本地存储数据库indexedDB实现离线预览的功能
今天在学习《高级JS编程》,看到离线存储,cookie和session都十分的熟悉,但是书中还提到了indexedDB和webSQL(已废弃),indexedDB可以像mysql一样建表,这就很有趣了,可以把后台获取来的数据统一放到indexedDB里面,那么即使断开连接,也能实现离线预览的功能啊,对于indexedDB的内容,这位博主的博客写的十分的详细,强烈推荐:https://www.cnblogs.com/dolphinX/p/3415761.html
好了,言归正传,开始我们的离线预览之旅吧:
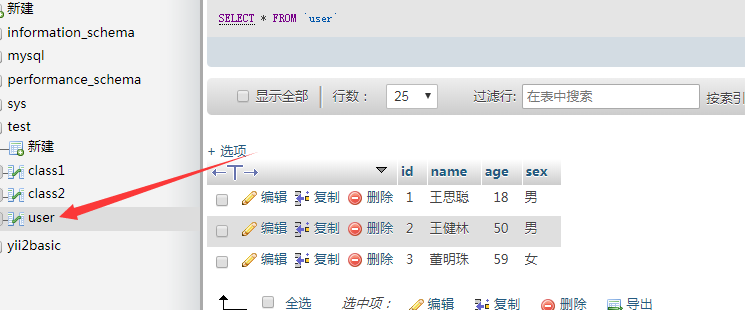
1.准备一张sql的表,我建立了一个名为user的表,如下:

我们现在要做的功能是查找表里带id字段的内容然后存到indexedDB里面,再从indexDB里面进行取值
2.ajax进行取值运算:
html代码:
let arr = [];
/****ajax获取mysql数据库****/
function result() {
function Submit(url) {
const Promises = new Promise(function (resolve, reject) {
const handler = function () { if (this.readyState !== 4) {
return;
}
if (this.status === 200) {
resolve(this.response);
} else {
reject(new Error(this.statusText));
}
};
const xrh = new XMLHttpRequest();
let formData = new FormData();
formData.append("id", "id");
xrh.onload = handler;
xrh.open("post", url);
xrh.responseType = "json";
xrh.send(formData);
});
return Promises;
}
Submit("./select.php").then(
function (data) {
for (let i in data) {
arr.push(eval("(" + data[i] + ")"))
} }, function (error) {
console.log("错误为:", error)
}
) };
result();
如上,楼主习惯使用es6的语法,所以看不懂的童鞋可以先去看一下es6,阮一峰的《ECMAscript6入门》特别详细,奉上连接:http://es6.ruanyifeng.com/#docs/intro;如果你不想使用es6的promise语法,那么你可以使用$.ajax来获取,都是一样的。看上面代码,我们首先定义一个空数组,然后把获取来的内容push到数组里面,千万不要忘记了eval转换类型,因为后台返回的都是字符串类型
3.php进行sql查询:
php代码如下
function postData($key,$default = ""){
return trim(isset($_REQUEST[$key])?$_REQUEST[$key]:$default);
}
$id = postData("id");
$conn = mysqli_connect("localhost", "root", "", "test") or die("连接失败");
$conn->query("set names utf8");
$sql = "select * from user where ".$id." is not null";
$result = $conn->query($sql);
$arr = array();
while ($row = $result->fetch_assoc()) {
array_push($arr,json_encode($row));
}
print_r(json_encode($arr));
$conn->close();
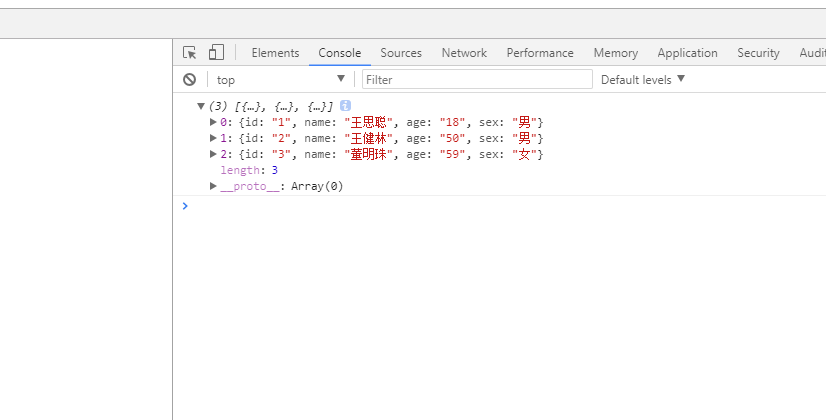
同样把表里面查询到的数据转换成json格式,然后放到一个数组里面,那么我们来看一下arr数组里面现在又什么东西吧:

