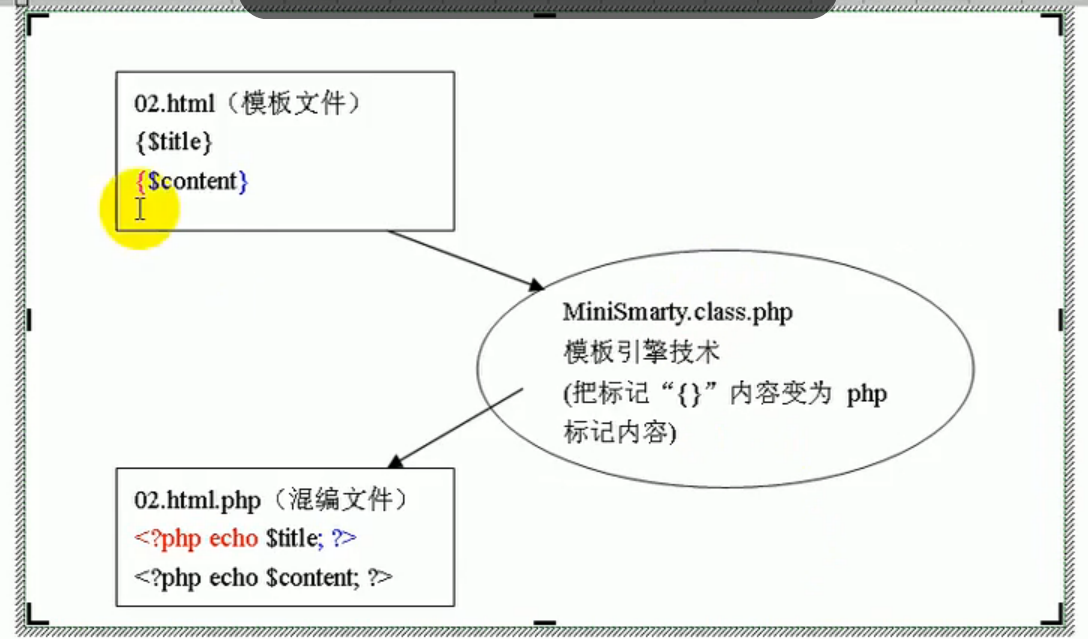
smart基础原理

1html模板页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
<div>{$title}</div>
<div>{$content}</div>
</body>
</html>
2.php后台页面
<?php
//连接数据库,获得具体数据 //1.引入迷你smart
require ("minismart.class.php");
//2实例化Smarty对象
$smarty=new minismart();
//将字符串信息设置为模板引擎类的属性信息
$smarty->assign("title","qqq");
$smarty->assign("content","aa"); //3调用compile方法,同时传递ceshi.html模板文件参数
//在该方法中把ceshi.html内部标记替换为php标记
$smarty->compile("ceshi.html");
3模板引擎
<?php
//模板引擎类
class minismart
{
//给该类声明属性,用于储存外部的变量信息
public $tpl_var=array();
//把外部变量设置成内部变量的一部分
function assign($k,$v)
{
$this->tpl_var[$k]=$v;
} //"编译模板文件({}标记替换为php标记)"
function compile ($tpl) //compile编译
{ //获得模板文件内部具体内容
$cont= file_get_contents($tpl);//file_get_contents()获取内容 //替换 { ---> <?php echo $this->tpl_var["
$cont=str_replace("{\$","<?php echo \$this->tpl_var[\"",$cont); //替换 } --->"]; ? >
$cont=str_replace("}","\"]; ?>",$cont); //把生成好的编译内容(php + html 混编内容)放入一个文件里面
file_put_contents("./shili.html.php",$cont);
//引入混编文件
include ("./shili.html.php");
} }
4混编文件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
<div><?php echo $this->tpl_var["title"]; ?></div>
<div><?php echo $this->tpl_var["content"]; ?></div>
</body>
</html>
smart基础原理的更多相关文章
- smarty基础原理
smarty基础原理 一.html模板页面 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &q ...
- I2C 基础原理详解
今天来学习下I2C通信~ I2C(Inter-Intergrated Circuit)指的是 IC(Intergrated Circuit)之间的(Inter) 通信方式.如上图所以有很多的周边设备都 ...
