Flexbox 完全指南
Flexbox 完全指南
我不是这篇文章的原创作者,我只是好文章的搬运工。原文地址 A Complete Guide to Flexbox
应用于 flex container 的属性

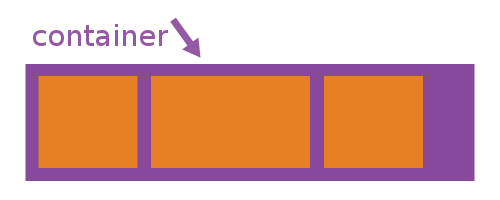
display
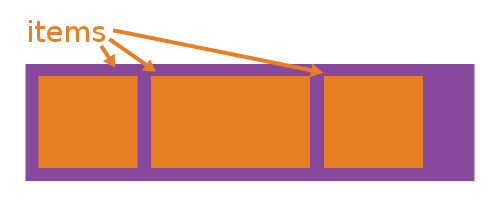
该属性定义一个 flex container,根据不同取值定义为 inline 或 block 的 flex container。应用了该属性的元素为它的所有子元素创建了一个 flex context。
.container {
display: flex; /* or inline-flex */
}
注意,CSS3 的多列布局对 flex 容器没有任何影响。
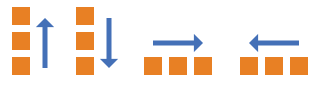
flex-direction

该属性建立主轴,规定了 flex container 中的 flex item 的排布方向。Flexbox 是一种单向布局概念,可以认为 flex item 都优先沿着水平行或竖直列布局。
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
- row (默认值): 在 ltr 上下文中为由左到右;在 rtl 上下文中为由右到左。
- row-reverse : 在 ltr 上下文中为由右到左;在 rtl 上下文中为由左到右。
- column : 与 row 类似,只不过是由上到下。
- column-reverse : 与 row-reverse 类似,只不过是由下到上。
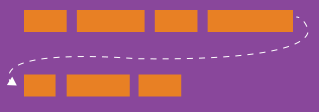
flex-wrap

默认情况下,所有的 flex item 都将尽量保持在一个 line (行或者列,下同)之内。可以通过这个属性让 flex item 在需要的情况下换行或者换列。这里,新行或新列从哪里开始由 flex-direction 决定。
.container{
flex-wrap: nowrap | wrap | wrap-reverse;
}
- nowrap (默认值): 单 line。在 ltr 上下文中为由左到右;在 rtl 上下文中为由右到左。
- wrap : 多 line。在 ltr 上下文中为由左到右;在 rtl 上下文中为由右到左。
- wrap-reverse : 多 line。在 ltr 上下文中为由右到左;在 rtl 上下文中为由左到右。
flex-flow
该属性为 flex-direction 和 flex-wrap 的简写属性,同时定义了 flex container 的主轴和交叉轴。默认值为 row nowrap。
flex-flow: <‘flex-direction’> || <‘flex-wrap’>
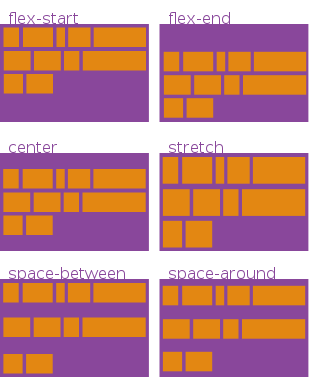
justify-content

该属性定义了沿着主轴的对齐方式。它被用来处理当所有 flex item 都已经放置完毕后的剩余空白空间。
.container {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
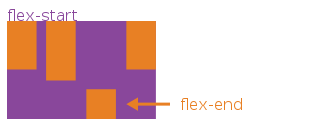
- flex-start (默认值): 所有的 flex item 都向 line 的开始位置对齐。
- flex-end : 所有的 flex item 都向 line 结束位置对齐。
- center : 所有的 flex item 都沿着 line 的中间位置对齐。
- space-between : 所有的 flex item 都均匀的沿着 line 分布,第一个 item 排在 line 的开始位置,最后一个 item 排在 line 的结束位置。
- space-around : 所有的 flex item 都均匀的沿着 line 分布,每个 item 周围的空白空间相等。注意,看上去每个 item 周围的空白空间不一定完全相等,因为所有的 item 的两边都拥有大小完全相同的空白空间。
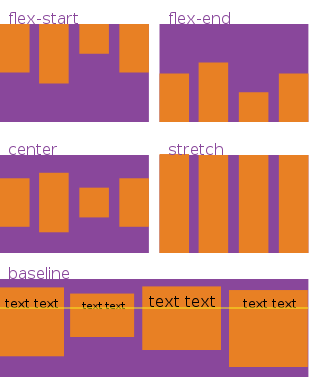
align-items

