transform对定位元素的影响
1、温故知新
absolute:生成绝对定位的元素,相对于除position:static 定位以外的第一个有定位属性的父元素进行定位,若父元素没有定位属性则相对于浏览器窗口的左上角定位,定位的元素不再占据文档的空间。
relative:生成相对定位的元素,相对于其正常位置进行定位,定位的元素仍然占据文档的空间;
2、发现问题
css//
div {
width: 150px;
height: 150px;
margin-left: 80px;
background-color: #00aabb;
}
a {
position: absolute;
top: 0;
left: 0;
width: 70px;
height: 70px;
background-color: green;
}
标签//
<div>
<a href=""></a>
</div>
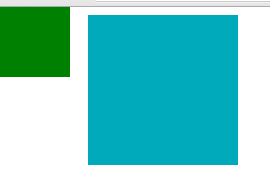
 效果图
效果图
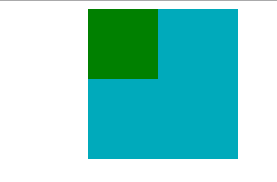
要是在div上面加一个transform:translate(0)后的效果图如下:
 是不是看出问题来了,对加了这个属性后,起到了一个类似定位的作用。
是不是看出问题来了,对加了这个属性后,起到了一个类似定位的作用。
那么这个属性是类似absolute还是relative,这里我就不写事例了,直接说出结果transform的作用类似于relative的作用,
因为其还占据了空间没有脱离文档流,但也仅仅是类似relative的作用, 你给其加了这个属性的元素加定位值(top:20px;left:20px)是没任何效果
3、加了transform的元素改变其层叠关系。
div {
width: 150px;
height: 150px;
margin-left: 80px;
background-color: #00aabb;
}
p{
width: 150px;
height: 150px;
margin-top: -80px;
background-color: gold;
<div></div>
<p></p>
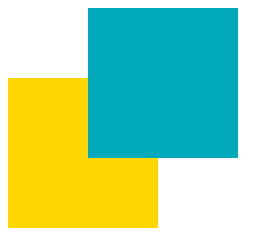
看上面代码知p元素会覆盖一部分div元素。如果在div上面加一个transform属性(如:translate(0));情况就反过来了,如下图

3、总结
当给一个元素加上transform属性的时候,这个元素就会具有relative的特性,所以若一个元素的父元素拥有tranform属性,那么子元素在使用定位属性的时候要注意。
transform对定位元素的影响的更多相关文章
- 当fixed元素相互嵌套时chrome下父元素会影响子元素的层叠关系
问题:fixed元素被另一个fixed元素包含的时候在chrome下fixed子元素的定位会受到父元素的影响. demo(http://jsbin.com/qumah/1): <!DOCTYPE ...
- Selenium-Python学习——通过XPath定位元素
用Xpath定位元素的方法总是记不住,经常要翻出各种文档链接参考,干脆把需要用到的内容整到这个笔记中方便查找. Xpath是在XML文档中定位节点的语言.使用 XPath 的主要原因之一是当想要查找的 ...
- CSS 定位元素之 relative
1. relative 和 absolute relative 会限制 absolute. absolute 会根据 父级的的定位元素来定位. 2. overflow 和 absolue 当overf ...
- Android 上多方式定位元素(python)
Android 上多方式定位元素(python) 在学习实际UI自动化测试的时候,首先就需要定位元素,然而定位元素也是最头疼的地方,因为元素各种控件名称的缺失会影响元素的准确定位.下面针对Androi ...
- appium-desktop定位元素原理
初衷 最近在编写Android App自动化用例,其中元素定位相对来说耗费的时间比较长.我们都知道Appium-desktop拥有自己的录制功能,我们就在想是不是可以把录制功能跟我司的自动化框架(AT ...
- 使用CSS定位元素实现水平垂直居中效果
总结一下平时使用CSS技巧使元素达到水平居中效果 相对定位(或绝对定位)实现水平垂直居中: element{ position:relative; /*这个属性也可以是absolute*/ width ...
- transform使用导致元素内字体出现模糊的坑~~~
项目中遇到的,关于居中弹出层的字体模糊问题. 先来个对比图: 清晰版: 模糊版: 这个是一个不定宽高的弹出框,居中的方式如下代码: .layerdiv { position: fixed; top: ...
- 解决Selenium弹出新页面无法定位元素问题(Unable to locate element)
Python 2.7 IDE Pycharm 5.0.3 环境细节详见Python+Selenium+PIL+Tesseract真正自动识别验证码进行一键登录 对于同一页面无法定位元素问题请见姊妹篇解 ...
- 当fixed元素相互嵌套时,父元素会影响子元素的层叠关系,最好不要嵌套使用fixed
问题:fixed元素被另一个fixed元素包含的时候在chrome下fixed子元素的定位会受到父元素的影响. 解释:层叠关系是受层叠上下文影响的.文档中的层叠上下文由满足以下任意一个条件的元素形成: ...
随机推荐
- 微信iOS版更新:可批量管理不常联系的朋友
iOS版微信更新了v6.5.13版本,在新版本当中微信新增加了可批量管理不常联系的朋友功能,同时在群资料页可以查看最近收到的小程序,不过据网友爆料,腾讯在新的更新日志当中已经删除了“批量管理不常联系的 ...
- shiro的/favicon.ico问题
登录成功之后跳转/favicon.ico问题. 1.spring-shrio.xml里面配置加上 /favicon.ico = anon 2.web.xml中配置中加上: <mime-mappi ...
- 我的第一次NGS分析操作
部分参考自:生物信息学100个基础问题 —— 番外2: 用Anaconda快速搭建生物信息学分析平台 - 孟浩巍的文章 - 知乎 https://zhuanlan.zhihu.com/p/357114 ...
- Spring框架第一篇之Spring的第一个程序
一.下载Spring的jar包 通过http://repo.spring.io/release/org/springframework/spring/地址下载最新的Spring的zip包,当然,如果你 ...
- libxml2 在mingw中 xmlfree连接错误问题
libxml2 在mingw中 xmlfree连接错误问题 2013年10月02日 ⁄ 综合 ⁄ 共 1527字 ⁄ 字号 小 中 大 ⁄ 评论关闭 原地址:http://blog.csdn.net/ ...
- LeetCode 902. Numbers At Most N Given Digit Set
应该是常数 N的位数时间级别 我的这个方法超时很严重...但是特此记录 费劲巴拉写的... 超时: int atMostNGivenDigitSet(char** D, int DSize, int ...
- python3_unittest单元测试框架
看见英文懵逼,强迫学习英语 The Unittest suppots test automation,sharing of setup and shutdown code of tests, aggr ...
- Top-Down笔记 #01# 计算机网络概述
因特网 网络核心 分组交换网中的时延.丢包和吞吐量 协议层次及其服务模型 面对攻击的网络 计算机网络和因特网的历史 小结(自己写的...) [什么是因特网?] 具体构成描述 1.与因特网相连的设备被称 ...
- OpenStack之Neutron网络服务(一)
1.Neutron概要 OpenStack网络服务提供了一个API接口,允许用户在云上设置和定义网络连接和地址.这个网络服务的项目代码名称是Neutron.OpenStack网络处理虚拟设备的创建和管 ...
- IP查找所属网段
最近同学接到阿里面试题 package io.guangsoft.analysis; /* 数据文件: 1.1.1.0/24,123 1.1.2.0/28,345 1.2.0.0/16,789 */ ...
