ScreenCapture-drupal 7.34-ckeditor4x整合教程
1.1. drupal 7x-ckeditor4x
插件下载:Drupal 7x,
1.1.1. 安装ckeditor4x
下载插件
说明:下载并解压
CKEditor4x插件:https://yunpan.cn/cxWVSmK2UNIad 访问密码 1784
IMCE:https://yunpan.cn/cxWju9L47cY6I 访问密码 4a72
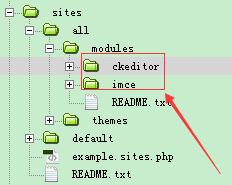
上传插件
路径:/sites/all/modules/

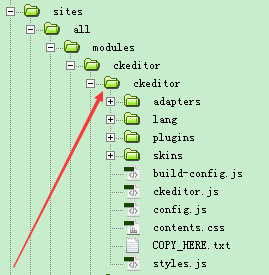
下载CKEditor4x编辑器
下载并解压
路径:/sites/all/modules/ckeditor/
地址:https://yunpan.cn/cxWjiSsaDFFPe 访问密码 5e98

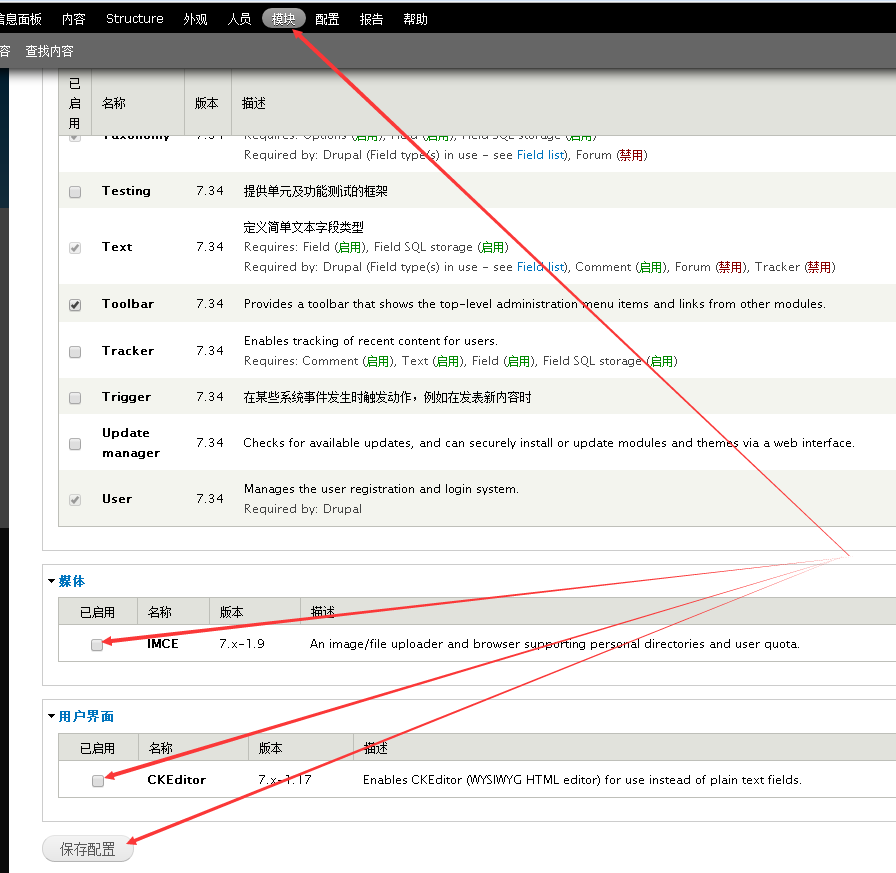
安装ckeditor

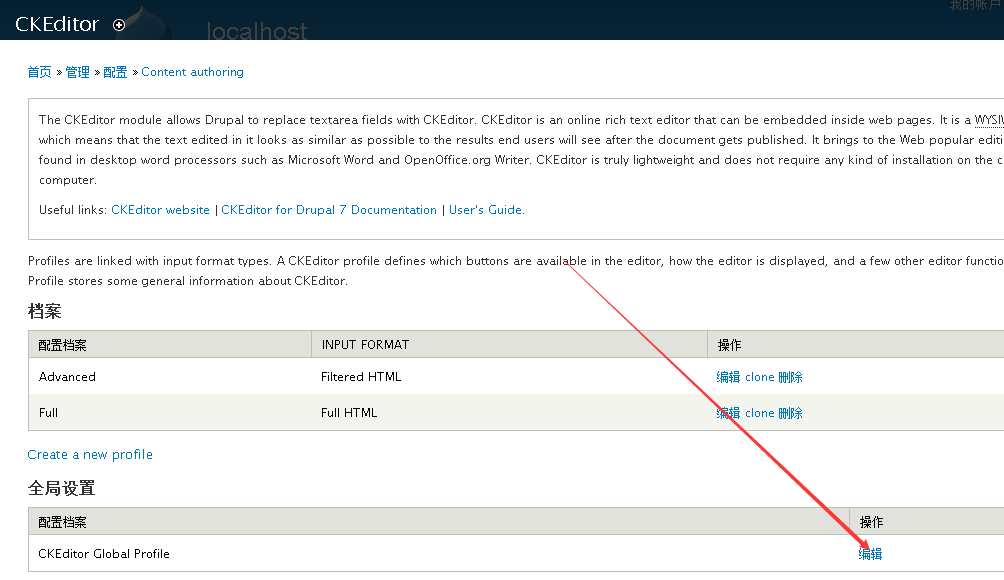
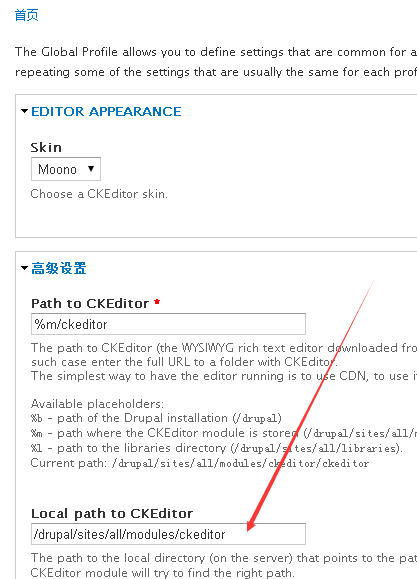
启用本地路径
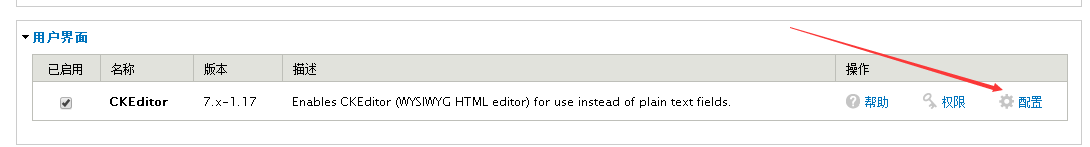
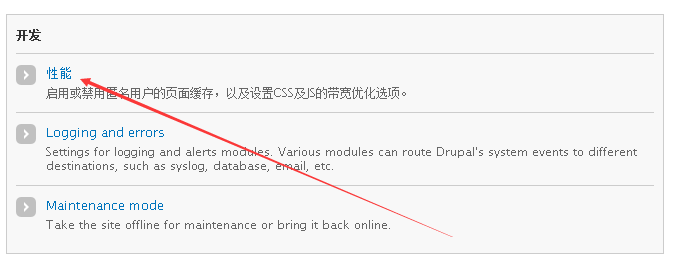
打开 信息面板 – 配置 - ckeditor

选择本地ckeditor路径,不要使用cdn加速

1.1.2. 集成到ckeditor
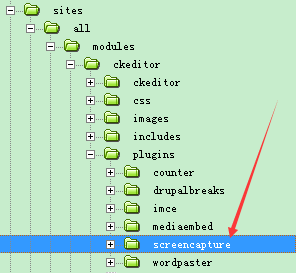
上传screencapture插件
路径:/sites/all/modules/ckeditor/plugins/

