vscode - 移动端适配(cssrem)
建议使用Chrome浏览器.
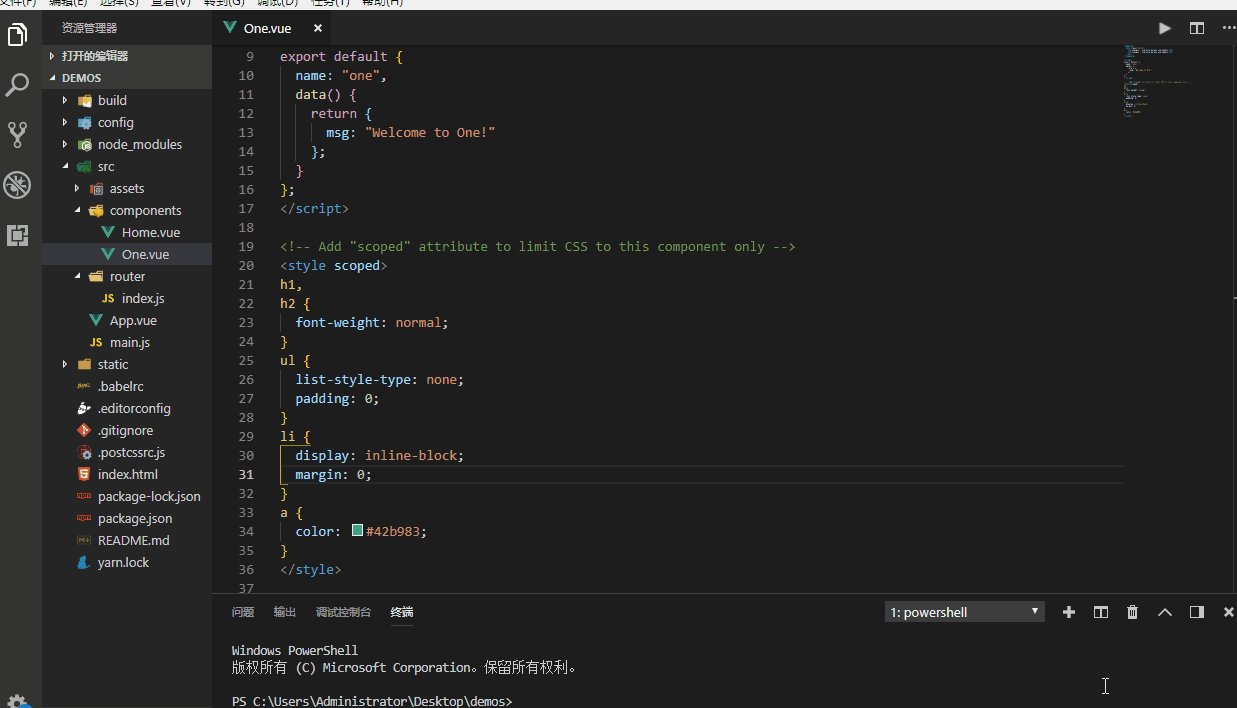
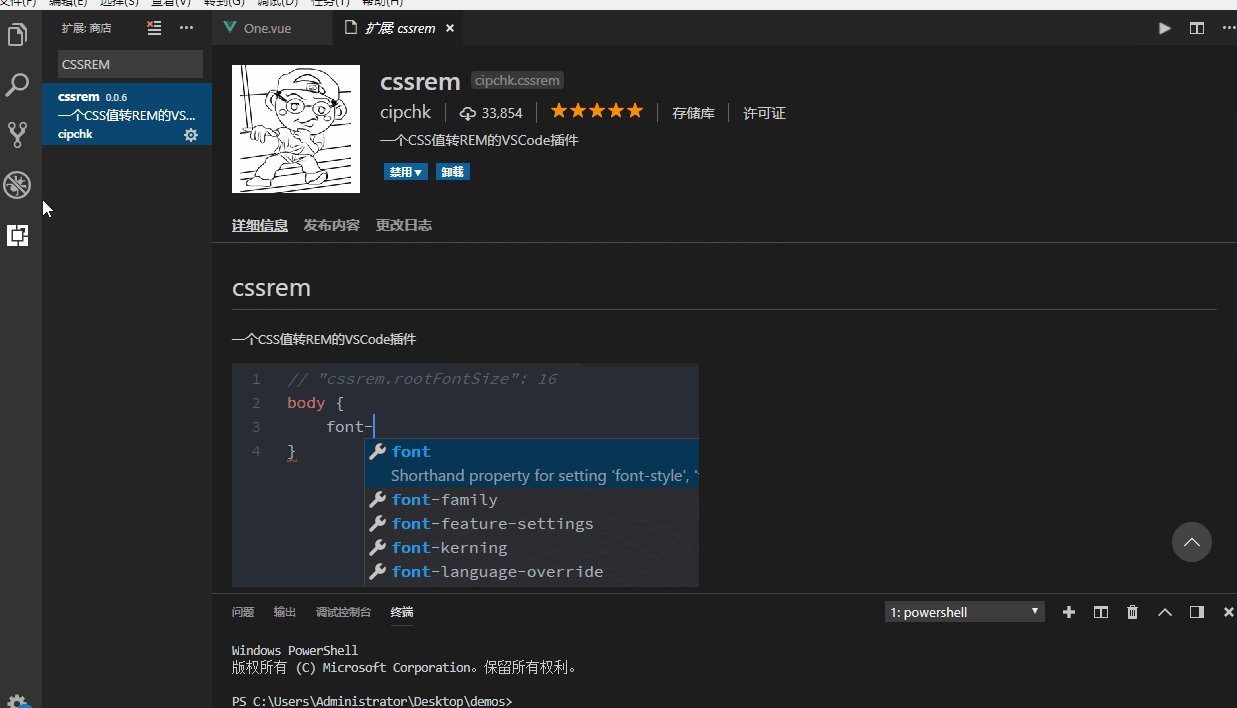
