微信小程序—智能小蜜(基于智能语义解析olami开放平台)
概述
详细
一、准备工作
1、电脑需要安装有微信web开发者工具,如果没有请点击这里安装:下载地址
2、成为微信小程序开发者,需要用到appID,详细流程见微信公众平台流程介绍。
二、程序实现
1、扫码体验:

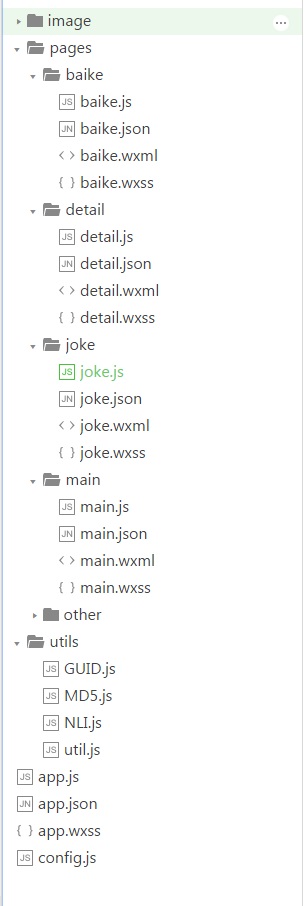
2、项目目录如下:
main为首页面,实现天气查询(使用modal组件显示弹出框修改城市),和导航子页面诗词、日历、数学、单位转换、24点游戏。
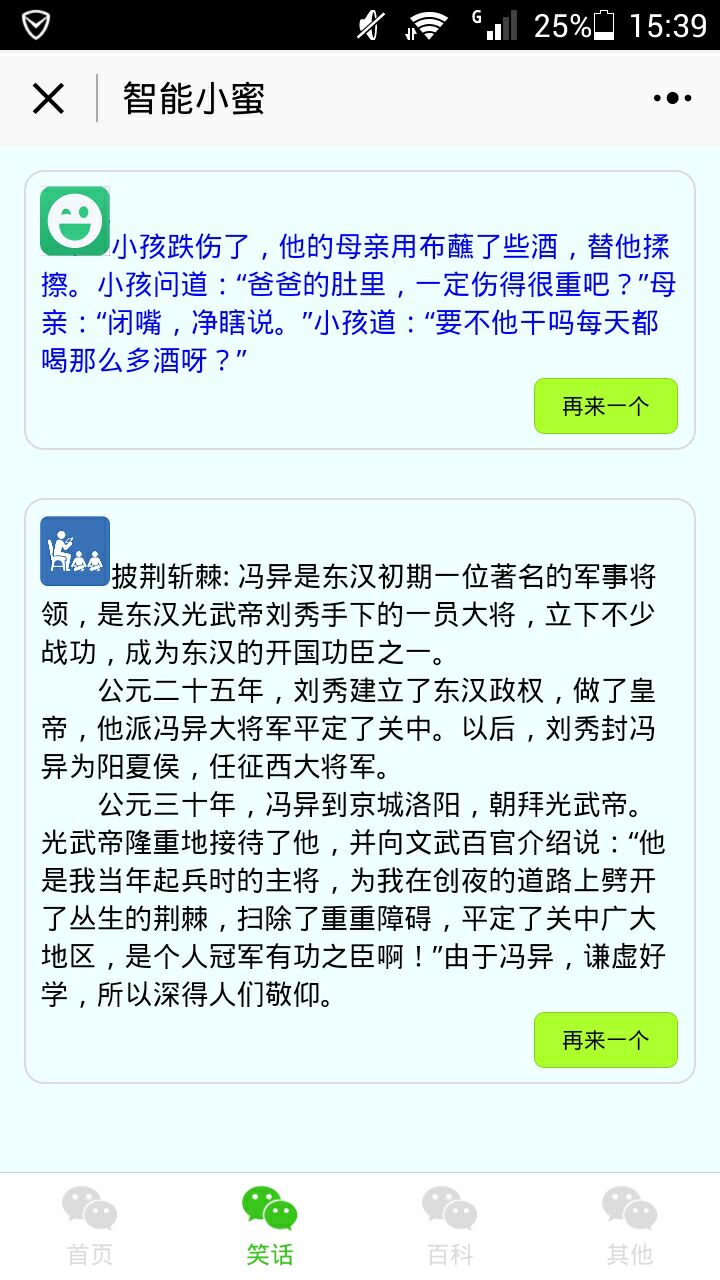
joke为笑话页,实现看笑话、看故事。
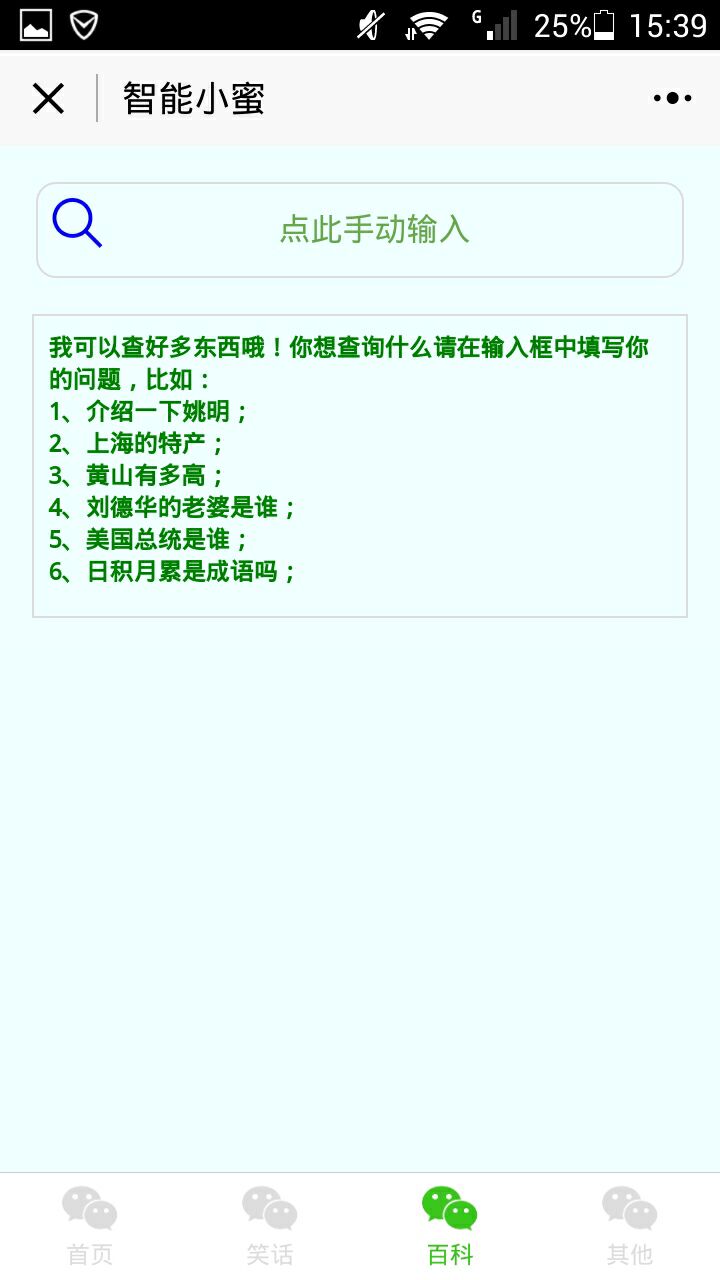
baike为百科页,实现百科知识查询。
other为其他页,实现广告页轮播。
detail为从main页导航到的子页面,实现功能有诗词、日历、数学、单位转换、24点游戏、聊天等。

3、主要代码说明:
1)、首页:
a、支持天气查询(使用modal组件显示弹出框修改城市);
main.wxml
<modal title="请输入城市名" hidden="{{modalHidden}}" bindconfirm="modalConfirm" bindcancel="modalCancel">
<view class="setcity">
<image style="width: 40px; height: 40px; " mode="aspectFit" src="../../image/city.png"></image>
<input class="input" placeholder="点此手动输入" placeholder-style="color:#6aa84f" maxlength="10" confirm-type="send" bindblur="bindConfirmControl" />
</view>
</modal>
main.js
modalConfirm: function (options) {
var self = this;
self.setData({
modalHidden: true
});
var city = wx.getStorageSync("city")
if (typeof city != 'undefined' && city != ''){
NliProcess("今天" + city + "的天气", self);
}
},
modalCancel: function (options) {
var self = this;