全部得到了,那么下一步我们把这些数据保存到indexedDB里面,代码如下:
let myDB = {
name: "test", version: 1, db: null
};
/***本地存储数据库的方法***/
function indexedDB(user) {
/**创建数据库**/
function openDB(name) {
let version = 1;
let request = window.indexedDB.open(name, version);
request.onerror = function (e) {
console.log(e.currentTarget.error.message);
};
request.onsuccess = function (e) {
myDB.db = e.target.result;
};
request.onupgradeneeded = function (e) {
let db = e.target.result;
if (!db.objectStoreNames.contains("students")) {
db.createObjectStore("students", {keyPath: "id"});
}
console.log('DB version changed to ' + version);
};
}
let students = user;
/*向数据库里面添加数据*/
function addData(db, storeName) {
let transaction = db.transaction(storeName, 'readwrite');
let store = transaction.objectStore(storeName);
for (let i = 0; i < students.length; i++) {
store.add(students[i]);
}
}
openDB(myDB.name);
setTimeout(function () {
addData(myDB.db, "students");
}, 1000);
}
/*执行查询的方法*/
indexedDB(arr);
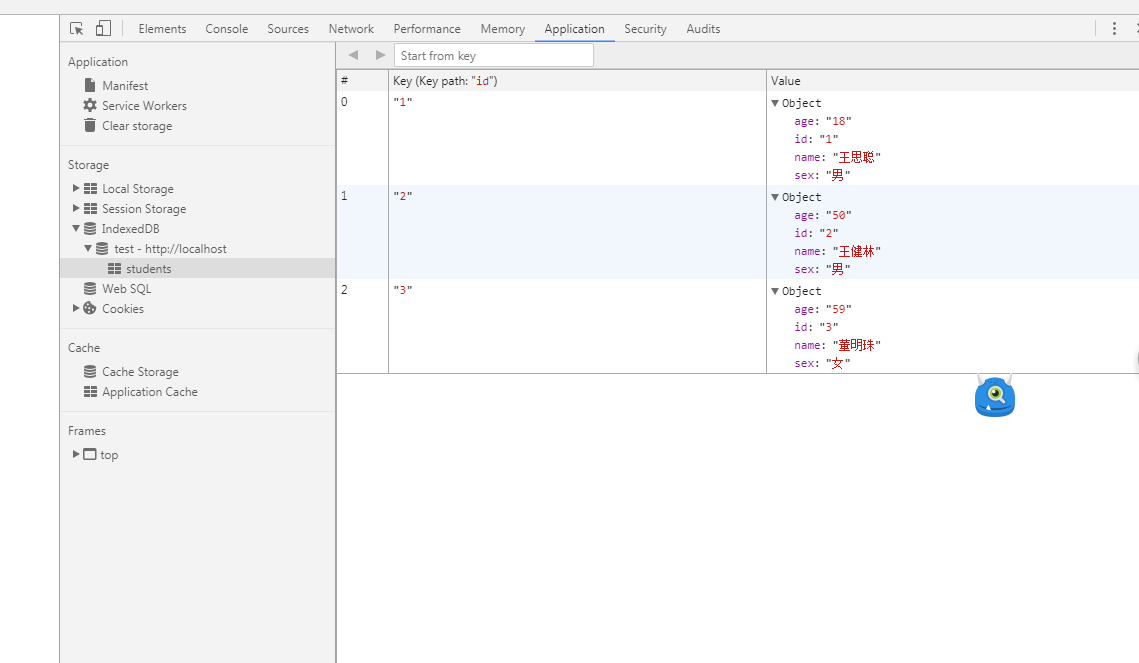
看这段代码之前一定要先去了解indexedDB,不然都是徒劳的,上面的博主里面的文章里面已经阐述的很详细了,不再多说,这个时候我们在indexedDB里面已经创建了一个test的库,库里面有一个students的表,表的key是id,如下:

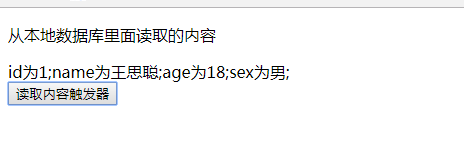
那么我们在indexedDB里面有了值,下一步就是取值了,我想点击button的时候在div里面显示id为1的值,好,代码如下:
html结构:
<p>从本地数据库里面读取的内容</p>
<div> </div>
<button>读取内容触发器</button>
js代码:
/**本地数据库的查询**/
function getDataByKey(db, storeName, value, cb) {
let transaction = db.transaction(storeName, 'readwrite');
let store = transaction.objectStore(storeName);
let request = store.get(value);
request.onsuccess = cb;
} $("button").click(() => {
getDataByKey(myDB.db, "students", "1", function (e) {
let text = e.target.result;
let content = "";
for (let i in text) {
content += `${i}为${text[i]};`
}
$("div").text(content)
});
});
在这里博主曾经犯了个小错误,由于onsuccess是回调函数,是异步操作,我却想实现作用域的提升,真是愚蠢至极,公司老大说建议我用promise语法,但是一直没成功,希望有会的童鞋可以帮小小白解决一下,我们现在点击按钮:效果如下:

此时的一个简单的离线预览已经做完啦,现在就算是吧ajax请求数据的方法删除也好不影响我们的预览。因为是离线的呀!
