第4章-Vue.js 交互及实例的生命周期
一、学习目标
- 了解实例生命周期的过程
- 理解钩子函数的作用
- 掌握Vue.js过滤器的使用方法 (重点)
- 能够使用网络请求进行前后端交互 (重点、难点)
二、交互的基本概念
2.1、前端和后端的概念
说明:任何一个应用程序都有前端和后端
- 前端:客户端,就是浏览器
- 后端:服务器
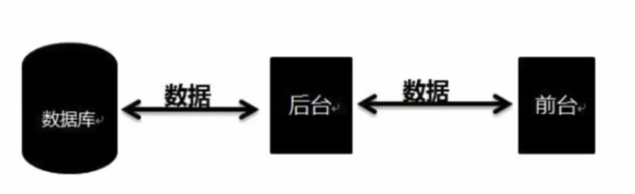
2.2、前后端交互原理

2.3、交互的应用场景
- 从后端获取一些数据,将其进行展示或计算
- 将用户在页面中提交的数据发送给后端
三、Vue.js交互
3.1、Vue.js交互
- Vue.js交互需使用 vue-resource.js库,下载地址:https://cdnjs.com/libraries/vue-resource
- Vue.js 交互借助于$http 完成
- 语法:使用 promise 语法规范
- 注意的是:导入vue-resource时,先引入 vue.js,在引入vue-resource.js,不然会报错。
3.2、常用交互类型
- get 类型
- post 类型
- jsonp 类型
3.3、get 类型语法
语法:this.$http.get('url',{params:{key1:val1,key2:val2}}).then( function(res){处理请求成功的回调函数,res:请求成功时返回的数据},function(res){处理请求失败的回调函数,res:请求失败时返回的数据});
- <body>
- <div id="box">
- <button @click="fn">按钮</button>
- </div>
- <script src="/static/js/vue.js"></script>
- <script src="/static/js/vue-resource.js"></script>
- <script>
- var vm = new Vue({
- el: "#box",
- data: {},
- methods: {
- fn: function(){
- this.$http.get('/home',{params:{pk:20}}).then(function(res){
- //res参数: 请求成功时返回的数据对象
- console.log(res); //通过这个res可以查看
- this.pk = res.data;
- },function(res){
- //res参数:请求失败返回的数据对象
- console.log(res.data);
- }
- )
- }
- }
- });
- </script>
- </body>
get类型
3.4、post 类型语法
语法:this.$http.post('url',{a:2,b:2},{emulateJSON:true}).then(function(res){处理请求成功的情况},function(res){处理请求失败的情况})
- <body>
- <div id="box">
- <button @click="fn">按钮</button>
- </div>
- <script src="/static/js/vue.js"></script>
- <script src="/static/js/vue-resource.js"></script>
- <script>
- var vm = new Vue({
- el: "#box",
- data: {},
- methods: {
- fn: function(){
- this.$http.post('home/',{a:2,b:2},{emulateJSON:true}).then(
- // 参数传递:{参数1:值1,参数2:值2....}
- //{emulateJSON:true} 模拟json数据格式,将参数传递过去
- function(res){
- console.log(res.data);
- },function(res){
- console.log(res.status);
- }
- )
- }
- }
- });
- </script>
- </body>
post类型
3.5、jsonp类型语法
语法:this.$http.jsonp('url',{a:2,b:2},{emulateJSON:true}).then(function(res){处理请求成功的情况},function(res){处理请求失败的情况})
- <body>
- <div id="box">
- <button @click="fn">按钮</button>
- </div>
- <script src="/static/js/vue.js"></script>