self.setData({
modalHidden: true
});
wx.clearStorage();
},
bindConfirmControl: function (e) {
var inputTxt = e.detail.value;
if (inputTxt != '')
wx.setStorageSync("city", inputTxt);
}
b、支持导航到子页面诗词、日历、数学、单位转换、24点游戏。
main.js
appClick: function (options) {
var id = options.currentTarget.dataset.id;
wx.navigateTo({
url: '../detail/detail?id=' + id
})
}
main.wxml
<view class="list">
<block wx:for="{{app_display}}">
<view class="text-app" data-id="{{item.num}}" bindtap="appClick">
<image class="img" style="width: 60px; height: 60px; " mode="widthFix" src="{{item.imgurl}}"></image>
<text class="text-app-info">{{item.display}}</text>
</view>
</block>
</view>
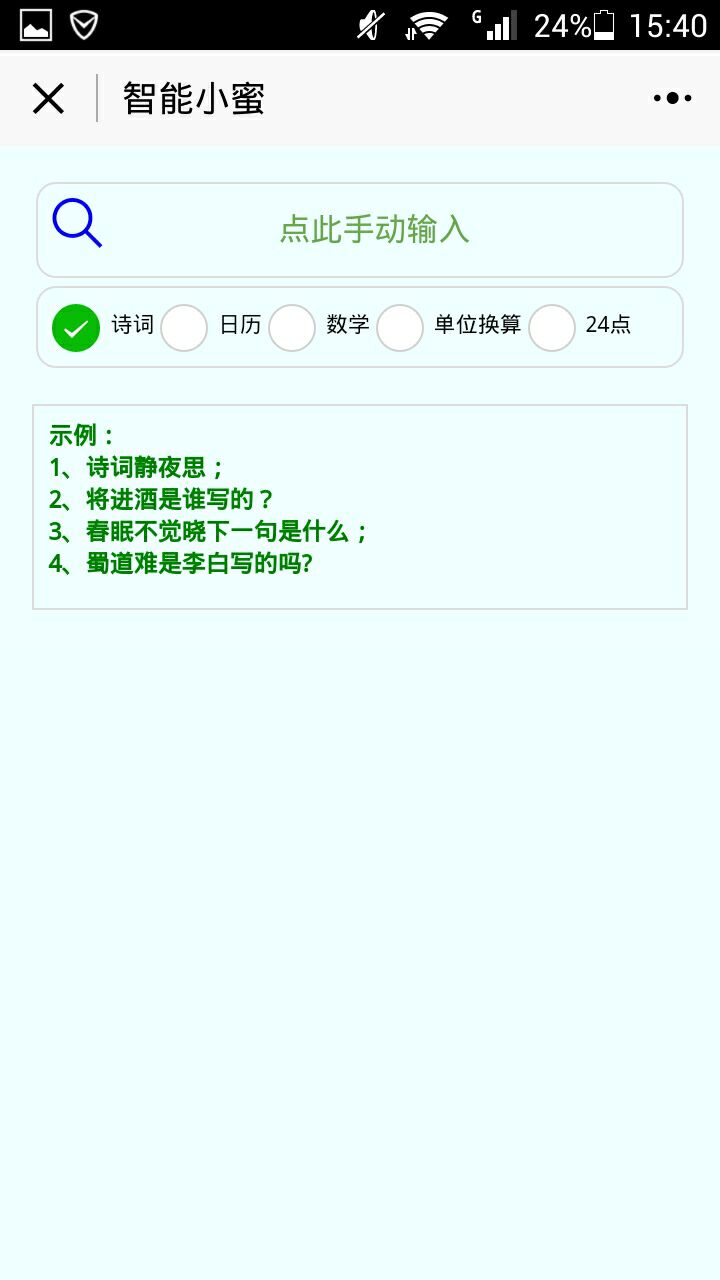
2)、支持搜索诗词、日历、数学、单位转换、24点游戏(使用radio组件实现单项选择器)。
从main页跳转到detail页时,传的参数“id”可在detail.js的onLoad方法中获得。由id(即checkedno)值来设置radio的初始选项。
detail.js
onLoad: function (options) {
var self = this;
checkedno = options.id;
self.setData({
checkedno: checkedno,
failTxt: expList[checkedno]
})
}
detail.wxml
<radio-group class="radio-group" bindchange="radioChange">
<label class="radio" wx:for="{{radioitems}}">
<radio value="{{item.name}}" checked="{{index == checkedno}}"/>{{item.value}}