该属性定义了在当前 line 中 flex item 沿着交叉轴布局的默认行为。可以认为它是针对交叉轴的 justify-content。
.container {
align-items: flex-start | flex-end | center | baseline | stretch;
}
- flex-start : 沿着交叉轴方向的 margin 边缘将会沿着交叉轴的开始位置对齐。
- flex-end : 沿着交叉轴方向的 margin 边缘将会沿着交叉轴的结束位置对齐。
- center : 所有的 flex item 将沿着交叉轴的中央对齐。
- baseline : 所有的 flex item 将会沿着他们的 baseline 对齐。
- stretch (默认值): 拉伸以填满容器(依然受 min-width/max-width 限制)。
align-content

该属性用来在交叉轴还有空白空间的情况下控制 flex container 内的所有 line 的对齐方式。与 justify-content 控制 flex item 如何沿着主轴方向对齐的方式类似。
注意: 单 line 情况下,该属性不生效。
.container {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
- flex-start : 所有的 line 都向 container 的开始位置对齐。
- flex-end : 所有的 line 都向 container 的结束位置对齐。
- center : 所有的 line 都沿着 container 的中央对齐。
- space-between : 所有的 line 均匀分布,第一个 line 在 container 的开始位置,最后一个 line 在 container 的结束位置。
- space-around : 所有的 line 均匀分布,每个 line 周围的空白空间相等。
- stretch (默认值): 所有的 line 拉伸以填满剩余空间。
应用于 flex item 的属性

order

在默认情况下,所有的 flex items 按照源代码中定义的顺序布局。但是, order 属性控制了 flex item 在 flex container 中显示的优先级。
.item {
order: <integer>;
}
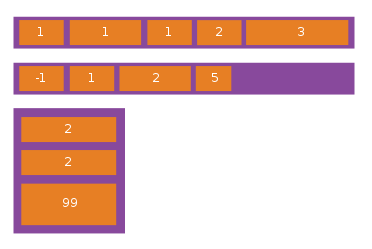
flex-grow

该属性赋予 flex item 生长(grow)的能力。它接受一个无单位的值,并将其作为比例值,表示在 flex container 中,这个 flex item 能够占有多大比例的可用空间。
如果所有的 flex item 的 flex-grow 属性都设置为1,那么 container 的剩余空间将被均匀的分配给所有 flex item。如果当中有一个 item 的 flex-grow 属性设置为2,那么 这个 item 将占有2倍于其他 item 占有的可用空间。
.item {
flex-grow: <number>; /* default 0 */
}
负值是非法取值。
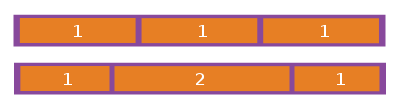
flex-shrink
该属性赋予 flex item 在必要的情况下收缩的能力。
.item {
flex-shrink: <number>; /* default 1 */
}
负值是非法取值。
flex-basis
该属性用于在分配剩余空间之前定义 flex item 的默认尺寸大小。它的取值可以为一个绝对长度值(比如 20%,5rem,等)或者是一个关键字。auto 关键字表示根据 flex item 自身的 width 和 height 属性取值确定。 content 关键字表示根据 flex item 的 content 来确定,但是目前并没有得到很好的支持。
.item {
flex-basis: <length> | auto; /* default auto */
}
如果该属性取值为0,那么在该 flex item 的 content 周围的额外空间将不被计算在内。如果取值为 auto,那么 flex item 的大小将根据 flex-grow 的取值来确定。可以参考这张图。
flex
该属性为 flex-grow, flex-shrink 和 flex-basis 的混合简写方式。 其中第二个和第三个参数(flex-shrink 和 flex-basis)为可选参数。该属性的默认值为 0 1 auto。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
align-self