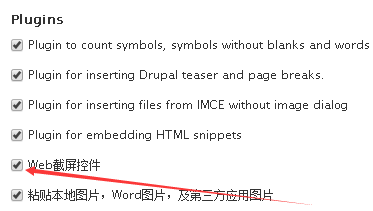
启用插件




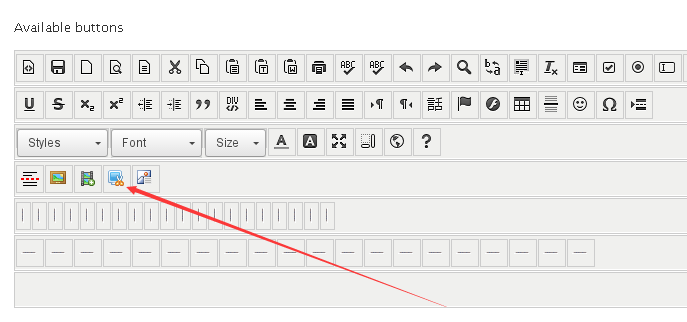
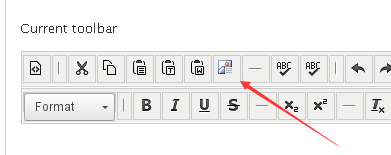
默认在Available buttons工具栏中,需要从此工具栏拖到Current toolbar中

拖拽到Current toolbar中


1.1.3. 集成到页面
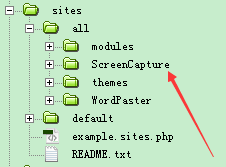
上传ScreenCapture文件夹
路径:sites/all/

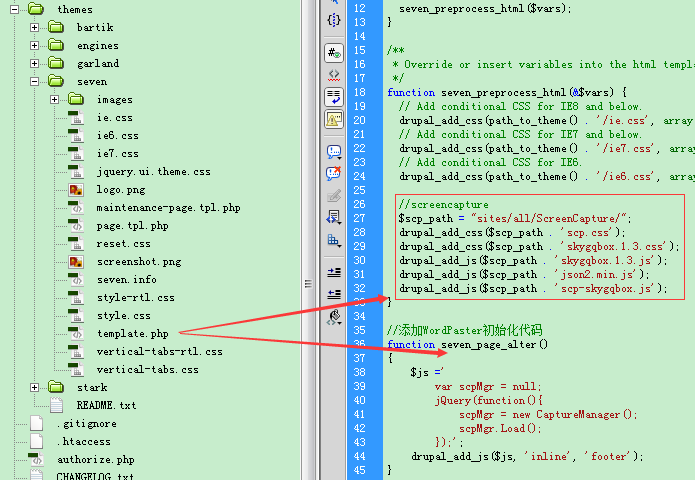
添加头文件及初始化代码
说明:为当前主题的template.php文件添加头文件及初始化代码

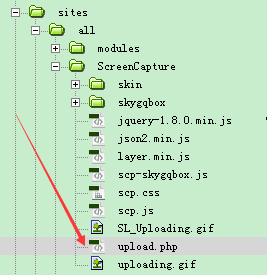
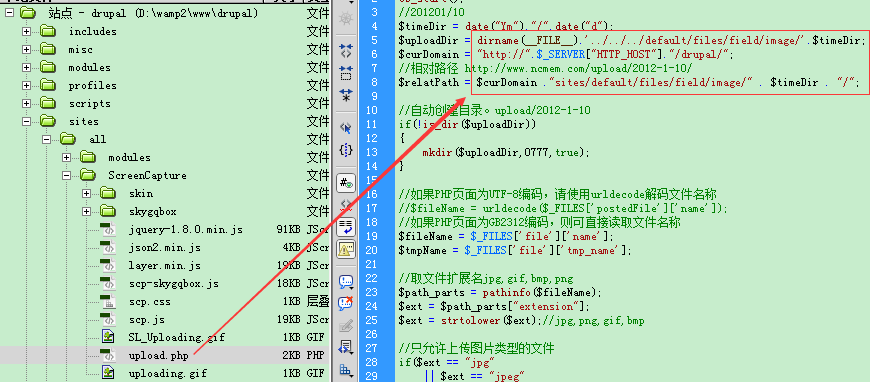
添加upload.php
路径:sites/all/ScreenCapture/upload.php

