react 将字符串解析为markdown
react 中有许多组件支持把字符串转化为markdown,并以html的形式展示出来。这里我试用了 react-markdown 和 hyperdown 两个库,发现hyperdown比较好,因为react-markdown不能解析<br>标签。其他的还有markdown-it等
1、react-markdown组件:
https://www.npmjs.com/package/react-markdown
https://www.jianshu.com/p/91c360d96e44
安装:
npm install --save react-markdown
使用:
es5语法
const React = require('react')
const ReactDOM = require('react-dom')
const ReactMarkdown = require('react-markdown')
const input = '# This is a header\n\nAnd this is a paragraph'
ReactDOM.render(
<ReactMarkdown source={input} />,
document.getElementById('container')
)
es6语法的话把 require换成import即可
import ReactMarkdown from 'react-markdown';
2、hyperdown组件:
https://github.com/SegmentFault/HyperDown.js

3、markdown效果测试文本
测试文件:
import React from 'react';
import ReactMarkdown from 'react-markdown/with-html';
// import marked from 'marked';
// import hljs from 'highlight.js'; class Test extends React.Component{
// componentDidUpdate(){
// console.log('==========================id:',this.props.match.params.docId);
// console.log('==========================id:',this.props.match.params.dirId);
// } render(){
const markdown = '## 只求极致222\n' +
'[ **M** ] arkdown + E [ **ditor** ] = **Mditor** \n' +
'> Mditor 是一个简洁、易于集成、方便扩展、期望舒服的编写 markdown 的编辑器,仅此而已... \n' +
'**这是加粗的文字**\n' +
'*这是倾斜的文字*`\n' +
'***这是斜体加粗的文字***\n' +
'~~这是加删除线的文字~~ \n'+
'> aaaaaaaaa\n' +
'>> bbbbbbbbb\n' +
'>>> cccccccccc\n'+
'***\n' +
'*****'; return (
<div>
<ReactMarkdown source={markdown} />
</div>
);
}
} export default Test;
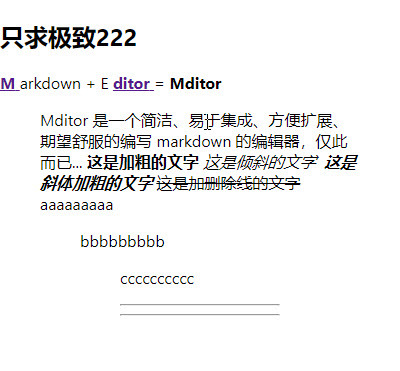
效果图:

渲染不出效果可能是因为css冲突
4、react中将字符串渲染成html
渲染字符串:
<div dangerouslySetInnerHTML={{__html: "<p>这里是自己要渲染的数据内容</p>"}} /> 渲染字符串变量:
<div className="detailImgWrap" dangerouslySetInnerHTML={{ __html: mystring }}></div>
---------------------
作者:池中飞雪
来源:CSDN
原文:https://blog.csdn.net/lianwenxiu/article/details/81479517
版权声明:本文为博主原创文章,转载请附上博文链接!
react 将字符串解析为markdown的更多相关文章
- 生成Markdown目录 字符串解析 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- React Native组件解析(二)之Text
React Native组件解析(二)之Text 1. 概述 Text组件对应于iOS的UILabel,Android的TextView,用来显示文本.但是Text组件的内部使用的并不是flexbox ...
- JS中将JSON的字符串解析成JSON数据格式《转》
在JS中将JSON的字符串解析成JSON数据格式,一般有两种方式: 1.一种为使用eval()函数. 2. 使用Function对象来进行返回解析. 使用eval函数来解析,并且使用jquery的ea ...
- 将查询字符串解析转换为泛型List的名值集合.
///<summary> ///将查询字符串解析转换为泛型List的名值集合. ///</summary> ///<param name="queryStrin ...
- 把给定的字符串解析为Date对象
把给定的字符串解析为Date对象: /** * <pre> * 把给定的字符串解析为Date对象 * </pre> * * @param str 要进行解析的字符串 * @pa ...
