Ionic3,装饰器(@Input、@ViewChild)以及使用 Events 实现数据回调中的相关用法(五)

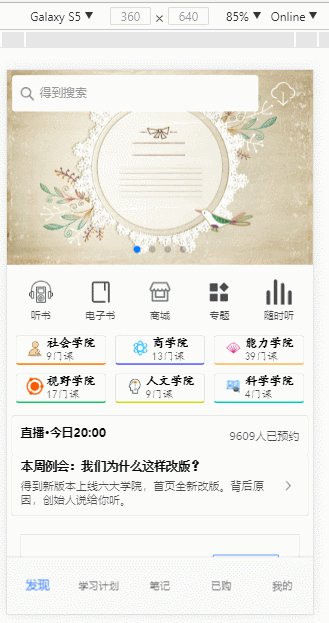
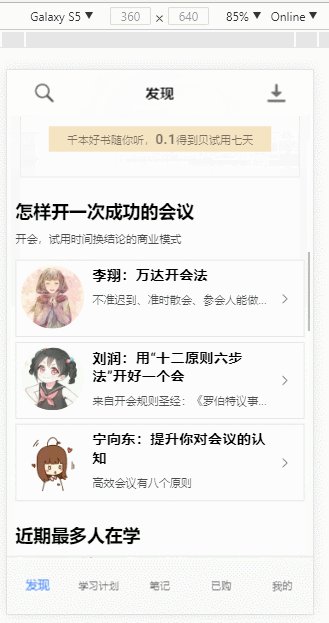
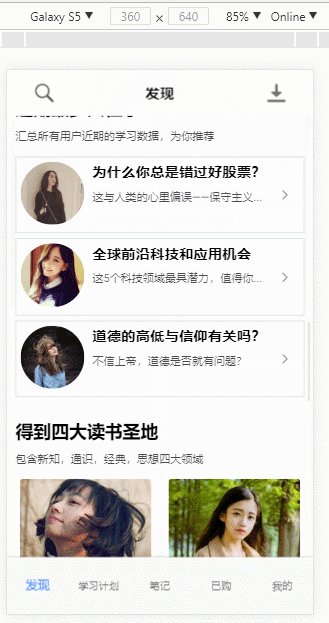
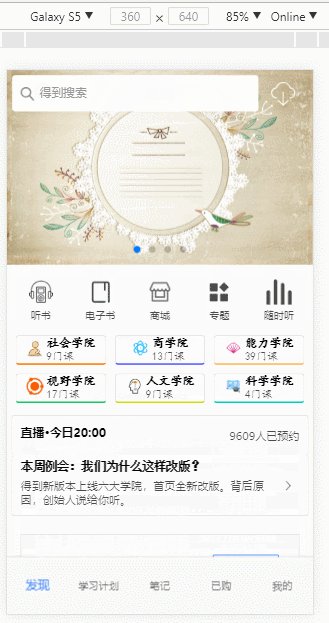
标题栏的渐变效果
使用到的相关装饰器、Class以及相关方法:@Input、@ViewChild、Content、ionViewDidLoad
① @Input 装饰器:用来获取页面元素自定义属性值。
<app-header search-show="false" title="发现"></app-header> 在页面 finder.html 页面中,通过调用的控件,并且定义了两个属性 search-show、title;
@Input("search-show")
set setDefaultSearchStatus(value:boolean){
}
@Input("title")
set setTitle(value:String){
this.title = value;
}
在组件关联的 .ts 页面中,通过使用 @Input 装饰器,并且实现其 set 方法,完成对 title 的赋值。
通过使用 {{title}},完成对页面数据的绑定

②通过 @Viewchild 和引用 Content 实现对 scroll 监听,Events 的订阅者模式完成数据的回调
在 finder.js 中,重载 ionViewDidLoad 方法
import { IonicPage, Content, Events} from 'ionic-angular';
import { Component, ViewChild } from '@angular/core';
@IonicPage()
@Component({
templateUrl:'./finder.html',
styles:['./finder.scss']
})
export class FinderPage{
constructor(private events:Events){
}
// 页面监听
@ViewChild(Content)content : Content;
ionViewDidLoad(){
this.content.ionScroll.subscribe(($event:any)=>{
this.events.publish("finder_scroll_status",[$event.scrollTop]);//finder_scroll_status 用于回调接收
}) }
在 app-header.ts 中通过 Events 完成接收:
constructor(private events:Events,private ngzone :NgZone){
// 获取【发现】页面中 scroll 监听数据
// ngzone 用来进行页面重构
this.events.subscribe('finder_scroll_status',(params)=>{// subscribe 订阅者模式,完成就收回调数据
})
}
③渐变效果的实现:通过回调得到的页面 scroll 的移动位置,计算标题的 opacity 元素属性,通过改变 opacity 来实现渐变效果。因为要动态的改变页面样式,所以还需要引用 ngZone 服务,用来及时的更新页面
app-header.ts完整代码:
import { Component, Input, ViewChild, NgZone } from '@angular/core';
import { IonicPage, Events } from '../../../node_modules/ionic-angular';
@IonicPage()
@Component({
selector: 'app-header',
templateUrl: 'app-header.html',
styles:['./app-header.scss']
})
export class AppHeaderComponent {
title : String = '';//默认标题
private search_nav_height = ;//搜索框高度
private normal_title_nav = {//普通的标题栏
opacity:,
opacityChild:
};
private normal_search_nav = {//普通的搜索栏
opacity:
};
@Input("search-show")
set setDefaultSearchStatus(value:boolean){
}
@Input("title")
set setTitle(value:String){
this.title = value;
}
@ViewChild('normalSearchNav') normal_search_el;//获取页面普通搜索框
@ViewChild('normalTitleNav') normal_title_el;//普通的 title
constructor(private events:Events,private ngzone :NgZone){
