Jquery重新学习之二[属性attr(),removeAttr(),prop(),removeProp()]
1:属性.attr(name|pro|key,val|key,fn)与removeAttr(name)
1.1 .attr(name) 参数name为属性名称
<a id="my_href" href="#">连接</a>
<input id="My_Cbox" type="checkbox" value="check1" checked="checked"/> $("#my_href").attr("href"); -->#
$("#My_Cbox").attr("checked"); //返回checked (或undefined)
1.2 .attr(pro) 参数pro为作为属性的“名/值对”对象
<img id="my_img"/>
$("#my_img").attr({ src: "test.jpg", alt: "图片" }); --><img id="my_img" src="test.jpg" alt="图片"/>
1.3 .attr(key,value) 参数key value为属性跟其值
$("#my_img").attr("src","test.jpg");
1.4 .attr(key,fn) 参数key fn为属性跟回调函数
$("#my_img").attr("title", function() { return this.src });
1.5 .removeAttr(name) 参数name要删除的属性名
<img id="my_img" src="test.jpg"/>
$("#my_img").removeAttr("src"); --> <img />
*1.6以下版本在IE6使用JQuery的removeAttr方法删除disabled是无效的。解决的方法就是使用$("XX").prop("disabled",false);1.7版本在IE6下已支持删除disabled。
2:属性.prop(name|pro|key,val|key,fn)与.removeProp(name)
2.1 .prop(name) 参数name为属性名称
<input id="My_Cbox" type="checkbox" value="check1" checked="checked"/>
$("#My_Cbox").prop("checked"); //返回true (或false)
alert($("#My_Cbox").prop("disabled")); //返回false (或true)
2.2 .prop(pro) 参数pro作为属性的“名/值对”对象
$("#My_Cbox").prop({ disabled: true });
$("#My_Cbox").prop({ checked: true });
2.3 .prop(key,val) 参数属性名称,属性值
$("#My_Cbox").prop("disabled", false);
$("#My_Cbox").prop("checked", true);
2.4 .prop(key,fn) 参数key fn(index,attr)属性名称,返回属性值的函数,第一个参数为当前元素的索引值,第二个参数为原先的属性值
$("#My_Cbox").prop("checked", function( i, val ) {
return !val;
});
2.5 .removeProp(name) 参数要删除的属性名
<input id="My_Cbox" type="checkbox" value="check1" checked="checked"/>
$("#My_Cbox").removeProp("checked"); --><input id="My_Cbox" type="checkbox" value="check1"/>
3: .attr()与.prop()的区别
jquer .y 1.6+增加了.prop()方法,因为在有些浏览器中比如说只要写disabled,checked就可以了,而有的要写成disabled = "disabled",checked="checked"。所以,从1.6开 始,jq提供新的方法“prop”来获取这些属性。
以前我们使用attr获取checked属性时返回"checked"和"",现在使用prop方法获取属性则统一返回true和false。
那么,什么时候使用attr,什么时候使用prop??
1.添加属性名称该属性就会生效应该使用prop.2.是有true,false两个属性使用prop.3.其他则使用attr
<div>
<input id="My_Cbox" type="checkbox" value="check1" checked="checked"/>
check1
</div> <script type="text/javascript">
$(function () {
alert($("#My_Cbox").attr("checked")); //返回checked (或undefined)
alert($("#My_Cbox").prop("checked")); //返回true (或false) })
</script>
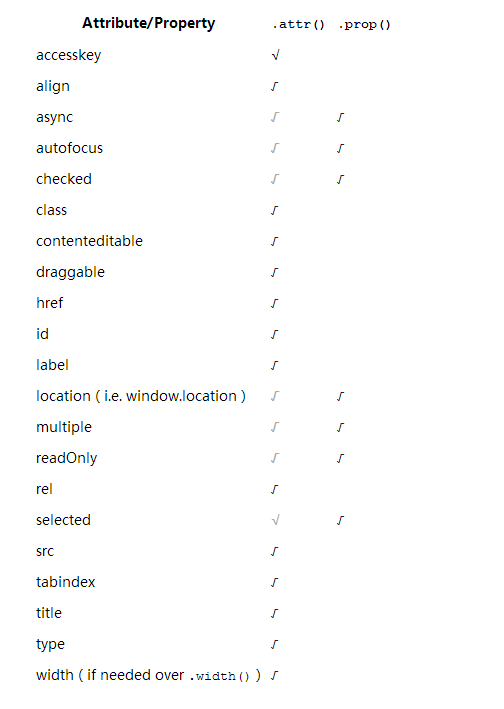
下面这张图很好记录什么时候运用它们:

最近有个妹子弄的一个关于扩大眼界跟内含的订阅号,每天都会更新一些深度内容,在这里如果你感兴趣也可以关注一下(嘿对美女跟知识感兴趣),当然可以关注后输入:github 会有我的微信号,如果有问题你也可以在那找到我;当然不感兴趣无视此信息;

Jquery重新学习之二[属性attr(),removeAttr(),prop(),removeProp()]的更多相关文章
- 查找索引/ie滤镜/动态背景/属性attr和prop
1. 查找索引 查找当前元素在指定范围内的索引序号,示例: $('.right_newestState_con').find('em').index($(this)); 2. ie滤镜 利用ie的私有 ...
