[翻译] Canvas 不用写代码的动画
Canvas 不用写代码的动画

https://github.com/CanvasPod/Canvas
Canvas is a project to simplify iOS development for both designers and developers. It had been difficult for designers to get hands on building the product with the lack of objective-c and Xcode experience, and a hard time for developer to use reasonable amount of time and lines of code just to achieve really simple effects.
With Canvas, creating stunning animations requires zero lines of code, trendy effects like the Parallax headers, Sticky sections, Blurred Backgrounds, will be as simple as few lines of code changes.
Canvas 是一个用来简化 iOS 设计的项目。对于初级开发者而言,如果连 Xcode 都用不顺手,甚至为了实现一个效果需要写好多好多的代码而苦逼。
使用 Canvas ,创建一个动画效果只需要一行代码,那些时髦的效果诸如视差、不动的区域、模糊化的背景,这些只需要几行代码。
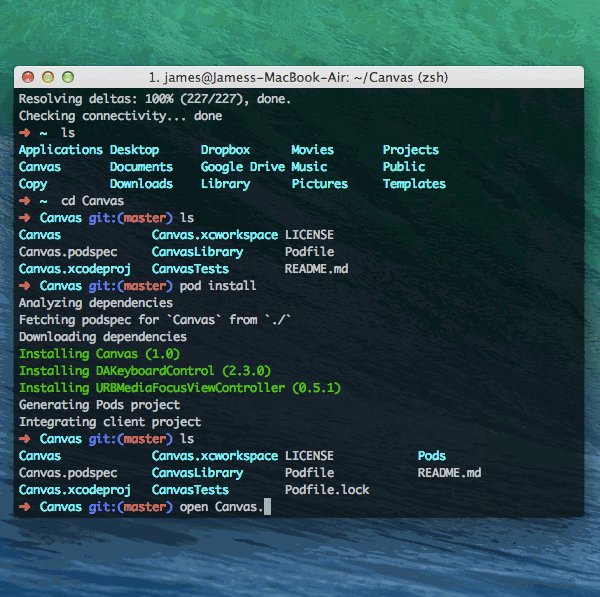
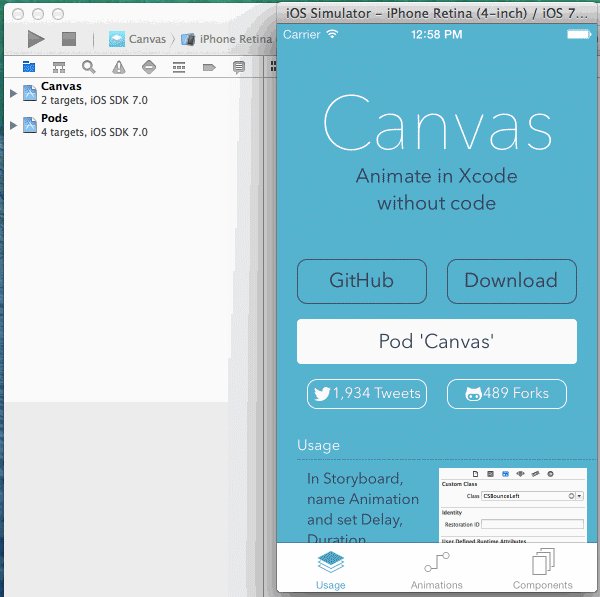
Demo App

The demo app in this project uses CocoaPods, please run pod install after you download this project, then open Canvas.xcworkspace.
demo 使用的 CocoaPods,在下载这个应用之前,请先运行 pod install,之后再打开 Canvas.xcworkspace。
See this screencast in action:

Unable to build demo?
If you're getting some errors like Accelerate.framework not include, please update your CocoaPods version:
$ [sudo] gem install cocoapods
We also have a live demo avaliable at homepage.
如果编译时提示了你有些错误如 Accelerate.framework not include ,请更新你的 CocoaPods 的版本:
Getting Started
If you're already on CocoaPods, installing our library is easy:
如果你已经有 CocoaPods 了,安装我们的库将会很容易:
$ edit Podfileplatform :ios, '7.0'pod 'Canvas', '~> 0.1'
Make sure you also update the dependencies by running this command afterwards:
确保你更新了依赖哦:
pod install
Then you should now have the Xcode workspace (.xcworkspace) ready.
现在你应该已经有工程文件了。
$open App.xcworkspace
That's it and you are good to go! See our blog posts for hands on tutorial.
你可以在我们博客上看手把手教的教程。
How to Use
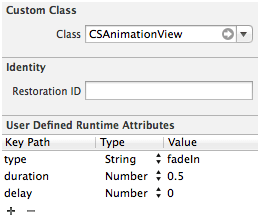
Using Interface Builder (no code required)