// 获取【发现】页面中 scroll 监听数据
// ngzone 用来进行页面重构
this.events.subscribe('finder_scroll_status',(params)=>{
if(this.normal_search_el && this.normal_search_el.nativeElement.offsetHeight>){
this.search_nav_height = this.normal_search_el.nativeElement.offsetHeight;
}
this.ngzone.run(()=>{
if(this.search_nav_height >= params[] ){//掩藏标题栏 || 显示search
if(this.normal_search_nav.opacity >= ){
this.normal_search_nav.opacity = - (params[]/this.search_nav_height);
this.normal_search_el.nativeElement.style.display = '';
this.normal_title_nav.opacity = (params[]/this.search_nav_height);
this.normal_title_nav.opacityChild = ;
}
}
if(this.search_nav_height < params[]){//掩藏搜索栏 || 显示title
this.normal_search_nav.opacity = ;
this.normal_title_nav.opacity = ;
this.normal_search_el.nativeElement.style.display = 'none';
if(params[]-this.search_nav_height >= this.search_nav_height/){//子元素的一个延时显示
this.normal_title_nav.opacityChild = ;
}
}
})
})
}
}
app-header.html完整代码:
<!-- Generated template for the AppHeaderComponent component -->
<ion-grid class="app-grid-header" no-padding>
<ion-row class="margin-6 zindex-999" no-padding #normalSearchNav>
<ion-col col->
<ion-input no-padding [style.opacity]="normal_search_nav.opacity" class="bg-white border-r-4 bg-search" type="text" placeholder="得到搜索"></ion-input>
</ion-col>
<ion-col col->
<i class="i-png-down i-png"></i>
</ion-col>
</ion-row>
<ion-row class="bg-white absolute width" [style.opacity]="normal_title_nav.opacity" padding #normalTitleNav>
<ion-col [style.opacity]="normal_title_nav.opacityChild" col->
<i class="btn-search i-png"></i>
</ion-col>
<ion-col [style.opacity]="normal_title_nav.opacityChild" col->
<span class="span-center text-center font-w-6 font-middle">{{title}}</span>
</ion-col>
<ion-col [style.opacity]="normal_title_nav.opacityChild" col->
<i class="btn-down i-png"></i>
</ion-col>
</ion-row>
</ion-grid>
先这样吧~
Ionic3,装饰器(@Input、@ViewChild)以及使用 Events 实现数据回调中的相关用法(五)的更多相关文章
- Angular 之装饰器@Input
Input 一个装饰器,用来把某个类字段标记为输入属性,并提供配置元数据. 该输入属性会绑定到模板中的某个 DOM 属性.当变更检测时,Angular 会自动使用这个 DOM 属性的值来更新此数据属性 ...
- 20.python笔记之装饰器
装饰器 装饰器是函数,只不过该函数可以具有特殊的含义,装饰器用来装饰函数或类,使用装饰器可以在函数执行前和执行后添加相应操作. 装饰器是一个很著名的设计模式,经常被用于有切面需求的场景,较为经典的有插 ...
- Python-迭代器&生成器&装饰器&软件目录结构规范-Day5
目录Day-Python-迭代器&生成器 21.生成器 21.1.生成器引入 21.2.生成器作用 31.3.创建生成器的方法 31.4.用函数来实现复杂的生成器 51.5.把函数变成生成器通 ...