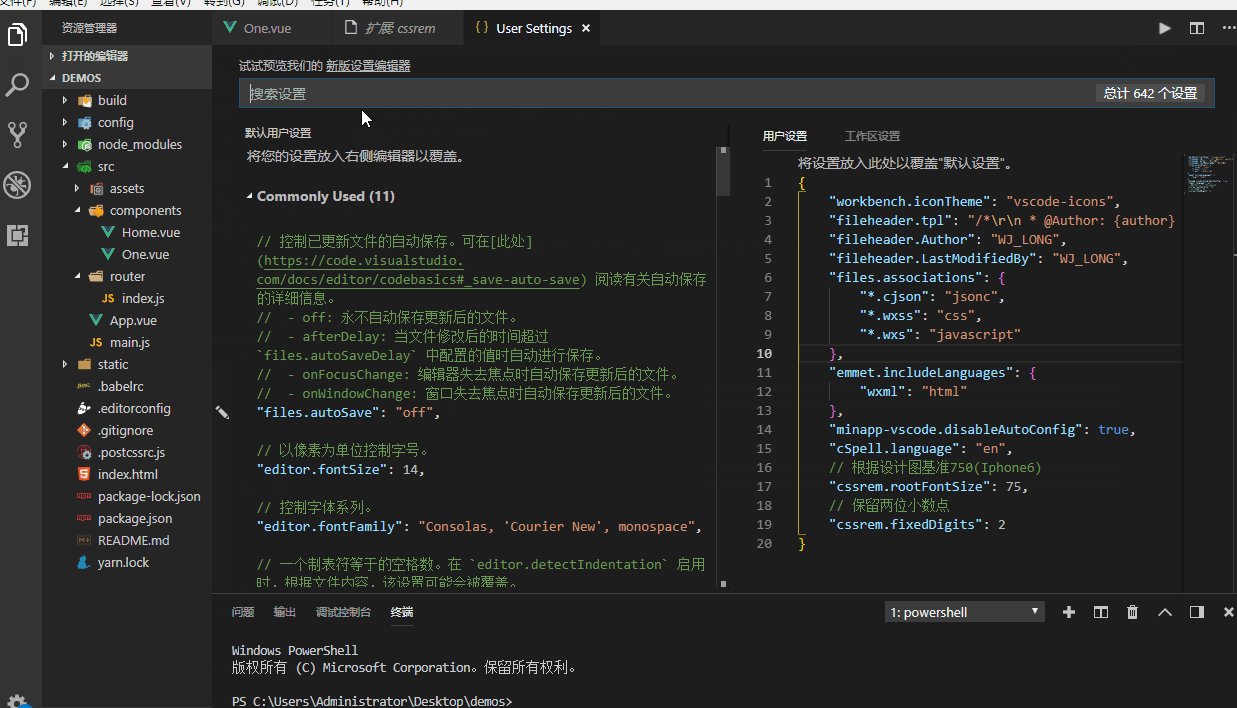
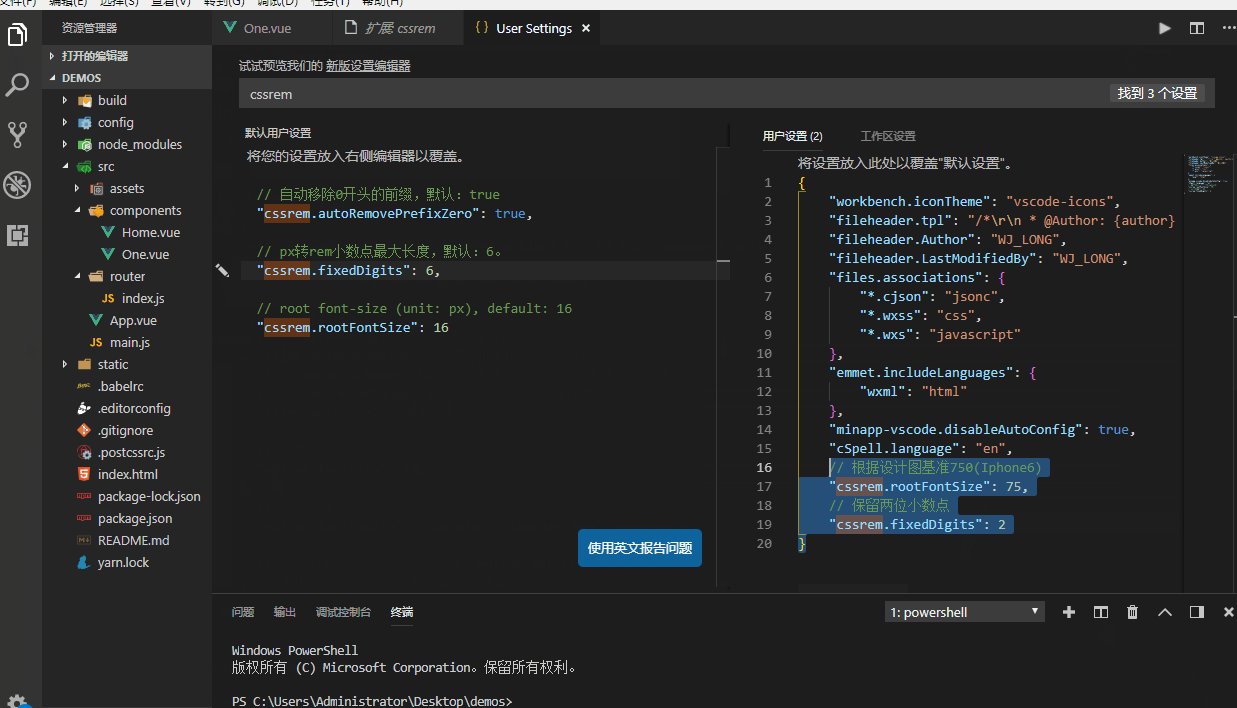
1.第一步,安装扩展以及配置

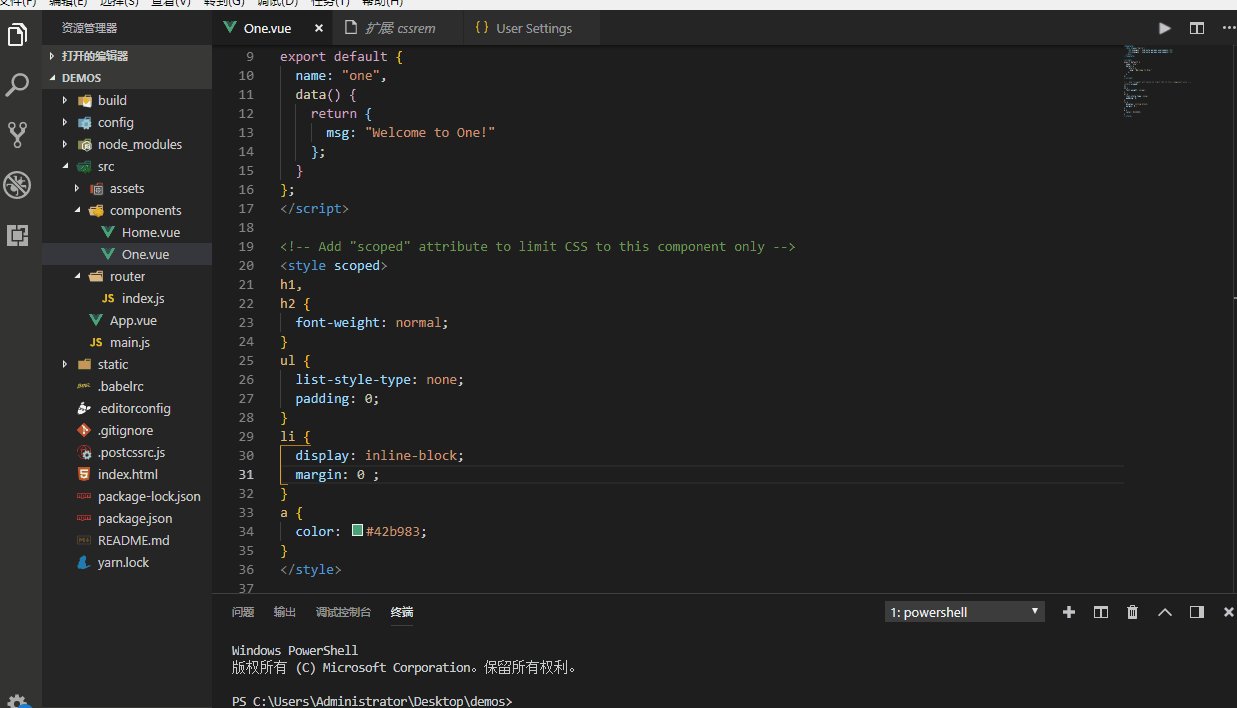