Specify the class CSAnimationView, and configurate the runtime attributes duration, delay, and type.
Please also get started with our more detailed explaination on what Canvas can do.
指定这个 CSAnimationView,配置运行时的参数 duration,delay,以及 type。
你也可以从我们这个有着更多解释信息的项目demo中着手。
Using Code
It's very similar to using Interface Builder, instead you just setup the custom view in code.
与使用 IB 很类似,你也可以用几行代码来搞定。
- CSAnimationView *animationView = [[CSAnimationView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
- animationView.backgroundColor = [UIColor whiteColor];
- animationView.duration = 0.5;
- animationView.delay = 0;
- animationView.type = CSAnimationTypeMorph;
- [self.view addSubview:animationView];
- // Add your subviews into animationView
- // [animationView addSubview:<#(UIView *)#>]
- // Kick start the animation immediately
- [animationView startCanvasAnimation];
Requirements
iOS 7, Xcode 5
Who's behind?
[翻译] Canvas 不用写代码的动画的更多相关文章
- 推荐一款最强Python自动化神器!再也不用写代码了!
本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,如有问题请及时联系我们以作处理 搞过自动化测试的小伙伴,相信都知道,在Web自动化测试中,有一款自动化测试神器工具: seleniu ...
- 不用写代码就能实现深度学习?手把手教你用英伟达 DIGITS 解决图像分类问题
2006年,机器学习界泰斗Hinton,在Science上发表了一篇使用深度神经网络进行维数约简的论文 ,自此,神经网络再次走进人们的视野,进而引发了一场深度学习革命.深度学习之所以如此受关注,是因为 ...
- 不用写代码也能做表单 —— 加载meta即可
做增删改查要写多少代码? 一个表单一套代码,十个表单十套代码吗? 我这么懒,怎么会写这么多代码? 我想做到:即使一百个表单也只需要一套代码(而且不需要复制粘贴).实现多个表单,只需要加载不同的meta ...
- 不用写代码的框架 - RobotFramework+Eclispe环境安装篇
环境安装是学习任何一个新东西的第一步,这一步没走舒坦,那后面就没有心情走下去了. 引用名句:工欲善其事必先利其器!! Robotframework:一款 自动化测试框架. Eclipse:一款编辑工具 ...
- sailsjs 不用写代码就能生成rest api 代码
1. 脚手架安装 npm install sails -g 2. 生成基本项目 a. 项目 sails new appdemo b. 创建api sails new api demoapi a ...
- 瞧一瞧,看一看呐,用MVC+EF快速弄出一个CRUD,一行代码都不用写,真的一行代码都不用写!!!!
瞧一瞧,看一看呐用MVC+EF快速弄出一个CRUD,一行代码都不用写,真的一行代码都不用写!!!! 现在要写的呢就是,用MVC和EF弄出一个CRUD四个页面和一个列表页面的一个快速DEMO,当然是在不 ...
- 使用 .NET WinForm 开发所见即所得的 IDE 开发环境,实现不写代码直接生成应用程序
直接切入正题,这是我09年到11年左右业余时间编写的项目,最初的想法很简单,做一个能拖拖拽拽就直接生成应用程序的工具,不用写代码,把能想到的业务操作全部封装起来,通过配置的方式把这些业务操作组织起来运 ...
- 文档驱动 —— 表单组件(五):基于Ant Design Vue 的表单控件的demo,再也不需要写代码了。
源码 https://github.com/naturefwvue/nf-vue3-ant 特点 只需要更改meta,既可以切换表单 可以统一修改样式,统一升级,以最小的代价,应对UI的升级.切换,应 ...
- html5 canvas首屏自适应背景动画循环效果代码
模板描述:html5 canvas首屏自适应背景动画循环效果代码 由于动态图太大,怕以后服务器受不了,所以现在都改为静态图了,大家点击演示地址一样的,希望大家喜欢,你们的支持就是小海的动力!! 欢迎大 ...
随机推荐
- poj 2337(单向欧拉路的判断以及输出)
Catenyms Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 11648 Accepted: 3036 Descrip ...
- 1-4 TCP/IP协议族
网络协议是在内核中实现的,socket是对tcp/ip协议的系统调用,提供以下两点功能: 1. 将应用撑血数据从用户缓冲区中复制到TCP/UDP内核发送缓冲区,以交付内核发送来的数据(比如send), ...
- oracle创建计划任务
特别提示: oracle是执行完任务,才按照interval去计算下次执行时间!!! 为精确每个5分钟执行一个任务,必须自己计算时间. 如:trunc_minute(sysdate)+/ create ...
- Django总叙(转)
Django 千锋培训读书笔记 https://www.bilibili.com/video/av17879644/?p=1 切换到创建项目的目录 cd C:\Users\admin\Desktop\ ...
- 转:XSS知识大总结
转:https://www.jianshu.com/p/75a3d9332b8c XSS知识大总结 2016.10.28 21:05* 字数 1332 阅读 961评论 2喜欢 13 XSS-即Cro ...
- Linux (x86) Exploit 开发系列教程之六(绕过ASLR - 第一部分)
转:https://bbs.pediy.com/thread-217390.htm 前提条件: 经典的基于堆栈的缓冲区溢出 虚拟机安装:Ubuntu 12.04(x86) 在以前的帖子中,我们看到了攻 ...
- Python函数-闭包的概念
一个函数和它的环境变量合在一起,就构成了一个闭包(closure).在Python中,所谓的闭包是一个包含有环境变量取值的函数对象.环境变量取值被保存在函数对象的__closure__属性中.比如下面 ...
- SQL2:数据操作
1.数据插入: 1)插入表中: INSERT INTO TABLE_NAME VALUE('value1','value2',....); 2)从另一个表中插入数据: INSERT INTO TABL ...
- 【交叉染色法判断二分图】Claw Decomposition UVA - 11396
题目链接:https://cn.vjudge.net/contest/209473#problem/C 先谈一下二分图相关: 一个图是二分图的充分必要条件: 该图对应无向图的所有回路必定是偶环(构成该 ...
- 山东省第四届ACM程序设计竞赛A题:Rescue The Princess
Description Several days ago, a beast caught a beautiful princess and the princess was put in prison ...