汇总代码:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>indexedDB</title>
<script src="http://static.mschool.cn/jquery/latest/jquery.min.js"></script> </head>
<body>
<p>从本地数据库里面读取的内容</p>
<div> </div>
<button>读取内容触发器</button>
</body>
<script>
$(function () { let myDB = {
name: "test", version: 1, db: null
};
let arr = []; /***本地存储数据库的方法***/
function indexedDB(user) {
/**创建数据库**/
function openDB(name) {
let version = 1;
let request = window.indexedDB.open(name, version);
request.onerror = function (e) {
console.log(e.currentTarget.error.message);
};
request.onsuccess = function (e) {
myDB.db = e.target.result;
};
request.onupgradeneeded = function (e) {
let db = e.target.result;
if (!db.objectStoreNames.contains("students")) {
db.createObjectStore("students", {keyPath: "id"});
}
console.log('DB version changed to ' + version);
};
} let students = user; /*向数据库里面添加数据*/
function addData(db, storeName) {
let transaction = db.transaction(storeName, 'readwrite');
let store = transaction.objectStore(storeName); for (let i = 0; i < students.length; i++) {
store.add(students[i]);
}
} openDB(myDB.name);
setTimeout(function () {
addData(myDB.db, "students");
}, 1000);
} /**本地数据库的查询**/
function getDataByKey(db, storeName, value, cb) {
let transaction = db.transaction(storeName, 'readwrite');
let store = transaction.objectStore(storeName);
let request = store.get(value);
request.onsuccess = cb;
} /****ajax获取mysql数据库****/
function result() {
function Submit(url) {
const Promises = new Promise(function (resolve, reject) {
const handler = function () { if (this.readyState !== 4) {
return;
}
if (this.status === 200) {
resolve(this.response);
} else {
reject(new Error(this.statusText));
}
};
const xrh = new XMLHttpRequest();
let formData = new FormData();
formData.append("id", "id");
xrh.onload = handler;
xrh.open("post", url);
xrh.responseType = "json";
xrh.send(formData);
});
return Promises;
}
Submit("./select.php").then(
function (data) {
for (let i in data) {
arr.push(eval("(" + data[i] + ")"))
} }, function (error) {
console.log("错误为:", error)
}
) };
result(); indexedDB(arr);
$("button").click(() => { getDataByKey(myDB.db, "students", "1", function (e) {
let text = e.target.result;
let content = "";
for (let i in text) {
content += `${i}为${text[i]};`
}
$("div").text(content)
});
}); })
</script>
</html>
php:
<?php
/**
* Created by PhpStorm.
* User: DELL
* Date: 2017/12/6
* Time: 16:16
*/ function postData($key,$default = ""){
return trim(isset($_REQUEST[$key])?$_REQUEST[$key]:$default);
}
$id = postData("id");
$conn = mysqli_connect("localhost", "root", "", "test") or die("连接失败");
$conn->query("set names utf8");
$sql = "select * from user where ".$id." is not null";
$result = $conn->query($sql);
$arr = array();
while ($row = $result->fetch_assoc()) {
array_push($arr,json_encode($row));
}
print_r(json_encode($arr));
$conn->close();
本地存储数据库indexedDB实现离线预览的功能的更多相关文章
- Xamarin android使用Sqlite做本地存储数据库
android使用Sqlite做本地存储非常常见(打个比方就像是浏览器要做本地存储使用LocalStorage,貌似不是很恰当,大概就是这个意思). SQLite 是一个软件库,实现了自给自足的.无服 ...