- 【Angular专题】 (3)装饰器decorator,一块语法糖
目录 一. Decorator装饰器 二. Typescript中的装饰器 2.1 类装饰器 2.2 方法装饰器 2.3 访问器装饰器 2.4 属性装饰器 2.5 参数装饰器 三. 用ES5代码模拟装 ...
- 装饰器模式&&ES7 Decorator 装饰器
装饰器模式(Decorator Pattern)允许向一个现有的对象动态添加新的功能,同时又不改变其结构.相比JavaScript中通过鸡肋的继承来给对象增加功能来说,装饰器模式相比生成子类更为灵活. ...
- Python全栈开发记录_第五篇(装饰器)
单独记录装饰器这个知识点是因为这个知识点是非常重要的,必须掌握的(代码大约150行). 了解装饰器之前要知道三个知识点 作用域,上一篇讲到过顺序是L->E->G->B 高阶函数: 满 ...
- Python之路(第十一篇)装饰器
一.什么是装饰器? 装饰器他人的器具,本身可以是任意可调用对象,被装饰者也可以是任意可调用对象. 强调装饰器的原则:1 不修改被装饰对象的源代码 2 不修改被装饰对象的调用方式 装饰器的目标:在遵循1 ...
- day6 装饰器总结
装饰器:开放封闭原则,为一个函数加上新的功能,不改变原函数,不改变调用方式 def fun2(wtf): def fun3(): print('i am pythoner!!! ') wtf() re ...
- Python基础4 迭代器,生成器,装饰器,Json和pickle 数据序列化
本节内容 迭代器&生成器 装饰器 Json & pickle 数据序列化 软件目录结构规范 作业:ATM项目开发 1.列表生成式,迭代器&生成器 列表生成式 孩子,我现在有个需 ...
随机推荐
- 选项“6”对 /langversion 无效;必须是 ISO-1、ISO-2、3、4、5 或 Default
部署MVC的时候,因为服务器.NET版本是4.5.1,所以在vs将.NET版本降到4.5.1的时候发布报错. 原因:C#6降到C#5导致 解决办法:修改web.config配置 ,编译选项改为comp ...
- explain分析sql效率
Explain命令在解决数据库性能上是第一推荐使用命令,大部分的性能问题可以通过此命令来简单的解决,Explain可以用来查看SQL语句的执行效 果,可以帮助选择更好的索引和优化查询语句,写出更好的优 ...
- 域名如何绑定IP
以 http://www.xinnet.com/ 为例 1.登陆新网,进入域名管理,解析 2.进入mydns 添加新的A记录 填写主机名比如:www.xxx.com 填写对应的ip地址:xxx.xxx ...
- mybatis和spring mvc整合
1.环境 a. jar包 (mybatis+spring mvc运行包+两者整合包mybatis-spring.jar) b.工程目录 c. 配置文件 mybatis:SqlMapConfig.xm ...
- ssm集合的配置
web.xml <!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN&quo ...
- BZOJ 2038 小z的袜子(莫队)
Description 作为一个生活散漫的人,小Z每天早上都要耗费很久从一堆五颜六色的袜子中找出一双来穿.终于有一天,小Z再也无法忍受这恼人的找袜子过程,于是他决定听天由命……具体来说,小Z把这N只袜 ...
- 用Java实现多线程服务器程序
一.Java中的服务器程序与多线程 在Java之前,没有一种主流编程语言能够提供对高级网络编程的固有支持.在其他语言环境中,实现网络程序往往需要深入依赖于操作平台的网络API的技术中去,而Java提供 ...
- 查看SSD寿命
查看SSD寿命 起初买mac book pro的时候挺担心SSD使用寿命的,过保了后,还搞了个移动硬盘,尽可能的把编译什么的都移动到移动硬盘上进行,实际上这样做都是没有必要的. 安装软件smartct ...
- docker-compsoe & .netcore & nginx
1.引言 紧接上篇.NET Core容器化@Docker,这一节我们先来介绍如何使用Nginx来完成.NET Core应用的反向代理,然后再介绍多容器应用的部署问题. 2. Why Need Ngin ...
- 度度熊想去商场买一顶帽子,商场里有N顶帽子,有些帽子的价格可能相同。度度熊想买一顶价格第三便宜的帽子,问第三便宜的帽子价格是多少?
var data=[10,25,50,10,20,80,30,30,40,90]; function fun(arr,index){ var min=Math.min.apply(this,arr); ...
