VUE 监听局部滚动 设置ICON的位置跟随
效果图如下:

目的:
为了让 + 号与 - 号跟随在当前 tr 的前边
第一步:
当tr指针经过时获取tr的相对位置
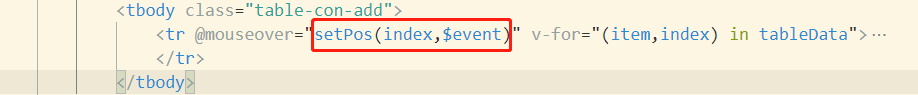
HTML

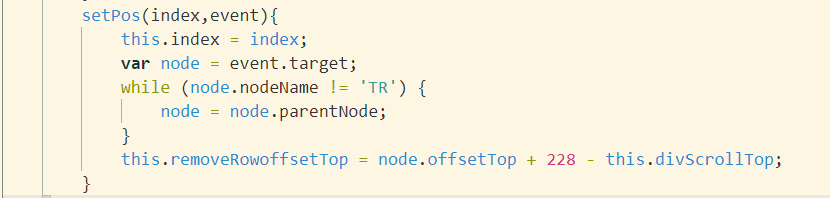
JS

第二步:给滚动的div元素添加滚动事件获取滚动的高度

最后:设置ICON的位置

ICON的位置 = 当前tr的位置 + tr父元素的相对位置 - div的滚动高度
VUE 监听局部滚动 设置ICON的位置跟随的更多相关文章
- vue监听滚动事件,实现滚动监听
在vue中实现滚动监听和原生js无太大差异,下面是一个简单的demo,可在控制台查看结果 <!DOCTYPE html> <html lang="en"> ...
- vue中监听页面滚动和监听某元素滚动
①监听页面滚动 在生命周期mounted中进行监听滚动: mounted () { window.addEventListener('scroll', this.scrollToTop) }, 在方法 ...
- vue 中监听页面滚动
监听页面滚动 在methods中定义一个方法 handleScroll() { //获取滚动时的高度 let scrollTop = window.pageYOffset || document.do ...
- Android项目:使用pulltorefresh开源项目扩展为下拉刷新上拉加载更多的处理方法,监听listview滚动方向
很多android应用的下拉刷新都是使用的pulltorefresh这个开源项目,但是它的扩展性在下拉刷新同时又上拉加载更多时会有一定的局限性.查了很多地方,发现这个开源项目并不能很好的同时支持下拉刷 ...
- 怎样绕过oracle listener 监听的password设置
怎样绕过oracle 监听的password设置: 1.找到监听进程pid ,并将它kill 掉 ps -ef|grep tns [oracle@lixora admin]$ ps -ef|gr ...
- react 监听页面滚动
html: // 如果使用typescript, 定义dom类型 private dom: HTMLDivElement | null // ReactJS中,对Div监听只需要绑定 onScroll ...
- vue 监听页面宽度变化 和 键盘事件
vue 监听页面窗口大小 export default { name: 'Full', components: { Header, Siderbar }, data () { return { scr ...
- vue 监听对象里的特定数据
vue 监听对象里的特定数据变化 通常是这样写的,只能监听某一个特定数据 watch: { params: function(val) { console.log(val) this.$ajax.g ...
- SVN开启端口监听,并设置开机启动
svnserve -d -r /home/svn/repo --listen-port=3690,svn仓库地址,及监听端口 vi svn_startup.sh,位置在/root下面编辑一个启动脚本, ...
随机推荐
- 用word发CSDN blog
目前大部分的博客作者在用Word写博客这件事情上都会遇到以下3个痛点: 1.所有博客平台关闭了文档发布接口,用户无法使用Word,Windows Live Writer等工具来发布博客.使用Word写 ...
- SSH 密钥登录 SecureCRT
https://www.qcloud.com/doc/product/213/2036 1.3. 使用SecureCRT登录 1.3.1. 复制公钥 登录腾讯云控制台,点击[云服务器]-[SSH密钥] ...
- 查看HDFS集群信息
clusterID:集群ID,必须保持一致 1)在NameNode上查看 cat $HADOOP_HOME/dfs/name/current/VERSION #Fri Apr 18 11:56:57 ...
- 一个简单的编译tex的Makefile
tex编译成pdf通常要经过以下步骤:tex-->dvi-->ps-->pdf.如果修改了tex文件想看一下效果,就要把命令重新敲一遍.虽然就几行命令,反复敲还是很烦人的.最直接的办 ...
- 引用数据数据类型Scanner、Random
键盘录入Scanner 获取键盘录入的数据,对获取数据的具体操作进行了封装,只需要调用方法,即可得到键盘录入的数据 A:导包 import java.util.Scanner; ...
- 学习python3
定义一个函数 你可以定义一个由自己想要功能的函数,以下是简单的规则: 函数代码块以 def 关键词开头,后接函数标识符名称和圆括号 (). 任何传入参数和自变量必须放在圆括号中间,圆括号之间可以用于定 ...
- uva639 回溯!
#include<iostream> using namespace std; int n,Max,C[4][4]; char board[5][5]; bool vis[16]; boo ...
- jeecms栏目模型和内容模型的使用以及对应前台的标签中的属性名
第一步:模型管理-添加模型: 栏目模板前缀设定方案下的channel目录下的ch_menu.html作为浏览栏目的模板页.对应访问网址:项目名/栏目名(一级或者二级栏目如news或者gnxw)/ind ...
- sql查询语句的拼接小技巧(高手勿喷)
1. 基本的查询语句后面加上 WHERE 1=1,便于增加查询条件. ASkStr := 'select * from Twork where 1=1 '; if length(cxTEworkid. ...
- scvmm2008 错误 2941 0x80072efe
该错误是由于vmm和主机之间的证书不匹配所导致的. 1. 运行mmc,文件=>添加管理单元=>添加证书=>计算机账户=>本地计算机. 2. 在下图各个目录证书下删除和vmm关联 ...
