转:Uncovering Drupalgeddon 2(cve-2018-7600)漏洞深度解析(附漏洞利用代码地址)
转:https://research.checkpoint.com/uncovering-drupalgeddon-2/
By Eyal Shalev, Rotem Reiss and Eran Vaknin
Abstract
Two weeks ago, a highly critical (25/25 NIST rank) vulnerability, nicknamed Drupalgeddon 2 (SA-CORE-2018-002 / CVE-2018-7600), was disclosed by the Drupal security team. This vulnerability allowed an unauthenticated attacker to perform remote code execution on default or common Drupal installations.
Drupal is an open-source content management system (CMS) that is used by more than one million sites around the world (including governments, e-retail, enterprise organizations, financial institutions and more), all of which are vulnerable unless patched.
Until now details of the vulnerability were not available to the public, however, Check Point Research can now expand upon this vulnerability and reveal exactly how it works.
In brief, Drupal had insufficient input sanitation on Form API (FAPI) AJAX requests. As a result, this enabled an attacker to potentially inject a malicious payload into the internal form structure. This would have caused Drupal to execute it without user authentication. By exploiting this vulnerability an attacker would have been able to carry out a full site takeover of any Drupal customer.
The vulnerability existed on all Drupal versions from 6 to 8, though has since been patched to those who manually update their site. In this document we will showcase real life attack scenarios around an out-of-the-box installation of Drupal’s flagship product, Drupal 8.
Technical Details
The Vulnerability
To provide some background, Drupal’s Form API was introduced in Drupal 6 and allowed alteration of the form data during the form rendering process. This revolutionized the way markup processing was done.
In Drupal 7 the Form API was generalized to what is now known as “Renderable Arrays”. This extended API is used to represent the structure of most of the UI elements in Drupal, such as pages, blocks, nodes and more.
Renderable arrays contain metadata that is used in the rendering process. These renderable arrays are a key-value structure in which the property keys start with a hash sign (#). Please see below for an example:
[
‘#type’ => ‘markup’,
‘#markup’ => ‘<em>some text</em>’,
‘#prefix’ => ‘<div>’,
‘#suffix’ => ‘</div>’
]
Drupal’s Patch
The patch that Drupal published adds a single class called RequestSanitizer with a stripDangerousValues method that unsets all the items in an input array for keys that start with a hash sign. This method sanitizes input data in $_GET, $_POST & $_COOKIES during the very early stages of Drupal’s bootstrap (immediately after loading the site configurations).
We assume that one of the reasons that the patch was done in this way was to make it harder to find and exploit the vulnerability.
Finding an Attack Vector
Because of the above we focused on forms that are exposed to anonymous users.
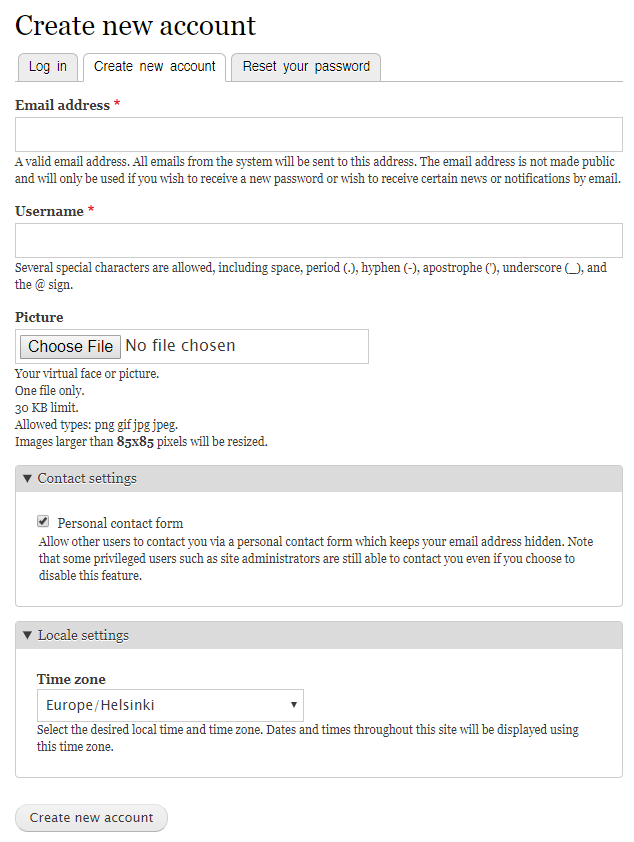
There are a few of those forms available, one of which is the user registration form. This form contains multiple fields, as can be seen in the screenshot below.

