vue下使用echarts折线图及其横坐标拖拽功能
vue页面中使用折线图,并且有时间段筛选。因此就需要用到横坐标的拖拽功能。
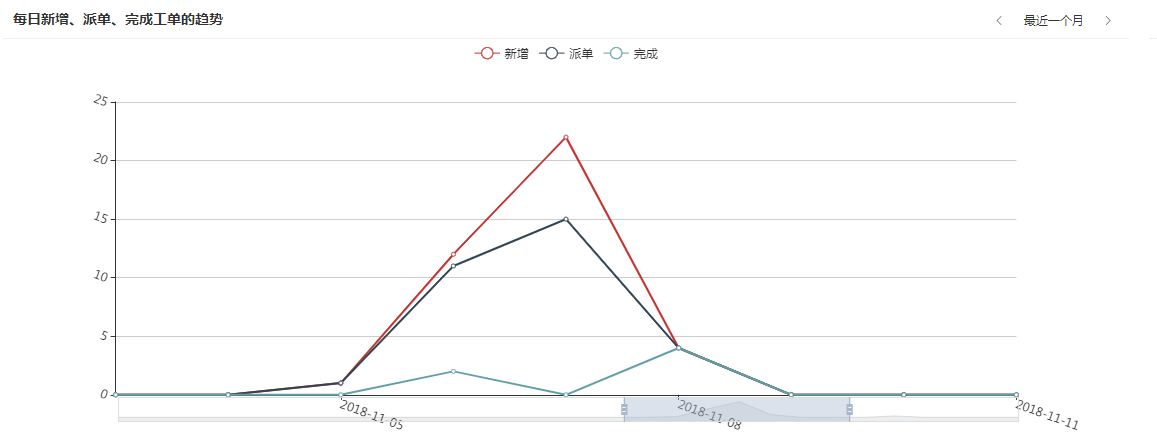
界面效果如下:

现在来看这个效果的实现代码:
drawLine() {
let that = this,
lineDate = [],
dispatchCount = [],
finishCount = [],
newCount = [];
let param = {
// 参数
};
axios
.post(url, param)
.then(function(response) {
let rs = response.data.data;
if (rs != undefined && rs != [] && rs != null) {
for (let i = ; i < rs.dispatch.length; i++) {
lineDate.push(rs.dispatch[i].day);
dispatchCount.push(rs.dispatch[i].count);
}
for (let i = ; i < rs.finish.length; i++) {
finishCount.push(rs.finish[i].count);
}
for (let i = ; i < rs.new.length; i++) {
newCount.push(rs.new[i].count);
}
}
let lineChart = that.$echarts.init(
document.getElementById("lineChart")
);
lineChart.setOption({
tooltip: {
trigger: "axis"
},
legend: {
data: ["新增", "派单", "完成"]
},
grid: {
left: "10%", //因旋转导致名字太长的类目造成遮蔽,可以配合这两个属性
bottom: "10%" // 分别表示:距离左边距和底部的距离,具体数值按实际情况调整
},
xAxis: {
type: "category",
boundaryGap: false,
data: lineDate,
axisLabel: {
interval: , //0:全部显示,1:间隔为1显示对应类目,2:依次类推,(简单试一下就明白了,这样说是不是有点抽象)
rotate: - //倾斜显示,-:顺时针旋转,+或不写:逆时针旋转
}
},
yAxis: {
type: "value",
axisLabel: {
// formatter: function(v) {
// return parseInt(v); // 让y坐标数组为整数
// },
rotate: -
},
},
// x轴拖动
dataZoom: [
{
type: "slider",
realtime: true, //拖动滚动条时是否动态的更新图表数据
height: , //滚动条高度
start: , //滚动条开始位置(共100等份)
end: //结束位置(共100等份)
}
],
series: [
{
name: "新增",
type: "line",
data: newCount
},
{
name: "派单",
type: "line",
data: dispatchCount
},
{
name: "完成",
type: "line",
data: finishCount
}
]
});
});
},
vue下使用echarts折线图及其横坐标拖拽功能的更多相关文章
- vue使用axios读取本地json文件来显示echarts折线图
编辑器:HBuilderx axios文档:http://www.axios-js.com/zh-cn/docs/ echarts实例:https://echarts.apache.org/examp ...
