PHP——投票
要求:


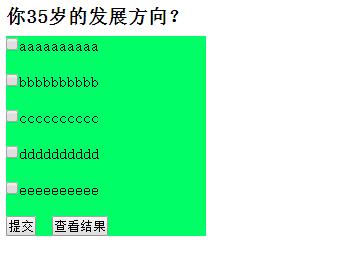
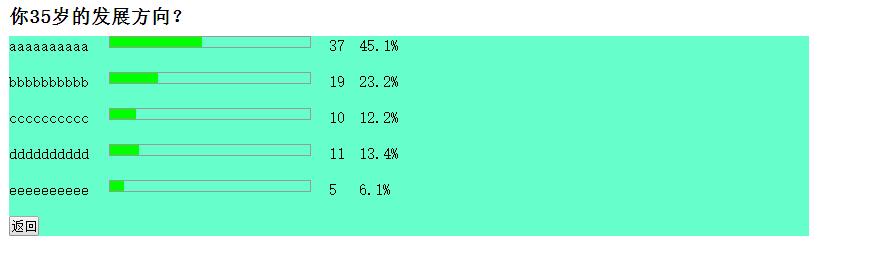
选择第一个页面的复选框值,点击提交则提交数据,点击查看结果在同一页面覆盖显示结果的投票人数,百分比和进度条,点击返回,返回第一页面
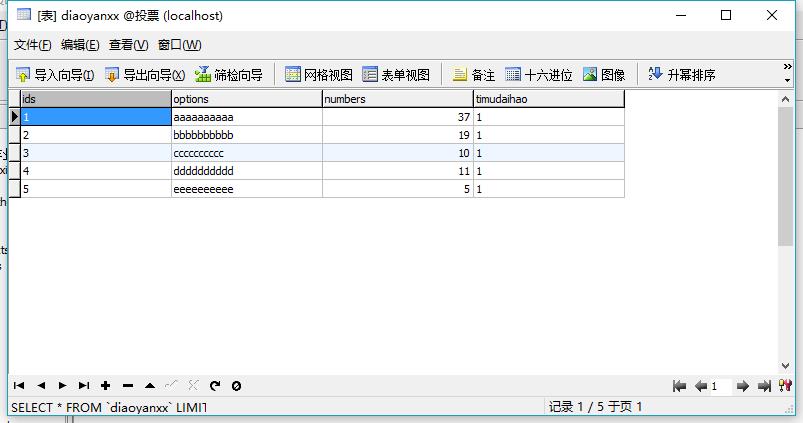
数据库为 投票
表格为diaoyanxx
表格内容为:

zhuye.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*
{
margin:0px;
padding:0px;
}
h3
{
margin:10px;
}
.diyiceng
{
height:220px;
width:200px;
background-color:#0F6;
position:absolute;
visibility:visible;
left:10px;
top:40px;
}
.dierceng
{
height:220px;
width:800px;
background-color:#6FC;
position:absolute;
visibility:hidden;
left:0px;
top:0px;
}
.xuanxiang
{
position:absolute;
}
.jindu
{
width:200px;
height:10px;
position:absolute;
left:100px;
border:solid #999 1px;
}
.jindutiao
{ height:8px;
position:absolute;
background-color:#0F0;
border:solid 1px #00FF00;
}
.shuzi
{
position:absolute;
left:320px;
}
.baifenbi
{
position:absolute;
left:350px;
}
</style>
</head> <body> <h3>你35岁的发展方向?</h3> <div class="diyiceng" id="diyiceng">
<form action="xiugai.php" method="post">
<?php $db=new mysqli("localhost","root","123","投票");
if(mysqli_connect_error())
{
echo "连接错误";
}
else
{
$sql="select * from diaoyanxx";
$resulttp=$db->query($sql); while($row = $resulttp->fetch_row())
{
echo "<div><input type='checkbox' name='test[]' value='".$row[0]."'/>".$row[1]."</div><br />";
} } ?> <input type="submit" name="submit" value="提交" /> <input type="button" name="chakan" value="查看结果" onclick="xianshi()"/>
</form>
<?php
$db=new mysqli("localhost","root","123","投票");
if(mysqli_connect_error())
{
echo "连接错误";
}
else
{
$sql="select * from diaoyanxx";
$result=$db->query($sql); echo "<div class='dierceng' id='yincang'>";
echo "<form>"; $sqlsum = "select SUM(numbers) from diaoyanxx";
$resultsum = $db->query($sqlsum);
$aa = $resultsum->fetch_row();
$zongshu = $aa[0]; while($rowjg = $result->fetch_row())
{
$xuanxiang = $rowjg[1];
$shuliang = $rowjg[2];
$baifenbi = $shuliang/$zongshu*100;
$baifenbi1=round($baifenbi,1);//对小数取一位 echo "<div><div class='xuanxiang'>".$xuanxiang."</div><div class='jindu'><div class='jindutiao' style='width:".$baifenbi."%'></div></div><div class='shuzi'>".$shuliang."</div><div class='baifenbi'>".$baifenbi1."%</div></div><br /><br />";
} echo "<input type='button' name='fanhui' value='返回' onclick='buxianshi()' />";
echo "</form>";
echo "</div></div>"; }
?>
</body>
</html>
<script>
function xianshi()
{
var a=document.getElementById("yincang");
if(a.style.visibility="hidden")
{
a.style.visibility="visible";
} }
function buxianshi()
{
var a=document.getElementById("yincang");
if(a.style.visibility="visible")
{
a.style.visibility="hidden";
} } </script>
xiugai.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
<?php
$test=$_POST["test"]; //1.造连接对象
$db=new mysqli("localhost","root","123","投票");
//2.判断是否连接成功
if(mysqli_connect_error())
{
echo "连接失败";
}
else
{
for($i=0;$i<count($test);$i++)
{
$sql="update diaoyanxx set numbers=numbers+1 where ids='".$test[$i]."'"; $result=$db->query($sql); } //判断是否修改成功
if($result)
{
header("Location:zhuye.php");
}
else
{
echo "修改失败!";
} } ?>
</body>
</html>
PHP——投票的更多相关文章
- 运用php做投票题,例题
要求大概是这样的,有一个题目,题目下面是复选框,要求点完复选框提交后会变成进度条,各选项的进度条百分比,和投票数量 首先还是要在数据库建两张表,如下: 要完成这个题目,需要建两个页面 <!DOC ...
