基于CSS3 3D百叶窗图像过渡特效
你可能已经在网上看到过不少使用jQuery制作的百叶窗效果,我们可不可以使用纯CSS来完成这项工作呢?答案是肯定的。我们不仅可以制作出这种百叶窗效果,还可以使它具有响应性。

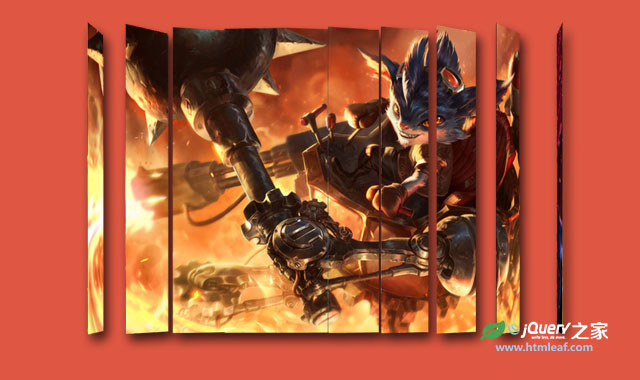
要制作纯CSS的百叶窗效果,HTML结构是个关键。在html结构中,需要使用多幅相同的图片来组织一个“百叶窗”。我们的demo中制作10个百叶窗窗条,需要10个相同的<img>,将它们放置在一个<figure>标签中。同时,我们还需要10幅其它图片放置在百叶窗的反面。每一组图片都设置不同的class,代码如下:
<figure id="blinds">
<img src="autumn-face.jpg" alt class="first">
<img src="autumn-face.jpg" alt class="first">
…
<img src="autumn-face.jpg" alt class="first">
<img src="julia.jpg" alt class="second">
<img src="julia.jpg" alt class="second">
…
<img src="julia.jpg" alt class="second">
</figure>
这时候,所有的百叶窗切片将同时被旋转。要制作百叶窗的“脉动”效果,可以为每个切片的transition设置一个延迟时间。
#blinds img:nth-child(1), #blinds img:nth-child(11) {
clip: rect(0px, 100px, 840px, 0px);
transform-origin: 50px 0px;
}
#blinds img:nth-child(2), #blinds img:nth-child(12) {
clip: rect(0px, 200px, 840px, 100px);
transform-origin: 150px 0px;
transition-delay: 100ms;
}
#blinds img:nth-child(3), #blinds img:nth-child(13) {
clip: rect(0px, 300px, 840px, 200px);
transform-origin: 250px 0px;
transition-delay: 200ms;
}
…
#blinds img:nth-child(10n) {
clip: rect(0px, 1000px, 840px, 900px);
transform-origin: 950px 0px;
transition-delay: 900ms;
}
使用clip属性的一个最大的好处是它天然具有响应式效果:如果图片被缩小,所有的切片会相应的减少。查看demo,试着缩小你的浏览器,当浏览器的宽度小于500像素的时候,图片百叶窗只有5个切片。
via:http://www.w2bc.com/Article/25379
基于CSS3 3D百叶窗图像过渡特效的更多相关文章
- 一款基于css3鼠标经过圆形旋转特效
今天给大家分享一款基于css3鼠标经过圆形旋转特效.当鼠标经过的时候图片边框颜色旋转,图片显示详情.该实例适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗 ...
- 使用 CSS3 动画实现的 3D 图片过渡特效
这是一个基于 CSS3 动画实现的图片过渡效果,共有 Flip.Rotation.Multi-flip.Cube.Unfold 等6种效果,它们将证明 CSS3 Transform 和 Transit ...
- 基于css3的文字3D翻转特效
一款基于css3的文字3D翻转特效.这款特效当鼠标经过文字的时候3D翻转显示阴影.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="compo ...
- 一款基于css3的3D图片翻页切换特效
今天给大家分享一款基于css3的3D图片翻页切换特效.单击图片下方的滑块会切换上方的图片.动起你的鼠标试试吧,效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id= ...