Figure 1: The Drupal registration form.
We knew that we needed to inject a renderable array somewhere in the form structure, we just had to find out where.
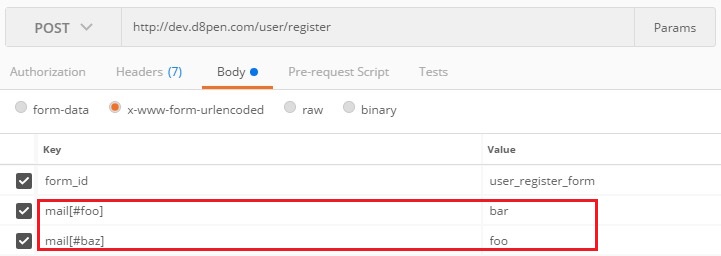
As it happens, the “Email address” field does not sanitize the type of input that it receives. This allowed us to inject an array to the form array structure (as the value of the email field).

Figure 2: Injecting our renderable array into the mail input of the registration form.

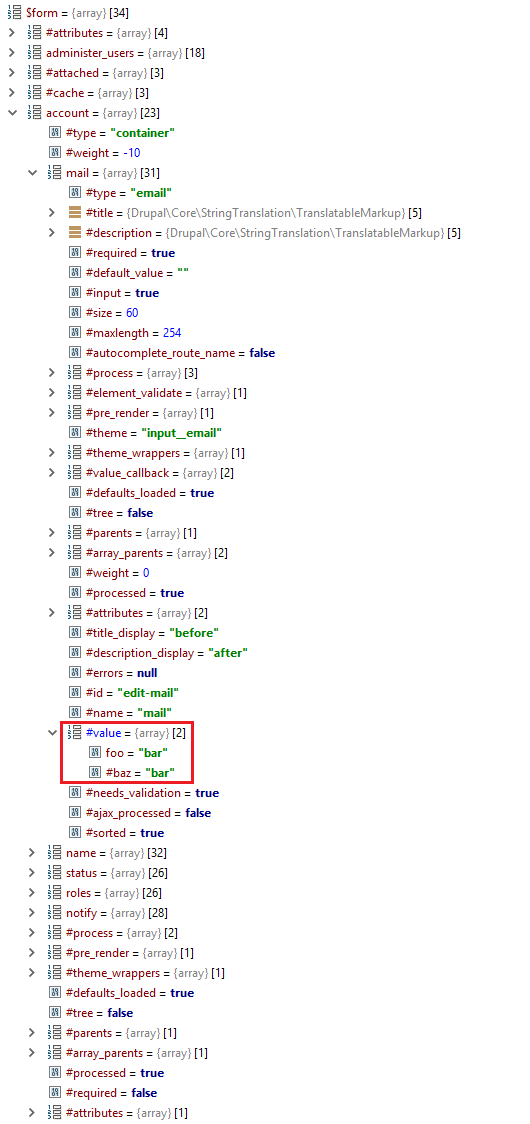
Figure 3: Example of injected form renderable array.
Now all we needed was for Drupal to render our injected array. Since Drupal treats our injected array as a value and not as an element, we needed to trick Drupal into rendering it.
The situations in which Drupal renders arrays are as follows:
- Page load
- Drupal AJAX API – i.e. when a user fills an AJAX form, a request is made to Drupal which renders an HTML markup and updates the form.