- Android 10开发者预览版功能介绍
Android P的开发者预览版最亮眼的功能莫过于支持“刘海屏”等屏幕显示.同样在适配可折叠设备方面,Android Q的第一个开发者预览版也很“接地气”,谷歌早在去年11月就发布了对可折叠设备的支持 ...
- input file样式修改,图片预览删除功能
本篇对input file进行了修改,改成自己需要的样式,类似验证身份上传身份证图片的功能. 效果图如下: 这里主要展示上传预览图片功能,对于删除功能的html及css写的比较粗糙,对于想要精细表现这 ...
- JS实现上传图片的三种方法并实现预览图片功能
地址:http://www.jb51.net/article/118660.htm js HTML5拖拽图片预览 地址:http://www.jb51.net/article/88803.htm js ...
- 微信小程序:点击预览大图功能
点击预览大图功能 1. 给轮播图swiper-item绑定点击事件 2. 预览功能的本质是调用了小程序的api:previewImage 微信公众号----文档----开发----API----媒体- ...
- Azure SQL 数据库的灵活缩放预览版简介
Eron Kelly SQL Server 产品管理部门产品市场营销总经理 几天前,我们宣布了发布 Azure SQL 数据库的灵活缩放公共预览版.新增的灵活缩放功能通过简化开发和管理,简化了扩展和缩 ...
- Java 文件本地上传、下载和预览的实现
以下方法为通用版本 实测图片和pdf 都没有问题 上传方法需要前端配合post请求 ,下载前端用a标签就可以,预览 前端使用ifrme标签 ,就可以实现基本功能... 1.文件本地上传 publi ...
- js实现本地的图片压缩上传预览
js在设计时考虑到安全的原因是不允许读写本地文件的,随着html5的出现提供了fileReader AP从而可以I实现本地图片的读取预览功能, 另外在移动端有的限制图片大小的需求,主要是考虑图片过大会 ...
- 微信企业号办公系统-图片预览放大功能-previewImage
在微信里看过文章的应该知道,文章里的图片点击后可以放大.分享和保存. 然而自己在微信里开发的网页,里面的图片点击后没办法实现这个效果,然后就去看了下微信JS文档,里面有个previewImage可以调 ...
随机推荐
- C#:将数据网格内的数据导出到Excel
public void ExportDataToExecel(DataGridView dataGridView1) { SaveFileDialog kk = new SaveFileDialog( ...
- 基于CentOS的MySQL学习补充四--使用Shell批量从CSV文件里插入数据到数据表
本文出处:http://blog.csdn.net/u012377333/article/details/47022699 从上面的几篇文章中,能够知道怎样使用Shell创建数据库.使用Shell创建 ...
- zoj 2921 Stock(贪心)
Optiver sponsored problem. After years of hard work Optiver has developed a mathematical model that ...
- SQL 关于apply的两种形式cross apply 和 outer apply, with cube 、with rollup 和 grouping
1). apply有两种形式: cross apply 和 outer apply先看看语法: <left_table_expression> {cross|outer} apply &l ...
- C++ 资源管理之 RAII
RAII,它是“Resource Acquisition Is Initialization”的首字母缩写.也称为“资源获取就是初始化”,是c++等编程语言常用的管理资源.避免内存泄露的方法.它保证在 ...
- sysbench的安装详解
sysbench是一个压力测试工具.可以用它来测试cpu.mem.disk.thread.mysql.postgr.oracle:然而作为一个mysql dba 我当然是用它来压测mysql啦! 一. ...
- Java字节码指令
1. 简介 Java虚拟机的指令由一个字节长度的.代表着某种特定操作含义的数字(称为操作码)以及跟随其后的零至多个代表此操作所需参数(称为操作数)而构成. 由于Java虚拟机采用面向操作数栈而不是寄存 ...
- I2C总线协议
1.I2C协议 2条双向串行线,一条数据线SDA,一条时钟线SCL. SDA传输数据是大端传输,每次传输8bit,即一字节. 支持多主控(multimastering),任何时间点只能有 ...
- Linux Kernel源码浏览
https://www.kernel.org/http://lxr.linux.no/
- <LeetCode OJ> 234. Palindrome Linked List
Total Accepted: 40445 Total Submissions: 148124 Difficulty: Easy Given a singly linked list, determi ...