代码如下:
<?php
ob_start();
//201201/10
$timeDir = date("Ym")."/".date("d");
$uploadDir = dirname(__FILE__).'../../../default/files/field/image/'.$timeDir;
$curDomain = "http://".$_SERVER["HTTP_HOST"]."/drupal/";
//相对路径 http://www.ncmem.com/upload/2012-1-10/
$relatPath = $curDomain ."sites/default/files/field/image/" . $timeDir . "/";
//自动创建目录。upload/2012-1-10
if(!is_dir($uploadDir))
{
mkdir($uploadDir,0777,true);
}
//如果PHP页面为UTF-8编码,请使用urldecode解码文件名称
//$fileName = urldecode($_FILES['postedFile']['name']);
//如果PHP页面为GB2312编码,则可直接读取文件名称
$fileName = $_FILES['file']['name'];
$tmpName = $_FILES['file']['tmp_name'];
//取文件扩展名jpg,gif,bmp,png
$path_parts = pathinfo($fileName);
$ext = $path_parts["extension"];
$ext = strtolower($ext);//jpg,png,gif,bmp
//只允许上传图片类型的文件
if($ext == "jpg"
|| $ext == "jpeg"
|| $ext == "png"
|| $ext == "gif"
|| $ext == "bmp")
{
//年_月_日_时分秒毫秒.jpg
$saveFileName = $fileName;
//xxx/2011_05_05_091250000.jpg
$savePath = $uploadDir . "/" . $saveFileName;
//另存为新文件名称
if (!move_uploaded_file($tmpName,$savePath))
{
exit('upload error!' . "文件名称:" .$fileName . "保存路径:" . $savePath);
}
}
//输出图片路径
//$_SERVER['HTTP_HOST'] localhost:81
//$_SERVER['REQUEST_URI'] /FCKEditor2.4.6.1/php/test.php
$reqPath = str_replace("upload.php","",$_SERVER['REQUEST_URI']);
echo $relatPath . $saveFileName;
header('Content-type: text/html; charset=utf-8');
header('Content-Length: ' . ob_get_length());
?>
修改域名及文件存储路径