- 实现Echarts折线图的虚实转换
需求:医院的体温单,在统计体温时,对于正常情况下统计的体温数据,需要显示实线:对于进行物理降温后统计的体温数据,需要显示虚线. 现有的体温单是运用 Echarts 折线图,统一用实线显示.因此在这基础 ...
- ECharts折线图堆叠设置为不堆叠的方法
下图是ECharts折线图堆叠的官方源码,设置折线图不堆叠只需要将每一个stack的值设置为不一样的名称或者将stack属性删除即可. option = { title: { text: '折线图堆叠 ...
- vue 下实现 echarts 全国到省份的地图下钻
vue 下实现 echarts 全国到省份的地图下钻 项目地址:https://github.com/cag2050/vue_echarts_v3_demo
- echarts折线图动态改变数据时的一个bug
echarts折线图中当增加dataZoom,修改start大于0的时候,会出现折线混乱,变成竖直的线,绘制有问题. 解决方法,在dataZoom中增加filterMode: 'empty' http ...
- d3.js 教程 模仿echarts折线图
今天我们来仿echarts折线图,这个图在echarts是折线图堆叠,但是我用d3改造成了普通的折线图,只为了大家学习(其实在简单的写一个布局就可以).废话不多说商行代码. 1 制作 Line 类 c ...
- echarts折线图,数据切换时(最近七天)绘图不合理现象
echarts折线图,当进行数据切换时存在绘制不合理的问题,数据没错,但绘制不对. 两个0之间的连线应该是平滑直线,如图: 正确的显示: 解决: 在myCharts.setOption(option) ...
- 使用TypeScript给Vue 3.0写一个指令实现组件拖拽
最近在用vue3重构后台的一个功能.一个弹窗组件,弹出一个表单.然后点击提交. 早上运维突然跑过来问我,为啥弹窗挡住了下边的表格的数据,我添加的时候,都没法对照表格来看了.你必须给我解决一下. 我参考 ...
- js进阶 12-17 jquery实现鼠标左键按下拖拽功能
js进阶 12-17 jquery实现鼠标左键按下拖拽功能 一.总结 一句话总结:监听的对象必须是文档,鼠标按下运行mousemove事件,鼠标松开取消mousemove事件的绑定,div的偏移的话是 ...
随机推荐
- Mac下Selenium无法最大化Chrome解决方案
在用Selenium做自动化操作时,一般最大化浏览器的代码都是:driver.manage().window().maximize(), 但是在Mac下这样是无法最大化Chrome浏览器的,解决方法: ...
- python3用pillow生成验证码,tornado中输出图片
原文链接http://blog.csdn.net/cdnight/article/details/49636893
- Codeforces 482C Game with Strings(dp+概率)
题目链接:Codeforces 482C Game with Strings 题目大意:给定N个字符串,如今从中选定一个字符串为答案串,你不知道答案串是哪个.可是能够通过询问来确定, 每次询问一个位置 ...
- 对session的操作
request.getSession().removeAttribute("amount");request.getSession().setAttribute("amo ...
- could not find com.android.support.appcompat-v7:23.4.0
导入别人的工程到AS中,出现错误,是由于android studio的版本比所加载的工程所使用的版本低,有些包不是最新的. 我的android studio这个包的版本是 v7:23.1.1 所以需要 ...
- jqgrid demo
本人是用php写的,相信只要稍微用点时间看本人写的,就一定能看懂 前台代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//E ...
- uva624 CD (01背包+路径的输出)
CD Time Limit:3000MS Memory Limit:0KB 64bit IO Format:%lld & %llu Submit Status Practice UVA 624 ...
- hdu 1086:You can Solve a Geometry Problem too(计算几何,判断两线段相交,水题)
You can Solve a Geometry Problem too Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/3 ...
- 如何用MathType编辑出积分符号
MathType由于能够编辑出众多的数学符号而备受理工科学生与老师的喜爱.利用它,你可以在文档中随意编写出你想要的公式.对于从来没有用过公式编辑器的人来说,在文档中看到那些复杂的数学公式时总是会为之惊 ...
- 学习《深入理解C#》—— 可空类型、可选参数和默认值 (第一章1.3)
目录 C#可空类型 C# 可选参数和默认值 C# 可空类型 在日常生活中,相信大家都离不开手机,低头族啊!哈哈... 假如手机厂商生产了一款新手机,暂时还未定价,在C#1中我们该怎么做呢? 常见的解决 ...
