前端开发之JavaScript基础篇四
主要内容:
一、定时器
javaScript里主要使用两种定时器,分别是:setInterval()和setTimeout()。
1、第一种 --- setInterval()
(1)含义:
setInterval() 启动后不停地调用。
(2)实例:
var n = 0;
var time = setInterval(function(){
n ++;
document.write(n);
},1000);
// 1000单位是毫秒,1000即是1秒。注意setInterval会一直在后台运行,占用内存
2、第二种 --- setTimeout()
(1)含义:
setTimeout() 启动后只调用一次。
(2)实例:
var = 0;
document.write("等待三秒...");
setTimeout(function () { n ++;
document.write("运行了一次!结果是:",n); },3000);
3、清理定时器 --- clearInterval()
var getTime = setInterval(function(){
document.write(Date()); // 打印当前时间
document.write("<br/>"); // 换行
},2000); // 每2秒运行一次
setTimeout(function(){
clearInterval(getTime); // 清除定时器
},10000); // 等待10秒后运行
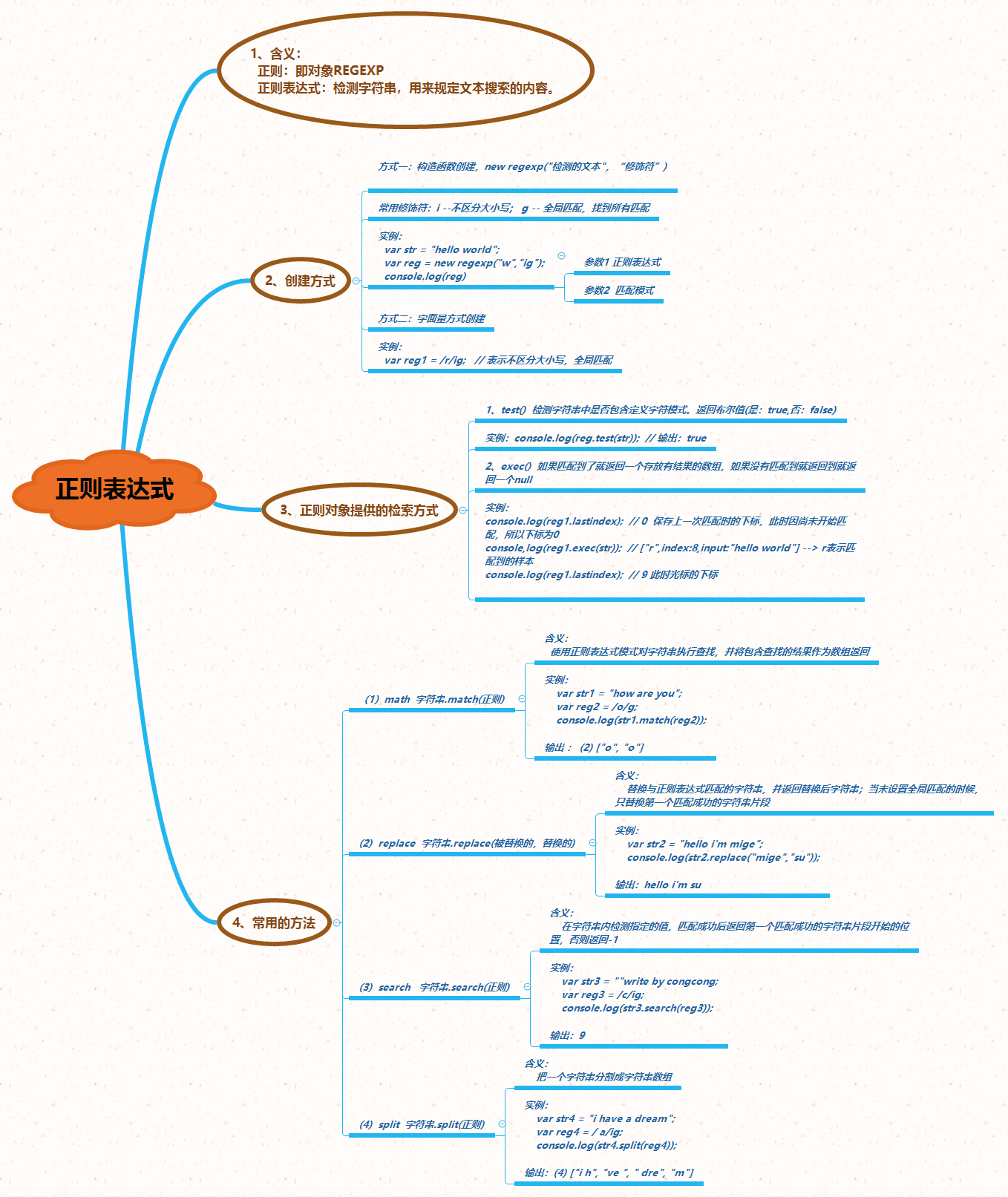
