mint-ui'
import 'mint-ui/lib/style.css'
Vue.use(MintUI);
/*公共样式引入*/
import './styles/index.css'
/*工具类*/ import './utils/rem.js'
import Utils from './utils/common.js';
const utils = new Utils();
Vue.prototype.$utils = utils;
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})
this.$store.commit('changeStatus');
import { mapGetters } from 'vuex'
computed: {
...mapGetters([
'isShow'
])
},

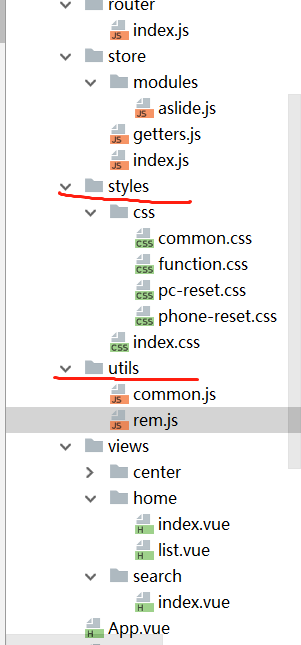
.png)
@import 'css/common.css';
@import './css/function.css';
@import './css/phone-reset.css';
mounted () {
let result = this.$utils.isString("sss");
console.log(result);
}
vuex秘籍的更多相关文章
- 关于Vue.js 2.0 的 Vuex 2.0,你需要更新的知识库
应用结构 实际上,Vuex 在怎么组织你的代码结构上面没有任何限制,相反,它强制规定了一系列高级的原则: 应用级的状态集中放在 store 中. 改变状态的唯一方式是提交mutations,这是个同步 ...
- vuex复习方案
这次复习vuex,发现官方vuex2.0的文档写得太简略了,有些看不懂了.然后看了看1.0的文档,感觉很不错.那以后需要复习的话,还是先看1.0的文档吧.
- Java正则速成秘籍(一)之招式篇
导读 正则表达式是什么?有什么用? 正则表达式(Regular Expression)是一种文本规则,可以用来校验.查找.替换与规则匹配的文本. 又爱又恨的正则 正则表达式是一个强大的文本匹配工具,但 ...
- Java正则速成秘籍(二)之心法篇
导读 正则表达式是什么?有什么用? 正则表达式(Regular Expression)是一种文本规则,可以用来校验.查找.替换与规则匹配的文本. 又爱又恨的正则 正则表达式是一个强大的文本匹配工具,但 ...
- Java正则速成秘籍(三)之见招拆招篇
导读 正则表达式是什么?有什么用? 正则表达式(Regular Expression)是一种文本规则,可以用来校验.查找.替换与规则匹配的文本. 又爱又恨的正则 正则表达式是一个强大的文本匹配工具,但 ...
- vuex 初体验
vuex是vue的状态管理工具,vue进阶从es6和npm开始,es6推荐阮一峰大神的教程. vuex学习从官方文档和一个记忆小游戏开始.本着兴趣为先的原则,我先去试玩了一把-->. Vuex ...
- vuex(1.0版本写法)
Vuex 是一个专门为 Vue.js 应用所设计的集中式状态管理架构. 官方文档:http://vuex.vuejs.org/zh-cn/ 2.0和1.0都能在此找到 每一个 Vuex 应用的核心就 ...
- 关于Vue vuex vux 文档
01. vue 链接 http://vuejs.org.cn/guide/ 02. vuex ----->>状态管理模块儿<<------- https://vuex.vue ...
- vuex
英文:(Introduction)中文:https://github.com/vuejs/vuex/issues/176(贡献者努力中)
随机推荐
- MySQL INSERT语句
insert的语法 INSERT [LOW_PRIORITY | DELAYED | HIGH_PRIORITY] [IGNORE] [INTO] tbl_name [(col_name,...)] ...
- Mybatis动态SQL——if,where,trim,choose,set.foreach的用法
知识点:主要介绍mybatis中,动态sql中的if,where,trim,set,foreach的用法 自学谷粒学院mybatis学习视频,参考mybatis官方文档 java包:log4j.jar ...
- LeetCode——Edit Distance
Question Given two words word1 and word2, find the minimum number of steps required to convert word1 ...
- php+mysql中文无法检索出数据
将数据库字符集设置为latin,并将字符转码成gb2312 将字符长度打印出来发现:因为latin中一个字符占用2个字节,utf-8中一个字符占用3个字节,这样一来检索的时候就会出现错误 实验过程: ...
- DLL注入之SHELLCODE数据转换
#include "stdafx.h" #include <stdio.h> #include <string.h> #include <conio. ...
- 初识HTML和CSS2
上节作业问题: 1.css重用 <style> 如果整个页面的宽度 > 900px时: { .c{ 共有 } .c1{ 独有 } } .c2{ 独有 } </style> ...
- hdu2196树形dp
有一棵树,找每个节点所能到达的最远距离是多少 dis[u][0]正向最大距离 dis[u][1]正向次大距离 dis[u][2]反向最大距离 先一边dfs求出每个节点的正向最大距离(就是 ...
- Spring Boot Logback几种日志详解
日志对于应用程序来说是非常重要的,Spring框架本身集成了不少其他工具,我们自身的应用也会使用到第三方库,所以我们推荐在Spring应用中使用SLF4J/Logback来记录日志. SLF4J与Lo ...
- DNS污染——domain name的解析被劫持了返回无效的ip
看下dns污染: bash-3.2$ dig twitter.com +trace ; <<>> DiG 9.10.6 <<>> twitter.com ...
- MML命令_华为TD-LTE后台常用MML命令操作
MML命令 2013年12月09日 from:https://blog.csdn.net/koudaidai/article/details/17219821 设备 类别 操作 详细 RNC 小区状态 ...