</label>
</radio-group>
3)、支持查百科。
icon组件type值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear。这里用的search类型。
baike.wxml
<view class="text-search">
<icon type="search" size="25" color="blue" class="searchIcon" />
<input class="input" placeholder-style="color:#6aa84f" maxlength="50" placeholder="点此手动输入" value="{{inputTxt}}" confirm-type="send" bindconfirm="bindConfirmControl" bindfocus="bindFocusClear" />
</view>
4)、使用组件swiper实现图片轮播。
other.wxml
<swiper indicator-dots="true" autoplay="true" interval="4000" duration="2000">
<swiper-item>
<image src="../../image/img1.png" class="slide-image"/>
</swiper-item>
<swiper-item>
<image src="../../image/img2.png" class="slide-image"/>
</swiper-item>
<swiper-item>
<image src="../../image/img3.png" class="slide-image"/>
</swiper-item>
<swiper-item>
<image src="../../image/img4.png" class="slide-image"/>
</swiper-item>
</swiper>
以下是背景图片设置方式:
other.wxss
page{
background-image:url('http://img.blog.csdn.net/20170812173448986?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvdTAxMTgyNzUwNA==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center');
background-size: cover;
}
三、运行效果
1、运行截图如下:





四、其他补充
1、开发过程中常见问题:
1)、从视图层到逻辑层的数据传递。详情可参考微信小程序—事件
<view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
Page({
tapName: function(event) {
console.log(event)
}
})
其中event的信息如下:
{
"type":"tap",
"timeStamp":895,
"target": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"currentTarget": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
2)、currentTarget 与 target的区别。微信小程序—冒泡/非冒泡事件
target:触发事件的源组件。
currentTarget:事件绑定的当前组件
如以下例子中,点击 inner view 会先后触发handleTap3和handleTap2(因为tap事件会冒泡到 middle view,而 middle view 阻止了 tap 事件冒泡,不再向父节点传递),点击 middle view 会触发handleTap2,点击 outter view 会触发handleTap1。
<view id="outter" bindtap="handleTap1">
outer view
<view id="middle" catchtap="handleTap2">
middle view
<view id="inner" bindtap="handleTap3">
inner view
</view>
</view>
</view>
3)、做微信小程序时,要严格遵守小程序审核标准,注意:特殊行业所需资质材料
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
微信小程序—智能小蜜(基于智能语义解析olami开放平台)的更多相关文章
- 微信小程序0.11.122100版本新功能解析
微信小程序0.11.122100版本新功能解析 新版本就不再吐槽了,整的自己跟个愤青似的.人老了,喷不动了,把机会留给年轻人吧.下午随着新版本开放,微信居然破天荒的开放了开发者论坛.我很是担心官方 ...
- 微信小程序+“芝麻小客服”可设自动关注公众号,助力运营闭环
微信小程序全面上线已经接近1年的时间,从最初的"用完即走"理念到2017年总计更新开放60余次的功能创新,微信小程序不一定会爆发下一次的红利,但绝对是微信生态中重要的一环. 芝麻小 ...
