css3动画(animation)效果2-旋转的星球
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>旋转的星球</title>
<style type="text/css">
.box {
transform: scale(0.5);
position: relative;
padding: 1px;
height: 300px;
width: 300px;
} .sunline {
position: relative;
height: 400px;
width: 400px;
border: 2px solid black;
border-radius: 50%;
margin: 50px 0 0 50px;
display: flex;
animation: rotate 10s infinite linear;
} .sun {
height: 100px;
width: 100px;
margin: auto;
background-color: red;
border-radius: 50%;
box-shadow: 5px 5px 10px red, -5px -5px 10px red, 5px -5px 10px red, -5px 5px 10px red;
} .earthline {
position: absolute;
right: 0;
top: 50%;
height: 200px;
width: 200px;
margin: -100px -100px 0 0;
border: 1px solid black;
border-radius: 50%;
display: flex;
animation: rotate 2s infinite linear;
} .earth {
margin: auto;
height: 50px;
width: 50px;
background-color: blue;
border-radius: 50%;
} .moon {
position: absolute;
left: 0;
top: 50%;
height: 20px;
width: 20px;
margin: -10px 0 0 -10px;
background-color: black;
border-radius: 50%;
} @keyframes rotate {
100% {
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div class="box">
<div class="sunline">
<div class="sun"></div>
<div class="earthline">
<div class="earth"></div>
<div class="moon"></div>
</div>
</div>
</div>
<strong>【简要介绍】</strong>
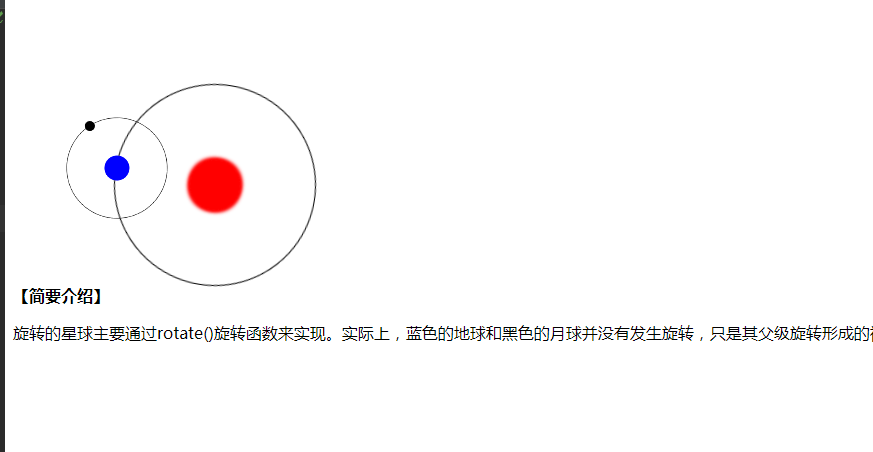
<p>旋转的星球主要通过rotate()旋转函数来实现。实际上,蓝色的地球和黑色的月球并没有发生旋转,只是其父级旋转形成的视觉上的旋转效果</p>
</body>
</html>
效果图:

原链接:https://www.cnblogs.com/xiaohuochai/p/5419236.html
css3动画(animation)效果2-旋转的星球的更多相关文章
- css3动画应用-音乐唱片旋转播放特效
css3动画应用-音乐唱片旋转播放特效 核心点: 1.设置图片为圆形居中,使图片一直不停旋转. 2.文字标题(潘玮柏--反转地球)一直从左到右不停循环移动. 3.点击图标,音乐暂停,图片停止旋转:点击 ...
- 前端CSS3动画animation用法
前端CSS3动画animation用法 学习如下动画属性 @keyframes animation-name animation-duration animation-delay animation- ...
- CSS3 动画animation
关键帧 什么是关键帧.一如上面对Flash原理的描述一样,我们知道动画其实由许多静态画面组成,第一个这样的静态画面可以表述为一帧.其中关键帧是在动画过程中体现了物理明显变化的那些帧. 比如之前的例子中 ...