- <script src="/static/js/vue-resource.js"></script>
- <script>
- var vm = new Vue({
- el: "#box",
- data: {},
- methods: {
- fn: function(){
- this.$http.jsonp('home/',{a:2,b:2},{emulateJSON:true}).then(
- // 参数传递:{参数1:值1,参数2:值2....}
- //{emulateJSON:true} 模拟json数据格式,将参数传递过去
- function(res){
- console.log(res.data);
- },function(res){
- console.log(res.status);
- }
- )
- }
- }
- });
- </script>
- </body>
jsonp
小结:
语法:使用promis语法规范
常见交互类型:get、post、jsonp类型
四、过滤器
4.1、 过滤器作用和定义
作用:在不改变数据的情况下,输出前端需要的格式数据
过滤器的定义方法:
- Vue.filter('过滤器名称',function(val){
- return val + 4;
- })
4.2、过滤器的调用方法和注意事项
调用方法:
- {{ msg | 过滤器名陈 }}
注意事项:
- 定义过滤器,必须放在Vue实例化前面
- 在没有冲突的前提下,过滤器可以串联
- <body>
- <div id="box">
- <!--过滤器的串联:过滤器在没有冲突的前提下,是可以进行串联使用的 -->
- <h1>{{ name | hello | money }}</h1>
- </div>
- <script src="js/vue.js"></script>
- <script>
- //定义过滤器
- //位置:创建实例之前
- /*
- Vue.filter('过滤器名陈',function(val){
- 1.val: 需要处理的值;
- 2.逻辑代码;
- 3.return 处理后的数据;
- })
- */
- //过滤器的调用:
- // {{ 数据 | 过滤器名称 }}
- Vue.filter("hello",function(val){
- return "hello" + val;
- });
- Vue.filter("money",function(val){
- return "¥¥¥¥" + val;
- });
- var vm = new Vue({
- el: "#box",
- data: {
- name: "shuaigaogao"
- }
- });
- </script>
- </body>
过滤器
小结:
过滤器作用:在不改变数据的情况下,输出前端需要的格式数据
五、实例的生命周期
5.1、 实例的生命周期以及生命周期钩子?
生命周期:实例在被创建前经过一系列的初始化的过程,叫 生命周期
生命周期钩子: 在生命周期中被自动调用的函数 叫做 生命周期钩子,生命周期钩子的用途: 为我们提供执行自定义 逻辑的机会。
5.2、钩子函数有哪些
生命周期:
- create(创建):beforeCreate(进行数据加载 data,数据 undefined)、created(data,数据 加载完成) 说明:页面刚生成的时候需要用到这个钩子函数
- mount(挂载):beforeMount、mounted 说明: 页面需要在触发的情况下使用下。
- update(更新):beforeUpdate、updated 说明: 页面更新的时候 使用
- destroy(销毁):beforeDestroy、destroy 说明:页面销毁的时候使用
我们通过代码来看看:
- <body>
- <div id="box">
- <!--
- 实例的生命周期:实例在从创建到销毁的过程
- 钩子函数:在实例的生命周期中会自动调用一些函数,这些函数就是钩子函数;
- 作用:我们可以利用钩子函数,来定义自己需要的一些逻辑
- 生命周期:
- create(创建):beforeCreate、created
- mount(挂载):beforeMount、mounted
- update(更新):beforeUpdate、updated
- destory(销毁):beforeDestory、destory
- -->
- <h1>{{ msg }}</h1>
- </div>
- <script src="js/vue.js"></script>
- <script>
- var vm = new Vue({
- el: "#box",
- data: {
- msg: "hello"
