03——微信小程序官方demo讲解——page部分
一个page由一个文件夹以及文件夹下四个文件组成。
比如一个页面叫index.则需要在pages目录下新建一个index目录,且包含由index+类型(js\wxml\wxss\json)为名组成的若干文件。文件名格式为硬性要求。
1.JS部分
1.1概述
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(log => {
return util.formatTime(new Date(log))
})
})
}
})
Page中需要传入一个config对象。
这个对象中包含一个data属性,data属性中的数据可以在展示层wxml中展示。(其他属性中的元素不可在wxml中展示)。类似于vue中的data。但是有不一样的地方。
其中vue通过为属性设置getter,setter,设置data后自动同步到视图层。小程序需要显示的调用this.setData({key:value})来更新视图。
除了data属性,类似App,还包含一系列生命周期函数,以及页面需要的事件处理函数。
如下demo:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down.
},
onReachBottom: function() {
// Do something when page reach bottom.
},
onShareAppMessage: function () {
// return custom share data when user share.
},
onPageScroll: function() {
// Do something when page scroll
},
onTabItemTap(item) {
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
}, function() {
// this is setData callback
})
},
customData: {
hi: 'MINA'
}
})
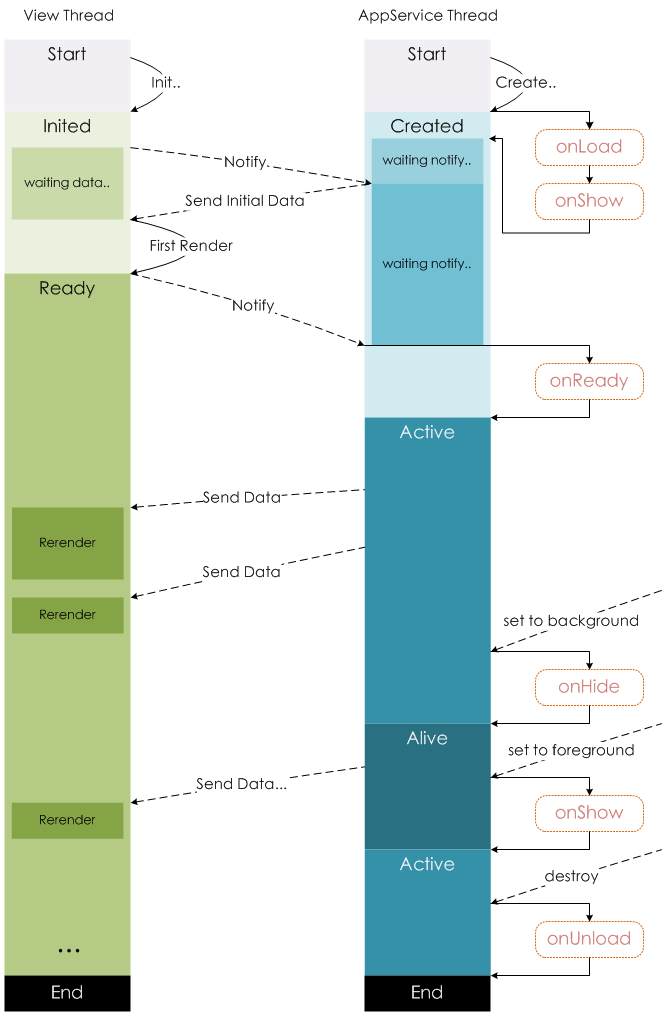
同时贴上官方的小程序逻辑层(js部分)与视图层(view层)的交互流程

1.2.路由
页面以stack的形式维护
getCurrentPages()函数可以获取到当前小程序的页面栈。
常用的切换路由的函数有:
navigateTo、redirectTo、switchTab、reLaunch。详情可参考文档:
1.3模块化
//文件A:
module.exports.sayHello = sayHello
exports.sayGoodbye = sayGoodbye; //文件B:
var common = require('common.js') //require暂不支持绝对路径
详情参考:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/app-service/module.html
2.WXML(视图层):
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/data.html
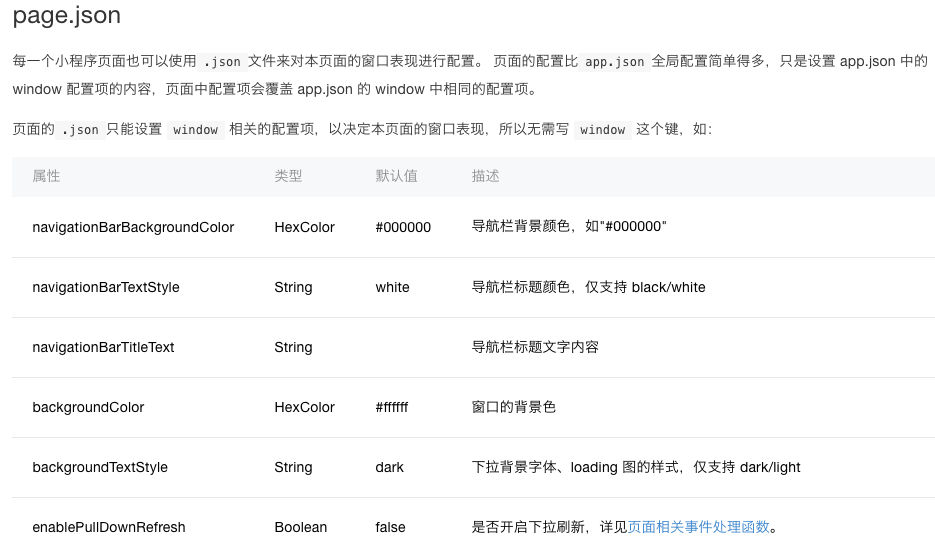
3.JSON配置

4.WXSS
1.小程序的样式使用rpx作为单位。以自动适配不同的机型。
- rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
建议以iphone6作为设计稿,程序员可以直接按设计稿中的尺寸。以rpx作为单位布局。
2.推荐使用flex布局。
3.小程序不支持web常用的html标签。仅支持view以及嵌套一些组件。
5.一些常用组件
类似于web开发。小程序中有一套自己的组件。
常用的组件有:
view组件(类似div)。
text组件 (类似span)。
以及一些表单组件。input、textarea、button、radio、checkbox等。
详见文档:https://mp.weixin.qq.com/debug/wxadoc/dev/component/view.html
03——微信小程序官方demo讲解——page部分的更多相关文章
- 02——微信小程序官方demo讲解——app部分
第一节讲了目录结构,这节主要讲解下目录中app.js部分. 它由三部分组成app.js.app.json与app.wxss 1.JS部分 1.1概述 //app.js App({ onLaunch: ...