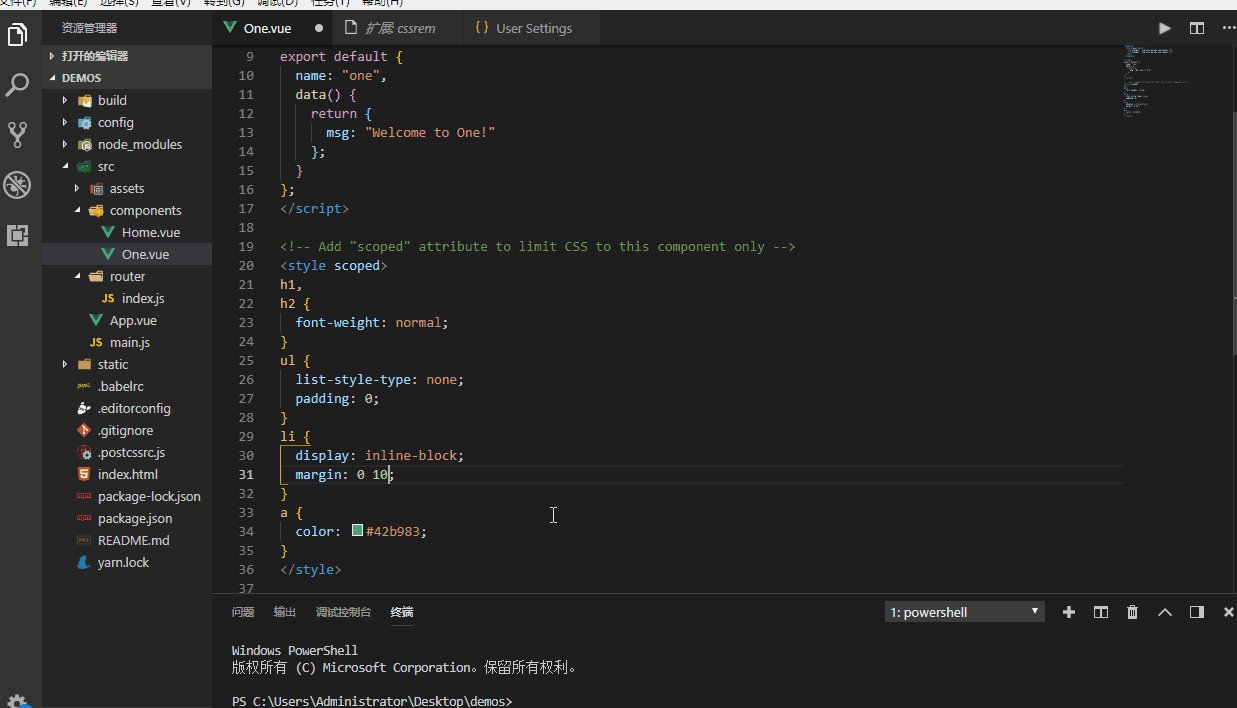
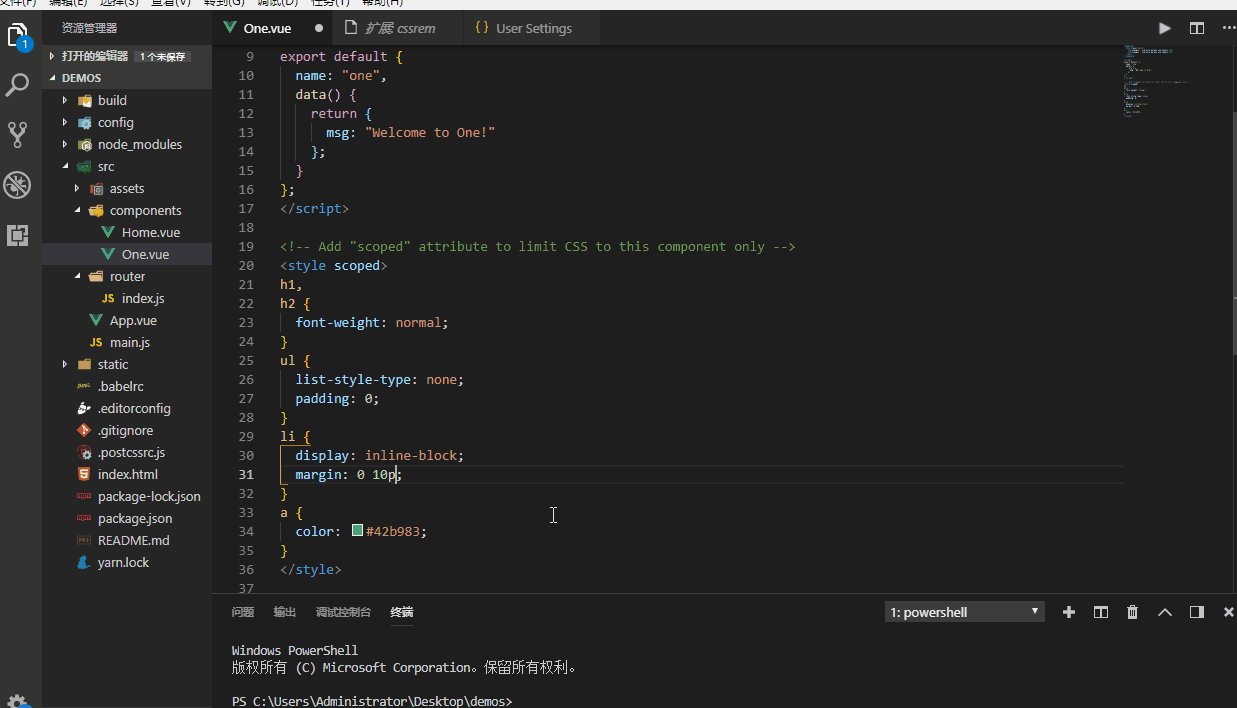
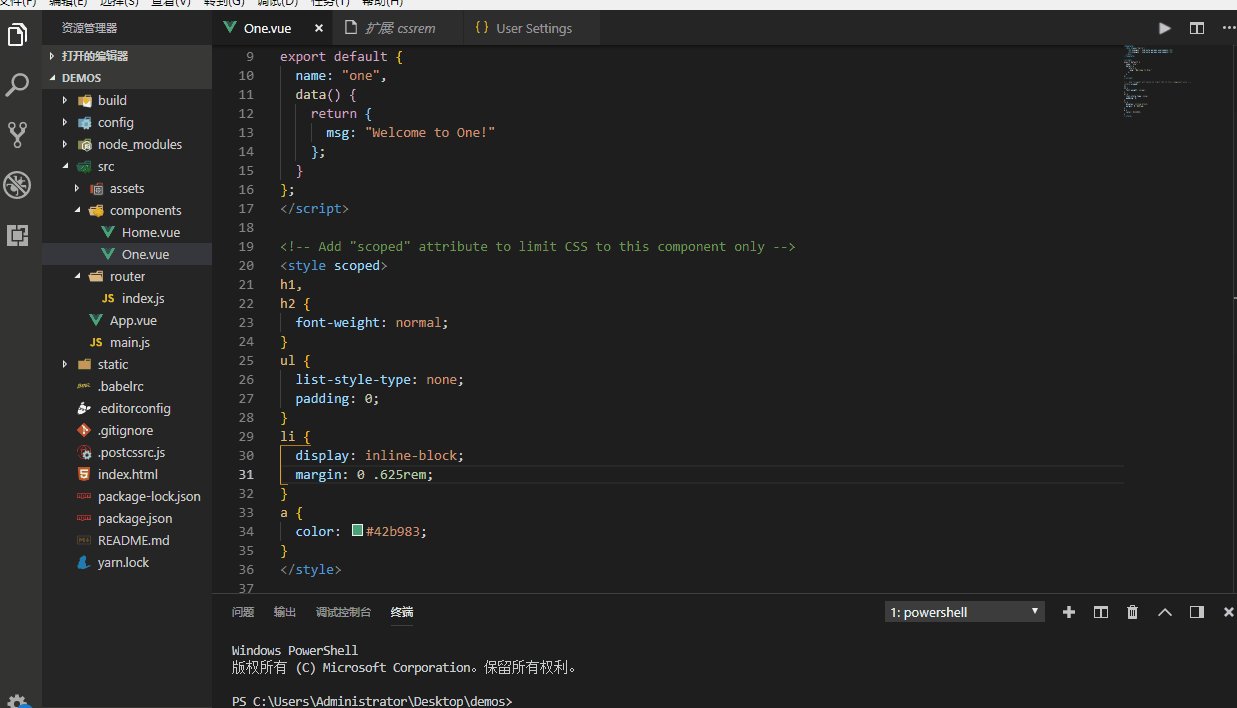
2.第二步,使用(记得按一下↓)

vscode - 移动端适配(cssrem)的更多相关文章
- 移动端适配方案 flexible.js
前言 移动端适配一直以来都是前端开发中不可或缺的重要组成部分,如果没有了它,那么你做出来的页面极有可能会出现各种意外(写出来的页面与设计稿之间的差别).所有我们得找到一种相对来说让人比较满意的解决方案 ...
- web开发中移动端适配
这个话题有些复杂,说起来有些琐碎,因为和移动端适配相关的问题太多了. 1. 概念 1.1 设备像素 设备像素被称为物理像素,它是显示设备中一个最小的物理部件.每个像素可以根据操作系统设置自己的颜色和亮 ...
- 从flexible.js引入高德地图谈起的移动端适配
曾几何时,前端还仅仅是PC端的.随着移动时代的兴起,h5及css3的推陈出新.前端的领域慢慢的由传统的pc端转入了移动端,这也导致了前端这一职业在风口的一段时间出尽了风头. 从开始的惶恐和无从下手,慢 ...
