JS循环、数组与练习题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
<script type="text/javascript">
//循环语句:满足判断条件继续执行循环,不满足判断条件停止执行。
//1.while循环:先判断条件,再执行循环
/*var one = 0;
var two = 0;
while(one <= 20){
two = two + one;
one++;
}
alert(two);*/
//2.do-while循环:循环体内的代码,至少执行一次
/*var one = 0;
var two = 0;
do{
two = two + one;
one++;
}while (two < 30);
alert(one);*/
//for循环
/*var two = 0;
for(var one = 0; one <= 20; one++){
two = two + one;
}
alert(two);*/
//跳转语句
//1.continue(跳过)
for(var i = ; i <= ;i++){
if(i == ){
continue;
}
alert(i);
}
//2.break(结束)
for(var i = ;i <= ;i++){
if(i == ){
break;}
alert(i);
}
//数组
//定义方式
//空数组的定义方式
var attr = new Array();
var attr = [];
var attr =new Array(3);
//有值的数组定义
var attr = new Array("zhangsan","lisi","wangwu");
var attr2 = ["zhangsan","lisi","wangwu"];
alert(attr2.length);
//数组的遍历
//1.for遍历
for(var i = 0;i < attr2.length;i++){
alert(attr2[i]);
}
//2. console.log(attr2);
var attr2 = ["zhangsan","lisi","wangwu"];
0: "zhangsan"
1:"sili"
2:'wangwu'
length:3
//3. for-in 遍历
for(var k in attr2){
alert(attr2[k]);
}
//数组的赋值:
//定义一个空数组,对它进行赋值
var aa = new Array();
aa[0] = "茄子";
aa[1] = "西红柿";
aa[2] = "菜椒";
aa[3] = "黄瓜";
console.log(aa);
//循环赋值
for(var i = 0; i <= 5;i++){
attr[i] = i + 1;
}
attr = [1,2,3,4,5,6];
console.log(attr);
/*小练习题1:1-n求和练习题
var two = 0;
for(var one = parseInt(prompt("请输入一个数值"));one >= 1;one --){
two = two + one;
}
alert(two);*/
//2.输入台阶数,求总得分:
/*var jieShu = parseInt(prompt("请输入您所在的阶数"));
var fen = 0;
if(jieShu <= 49){
for(var n = jieShu;n >=1;n-- ){
fen = fen + n;
}
}else if(jieShu > 49 && jieShu <= 100){
fen = (jieShu - 49) * 10 + 1225;
}else{
fen = "输入错误,请输入一到一百的整数"
}
alert(fen);*/
//3:一张纸厚0.0001米,喜马拉雅山高8848米,叠多少次可以达到?
/*var ci = 0;
for(var zhi = 0.0001;zhi < 8848; zhi *= 2){
ci++;
}
alert(ci + "次");*/
//一张纸厚0.0001米,喜马拉雅山高8848米,叠多少次可以达到?
/*var gao = 0.0001;
var i = 0;
while(gao < 8848){
i++;
gao = gao * 2
}
alert(i);*/
//4.篮球练习题:篮球从100米高度落下,每次重新弹起高度是原先的0.6,落到一米需要多少次?
/*var ci = 0;
for(var zhi = 100;zhi > 1; zhi *= 0.6){
ci++;
}
alert(ci + "次");*/
//5.列出100内的所有偶数
/*for(var one = 0; one <= 100 ;one++){
if(one % 2 == 0){
two = one;
document.write(two + "<br />");
}
}*/
/*6.九九乘法表
for(var x = 1;x <= 9;x++){
for(var y = 1;y <= x;y++){
document.write( x + "*" + y + "=" + x * y+" ");
}
document.write("<br />");
}*/
/*7.100以内与7相关的数
var str ="";
for(var yi = 1; yi <= 100;yi ++){
if(yi % 7 == 0){
str += yi+",";
}else if((yi - 7) % 10 == 0 ){
str += yi+",";
}
else if(yi > 70 && yi < 80){
str += yi+",";
}
}
document.write(str);*/
//8.求100以内的质数
/*for(var n = 2;n <= 100;n++){
var m = 1;
for(var x = 2; x < n;x++){
if(n % x == 0){
m = 0;
}
}
if(m == 1){
console.log(n);
}
}*/
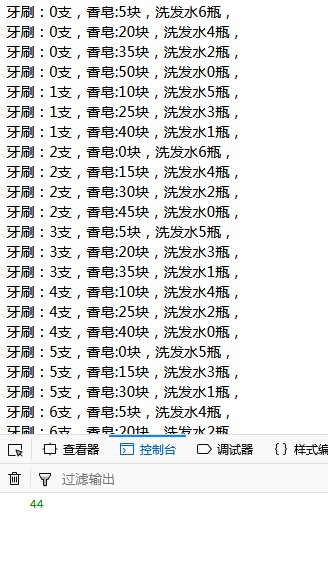
//9.购物卡问题:有一百元购物卡,牙刷单价5元,香皂单价2元;洗发水单价15元,有多少种方法可以把一百元刚好用完?
/*var n = 0;
for(var y = 0;y <= 20;y++){ for(var x = 0;x <=50;x++){
for(var s = 0; s <= 6;s++){
if((5 * y + 2 * x + 15 * s) == 100){
document.write("牙刷:" + y + "支," + "香皂:" + x + "块," + "洗发水" + s + "瓶," + "<br />")
n++;
}
}
}
}
console.log(n);*/ </script>
练习题1:


练习题2:






练习题3:

练习题4:

练习题5:

练习题6:

练习题7:

练习题8:

练习题9:

JS循环、数组与练习题的更多相关文章
- js循环数组(总结)
js循环数组(总结) 一.总结 一句话总结: for循环:for(j = 0,len=arr.length; j < len; j++) {} foreach循环:arr.forEach((it ...
- js部分---数组及练习题;
数据存储--数组: 强类型语言数组 1.同一类型的数据存储的集合,在内存中是连续的 2.定义的时候需要制定长度 弱类型语言数组 1.可以存储任意类型的数据 2.在内存中不连续,不需要制定长度 定义一个 ...
- js循环数组方法some和forEach怎么用
forEach不支持break和return.一般普通循环都是用forEach ar arr1=["aa","bb","aa"," ...
- JS数组+JS循环题
先看JS循环作业题: 一.一张纸的厚度是0.0001米,将纸对折,对折多少次厚度超过珠峰高度8848米 <script type="text/javascript"> ...
- js循环处理后台返回的json数组
<script type="text/javascript"> function gongdan_search(elm){ var dangqian_value=$(e ...
- js 循环 js创建数组
循环 for (var i = 0; i < myArray.length; i++) { console.log(myArray[i]); }; for (var arr in myArray ...
- js循环遍历数组(对象)
1,for循环 对于循环应该是最常用的一种遍历方式了,通常用来遍历数组结构. let arr = [a,b,d];for (let i=0; i<arr.length; i++){ consol ...
- js去除数组重复项
/** * js去除数组重复项 */ //方法一.使用正则法 // reg.test(str),匹配得到就返回true,匹配不到返回false var arr = ["345",& ...
- js之数组,对象,类数组对象
许久不写了,实在是不知道写点什么,正好最近有个同事问了个问题,关于数组,对象和类数组的,仔细说起来都是基础,其实都没什么好讲的,不过看到还是有很多朋友有些迷糊,这里就简单对于定义以及一下相同点,不同点 ...
- JS去除数组中重复值的四种方法
JS去除数组中重复值的四种方法 1 /// <summary> o[this[i]] = ""; } } newArr.p ...
随机推荐
- Canny边缘检测算法原理及其VC实现详解(一)
转自:http://blog.csdn.net/likezhaobin/article/details/6892176 图象的边缘是指图象局部区域亮度变化显著的部分,该区域的灰度剖面一般可以看作是一个 ...
- Codeforces Round #423 (Div. 2, rated, based on VK Cup Finals) D 构造烟花
D. High Load time limit per test 2 seconds memory limit per test 512 megabytes input standard input ...
- 省选模拟赛 LYK loves rabbits(rabbits)
题目描述 LYK喜欢兔子,它在家中养了3只兔子. 有一天,兔子不堪寂寞玩起了游戏,3只兔子排成一排,分别站在a,b,c这3个位置. 游戏的规则是这样的,重复以下步骤k次:选择两个不同的兔子A和B,假如 ...
- bzoj 4332: JSOI2012 分零食 快速傅立叶变换
题目: Description 同学们依次排成了一列,其中有A位小朋友,有三个共同的欢乐系数O,S和U.如果有一位小朋友得到了x个糖果,那么她的欢乐程度就是\(f(x)=O*x^2+S*x+U\) 现 ...
- TestNG指南
转载自:http://blog.csdn.net/bigapplestar/article/details/7300137 今天突然收到通知,统一改用TestNG写测试用例,开始查这方面的资料,学习一 ...
- python---Celery分布式任务队列了解
linux下定时器了解 Celery 框架学习笔记(不错哟) Celery 分布式任务队列快速入门 Celery的最佳实践 一.Celery介绍 Celery 是一个 基于python开发的分布式异步 ...
- JS数字计算精度问题解决
add(a, b) {//相加 var c, d, e; try { c = a.toString().split(".")[1].length; } catch (f) { c ...
- HDU 5213 分块 容斥
给出n个数,给出m个询问,询问 区间[l,r] [u,v],在两个区间内分别取一个数,两个的和为k的对数数量. $k<=2*N$,$n <= 30000$ 发现可以容斥简化一个询问.一个询 ...
- 重构改善既有代码设计--重构手法18:Self Encapsulate Field (自封装字段)
你直接访问一个值域(field),但与值域之间的耦合关系逐渐变得笨拙. 为这个值域建立取值/设值函数(getting/setting methods),并且只以这些函数来访问值域. private i ...
- Load an image from a url into a PictureBox
var url="https://xyk.cebbank.com/verify_code.jpg?3345789"; HttpClient client = new HttpCli ...