- jquery操作属性 attr()和 prop()兼容性问题
jquery1.6中新加了一个方法prop(),一直没用过它,官方解释只有一句话:获取在匹配的元素集中的第一个元素的属性值. 大家都知道有的浏览器只要写disabled,checked就可以了,而有的 ...
- Jquery重新学习之四[核心属性与文档处理属性]
1:核心.each(callback),size(),length(),get([index]) 1.1 .each(callback)通过它可以遍历对象.数组的属性值并进行处理 <form i ...
- JQuery 1.6之后,获取属性推荐用prop
今天在做界面,要获取CheckBox的是否被选中, var ck=$("#id").attr("checked"); 但是这样取得的值是undefined, 查 ...
- jQuery基础学习
一.简介 jQuery是一个快速.简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架).jQuery设计的宗旨是“Write ...
- jQuery源代码学习之八——jQuery属性操作模块
一.jQuery属性模块整体介绍 jQuery的属性操作模块分四个部分:html属性操作,dom属性操作,类样式操作,和值操作. html属性操作(setAttribute/getAttribute) ...
- jQuery中attr()、prop()、data()用法及区别
.attr(),此方法从jq1.0开始一直存在,官方文档写的作用是读/写DOM的attribute值,其实1.6之前有时候是attribute,有时候又是property..prop(),此方法jq1 ...
- jQuery attr removeAttr 属性操作
jQuery attr removeAttr 属性操作 <%@ page language="java" import="java.util.*" pag ...
- jquery 学习(二) - 属性操作
html代码 <div class="n1" zdy="z1">AAA <p>1111111</p> <input t ...
随机推荐
- BZOJ1004 HNOI Cards
第一次学习置换群这个东西. 这题需要利用Burnside定理. 即我们求出循环节为一(转完不变)的个数的平均数也就是等价类的个数. 定义:设G={a1,a2,…ag}是目标集[1,n]上的置换群.每个 ...
- 我的OI生涯 第三章
第三章 日子过得就像那些不眠的晚上,她嚼着口香糖对墙满谈着理想.——————赵雷<成都> NOIP过后我认识到了自己有多么菜,我换了座,到了靠窗户那排. 大王开始给我们介绍一些高端算法,那 ...
- 一文了解JVM全部垃圾回收器,从Serial到ZGC
<对象搜索算法与回收算法>介绍了垃圾回收的基础算法,相当于垃圾回收的方法论.接下来就详细看看垃圾回收的具体实现. 上文提到过现代的商用虚拟机的都是采用分代收集的,不同的区域用不同的收集器. ...
- vue获取当前v-for里当前点击元素
app.vue <template> <div id="app"> <ul > <li v-for="(item,index) ...
- 使用 VS2012 开发 IDA GUI 插件 WIN32 SDK 和 内置函数 AskUsingForm_c
1. 执行菜单的File->New->Project… (Ctrl-Shift-N)打开新建工程窗口. 2. 展开左侧的Visual C++项目模板分支,然后选择右侧的Win32 Proj ...
- WebView 加载网页和java 与js交互
[mw_shl_code=java,true]WebView是一个可以显示网页的控件.需求:通过WebView加载assets下的html文件.实现页面的缩放.向menu键添加:前进.后退和刷新,实现 ...
- PHP闭包--匿名函数
匿名函数(Anonymous functions),也叫闭包函数(closures),允许 临时创建一个没有指定名称的函数.最经常用作回调函数(callback)参数的值.当然,也有其它应用的情况. ...
- 不会提示是否关闭浏览器 IE6、IE7、FF通用代码
start = setInterval('CloseWin();', 2000); function CloseWin() //这个不会提示是否关闭浏览器 IE6.IE7.FF通用代码: { if ( ...
- 在Windows上以服务方式运行 MSOPenTech/Redis
ServiceStack.Redis 使用教程里 提到Redis最好还是部署到Linux下去,Windows只是用来做开发环境,现在这个命题发生改变了,在Windows上也可以部署生产环境的 Redi ...
- 【转载】Redis Sentinel 高可用服务架构搭建
作者:田园里的蟋蟀 出处:http://www.cnblogs.com/xishuai/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接. 阅读 ...