- 01——微信小程序官方demo讲解——文件结构
1.环境概览 首先环境配置的部分略过,打开小程序开发工具.选择一个空目录,即可开始一个demo项目. 其中新建成功后的目录如图所示: 2.文件结构描述 如图所示,左边是界面展示,右边是目录结构. 目录 ...
- 微信小程序官方demo学习
最近微信小程序很火,很喜欢那种轻应用,用完就走的理念.于是,下载好微信开发者工具,学习一下官方demo. 体验下来,有类似react和vue的感觉,dom类似react那种组件的,data-bindi ...
- 微信小程序官方DEMO解读
我们在开始微信小程序开发的时候,对JS,HTML等前端知识一无所知,完完全全就是门外汉在尝试一个新的方向. 在下载好开发工具,微信就已经提供了一个DEMO例子: 从程序开发的角度来看这个陌生的目录结构 ...
- 【福利】微信小程序精选Demo合集
小编最近在开发小程序,也读到了不少优秀的小程序源码,项目中有些需求可以直接从源码里粘贴复制过来,虽然这样做不利于自己独立编写代码,但比较是给公司做项目啊,秉着效率第一的原则,简直没有什么比ctrl+c ...
- 微信小程序开源Demo精选
来自:http://www.jianshu.com/p/0ecf5aba79e1 文/weapphome(简书作者)原文链接:http://www.jianshu.com/p/0ecf5aba79e1 ...
- 微信小程序:页面配置 page.json
微信小程序:页面配置 page.json 一.页面配置 page.json 如果整个小程序的风格是蓝色调,那么可以在 app.json 里边声明顶部颜色是蓝色即可. 实际情况可能不是这样,可能你小程序 ...
- Mac上微信小程序官方开发工具卡死的问题
Mac上微信小程序官方开发工具打开后卡死,无法操作,也关不掉,解决方案: 三步: 1.在应用中删除“微信web开发者工具” 2.删除一下几个配置和缓存文件: 1.-/Library/Applicati ...
- weapp微信小程序初探demo
https://github.com/donglegend/weapp-demo 参考文档开发工具安装微信weapp API git项目源码微信小程序 demo效果展示效果预览
随机推荐
- Visual studio 生成后事件说明
在“配置属性->生成事件->生成后事件”属性页中的“命令行”编辑框中输入如下命令: copy "$(ProjectDir)$(IntDir)\$(ProjectName).t ...
- (转)MapReduce Design Patterns(chapter 3 (part 2))(六)
Top Ten Pattern Description Top ten模式跟前面的有很大的不同,跟输入数据大小无关,最终得到的记录数量是确定的.而在通用filtering中,输出的规模取决于输入数据. ...
- three.js入门系列之视角和辅助线
假设你已经创建好了three.js的开发环境(我是写在vue项目中的),那么接下来,从头开始演示是如何用three.js来构建3D图形的.(笔记本写的代码,屏幕小,所以为了能够整屏看到完整代码,就将字 ...
- [AOP] 7. 一些自定义的Aspect - Circuit Breaker
Circuit Breaker(断路器)模式 关于断路器模式是在微服务架构/远程调用环境下经常被使用到的一个模式.它的作用一言以蔽之就是提高系统的可用性,在出现的问题通过服务降级的手段来保证系统的整体 ...
- NamedParameterJdbcTemplate常用方法总结
数据库结构 1.插入/修改/删除数据,使用update方法 插入数据1 API: int update(String sql, Map< String, ? > paramMap) 示例: ...
- iOS日期加一个月的方法
NSCalendar *calender2 = [[NSCalendar alloc]initWithCalendarIdentifier:NSCalendarIdentifierGregorian] ...
- Objective C - 2 - 随机数,可变字符串,字符串,SubString
int main(int argc, const char * argv[]) { @autoreleasepool { NSString *outputString = @"1234567 ...
- 06----fiter
步骤一:渲染标签 双层for循环---- 步骤二:进行数据过滤 fiter_name=java 知识点: """ 改为生成器方式: def foo(): temp=[] ...
- I.MX6 I2C DS1337 disable square-wave output
linux I2C DS1337 disable square-wave output \\\\\\\\\\\-*- 目录 -*-////////// | 一.DS1337访问寄存器说明: | 二.c ...
- Codeforces 828C String Reconstruction【并查集巧妙运用】
LINK 题目大意 给你n个串和在原串中的出现位置,问原串 思路 直接跑肯定是GG 考虑怎么优化 因为保证有解,所以考虑过的点我们就不再考虑 用并查集维护当前每个点之后最早的没有被更新过的点 然后就做 ...