After investigating possible attack vectors surrounding the above functionalities, because of the post-submission rendering process and the way Drupal implements it, we came to the conclusion that an AJAX API call is our best option to leverage an attack.
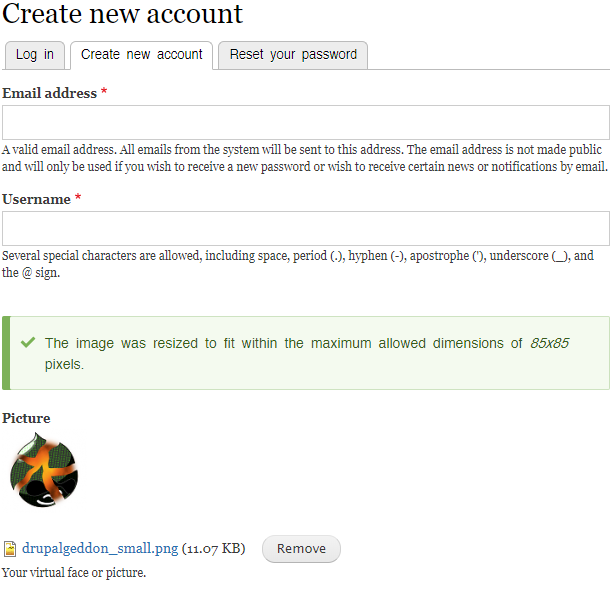
As part of the user registration form, the “Picture” field uses Drupal’s AJAX API to upload a picture into the server and replace it with a thumbnail of the uploaded image.

Figure 4: Form used to upload a picture using AJAX API.
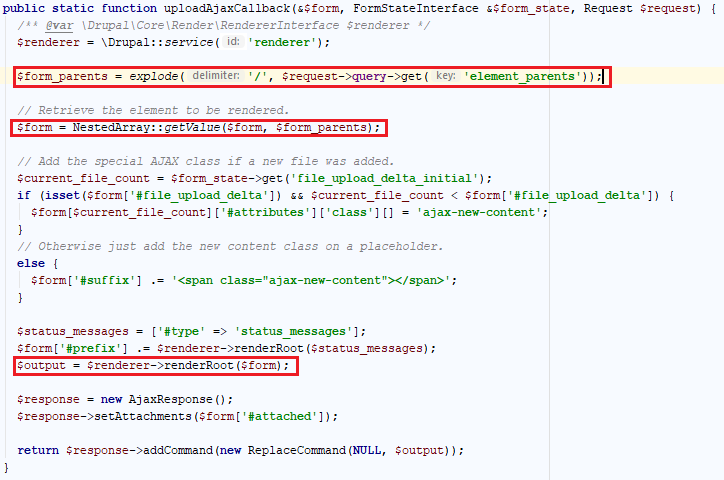
Diving into the AJAX file upload callback revealed that it uses a GET parameter to locate the part of the form that needs to be updated in the client.

Figure 5: The AJAX ‘upload file’ callback function code.
After pointing element_parents to the part of the form that contained our injected array, Drupal successfully rendered it.
Weaponizing Drupalgeddon 2
Now, all we had to do is to inject a malicious render array that uses one of Drupal’s rendering callback to execute code on the system.
There were several properties we could have injected:
- #access_callback
Used by Drupal to determine whether or not the current user has access to an element. - #pre_render
Manipulates the render array before rendering. - #lazy_builder
Used to add elements in the very end of the rendering process. - #post_render
Receives the result of the rendering process and adds wrappers around it.