- 玩玩小程序:使用 WebApi 交互打造原生的微信小程序 - 图灵小书架
使用 WebApi 交互打造原生的微信小程序 - 图灵小书架 目录 介绍 源码地址 扫一扫体验 代码分析 其它相关信息(互联网搜集) 介绍 定时抓取图灵社区官网的首页.最热.推荐和最新等栏目的相关图书 ...
- 微信小游戏 小程序与小游戏获取用户信息接口调整 wx.createUserInfoButton
参考: 小程序•小故事(6)——微信登录能力优化 小程序•小故事(4)——获取用户信息 本篇主要是讲微信getUserInfo接口不再出现授权弹框 那么原来getUserInfo是怎么样?修改之后又是 ...
- [BUG]微信小程序生成小程序码"小程序页面路径不存在,请重新输入"
描述 小程序页面线上能打开. 微信官方 获取小程序页面小程序码 页面 ,输入 小程序页面路径,提示 "小程序页面路径不存在,请重新输入". 使用微信复制小程序路径方法, 也是同样的 ...
- 【开源】微信小程序、小游戏以及 Web 通用 Canvas 渲染引擎 - Cax
Cax 小程序.小游戏以及 Web 通用 Canvas 渲染引擎 Github → https://github.com/dntzhang/cax 点我看看 DEMO 小程序 DEMO 正在审核中敬请 ...
- APP跳转小程序,小程序跳转APP
关注公共号,搜索 "APP跳转小程序,小程序跳转APP",查看原文 前置条件: 开发环境:windows 开发框架:uni-app , H5+,nativeJS,mpvue 编辑器 ...
- 【开源】小程序、小游戏和Web运动引擎 to2to 发布
简单轻量跨平台的 Javascript 运动引擎 Github → https://github.com/dntzhang/cax/tree/master/packages/to Simple DEM ...
- 支持语音识别、自然语言理解的微信小程序(“遥知之”智能小秘)完整源码分享
记录自己搭建https的silk录音文件语音识别服务的调用过程,所有代码可在文中找链接打包下载 >>>>>>>>>>>>> ...
随机推荐
- python开发_os.path
在python中,os.path模块在处理路径的时候非常有用 下面是我做的demo 运行效果: ========================================= 代码部分: ==== ...
- java 随机数种子
引子:需要实现每天随机获得一个礼包,且全服玩家随出来的都是同一个. 实现方案:以当前时间是一年的第几天作为random的种子,取1~礼包总个数范围内的随机值. public static int ge ...
- Colorful Lecture Note
Colorful Lecture Note 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 Little Hi is writing an algorithm lectu ...
- SilverLight学习笔记--使用WebClient实现通讯(一)(上传和下载字符串数据)
一.什么是WebClient类 1.基本知识 WebClient类是Mircsoft在.NET框架下提供的向 URI 标识的资源发送数据和从 URI 标识的资源接收数据的公共方法.通过这个类 ...
- [置顶] getopt_long函数基本用法-linux
一.感性认识: [c-sharp] view plain copy #include <stdio.h> #include <getopt.h> char * l_opt ...
- LT1946A-- Transformerless dc/dc converter produces bipolar outputs
Dual-polarity supply provides ±12V from one IC VC (Pin 1): Error Amplifier Output Pin. Tie external ...
- /dev/fb0入门练习
转:http://hi.baidu.com/fsx92/item/bdbf90d8adab409f260ae738 大家都知道Unix/Linux系统是由命令驱动的.那么最基本的系统是命令行的(就是想 ...
- Linux_Windows7使用VMare安装Centos6.5并使用Xshell连接Centos
本文章主要是记录虚拟机安装Centos,并在windows使用xshell执行命令的过程,供自己和需要之人学习和使用. 难点主要在于windows和centos网络的设置,实现window连 ...
- ListVIew点击事件失效
转自:http://blog.csdn.net/zhufuing/article/details/8677407 记录下自己所犯的错误,在写ListView的点击事件时OnItemClickListe ...
- JSONObject 转换 JSON复杂对象
Bean定义: public class GetM100DataResponse { private String service;//接口代码 private String sessionId;// ...