- CSS3动画animation认识,animate.css的使用
CSS动画 可以取代js动画 在移动端会更加流畅! 下面是一个的绘制太阳系各大行星运行轨迹笔记,可以自学参考! -------------------------------------------- ...
- 使用CSS3动画属性实现各种旋转跳跃
Transform字面上就是变形,改变的意思.在CSS3中transform主要包括以下几种:旋转rotate.扭曲skew.缩放scale和移动translate以及矩阵变形matrix. tran ...
- css3 动画(animation)-简单入门
css3之动画(animation) css3中我们可以使用动画,由于取代以前的gif图片,flash动画,以及部分javascript代码(相信有很多同学都用过jquery中的animate方法来做 ...
- CSS3 动画 animation和@keyframes
CSS3 @keyframes 规则 如需在 CSS3 中创建动画,您需要学习 @keyframes 规则. @keyframes 规则用于创建动画.在 @keyframes 中规定某项 CSS 样式 ...
- CSS3 动画3D视角下 旋转圆环
首先是 transform 属性: transform 属性向元素应用 2D 或 3D 转换.该属性允许我们对元素进行旋转.缩放.移动或倾斜. 加上对应属性则可得到3D透视效果下的形态 本次以圆形( ...
- css3动画animation
动画:animation animations这物似乎还是只在webkit,moz核心的浏览器上起作用 <!DOCTYPE html><html lang="en&qu ...
- CSS3动画(360度旋转、旋转放大、放大、移动)
Title div { width: 120px; height: 120px; line-height: 120px; margin: 20px; background-color: #5cb85c ...
随机推荐
- 安装mongodb时报错 configure: error: Cannot find OpenSSL's libraries
请安装这些包以便继续: apt-get install build-essential libexpat1-dev libgeoip-dev libpng-dev libpcre3-dev libss ...
- centos7 修改静态ip 和dns
1.修改对应网卡的IP地址的配置文件# vi /etc/sysconfig/network-scripts/ifcfg-eth0 DEVICE=eth0 #描述网卡对应的设备别名,例如ifcfg-et ...
- Excel VBA入门(一)数据类型
与其它的编程语言一样,VBA也有它自己的数据类型.讲到数据类型,就离不开"变量"与"常量"这两个概念,变量与常量,都是用于保存数据的.顾名思义,"变量 ...
- Unity strip engine code 遇到執行不能之問題與解決
遊戲發布在 WebGL 平台發現檔案還是太大,因此在 IL2CPP 的環境下,開啟 Strip engine code 編譯功能,嘗試看看能不能減少一些檔案容量. 但由於我們另外有載入 Scene s ...
- 各种mac软件地址
http://www.sdifenzhou.com/ 各种软件地址
- HBase、HDFS与本地文件系统之间的关系
一.文件系统 1. 概念 所谓文件系统,是操作系统用于明确磁盘或分区上的文件的方法和数据结构:即在磁盘上组织文件的方法.也指用于存储文件的磁盘或分区,或文件系统种类. 2. Local File Sy ...
- fastdfs 上传和下载 有用
一.FastDFS解决什么样的问题 1.存储空间可扩展. 2.提供一个统一的访问方式. 使用FastDFS,分布式文件系统.存储空间可以横向扩展,可以实现服务器的高可用.支持每个节点有备份机. 二.什 ...
- Madgwick算法详细解读
Madgwick算法详细解读 极品巧克力 前言 接上一篇文章<Google Cardboard的九轴融合算法>. Madgwick算法是另外一种九轴融合的方法,广泛应用在旋翼飞行器上,效果 ...
- Jenkins持续集成构建
配置Sonar.Jenkins进行持续审查 http://go2live.cn/archives/38261.html Jenkins iOS 项目持续集成 http://go2live.cn/arc ...
- LinuxSystemProgramming-vi
Basic VI
