jQuery实际案例⑤——仿京东侧边栏(楼层)

楼层:①页面滑动到哪块儿“楼层”就显示到哪个;②点击某“楼层”页面滚动到对应的位置;③点击“返回”回到页面顶部
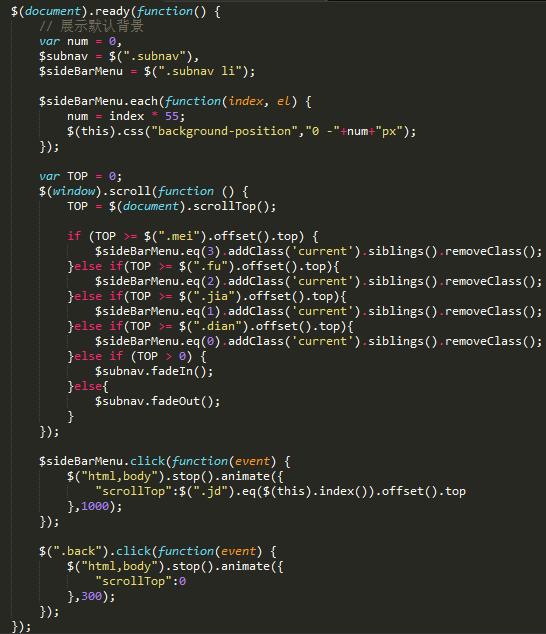
实现:①使用$(window).scroll(function(){ }); //监视页面滚动的高度,使用$(document).scrollTop();获取;②滚到对应的位置:$("html,body").stop().animate({"scrollTop":$(".jd").eq($this).index()).offset().top}); ③点击“返回”$("html,body").stop().animate({"scrollTop":0},300);

注:offset().top、offset().left指的是坐标值,是某元素的顶部或左侧到页面(文档/document)的高度或左边距
jQuery实际案例⑤——仿京东侧边栏(楼层)的更多相关文章
- jquery实现仿京东侧边栏
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- js 鼠标滚动到某屏时,加载那一屏的数据,仿京东首页楼层异步加载模式
js用处:在做商城时,首页图片太多,严重影响首页打开速度,所以我们需要用到异步加载楼层.js名称:鼠标滚动到某屏时,加载那一屏的数据,仿京东首页楼层模式js解释:1.用于商城的楼层内容异步加载,滚动条 ...
- jQuery仿京东无限级菜单HoverTree
官方网址:http://keleyi.com/jq/hovertree/ 效果图: 看了上面效果图,你或许已经明白为什么是仿京东菜单.如果还不明白,请访问http://list.jd.com/list ...
- jQuery仿京东首页广告图片切换图片轮播
1.效果图如下: 2.源码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- Jquery特效之=》仿京东多条件筛选特效
仿京东多条件筛选特效 * { margin: 0; padding: 0; list-style-type: none } a, img { border: 0 } body { font: 12px ...
- ThinkPHP3.2开发仿京东商城项目实战视频教程
ThinkPHP3.2仿京东商城视频教程实战课程,ThinkPHP3.2开发大型商城项目实战视频 第一天 1.项目说明 2.时间插件.XSS过滤.在线编辑器使用 3.商品的删除 4.商品的修改完成-一 ...
- 仿京东树形菜单插件hovertree
hovertree是一个仿京东的树形菜单jquery插件,暂时有银色和绿色两种. 官方网址:http://keleyi.com/jq/hovertree/欢迎下载使用 查看绿色效果:http://ke ...
- div css仿京东订单流程图样式代码
效果展示 http://hovertree.com/texiao/css/25/ 本效果适合PC,也适合移动端 手机扫描二维码查看效果: 效果图: 代码如下: <!DOCTYPE html> ...
- iOS仿京东分类菜单之UICollectionView内容
在上<iOS仿京东分类菜单实例实现>已经实现了大部分主体的功能,本文是针对右边集合列表进行修改扩展,使它达到分组的效果,本文涉及到的主要是UICollectionView的知识内容,左边列 ...
随机推荐
- solr 查询
1.常用查询参数说明 q - 查询字符串,必须的. fl - 指定返回那些字段内容,用逗号或空格分隔多个. start - 返回第一条记录在完整找到结果中的偏移位置,0开始,一般分页用. rows - ...
- Mybatis框架学习总结-表的关联查询
一对一关联 创建表和数据:创建一张教师表和班级表,这里假设一个老师只负责教一个班,那么老师和班级之间的关系就是一种一对一的关系. CREATE TABLE teacher( t_id INT PRIM ...
- DevExpress控件学习总结
1.Navigation & Layout 1.1 Bar Manager 如果想在窗体或用户控件(user control)上添加工具条(bars)或弹出菜单(popup menus),我们 ...
- java script 的工具
1.Jsbeautifier 这个微型的美化器可以重新调整 bookmarklet 和丑陋的JavaScript的格式和缩进,也可以对使用流行的 Dean Edward 的 Packer 打包的脚本进 ...
- #运算符、不同的指针类型、数组和指针、指针运算、堆、栈、静态区、只读区、下标VS指针
#运算符:用于在预编译期将宏参数转换为字符串 #define CONVERS(x) #x //注:没用双引号包括. 不同类型的指针占用的内存空间大小相同. 局部变量 定义: a[5]; 打印a[ ...
- C++基础之头文件和源文件的关系
今天找了个解析xml的开源C++项目tinyxml,按照网上的说法去编译,但是一直编译不通过,"无法打开头文件tinyxml.h",但是明明我在工程底下有了这个文件,对于我这种初学 ...
- beego——session模块
session介绍 session是一个独立的模块,即你可以那这个模块应用于其它Go程序中. session模块是用来存储客户端用户,session目前只支持cookie方式的请求,如果客户端不支持c ...
- The 15th UESTC Programming Contest Preliminary K - Kidd1ng Me? cdoj1565
地址:http://acm.uestc.edu.cn/#/problem/show/1565 题目: Kidd1ng Me? Time Limit: 3000/1000MS (Java/Others) ...
- ACM-ICPC 2018 焦作赛区网络预赛 F. Modular Production Line (区间K覆盖-最小费用流)
很明显的区间K覆盖模型,用费用流求解.只是这题N可达1e5,需要将点离散化. 建模方式步骤: 1.对权值为w的区间[u,v],加边id(u)->id(v+1),容量为1,费用为-w; 2.对所有 ...
- [转]运动检测(前景检测)之(二)混合高斯模型GMM
转自:http://blog.csdn.net/zouxy09/article/details/9622401 因为监控发展的需求,目前前景检测的研究还是很多的,也出现了很多新的方法和思路.个人了解的 ...