- },
- //钩子函数书写的位置,和data,methods等配置项同级
- beforeCreate: function(){
- console.group('beforeCreate------------------');
- console.log('el:'+ this.$el); //获取el对象,实例自带的一个属性
- console.log('data:'+ this.$data);
- console.log('msg:'+ this.msg);
- // el、data、msg三者都没有创建
- },
- created: function(){
- console.group('created------------------');
- console.log('el:'+ this.$el);
- console.log('data:'+ this.$data);
- console.log('msg:'+ this.msg);
- //el没有创建,data和msg创建了
- },
- beforeMount: function(){
- console.group('beforeMount------------------');
- console.log('el:'+ this.$el);
- console.log('data:'+ this.$data);
- console.log('msg:'+ this.msg);
- //el并没有被真正的创建出来,而是进行一个占位,data和msg创建
- },
- mounted: function(){
- console.group('mounted------------------');
- console.log('el:'+ this.$el);
- console.log('data:'+ this.$data);
- console.log('msg:'+ this.msg);
- //el已经替换成了真实的数据,而是进行一个占位,data和msg创建
- },
- //el 是设置挂载 el: "selector" 用来将容器和数据进行关联的,这个过程又叫挂载
- beforeUpdate: function(){
- console.group('beforeUpdate------------------');
- console.log('el:'+ this.$el);
- console.log('data:'+ this.$data);
- console.log('msg:'+ this.msg);
- },
- updated: function(){
- console.group('updated------------------');
- console.log('el:'+ this.$el);
- console.log('data:'+ this.$data);
- console.log('msg:'+ this.msg);
- },
- //数据更新后,这两个方法会执行,vm.msg="hello world"
- beforeDestroy: function(){
- console.group('beforeDestroy------------------');
- console.log('el:'+ this.$el);
- console.log('data:'+ this.$data);
- console.log('msg:'+ this.msg);
- },
- destroyed: function(){
- console.group('destroyed------------------');
- console.log('el:'+ this.$el);
- console.log('data:'+ this.$data);
- console.log('msg:'+ this.msg);
- }
- //destroy 在实例销毁的时候执行
- // 实例销毁后,其身上所有的数据和方法都会销毁,不再生效
- });
- </script>
- </body>
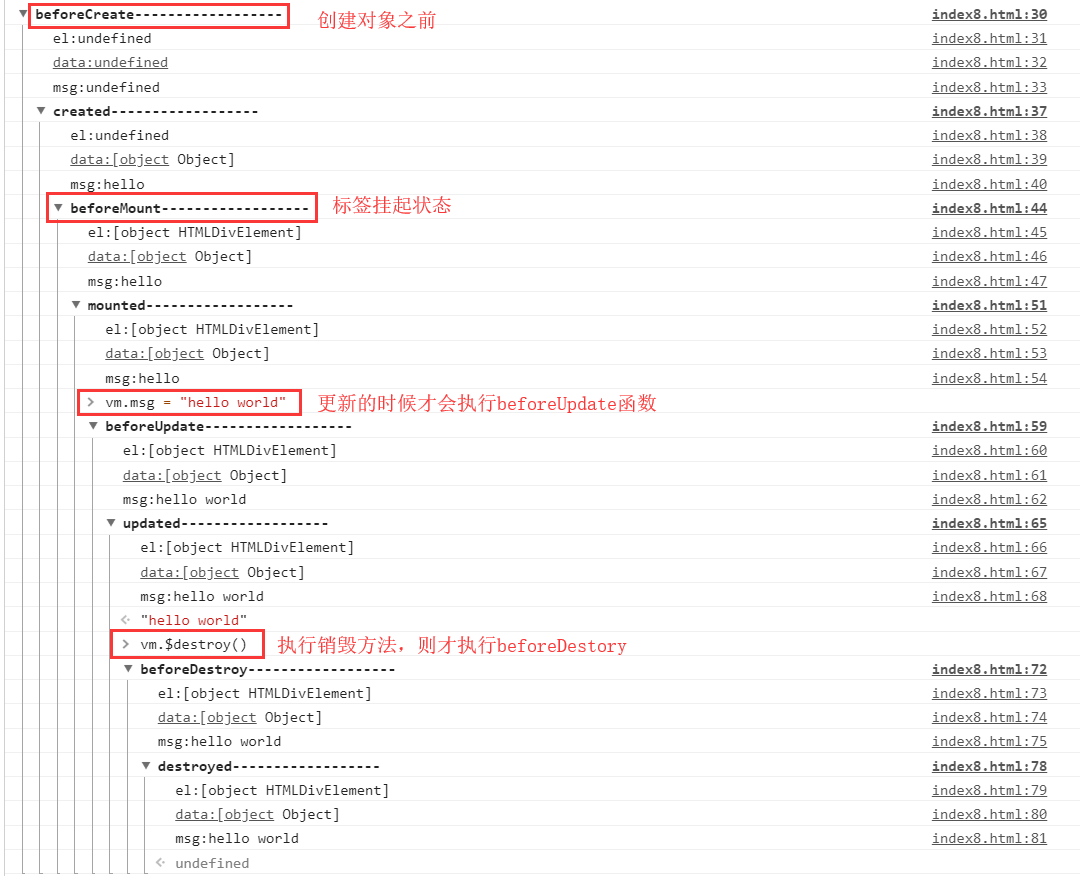
实例生命周期
如图:

小结:
实例生命周期:实例在被创建前经过的一系列的初始化过程叫生命周期。
生命周期钩子的用途:为我们提供执行自定义逻辑的机会。
第4章-Vue.js 交互及实例的生命周期的更多相关文章
- 第5章-Vue.js交互及生命周期练习
一.学习目标 使用网络请求进行前后端交互 (重点) 理解钩子函数的作用 (难点) 掌握Vue.js过滤器的使用方法 了解Vue.js事件的深入用法 (重点) 二.仿写留言板 2.1.实现" ...