该属性可以为每个 flex item 指定对齐方式。我们可以通过该属性修改 flex item 默认的或者由 align-items 指定的对齐方式。它的取值说明参考 align-items 的取值说明。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
注意,float,clear 和 vertical-align 对 flex item 无任何影响。
更多实例请参考原文例子。
Flexbox 完全指南的更多相关文章
- 一篇完整的FlexBox布局指南
一篇完整的FlexBox布局指南 转载请标注本文链接并附带以下信息: 译:Cydiacen 作者:CHRIS COYIER 原文:A Complete Guide to Flexbox 原文更新于 2 ...
- CSS Flexbox 学习指南、工具与框架
Flexbox 是一种更有效的布局方式,它能更好的分配容器空间,并控制项目的对齐.虽然,掌握它的理论有些复杂,但幸运的是,我们可以借助开放的网络来学习并逐步掌握它. 在本文中,我们整合了一些最佳的 F ...
- 转载:CSS3 Flexbox可视化指南
0. 目录 目录 引言 正文 1 引入 2 基础 3 使用 4 弹性容器Flex container属性 41 flex-direction 42 flex-wrap 43 flex-flow 44 ...
- Flexbox完整指南- A Complete Guide to Flexbox
背景 Flexbox 布局 (FLexible Box)模块(现在处于W3C的最终征求意见稿(Last Call Working Draft)阶段)意在提供一个更为有效的方式来进行布局.对齐和分配一个 ...
- CSS3 Flexbox可视化指南
0. 目录 目录 引言 正文 1 引入 2 基础 3 使用 4 弹性容器Flex container属性 41 flex-direction 42 flex-wrap 43 flex-flow 44 ...
- Flexbox布局指南
Flexbox布局概念 Flexbox布局( Flexible Box 或CSS3 弹性布局),是CSS3中的一种新的布局模式,是可以自动调整子元素的高和宽,来很好的填充任何不同屏幕大小的显示设备中的 ...
- Flexbox(弹性盒模型)完全指南
Flexbox(弹性盒模型)布局完全指南 Github:sueRimn 来源:A guide to Flexbox 这个指南讲诉了flexbox的所有内容,重点介绍了父元素(flex容器)和子元素(f ...
- Flexbox实现垂直水平居中
Flexbox(伸缩盒)是CSS3中新增的特性,利用这个属性可以解决页面中的居中问题.只需要3行代码就可以实现,不需要设置元素的尺寸,能够自适应页面. 这个方法只能在现代浏览器上有效,IE10+.ch ...
- CSS Grid布局指南
简介 CSS Grid布局 (又名"网格"),是一个基于二维网格布局的系统,主要目的是改变我们基于网格设计的用户接口方式.如我们所知,CSS 总是用于网页的样式设置,但它并没有起到 ...
随机推荐
- 安装并使用PICT,生成测试用例
一.PICT简介 PICT工具是在微软公司内部使用的一款承兑组合的命令行生成工具,现在已经对外提供,可以在 http://download.microsoft.com/download/f/5/5/f ...
- 【modelsim常见问题集锦】Can't launch the ModelSim-Altera software
一.Can't launch the ModelSim-Altera software Error: Can't launch the ModelSim-Altera software -- the ...
- Verilog HDL VGA Driver for Xilinx Nexys 4 适用于Nexys4的VGA驱动
/* * Function: VGA Timing Generator * Author: Liutianchen * Date: 2016-12-5 * Version: 6.0 * Environ ...
- EF 查询视图返回重复数据的问题
在特殊的情况下查询过滤视图 会出现重复的数据结果集(返回的多条数据结果一致). 原因是啥:主键 在数据库设计的理念中:每个表都应该的唯一的主键.但视图不同,EF中会自动按视图的最前几个非空型字段设置为 ...
- TSQL--游标Dem
DECLARE @ID INT; ); ); DECLARE MyCursor CURSOR FOR ) ID,NAME1 FROM dbo.TB1 ORDER BY ID; OPEN MyCurso ...
- C#线程/进程同步(lock、Mutex、Semaphore)
一.lock(实质是Monitor.Enter和Monitor.Exit)(线程同步) 二.Mutex(互斥量)(线程/进程同步) Mutex有个好的特性是,如果程序结束时而互斥锁没通过Release ...
- Consul ACL
consul自带ACL控制功能,看了很多遍官方文档,没有配置步骤https://www.consul.io/docs/internals/acl.html 主要对各种配置参数解释,没有明确的步骤,当时 ...
- IoC概要
控制反转基本上说的是功能调用者与功能实现者之间应该如何交互,即二者之间没有直接的强耦合(调用者new一个被调用者),而是都依赖同一个抽象,这个抽象规定了二者交互的接口.反转的意思是实现了依赖倒置,在程 ...
- what eats up the performance in the interior scene?
- baseline (7w rps/core) - switch from large accelerator to regular accelerator (9w rps/core) - repl ...
- Mysql内置功能《六》流程控制
一 流程控制 delimiter // CREATE PROCEDURE proc_if () BEGIN declare i int default 0; if i = 1 THEN SELECT ...