- Web移动端适配总结
移动端适配的相关概念以及几种方案总结 适配相关概念 布局视口(layout viewport):html元素的上一级容器即顶级容器,用于解决页面在手机上显示的问题.大部分移动设备都将这个视口分辨率设置 ...
- 小tips:使用rem+vw实现简单的移动端适配
首先设置meta属性,如下代码: <meta name="viewport" content="width=device-width, initial-scale= ...
- 移动端适配单位rem
0 写在前面 本周惊喜地发现,其他各个老师的软工班(罗杰老师班和欧阳老师班)的软工项目的alpha版本都已经发布了!(然而我们软工项目还没开始写代码…逃…) 十分好奇的我第一时间下载了一些他们的产品进 ...
- 移动端适配--flexible.js
引言: H5适配一直是一个比较普遍的问题,很多文章都会讲,最近开发了一个H5的项目使用了一下淘宝的 flexible.js,写一篇文章自己总结一下. 一.背景介绍: Flexible.js是淘宝公开的 ...
- rem移动端适配方案
一. rem vs em 单位 定义 特点 rem font size of the root element 以根元素字体大小为基准 em font size of the element 以父元素 ...
- 移动端适配之sprite雪碧图背景定位
移动端适配一般我会使用rem进行适配,大致操作就是按照一定尺寸设计稿进行制作,最后将所有px值转换为rem,但是一些手机背景精灵图(cssSprite)就会出现一些误差(1px左右),如果公司要求不高 ...
随机推荐
- python 三级菜单 的另1种实现方法
menu = { "华南":{ "广东":["广州市","佛山市","深圳市","东莞市& ...
- hashMap原理剖析
在日常开发中,hashMap应该算是比较常用的一个类了,今天就来学习一下hashMap的实现原理. 概念 1.什么时hash? 书面定义:就是把一个不固定长度的二进制值映射成一个固定长度的二进制值. ...
- CODEVS1358【DFS/状压DP】
题目链接[http://codevs.cn/problem/1358/] 题意:这个游戏在一个有10*10个格子的棋盘上进行,初始时棋子位于左上角,终点为右下角,棋盘上每个格子内有一个0到9的数字,每 ...
- 【UOJ 117】欧拉回路
#117. 欧拉回路 有一天一位灵魂画师画了一张图,现在要你找出欧拉回路,即在图中找一个环使得每条边都在环上出现恰好一次. 一共两个子任务: 这张图是无向图.(50分) 输入格式 第一行一个整数 t, ...
- vijos Warcraft III 守望者的烦恼
题解 转移方程好写吧 一个一维递推式 然后我们可以构造矩阵优化 嗯,最近学一下递推优化 代码 #include<cstdio> #include<cstring> #inclu ...
- BZOJ1007 水平相交直线
按照斜率排序,我们可以想象如果你能看到大于等于三条直线那么他一定会组成一个下凸包,这样我们只需要判断如果当前这条直线与栈顶第二直线相交点相比于栈顶第二直线与栈顶直线相交点靠左那么他就不满足凸包性质. ...
- Codeforces 1129 D. Isolation
Codeforces 1129 D. Isolation 解题思路: 令 \(f(l,r)\) 为 \([l,r]\) 中之出现一次的元素个数,然后可以得到暴力 \(\text{dp}\) 的式子. ...
- [BZOJ4872][六省联考2017]分手是祝愿(期望DP)
4872: [Shoi2017]分手是祝愿 Time Limit: 20 Sec Memory Limit: 512 MBSubmit: 516 Solved: 342[Submit][Statu ...
- 【贪心】BZOJ3668-[NOI2014]起床困难综合症
[题目大意] 给定n次操作(与,或,异或),在0~m中选择一个数,使这个数经过n次操作后得到的值最大. [思路] 水题orz 枚举这个数每一位的取值是0还是1,然后根据它经过n次操作后的结果判断: ( ...
- 【动态规划/多重背包问题】POJ1014-Dividing
多重背包问题的优化版来做,详见之前的动态规划读书笔记. dp[i][j]表示前i中数加得到j时第i种数最多剩余几个(不能加和得到i的情况下为-1)递推式为: dp[i][j]=mi(dp[i-1][j ...