- Vue学习1:实例及生命周期
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue.JS快速上手(组件生命周期)
一.什么是组件 组成网页独立功能基本单元(片段), 复用.维护.性能, Vue.js中的组件就是一个Vue的实例,Vue中的组件包含data/methods/computed. 一个Vue.js的应用 ...
- Vue.js 1.x 和 2.x 实例的生命周期
在Vue.js中,在实例化Vue之前,它们都是以HTML的文本形式存在文本编辑器中.当实例化后将经历创建.编译.销毁三个主要阶段. 以下是Vue.js 1.x 实例的生命周期图示: Vue.js 1 ...
- Vue.js-07:第七章 - Vue 实例的生命周期
一.前言 在之前的 Vue 学习中,我们在使用 Vue 时,都会创建一个 Vue 的实例,而每个 Vue 实例在被创建时都要经过一系列的初始化过程.例如,需要设置数据监听.编译模板.将实例挂载到 D ...
- 从零开始学 Web 之 Vue.js(三)Vue实例的生命周期
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
一.Vue的实例 1.1.创建一个 Vue 的实例 每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 ...
- 浅析vue实例的生命周期(生命周期钩子)
“每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等” ,在不同的生命周期内会经历不同的钩子函数(生命周期 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
随机推荐
- Centos7与Centos6的区别
CentOS7 修改网卡名称为eth0.eth1 方法1 修改网卡名称 cd /etc/sysconfig/network-scripts/ mv ifcfg-eno16777736 ifcfg-et ...
- javascript提高篇
本章简介 本章内容比较少,有三个分享的知识.你可能都看过了,因为网上也有很多提问和解答,如果没看过或者没搞懂,你可以再看看这篇文章. 1. 数组去重方法的演变 -- 走向代码缩短化 2. [] ...
- Scrum立会报告+燃尽图(十一月二十一日总第二十九次):β阶段第二周分配任务
此作业要求参见:https://edu.cnblogs.com/campus/nenu/2018fall/homework/2284 项目地址:https://git.coding.net/zhang ...
- Alpha版发布 - 感谢有你们
在本次alpha开发的过程中,很感谢组长王航对我信任,让我统筹大家的工作任务和进度,使我对项目管理有了深刻的理解. 我也要感谢邹双黛,因为我以前很少做文字类的工作,写东西非常生硬,邹双黛即使在有做家教 ...
- lintcode-401-排序矩阵中的从小到大第k个数
401-排序矩阵中的从小到大第k个数 在一个排序矩阵中找从小到大的第 k 个整数. 排序矩阵的定义为:每一行递增,每一列也递增. 样例 给出 k = 4 和一个排序矩阵: [ [1 ,5 ,7], [ ...
- sleep(),wait(),yield(),notify()
sleep(),wait(),yield() 的区别 sleep方法和yield方法是Thread类的方法,wait方法是Object的方法. sleep 方法使当前运行中的线程睡眼一段时间,进入不可 ...
- ctf实验平台-成绩单
题目链接:http://120.24.86.145:8002/chengjidan/ 平台地址:http://123.206.31.85/ 第一步:暴库 id=-1' union select 1,2 ...
- PHP与类有关的几个魔术方法
与类有关的其他魔术方法 序列化与反序列化技术 含义: 序列化: 就是将一个变量所代表的“内存”数据,转换为“字符串”形式并持久保存在硬盘上的一种做法. 反序列化: 就是将序列化之后保存在硬盘上的“字符 ...
- spring学习 8-面试(事务,解决线程安全)
1.介绍一下Spring的事物管理 参考:Spring 学习7 -事务 2.Spring如何处理线程并发问题 Spring使用ThreadLocal解决线程安全问题 参考:Spring学习11- ...
- css & text-overflow & ellipsis
css & text-overflow & ellipsis https://developer.mozilla.org/en-US/docs/Web/CSS/text-overflo ...