二、正则表达式入门
下面一张图即可(图较大,排版后会被压缩,建议右键在新标签页查看原图):

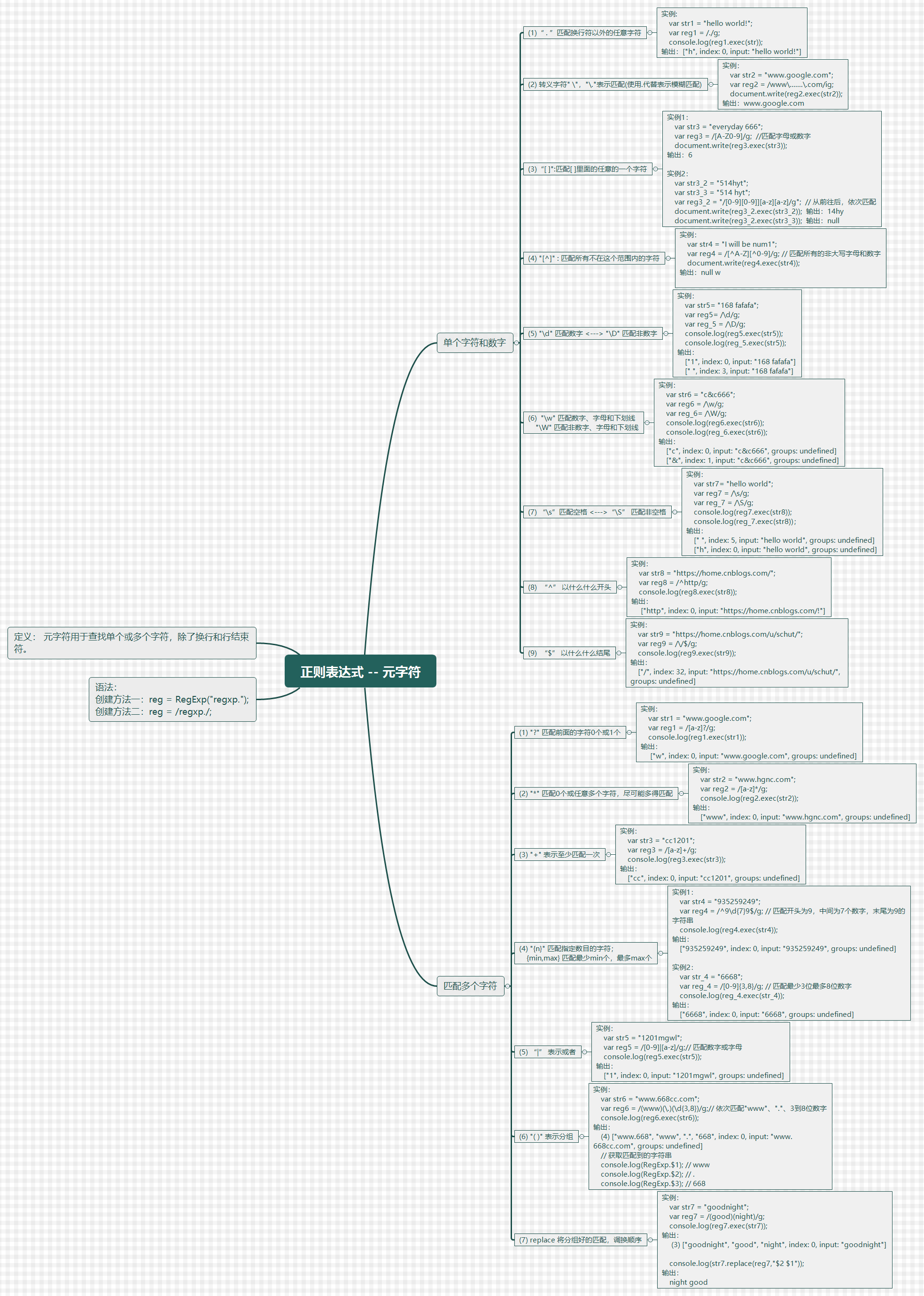
三、元字符
定义和用法及实例见下图:

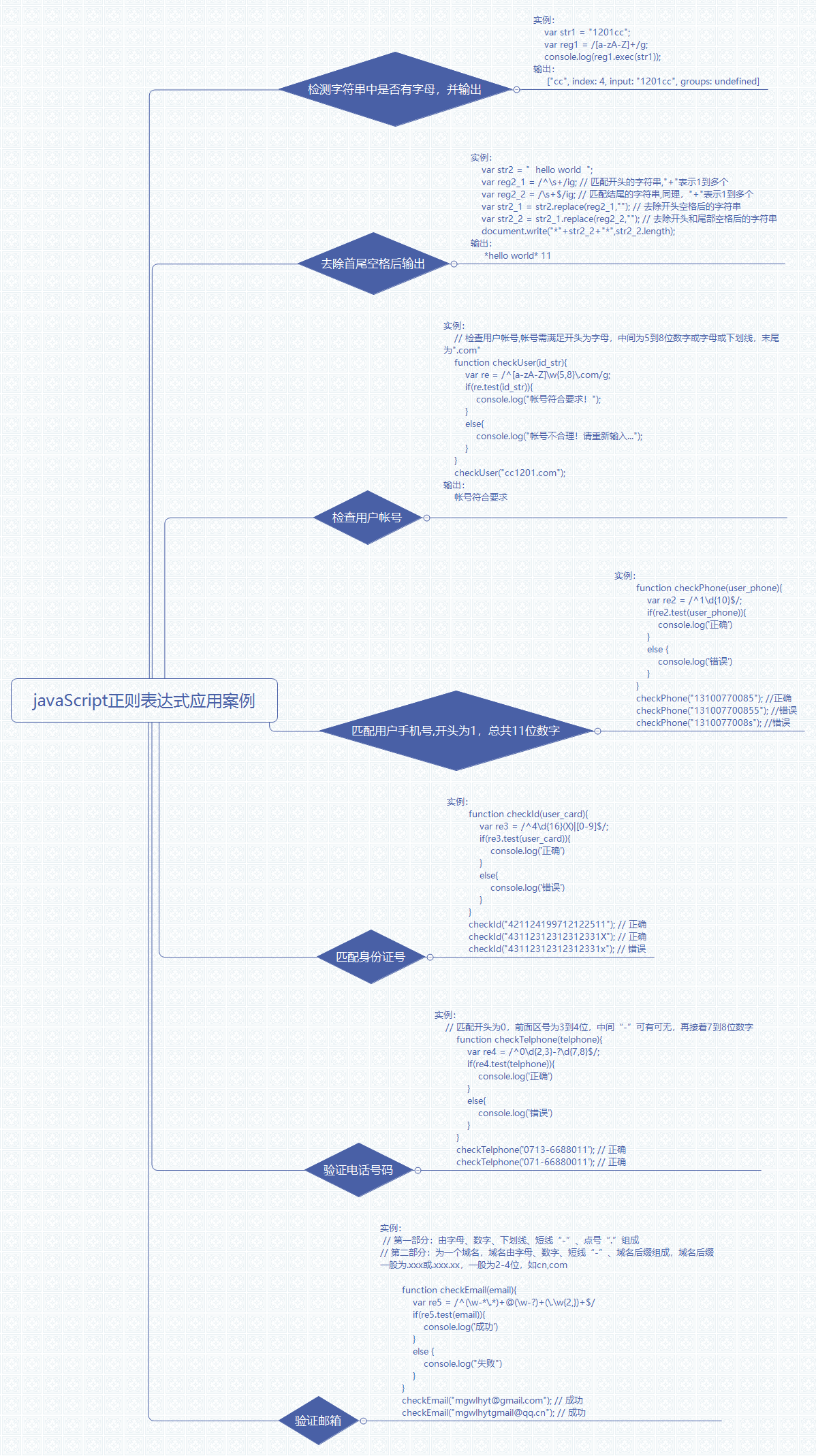
四、正则表达式实战运用
正则表达式实际运用案例见下图:

前端开发之JavaScript基础篇四的更多相关文章
- 前端开发之JavaScript基础篇三
主要内容: 1.创建对象的几种方式 2.JavaScript内置对象 3.JavaScript错误--Throw.Try 和 Catch 4.JavaScript 表单验证 一.创建对象的几种方式 1 ...