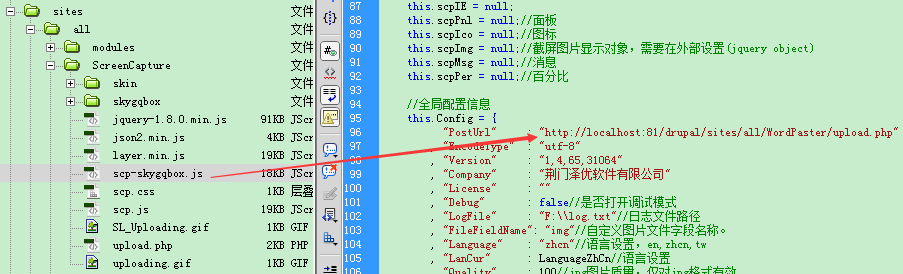
修改上传地址

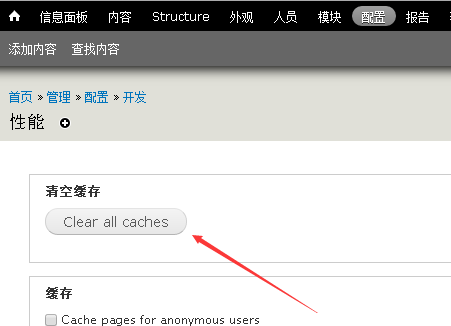
1.1.4. 更新缓存



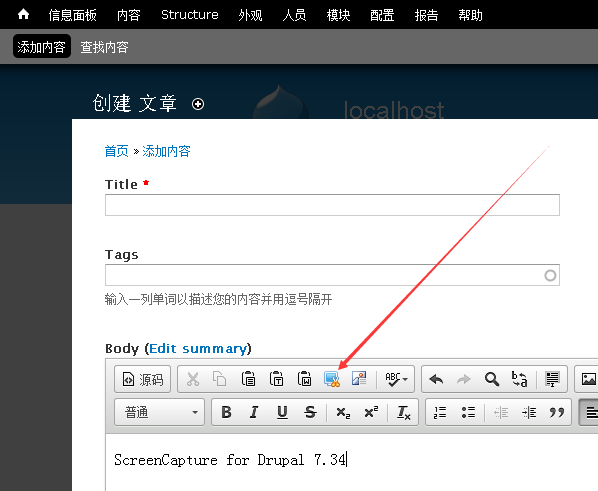
1.1.5. 整合效果

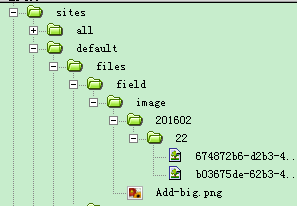
图片存储结构

ScreenCapture-drupal 7.34-ckeditor4x整合教程的更多相关文章
- WordPress 3.7.1-web截屏插件整合教程-Xproer.ScreenCapture
插件下载(PHP):wordpress 3.7.1, 说明:由于许多插件可能使用相同钩子,导致冲突,所以提供手支方式整合. 1.上传插件目录. 说明:WordPress 3.7.1 使用的是TinyM ...
- WordPaster-UEditor1.x整合教程
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- TinyMCE3.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- KindEditor3.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- FCKEditor2.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- CKEditor4.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- eWebEditor9.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- TinyMCE4.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- phpcmsv9 阿里云OSS云存储整合教程
该教程算不上是phpcmsv9阿里云oss插件,所以整个修改及其代码覆盖前请一定记得备份.还有一点就是后台发布文章时上传的附件还是会保存在你的服务器上,基于以下原因:1.个人的需求是前台页面需要使用t ...
- 详细整合教程(Spring+SpringMVC+MyBatis)
详细整合教程(Spring+SpringMVC+MyBatis) http://blog.csdn.net/gebitan505/article/details/44455235/
随机推荐
- 优化笔记:pfyhparopenfundinfotest_D_20140916.gz
性能瓶颈在函数的乱用.原代码黄色部分. 12分钟->35秒 ------------------------------------------------------------------- ...
- Newtonsoft.Json[C#]
C# Newtonsoft.Json JsonSerializerSettings配置序列化操作 https://blog.csdn.net/u011127019/article/details/72 ...
- python中的json的基本使用方法
在python中使用json的时候,主要也就是使用json模块,json是以一种良好的格式来进行数据的交互,从而在很多时候,可以使用json数据格式作为程序之间的接口, #!/usr/bin/env ...
- 03-23 MVC框架(以查询、删除为例)
1.MVC的定义: MVC(Model-View-Controller,模型-视图-控制器)是用于将应用程序粉好吃呢过如下3个主要方面的体系结构模式: 模型(Model):一组类和业务规则,类用于描述 ...
- Weak References
http://docwiki.embarcadero.com/RADStudio/Seattle/en/Automatic_Reference_Counting_in_Delphi_Mobile_Co ...
- 引用rtmp编译报错:rtmp.obj : error LNK2001: 无法解析的外部符号 __imp__timeGetTime@0
如题vs下引用librtmp的时候报错:rtmp.obj : error LNK2001: 无法解析的外部符号 __imp__timeGetTime@0 在link 里加入 winmm.lib 就可以 ...
- LUA 环境
LUA中环境是指一个函数执行的表,即一个函数在什么表中执行. 这里的函数是特殊的,是loadfile("x.lua")的返回值. loadfile("x.lua" ...
- jsp table td自动换行
<TABLE style="word-wrap: break-word; word-break: break-all;">
- 通过Scanner从控制台获取数据
----------siwuxie095 Scanner类用于扫描从控制台输入的数据,可以接收字符串和基本数据类型的数据 Scanner类位于 java.util.Scanner 包中 Scanner ...
- 函数用途:同一域名对应多个IP时,获取指定服务器的远程网页内容
<?php /************************ * 函数用途:同一域名对应多个IP时,获取指定服务器的远程网页内容 * 创建时间:2008-12-09 * 创建人:张宴(img. ...