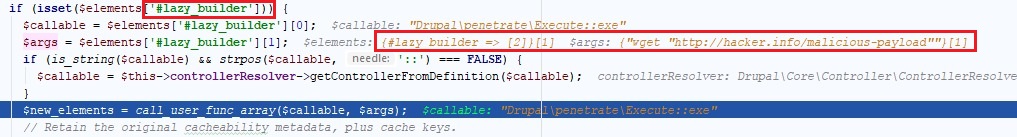
For our POC to work, we chose the #lazy_builder element as the one being injected into the mail array. Combined with the AJAX API callback functionality, we could direct Drupal to render our malicious array.
This allowed us to take control over the administrator’s account, install a malicious backdoor module and finally execute arbitrary commands on the server.

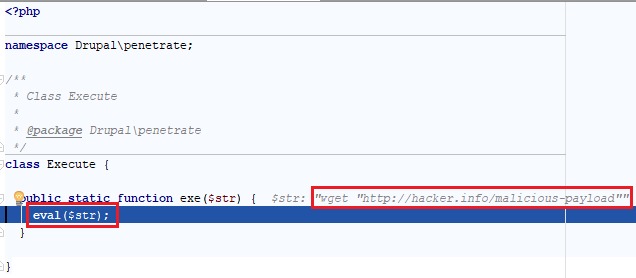
Figure 6: injecting malicious command into one of Drupal’s rendering callbacks.

Figure 7: Successfully executing shell commands using the malicious module.
Conclusion
After seeing earlier publications on Twitter and several security blogs, it was apparent that there was much confusion among the community regarding this vulnerability announcement, with some even doubting the severity of it. As a result, we considered it worthwhile to looking deeper into.
The research however was challenging as we were starting from a very large attack surface since the patch blurred the real attack vectors. To expedite our findings, we were fortunate to be joined by experts in the Drupal platform. The final results highlight how easy it is for organization to be exposed through no fault of their own, but rather through the third party platforms they use every day.
漏洞利用代码地址:https://github.com/g0rx/CVE-2018-7600-Drupal-RCE
转:Uncovering Drupalgeddon 2(cve-2018-7600)漏洞深度解析(附漏洞利用代码地址)的更多相关文章
- WordPress Backdoor未授权访问漏洞和信息泄露漏洞
漏洞名称: WordPress Backdoor未授权访问漏洞和信息泄露漏洞 CNNVD编号: CNNVD-201312-497 发布时间: 2013-12-27 更新时间: 2013-12-27 危 ...
- 【阿里聚安全·安全周刊】Intel芯片级安全漏洞事件|macOS存在漏洞
关键词:Intel漏洞丨mac OS漏洞丨三星漏洞丨安卓安全丨CPU漏洞丨phpMyAdmin漏洞丨iOS设备|安卓恶意软件检测|Burpsuite 本周资讯top3 [Intel漏洞]芯片级安全 ...
- 【漏洞复现】Tomcat CVE-2017-12615 远程代码执行漏洞
漏洞描述 [漏洞预警]Tomcat CVE-2017-12615远程代码执行漏洞/CVE-2017-12616信息泄漏 https://www.secfree.com/article-395.html ...
- 20145330 《网络对抗》 Eternalblue(MS17-010)漏洞复现与S2-045漏洞的利用及修复
20145330 <网络对抗> Eternalblue(MS17-010)漏洞利用工具实现Win 7系统入侵与S2-045漏洞的利用及修复 加分项目: PC平台逆向破解:注入shellco ...
- CVE-2015-7547漏洞分析从原因到利用到补丁(非常适合小白)【转】
本文转载自:http://blog.csdn.net/u012406115/article/details/72232535 一. 漏洞概述 CVE漏洞链接:http://www.cv ...
- Apache Tomcat 远程代码执行漏洞(CVE-2019-0232)漏洞复现
Apache Tomcat 远程代码执行漏洞(CVE-2019-0232)漏洞复现 一. 漏洞简介 漏洞编号和级别 CVE编号:CVE-2019-0232,危险级别:高危,CVSS分值:官方 ...