- js字符串转日期,js字符串解析成日期,js日期解析, Date.parse小时是8点,Date.parse时间多了8小时
js字符串转日期,js字符串解析成日期,js日期解析, Date.parse小时是8点,Date.parse时间多了8小时 >>>>>>>>>&g ...
- parse_str() 函数把查询字符串解析到变量中。
定义和用法 parse_str() 函数把查询字符串解析到变量中. 注释:如果未设置 array 参数,则由该函数设置的变量将覆盖已存在的同名变量. 注释:php.ini 文件中的 magic_quo ...
- JSON字符串解析成JSON数据格式
在JS中将JSON的字符串解析成JSON数据格式,一般有两种方式: 1.一种为使用eval()函数. 2. 使用Function对象来进行返回解析. 使用eval函数来解析,并且使用jquery的ea ...
- Java8获取当前时间、新的时间日期类如Java8的LocalDate与Date相互转换、ZonedDateTime等常用操作包含多个使用示例、Java8时区ZoneId的使用方法、Java8时间字符串解析成类
下面将依次介绍 Date转Java8时间类操作 ,Java8时间类LocalDate常用操作(如获得当前日期,两个日期相差多少天,下个星期的日期,下个月第一天等) 解析不同时间字符串成对应的Java ...
随机推荐
- mysql实现topN top1
有时会碰到一些需求,查询分组后的最大值,最小值所在的整行记录或者分组后的top n行的记录,像在hive中是有窗口函数的,可以通过它们来实现,但是MySQL没有这些函数,可通过下面的方法来实现 1.准 ...
- Groovy学习专栏
今天新开了一个groovy的学习专栏,因为最近工作中会用到Groovy模板. 然后就是在网上找了一下Groovy模板相关的东西发现ibm中在2005年就有讲到这个的,我勒个去,这么早,我初中都还没毕业 ...
- 浏览器中F5和CTRL F5的行为区别
前言 在印象中,浏览器中的F5和刷新按钮是一样的效果,都是对当前页面进行刷新:Ctrl-F5的行为也是刷新页面,但是会清除浏览器缓存,这在前端调试时候会常用.二者真正的区别是什么呢?在stackove ...
- [Linux]Linux应用程序中添加强制中断处理
注册Ctrl+C的按键signal信号捕捉,在捕捉到该动作后,强制退出应用程序 void handle_sig(int num) { printf( "%s\n", __func_ ...
- asp.net 正在加载/处理(兼容IE Chrome)
正在加载分两种 一种是页面初始化效果,也就是数据读取前,这个时候需要用ajax先显示读取中数据,当ajax回调的时候,读取页面数据 一种是界面读取中效果,就是用div显示,当OnPreRenderCo ...
- springmvc+shiro认证框架配置
1,在web.xml中配置fiter,如下所示 <!-- shiro的filter --> <!-- shiro过虑器,DelegatingFilterProxy通过代理模式将spr ...
- TensorFlow基础笔记(8) TensorFlow简单人脸识别
数据材料 这是一个小型的人脸数据库,一共有40个人,每个人有10张照片作为样本数据.这些图片都是黑白照片,意味着这些图片都只有灰度0-255,没有rgb三通道.于是我们需要对这张大图片切分成一个个的小 ...
- odoo 在原有工作流中添加审批流
odoo 在原有工作流中添加审批流 步骤: 1.加入所需的工作流节点以及相连的线(即所添加的审批流),代码如下: <?xml version="1.0" encoding=& ...
- hive经常使用命令
hive经常使用命令 show tables; 列出hive里面全部数据表名 desc userProfile; 显示数据表userProfile的基本表字段及字段type desc extended ...
- Spring_day03--Spring配置c3p0连接池和dao使用jdbcTemplate
Spring配置c3p0连接池和dao使用jdbcTemplate 1 spring配置c3p0连接池 第一步 导入jar包 第二步 创建spring配置文件,配置连接池 原始方式 (1)把代码在配置 ...