- easy_UI 投票列表
首先我们考虑一下在项目投票种用到的属性(ID,投票标题,备选项目,参与人数) entity package cn.entity; public class GridNode { private Lon ...
- 利用django创建一个投票网站(六)
建你的第一个 Django 项目, 第六部分 这一篇从第五部分(zh)结尾的地方继续讲起.再上一节中我们为网络投票程序编写了测试,而现在我们要为它加上样式和图片. 除了服务端生成的 HTML 以外,网 ...
- 利用django创建一个投票网站(五)
创建你的第一个 Django 项目, 第五部分 这一篇从第四部分(en)结尾的地方继续讲起.我们在前几章成功的构建了一个在线投票应用,在这一部分里我们将其创建一些自动化测试. 自动化测试简介 自动化测 ...
- 利用django创建一个投票网站(四)
创建你的第一个 Django 项目, 第四部分 这一篇从第三部分(zh)结尾的地方继续讲起.我们将继续编写投票应用,专注于简单的表单处理并且精简我们的代码. 编写一个简单的表单 让我们更新一下在上一个 ...
- 利用django创建一个投票网站(三)
创建你的第一个 Django 项目, 第三部分 这一篇从第二部分(zh)结尾的地方继续讲起.我们将继续编写投票应用,并且聚焦于如何创建公用界面--也被称为"视图". 设计哲学 Dj ...
- 利用django创建一个投票网站(二)
创建你的第一个 Django 项目, 第二部分 这一篇从第一部分(zh)结尾的地方继续讲起.本节我们将继续写 Web 投票应用,并主要关注 Django 提供的自动生成的管理页面(admin site ...
- 利用django创建一个投票网站(一)
这是教程的原始链接:http://django-intro-zh.readthedocs.io/zh_CN/latest/part1/ 创建你的第一个 Django 项目, 第一部分 来跟着实际项目学 ...
- Django基础,Day5 - form表单投票详解
投票URL polls/urls.py: # ex: /polls/5/vote/ url(r'^(?P<question_id>[0-9]+)/vote/$', views.vote, ...
- PHP类的封装和做投票和用进度条显示
三处理传过来的数据1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:// ...
随机推荐
- 在weka中添加libSVM或者HMM等新算法
转:http://kasy-13.blog.163.com/blog/static/8214691420143226365887/ Weka的全名是怀卡托智能分析环境(Waikato Environm ...
- [Algorithm] Dynamic programming: Find Sets Of Numbers That Add Up To 16
For a given array, we try to find set of pair which sums up as the given target number. For example, ...
- [RSpec] LEVEL 2 CONFIGURATION & MATCHERS
Installing RSpec In this level we'll start by getting you setup on a regular Ruby project, then move ...
- 本周推荐7款CSS3实现的动态特效
大家都知道,在网页制作时使用CSS技术,可以有效地对页面的布局.字体.颜色.背景和其它效果实现更加精确的控制.只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和 ...
- RMSE均方根误差学习笔记
1.均方根误差,它是观测值与真值偏差的平方和观测次数n比值的平方根,在实际测量中,观测次数n总是有限的,真值只能用最可信赖(最佳)值来代替.方根误差对一组测量中的特大或特小误差反映非常敏感,所以,均方 ...
- 总想自己动动手系列·2·本地和外网(Liunx服务器上部署的web项目)按照自定义的报文格式进行交互(完结篇)
一.准备工作 (1)创建一个web-project工程,部署本地可正常访问,部署在云服务上可访问. (2)理解如何在web.xml文件中配置过滤器,和创建一个自定义的过滤器. (3)懂得如何打war包 ...
- hadoop,hbase,hive安装全记录(转)
http://wenku.baidu.com/view/5eb3b4a6f90f76c661371abe.html 或http://blog.csdn.net/chengweipeng123/arti ...
- 编译VLC for IOS
之前接触VLC是因为Winrt的项目,后来似乎ARM版本的始终搞不定(没有针对于ARM-COFF的GCC编译器),vlc for winrt的项目好久没有更新了,自己也没有深入研究.有一天跟同事聊,他 ...
- Ubuntu 分区方案参考
2011-10-25 10:09 对于初次接触的一般用户(包括双系统用户): / 5-10G(玩玩的话5G就够,长期使用的话推荐10G) /usr 5-10 ...
- Postman+Postman interceptor的安装和使用-解决把chrome浏览器登录状态同步到postman进行有依赖的接口测试 Postman 使用方法详解
Postman+Postman interceptor的安装和使用-解决把chrome浏览器登录状态同步到postman进行有依赖的接口测试 问题引入:做接口测试时,有依赖关系的接口往往不好测试( ...