- 基于css3的3D立方体旋转特效
今天给大家分享一款基于css3的3D立方体旋转特效.这款特效适用浏览器:360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗. 不支持IE8及以下浏览器.效果图如下 : ...
- 优秀教程:使用 CSS3 动画实现的超炫的过渡特效
Codrops 最近分享了一些很酷的图片切换灵感.有三种不同的用例:小的图像幻灯片,大标题幻灯片以及使用透明背景的产品幻灯片.状态转换使用 CSS 动画完成,我们能够定义从任何方向进来的图片的行为. ...
- 7款外观迷人的HTML5/CSS3 3D按钮特效
1.CSS3超酷3D弹性按钮 按钮实现非常简单 今天我又要向大家分享一款实现超级简单的CSS3 3D弹性按钮,它在鼠标按下时不仅从视觉上感受到3D立体的效果,而且更有弹性的动画特效,非常可爱. 在线演 ...
- 15款css3鼠标悬停图片动画过渡特效
分享15款css3鼠标悬停图片动画过渡特效.这是一款15款不同效果的css3 hover动画过渡效果代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class ...
- 7款外观迷人的HTML5/CSS3 3D特效按钮特效
下面我整理了7款外观都十分迷人的HTML5/CSS3 3D按钮特效,有几个还挺实用的,分享给大家. 1.CSS3超酷3D弹性按钮 按钮实现非常简单 之前我们分享过几款不错的CSS3 3D立体按钮,比如 ...
随机推荐
- Tensorflow 之模型内容可视化
TensorFlow模型保存和提取方法 1. tensorflow实现 卷积神经网络CNN:Tensorflow实现(以及对卷积特征的可视化) # 卷积网络的训练数据为MNIST(28*28灰度单色图 ...
- C#中的yield
一.C#中yield关键字用于遍历循环中,yield语句的两种形式 yield return用于返回IEnumerable<T>, yield break用于终止循环遍历. 二.yield ...
- 本周推荐7款CSS3实现的动态特效
大家都知道,在网页制作时使用CSS技术,可以有效地对页面的布局.字体.颜色.背景和其它效果实现更加精确的控制.只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和 ...
- Eclipse如何安装插件,查看已经安装的插件
文件-帮助-About Eclipse,然后点击Installation Details 查看Installed Software找到已安装的插件 如果要安装新的插件,点击Help,Insta ...
- angularjs中ng-show的使用
ng-show 指令在表达式为 true 时显示指定的 HTML 元素,否则隐藏指定的 HTML 元素.下面是示例: <!doctype html> <html lang=" ...
- it-tidalwave-semantic-aux-1.0.13.jar下载
今天来给大家分一下一下自己认为还是挺不错的jar包下载网址,it-tidalwave-semantic-aux-1.0.13.jar,作为java开发人员可能时时刻刻都在跟jar包打交道,即使这会用不 ...
- percona XTRADB Cluster 5.6在ubuntu安装
installing-perconaXTRADB Cluster 5.6 in-ubuntu-13-10-wheezy First of all, I would recommend login as ...
- php简单混淆类加密文件如何解密?
最近在整理单位购买的源码时,发现源码里好多文件都混淆加密了.虽然不解密也不影响使用,但是心里总觉得有些别扭,便试着将加密的文件解密. 首先,百度了一下,看网上是否有现成的混淆类解密工具,搜到了一个ht ...
- mosquitto --用户配置 及权限管理
mosquitto中可以添加多个用户,只有使用用户名和密码登陆服务器才允许用户进行订阅与发布操作.可以说用户机制是mosquitto重要的安全机制,增强服务器的安全性.用户与权限配置需要修改3处地方: ...
- C#:依据目录填充树视图
#region 依据目录填充树视图 /// <summary> /// 依据文件夹目录,填充树视图 /// </summary> /// <param name=&quo ...