- Windows SMBv3 CVE-2020-0796 漏洞分析和l漏洞复现
0x00 漏洞描述 漏洞公告显示,SMB 3.1.1协议中处理压缩消息时,对其中数据没有经过安全检查,直接使用会引发内存破坏漏洞,可能被攻击者利用远程执行任意代码.攻击者利用该漏洞无须权限即可实现远 ...
- 【Android漏洞复现】StrandHogg漏洞复现及原理分析_Android系统上的维京海盗
文章作者MG1937 CNBLOG博客:ALDYS4 QQ:3496925334 0x00 StrandHogg漏洞详情 StrandHogg漏洞 CVE编号:暂无 [漏洞危害] 近日,Android ...
- Nikto是一款Web安全扫描工具,可以扫描指定主机的web类型,主机名,特定目录,cookie,特定CGI漏洞,XSS漏洞,SQL注入漏洞等,非常强大滴说。。。
Nikto是一款Web安全扫描工具,可以扫描指定主机的web类型,主机名,特定目录,cookie,特定CGI漏洞,XSS漏洞,SQL注入漏洞等,非常强大滴说... root@xi4ojin:~# cd ...
随机推荐
- duilib 修复CTreeViewUI复选功能判断不准确的bug
转载请说明出处,谢谢~~:http://blog.csdn.net/zhuhongshu/article/details/42265209 CTreeViewUI里面自带了复选的功能,但是复选功能存在 ...
- 这年头不会点Git真不行!!!
版本控制 说到版本控制,脑海里总会浮现大学毕业是写毕业论文的场景,你电脑上的毕业论文一定出现过这番景象! 1 2 3 4 5 6 7 8 9 10 11 毕业论文_初稿.doc 毕业论文_修改1.do ...
- JS常用面试题
一.闭包: 1.函数嵌套函数.内部函数可以引用外部函数的参数和变量. 参数和变量不会被垃圾回收机制所收回 function aaa(a){ var b = 5; function bbb(){ ...
- Spring整合JMS(四)——事务管理(转)
*注:别人那复制来的 Spring提供了一个JmsTransactionManager用于对JMS ConnectionFactory做事务管理.这将允许JMS应用利用Spring的事务管理特性.Jm ...
- 重构改善既有代码设计--重构手法01:Extract Method (提炼函数)
背景: 你有一段代码可以被组织在一起并独立出来.将这段代码放进一个独立函数,并让函数名称解释该函数的用途. void PrintOwing(double amount) { PrintBanner() ...
- 【BZOJ】1707: [Usaco2007 Nov]tanning分配防晒霜
[算法]贪心扫描线(+堆) [题意]给定n头牛有区间[a,b],m个防晒霜值为ai,每个可以使用bi次,每次可以使包含它的区间涂到防晒霜,问最多被涂牛数. [题解] 参考:[bzoj1707]: [U ...
- 【STSRM13】绵津见
[算法]扫描线:差分+树状数组 [题意]转化模型后:求每个矩形覆盖多少点和每个点被多少矩形覆盖.n<=10^5. [题解]经典的扫描线问题(二维偏序,二维数点). 数点问题 将所有询问离线并离散 ...
- Global.asax文件—ASP.NET细枝末节(1)
说明 Global的解释是全局的.全球的. Global.asax 文件,有时候叫做 ASP.NET 应用程序文件,提供了一种在一个中心位置响应应用程序级或模块级事件的方法.你可以使用这个文件实现应用 ...
- 基本控件文档-UITextField属性---iOS-Apple苹果官方文档翻译
本系列所有开发文档翻译链接地址:iOS7开发-Apple苹果iPhone开发Xcode官方文档翻译PDF下载地址 //转载请注明出处--本文永久链接:http://www.cnblogs.com/Ch ...
- 【洛谷 P4219】 [BJOI2014]大融合(LCT)
题目链接 维护子树信息向来不是\(LCT\)所擅长的,所以我没搞懂qwq 权当背背模板吧.Flash巨佬的blog里面写了虽然我没看懂. #include <cstdio> #define ...