- C#基础原理拾遗——引用类型的值传递和引用传递
C#基础原理拾遗——引用类型的值传递和引用传递 以前写博客不深动,只搭个架子,像做笔记,没有自己的思考,也没什么人来看.这个毛病得改,就从这一篇开始… 最近准备面试,深感基础之重要,奈何我不是计算机科 ...
- OpenStack的基础原理
OpenStack的基础原理 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. OpenStack既是一个社区,也是一个项目和一个开源软件,它提供了一个部署云的操作平台或工具集.其 ...
- DNS服务基础原理介绍
FQDN 全称域名 localhost(主机名或者是别名).localdomain(域名) FQDN=主机名.域名 根域 . 顶级域名 .com .n ...
- Sql注入基础原理介绍
说明:文章所有内容均截选自实验楼教程[Sql注入基础原理介绍]~ 实验原理 Sql 注入攻击是通过将恶意的 Sql 查询或添加语句插入到应用的输入参数中,再在后台 Sql 服务器上解析执行进行的攻击, ...
- Macaca 基础原理浅析
导语 前面几篇文章介绍了在Macaca实践中的一些实用技巧与解决方案,今天简单分析一下Macaca的基础原理.这篇文章将以前面所分享的UI自动化Macaca-Java版实践心得中的demo为基础,进行 ...
- JVM知识(一):基础原理
学过java知识和技术人,都应该听说过jvm,jvm一直是java知识里面晋级阶段的重要部分,如果想要在java技术领域更深入一步,jvm是必须需要明白的知识点. 本篇来讲解jvm的基础原理,先来熟悉 ...
- Hadoop基础原理
Hadoop基础原理 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 业内有这么一句话说:云计算可能改变了整个传统IT产业的基础架构,而大数据处理,尤其像Hadoop组件这样的技术出 ...
随机推荐
- SQL还可以这么玩儿
对于数据库的增删改查,我们都再熟悉不过了,今天,将和您一起探讨几种不一样的SQL用法,原来,SQL还可以这么玩儿. 以下是数据库的原表,如图-1. 1.快速复制表结构 这时,如果我们需要复制一份一模一 ...
- ThinkPHP跳转与重定向的区别
跳转: 浏览器认为: 当前URL请求成功, 重新请求新的URL. 浏览器会 记录当前的URL 和 新的URL 在请求历史记录中. 回退, 是可以回退到, 当前的URL上的. (无论 success, ...
- jQuery插件手把手教会(一)
jQuery插件开发教程 ——让你的jQuery水平提升一个台阶 要说jQuery 最成功的地方,我认为是它的可扩展性吸引了众多开发者为其开发插件,从而建立起了一个生态系统.这好比大公司们争相做平台 ...
- oracle修改用户密码
1.使用oracle用户登录,连接数据库 [oracle@wuzj ~]$ sqlplus /nolog SQL*Plus: Release 10.2.0.1.0 - Production on Th ...
- smarty 总结和分析
虽然smarty现在已经废弃不用,但是它的原理我们需要了解一下,这也是TP框架的一部分原理,它把前后端分离开,这样前端只需要写静态网页,后端只需要处理数据库和php文件就可以了,phpcms的思路也大 ...
- 【黑金原创教程】【TimeQuest】【第二章】TimeQuest模型角色,网表概念,时序报告
声明:本文为黑金动力社区(http://www.heijin.org)原创教程,如需转载请注明出处,谢谢! 黑金动力社区2013年原创教程连载计划: http://www.cnblogs.com/al ...
- iOS 9 配置HTTP
<key>NSAppTransportSecurity</key> <dict> <key>NSAllowsArbitraryLoads</key ...
- multi-paradigm
w范式 https://developer.mozilla.org/en-US/docs/Web/JavaScript https://developer.mozilla.org/zh-CN/docs ...
- 小程序 Expecting 'EOF','}',',',']', got INVALID
修改了app.json中的东西,做了注释操作,报如下错误: 修改了好一阵,一直报错,原来是json文件中无法使用注释惹的祸,具体查看:官方文档
- d3.js 之SVG:矢量化图形绘制
SVG Scalable Vector Graphics 是一个成熟的W3C标准,被设计用来在web和移动平台 上展示可交互的图形.和HTML类似,SVG也支持CSS和JavaScript.尽管可以使 ...
