absolute float 比较分析
同一:absolute-float 都脱离了文档流,也就是默认情况下,父盒子计算高度不包括 absolute/float 的元素
下例:
两个 parentDiv,背景色:深海蓝;边框:1px红色实线;父盒子里面各包含一个 sonDiv ;
第一个 sonDiv 绝对定位,第二个 sonDiv 浮动定位;
两个 parentDiv 都有 margin-bottom: 20px; 方便观察,避免互相干扰;
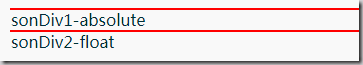
示例:

代码:
<div style="margin-bottom: 20px;">
<div style="position: absolute;">sonDiv1-absolute</div>
</div>
<div style="margin-bottom: 20px;">
<div style="float: left;">sonDiv2-float</div>
</div>
结论:absolute-float 元素都脱离了文档流,且默认情况下,父盒子计算高度不包括 absolute/float 的元素(如果父盒子里有非absolute-float元素的话,父盒子自然会计算非absolute-float元素的高度)
同二: absolute-float 使元素宽高自适应
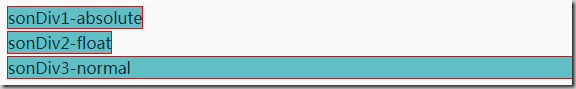
示例:

代码:
<div style="position: absolute;border: 1px solid red;">sonDiv1-absolute</div>
<div style="float: left;margin-top:25px;border: 1px solid red;">sonDiv2-float</div>
<div style="margin-top:50px;border: 1px solid red;">sonDiv3-normal</div>
大家可以看到,三个盒子都没有设置宽度,前面两个 absolute/float 盒子 div 宽度自动等于内容宽度了,而第三个普通的 div 就是独占一行,典型的块级元素特征;
结论:absolute-float 使元素宽高自适应
异一:脱离文档流不同
脱离文档流的区别1: absolute 的元素好像没有办法让 parentDiv 计算他的高度,不过float可以,只要给 float 元素的 parentDiv 加上 overflow:hidden 就行;
给他们的 parentDiv 都加上 overflow:hidden
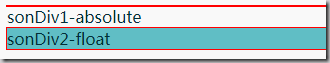
示例:

代码:
<div style="overflow: hidden;margin-bottom: 20px;">
<div style="position: absolute;">sonDiv1-absolute</div>
</div>
<div style="overflow: hidden;margin-bottom: 20px;">
<div style="float: left;">sonDiv2-float</div>
</div>
结论:通过给 float 元素的 parentDiv 设置 overflow:hidden ,可以让父元素把 sonDiv 的高度计算在内,但是 absolute 不行
脱离文档流的区别2:
(1) absolute 脱离了文档流,后面的普通盒子会忽视他,而且还会忽视他里面的内容(在这里就是后面的普通元素会忽略 absolute 的 div ,也会忽略 div 里面的文字)
方便示例,咱们把两个第一个 parentDiv 的 margin-bottom: 20px; 去掉,第二个 sonDiv 的 float 也去掉, parentDiv 的 overflow 也去掉;
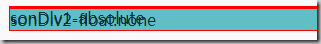
示例:

代码:
<div style="overflow: hidden;">
<div style="position: absolute;">sonDiv1-absolute</div>
</div>
<div style="overflow: none;margin-bottom: 20px;">
<div style="float: none;">sonDiv2-float:none</div>
</div>
结论: absolute 脱离了文档流,后面的普通盒子会忽视他,而且还会忽视他里面的内容
补充: absolute 脱离了文档流,后面的浮动盒子也会忽视他,而且还会忽视他里面的内容;当然后面的盒子如果也是 absolute 的,当然就不会忽视了,这个很好理解,同级嘛,不解释
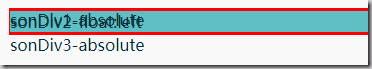
示例:给第二个盒子设置 float , parentDiv 加上 overflow ;后面再加一个盒子, sonDiv3 设置 absolute
示例:

代码:
<div style="overflow: hidden;">
<div style="position: absolute;">sonDiv1-absolute</div>
</div>
<div style="overflow: hidden;">
<div style="float: left;">sonDiv2-float:left</div>
</div>
<div style="overflow: hidden;margin-bottom: 20px;">
<div style="position: absolute;">sonDiv3-absolute</div>
</div>
结论: absolute 脱离了文档流,后面的普通、浮动盒子都会忽视他,而且还会忽视他里面的内容,只有同级的 absolute 元素不会忽略他
(2) float 元素脱离了文档流且他的父盒子没有设置 overflow: hidden; ,后面的普通盒子会忽视他,但不会忽视他里面的内容(在这里就是后面的普通元素会忽略 float 的 div ,但是不会忽略 div 里面的文字)
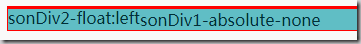
示例:

代码:
<div style="overflow: none;">
<div style="float: left;">sonDiv2-float:left</div>
</div>
<div style="margin-bottom: 20px;">
<div style="position: none;">sonDiv1-absolute-none</div>
</div>
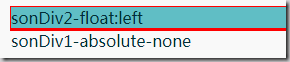
你看,这里普通盒子 sonDiv1 就忽视了 float 的 sonDiv2 的盒子(因为他自身 float ,且他的父盒子没有设置 overflow: hidden; ),但是呢,很明显 sonDiv1 盒子里的文字看到了 float 的 sonDiv2 盒子里的内容,所以没有直接盖过去,反而让出了位置。。。
仔细分析的话,这里其实出现了4处变化!
- 1. sonDiv2 的 parentDiv 由于 sonDiv2 的 float:left 出现了坍缩,忽略了sonDiv2 的盒子和内容,所以 sonDiv2 的 parentDiv 只剩下了两根1px的红色边框,背景色自然也看不见了;
- 2.由于上面的盒子 sonDiv2 的 float:left ,导致后面的普通元素, sonDiv1 和他的 parentDiv 就忽略了这个盒子的存在,直接顶上去了,顶到 sonDiv2 的 parentDiv (也就是2px的红色边框),那么这里 sonDiv1 的 parentDiv 边框是1px红色,加上前面的 2px ,所以导致最上面有 3px 的红色边框啦;
- 3.同时 sonDiv1 和他的 parentDiv 的整体上移( sonDiv1 的 parentDiv 的背景色当然一起上移啦),给 sonDiv2 的 parentDiv 造成了有背景色的假象!其实这个背景色是 sonDiv1 的 parentDiv 的!
- 4.按道理呢, sonDiv1 的文字也是一起上移的,可是呢, sonDiv1 的文字也就是内容,看到了上面 float:left 盒子 sonDiv2 的内容!!!所以他就没有盖上去,而是自觉的让出了位置,跟在前面内容的后面了!!!
- 可能大家也注意到了, sonDiv2 的文字要比 sonDiv1 的高一点点,这就是 1px 的边框哦,因为 sonDiv2 顶着他 parentDiv 的 2px 边框,而 sonDiv1 顶着 3px 的边框哦(不明白,请看第2条)
那么如果给 float 元素的 parentDiv 加上 overflow: hidden; 呢?自然就变正常啦, parentDiv 被撑起来,后面的普通盒子也能正常看到, float 元素的 parentDiv 啦
示例:

代码:
<div style="overflow: hidden;">
<div style="float: left;">sonDiv2-float:left</div>
</div>
<div style="margin-bottom: 20px;">
<div style="position: none;">sonDiv1-absolute-none</div>
</div>
结论: float 元素脱离了文档流且父盒子没有设置 overflow: hidden; ,后面的普通盒子会忽视他,但不会忽视他里面的内容;如果他的父盒子设置 overflow: hidden;,那么后面的普通盒子就不会忽视他,注意此时设置了 overflow: hidden; 的父盒子也会变成高度自适应哦(宽度好像也是, float 元素有多宽高,父盒子就被撑多宽高)~
咱们继续引申下去,float 元素,如果他的父盒子没有设置 overflow: hidden; ,且后面跟着的不是普通盒子,而是 absolute 盒子,情况会怎么样呢?
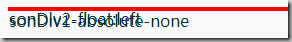
示例:

代码:
<div style="overflow: none;">
<div style="float: left;">sonDiv2-float:left</div>
</div>
<div style="margin-bottom: 20px;">
<div style="position: absolute;">sonDiv1-absolute-none</div>
</div>
结论: float 元素脱离了文档流且父盒子没有设置 overflow: hidden; ,后面的 absolute 盒子会忽视他这个盒子,而且会忽视他里面的内容(在这里就是后面的 absolute 元素会忽略 float 元素的 div 和里面的文字,直接盖上去!!!)
那么如果 给 float 元素的 parentDiv 设置 overflow:hidden; 呢?咱们来试试!
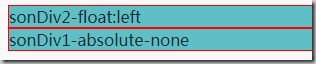
示例:

代码:
<div style="overflow: hidden;">
<div style="float: left;">sonDiv2-float:left</div>
</div>
<div style="margin-bottom: 20px;">
<div style="position: absolute;">sonDiv1-absolute-none</div>
</div>
这下恢复正常啊,与后面跟着普通盒子无差,当然后面盒子的背景色没了,这个 absolute 盒子自身的问题;
结论:float 元素脱离了文档流且父盒子没有设置 overflow: hidden; 后面的普通盒子会忽视他,但不会忽视他里面的内容; absolute 盒子则会忽视盒子和内容; float 元素脱离了文档流且父盒子设置了 overflow: hidden; 则后面的普通盒子和 absolute 盒子都会看到 float 元素父盒子的存在
对了,这里还没说如果后面的元素是 float 元素呢,,,不过这个应该简单,同级的嘛,即使 float 元素脱离了文档流且父盒子没有设置 overflow: hidden;,后面的 float 元素也会看到的,且条件允许的话,会和前面的 float 元素共处一行哦
示例:

代码:
<div style="overflow: none;">
<div style="float: left;">sonDiv2-float:left</div>
</div>
<div style="margin-bottom: 20px;">
<div style="float: left;border:1px solid green">sonDiv1-absolute-none</div>
</div>
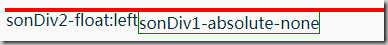
都是 float 元素,同级嘛,父元素都忽视了,所以就并排了(注意哦,后一个 float 元素看到了前一个 float 元素的盒子哦,不仅仅是只看见了内容哦,不信?我给后面一个 float 元素加了边框呐!你看后面一个 float 元素的边框并没有盖到第一个 float 元素去,而是顶在第一个 float 元素的边界),至于高度不一样,因为第一个盒子 sonDiv2 顶着父盒子坍缩导致的 2px 边框,而第二个盒子 sonDiv1 顶着2个父盒子坍缩导致的 4px 边框和自己的 1px 边框,所以高度自然不一样啦;那么我们再给第一个 float 元素的父盒子加上 overflow: hidden; 看看
示例:

代码:
<div style="overflow: hidden;">
<div style="float: left;">sonDiv2-float:left</div>
</div>
<div style="margin-bottom: 20px;">
<div style="float: left">sonDiv1-absolute-none</div>
</div>
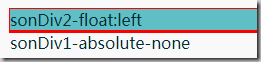
又是挺正常的嘛,所以咱们来总结下:
结论:float 元素脱离了文档流且父盒子没有设置 overflow: hidden; 后面的普通盒子会忽视他,但不会忽视他里面的内容; absolute 盒子则会忽视盒子和内容; float 盒子则都不会忽视; float 元素脱离了文档流且父盒子设置了 overflow: hidden; 则后面的普通盒子、 absolute 盒子和 float 盒子都会看到 float 元素父盒子的存在
插播一句,position:fixed 跟 absolute 比较像,也脱离文档流,不过没细分析;但是 position:relative 好像并没有脱离文档流~~
最后把异同总结下: absolute/float 元素定位异同:
- 同1:absolute-float 都脱离了文档流,也就是默认情况下,父盒子计算高度不包括 absolute/float 的元素
- 同2:absolute-float 使元素宽高自适应
- 异1:脱离文档流的区别1: absolute 的元素好像没有办法让 parentDiv 计算他的高度,不过float可以,只要给 float 元素的 parentDiv 加上 overflow:hidden 就行;
- 异1:脱离文档流的区别2: absolute 脱离了文档流,后面的普通、浮动盒子都会忽视他,而且还会忽视他里面的内容,只有同级的 absolute 元素不会忽略他;float 元素脱离了文档流且父盒子没有设置 overflow: hidden; 后面的普通盒子会忽视他,但不会忽视他里面的内容; absolute 盒子则会忽视盒子和内容; float 盒子则都不会忽视; float 元素脱离了文档流且父盒子设置了 overflow: hidden; 则后面的普通盒子、 absolute 盒子和 float 盒子都会看到 float 元素父盒子的存在,且设置了 overflow: hidden; 的父盒子也会变成高度自适应(宽度好像也是, float 元素有多宽高,父盒子就被撑多宽高)~
行文仓促,如有错误,欢迎批评指正~~~
absolute float 比较分析的更多相关文章
- 【总结整理】行内标签span设置position:absolute/float属性可以设置宽度与高度
postion:absolute 跳出文本流,不是行内元素,设置宽高有效,我的理解. 引用下曹刘阳写的<编写高质量代码-web前端开发修炼之道>一书中看到的一句话:position:abs ...
- JDK源码之Double类&Float类分析
一 概述 Double 类是基本类型double的包装类,fainl修饰,在对象中包装了一个基本类型double的值.Double继承了Number抽象类,具有了转化为基本double类型的功能. 此 ...
- 【前段开发】10步掌握CSS定位: position static relative absolute float
希望能帮到须要的人,转自:http://www.see-design.com.tw/i/css_position.html 1. position:static 元素的 position 屬性默認值為 ...
- div定位relative和absolute和float测试3
position等于absolute的时候,不一定是相对于浏览器定位,当div存在包含关系时,父div设置成relative,其中包含的div设置成absolute就是相对于该父div的了.该文测试了 ...
- 那些年我们一起清除过的浮动float与clearfix
浮动(float),一个我们即爱又恨的属性.爱,因为通过浮动,我们能很方便地布局: 恨,浮动之后遗留下来太多的问题需要解决,特别是IE6-7(以下无特殊说明均指 windows 平台的 IE浏览器). ...
- html/css基础篇——DOM中关于脱离文档流的几种情况分析
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素.脱离文档流即是元素打乱了这个排列,或是从排版中拿走. ...
- CSS学习笔记(float和盒子模型)
1.当元素或者是它的包裹层设置了绝对定位或者是浮动,那么margin:0 auto;自动居中的效果就不会实现. 2.盒子模型的三位立体结构图中从第一层到第五层依次为:border.content+pa ...
- position跟display、margin collapse、overflow、float这些特性相互叠加后会怎么样?
这是寒冬大神提出的一个题目,刚开始看到这题的时候完全不知道从什么地方回答起好,题目内容比较广泛,找不到针对点.后来我觉得这个题目应该能拆成几个点来回答:1.'display'.'position' 和 ...
- css清除浮动float
css清除浮动float 1.分析HTML代码 <div class="outer"> <div class="div1">1</ ...
随机推荐
- php中的静态变量
一.静态变量1.静态变量是只存在于作用域的变量,不过,在函数执行完成以后,这种变量的值不会丢失,也就是说,在下一次调用这个函数时,变量仍会记得原来的值.2.将表达式计算出来的结果付给静态变量是不合法的 ...
- maple minimax函数
numapprox[minimax] - minimax rational approximation Calling Sequence minimax(f, x=a..b, [m, n], w, ...
- python3.7+opencv3.4.1
https://solarianprogrammer.com/2016/09/17/install-opencv-3-with-python-3-on-windows/ https://www.cnb ...
- 每日英语:The Upside of Favoritism
As the head of the entertainment division of a major public-relations firm in New York, Janelle was ...
- 0062 Spring MVC的文件上传与下载--MultipartFile--ResponseEntity
文件上传功能在网页中见的太多了,比如上传照片作为头像.上传Excel文档导入数据等 先写个上传文件的html <!DOCTYPE html> <html> <head&g ...
- C++之string的底层真的是用char数组来实现的么?
一.引言 遇到一个问题:使用加密库对数据进行加密,得到密文,使用string进行保存并传输,然后可以正确解密出来,但是使用string.c_str()进行参数传递则无法正确解密出明文. 原因是:密文中 ...
- Bootstrap学习笔记(7)--轮播
说明: 1. 幻灯片效果,外面的div有个id="myppt",class="carousel slide"这个是有图片滑动效果,不加就是直接瞬间换图片,dat ...
- RIP动态路由的配置
RIP其实相对比会比静态路由会简单的多,只需要使用rip命令添加邻居的网络号即可. 命令: Router(config)#ip route rip Router(config-router)#netw ...
- RabbitMQ之路由(Routing)【译】
在上一节中,我们创建了一个简单的日志系统,可以广播消息到很多接收者. 这一节,我们将在上一节的基础上加一个功能--订阅部分消息.例如,我们只将严重错误信息写入到日志文件保存在磁盘上,同时我们能将所有的 ...
- ApplicationListener接口中的onApplicationEvent被调用两次解决方式
Spring容器初始化完毕后,调用BeanPostProcessor这个类,这个类实现ApplicationListener接口,重写onApplicationEvent方法, 方法中就是我们自己要在 ...