- 前端开发之JavaScript基础篇一
主要内容: 1.JavaScript介绍 2.JavaScript的引入方法和输出及注释 3.javaScript变量和命名规则 4.五种基本数据类型 5.运算符 6.字符串处理 7.数据类型转换 ...
- 前端开发之JavaScript基础篇二
主要内容: 1.流程控制条件语句和switch语句 2.for循环和while循环 3.Break语句和Continue语句 4.数组和数组常用方法 5.函数 6.对象 一.流程控制条件语句和swit ...
- 前端开发之javascript BOM篇
主要内容: 1.BOM输出 2.BOM的对象 3.client的相关属性 4.offset的相关属性 5.scroll的相关属性 前情提要: 何谓BOM? 所谓 BOM 指的就是浏览器对象模型 Bro ...
- 前端开发之JavaScript篇
一.JavaScript介绍 前端三剑客之JavaScript,简称js,可能是这三个里面最难的一个了.很早以前,市面上流通着三种js版本,为了统一,ECMA(欧洲计算机制造协会)定义了规范的版本, ...
- Hybrid App开发之JavaScript基础
前言: 前面学习了html和css的基本使用,今天开始学习JavaScript的使用. 什么是JavaScript JavaScript是一种基于对象(Object)和事件驱动(Event Drive ...
- 前端开发之JavaScript HTML DOM实战篇
实战案例一: “灯泡发光” <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- 前端开发之JavaScript HTML DOM理论篇一
主要内容: 1.DOM简介 2.DOM 节点 3.DOM 方法和属性 4.DOM 访问和修改 一.DOM简介 1.什么是 DOM? DOM 是 W3C(万维网联盟)的标准. DOM 定义了访问 HTM ...
- 前端开发之JavaScript HTML DOM理论篇二
主要内容: 1.HTML DOM元素 2.HTML DOM事件 一.DOM元素 主要操作有添加.删除和替换HTML元素 1.创建新的HTML元素 (1)方法一: appendChild() 追加 如 ...
随机推荐
- apache与nginx对比优势及劣势
1.nginx相对于apache的优点:轻量级,同样起web 服务,比apache占用更少的内存及资源抗并发,nginx 处理请求是异步非阻塞的,而apache 则是阻塞型的,在高并发下nginx 能 ...
- drill 数据库查询方式简单说明
1. mysql select * from mysql-storage.mysqldb.mysqltable 2. oracle select * from oracle-storag ...
- 最最基本的SQL常用命令
2015-12-01 18:08:52 1.启动/关闭mysql 开始菜单搜索cmd,右击,以管理员身份运行,输入net start mysql启动mysql,输入net stop mysql关闭my ...
- cocos2dx调度器(scheduler)
调度器(scheduler) http://cn.cocos2d-x.org/article/index?type=cocos2d-x&url=/doc/cocos-docs-master/m ...
- PHP面向对象——三大基本特性与五大基本原则
三大特性是:封装.继承.多态 所谓封装,也就是把客观事物封装成抽象的类,并且类可以把自己的数据和方法只让可信的类或者对象操作,对不可信的进行信息隐藏. 封装是面向对象的特征之一,是对象和类概念的主要特 ...
- 用Eclipse进行java学习的步骤
用Eclipse进行java学习的步骤(1)File,new,File Project->在New Java Project页面的Project name文本框中填入名称,点击finish(2) ...
- centos7下安装oracle11gR2
Centos7安装oracle11gR2说明 Centos7安装oracle11gR2说明 环境准备 安装Oracle前准备 创建运行oracle数据库的系统用户和用户组 创建oracle数据库安装目 ...
- Openfire源码使用Install4j打包
https://www.ej-technologies.com/download/install4j/files 下载并安装install4jhttps://www.ej-technologies.c ...
- 同步机制之--java之CountDownLatch闭锁
CountDownLatch闭锁 1.类介绍 一个同步辅助类,在完成一组正在其他线程中执行的操作之前,它允许一个或多个线程一直等待.用给定的计数初始化 CountDownLatch.CountDown ...
- 第六章 hbase shell 命令
hbase shell命令 描述 alter 修改列族(Column Family)模式 count 统计表中行的数量 create 创建表 ...
