通过cordova将vue项目打包为webapp
准备工作:需要之前配置好vue-cli脚架构,安装好cordova环境。下面开始对vue.js项目进行打包,打包环境为Android。
可以看下我的github:https://github.com/padipata ,里面有我自己写的vue项目,喜欢的给个关注呗。
1.添加cordova项目
$ cordova create myApp1 org.apache.cordova.myApp myApp2
其中:
- myApp1:cordova目录名
- org.apache.cordova.myApp: 包名
- myApp2: 项目名(在config.xml的<name>中查看)
2.在vue中添加cordova的配置
myApp1/www/index.html----->vue/index.html
- 将myApp1/www/index.html中所有的<meta>拷贝到vue/index.html中
- 将将myApp1/www/index.html中<script>关于cordova.js的引用拷贝到vue/index.html中
myApp1/www/js/index.js----->vue/vuex/main.js
var app = {// Application Constructorinitialize: function() {this.bindEvents();},// Bind Event Listeners//// Bind any events that are required on startup. Common events are:// 'load', 'deviceready', 'offline', and 'online'.bindEvents: function() {document.addEventListener('deviceready', this.onDeviceReady, false);},// deviceready Event Handler//// The scope of 'this' is the event. In order to call the 'receivedEvent'// function, we must explicitly call 'app.receivedEvent(...);'onDeviceReady: function() {app.receivedEvent('deviceready');},// Update DOM on a Received EventreceivedEvent: function(id) {var parentElement = document.getElementById(id);var listeningElement = parentElement.querySelector('.listening');var receivedElement = parentElement.querySelector('.received');listeningElement.setAttribute('style', 'display:none;');receivedElement.setAttribute('style', 'display:block;');console.log('Received Event: ' + id);}};app.initialize();
1)内容拷贝到vue/src/vuex/main.js中
2)onDeviceReady时启动app
onDeviceReady: function () {//app.receivedEvent('deviceready');appRouter.start(App, 'app')window.navigator.splashscreen.hide()}
3.创建android项目
终端中进入到myApp1 项目,执行以下命令:
cordova platform add android 这时候vue项目中会得到一个android文件夹,里面包含一个测试版本的apk,可以传输到手机上调试。
4.添加cordova插件
终端中进入到vue项目,执行以下命令:
cordova plugin add xxxx
5. 构建 vue项目

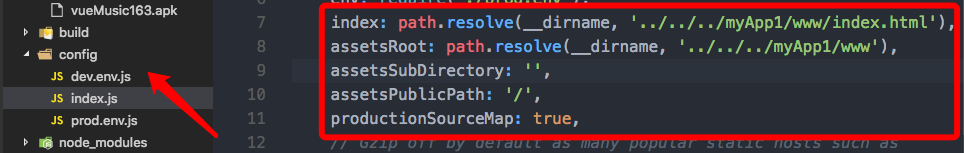
许多人掉过这个坑,打包出来的apk是一个cordova默认的空白项目,因此,需要在打包vue之前在这里把配置文件修改过来。
终端中进入到vue项目,执行以下命令:
npm run build
6.文件转移
将dist文件夹下的文件,拷贝到cordova/platforms/androd/assets/www目录下 (index.html替代掉原本的)
7.构建cordova项目
从终端进入到myApp1/platforms/android/cordova目录下,执行以下命令:
cordova build android //构建apk
配置JDK环境(这里只对mac os进行记录,Win系统请自行脑补):
cd ~ 进入到 ~ 目录
touch .bash_profile
vi .bash_profile 使用vi编辑器编辑 .bash_profile文件
然后输入 i ,在vi编辑器里面输入 i 的意思是开始编辑。
vi编辑器里面的内容如下:
JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.7.0_79.jdk/Contents/Home
CLASSPAHT=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
PATH=$JAVA_HOME/bin:$PATH:
export JAVA_HOME
export CLASSPATH
export PATH
然后退出vi编辑器使用如下命令:(个人习惯 :wq!回车 )
1. 输入 ese
2. 输入冒号 : wq
3. 保存退出
如果以上修改完毕切正确,那么接下来就是让配置的环境变量生效,使用如下命令:
source .bash_profile
完毕以后查看下当前的java 版本是否正确输入如下命令:
java -version
如果是预想中的1.8,那么恭喜你,你这个时候就可以执行: cordova build android
cordova run android //构建apk,并安装到连接的设备上 (按个人需求)
通过cordova将vue项目打包为webapp的更多相关文章
- cordova将vue项目打包成apk
1,若vue项目不在cordova项目里,直接把它复制进来,避免改动代码的麻烦 2,直接按照以下链接进行操作即可 链接:https://www.cnblogs.com/qirui/p/8421372. ...
- 【转】vue项目打包部署——nginx代理访问
我又来了,今天部署了下vue项目,使用nginx做了代理,这样可以解决跨域的问题,这里做一个简单讲解. 1.先看vue项目打包(我这里使用的是vscode开发工具) 这里是我的项目结构: 打包之前需要 ...
- vue项目打包采坑
1. vue项目打包采坑 1.1. vue运行报错error:Cannot assign to read only property 'exports' of object '#' 这个错误我是在打包 ...
- Vue项目打包后背景图片路径错误
vue项目打包之后背景图片出错的解决方案如下: 1,找到 config->index.js里面,如下修改 默认配置: env: require('./prod.env'), index: pat ...
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- vue项目打包,生成dist文件夹,如何修改文件夹的名字
vue项目打包之后的dist文件目录是如下 如果想要修改dist或则static文件名称,需要打开config / index.js build: { // Template for index.ht ...
- vue项目打包踩坑记
基于webpack+vue-cli下的vue项目打包命令是 npm run build ,等待打包完成后在根目录生成dist文件夹,里面包含了所有项目相关的内容. 注意:需要完整版的vue-cli项目 ...
- vue项目打包-2-九五小庞
vue项目打包 一.终端运行命令 npm run build 二.打包成功的标志与项目的改变,如下图: 3.点击index.html,通过浏览器运行,出现以下报错,如图: 四.那么应该如何修改呢?具体 ...
- vue项目打包成html,在本地点击直接能打开
默认情况下vue项目打包后,本地打开index.html是空白的,有报错.Failed to load resource: net::ERR_FILE_NOT_FOUND 这时需要修改config-& ...
随机推荐
- 第186天:js深入理解构造函数和原型对象
1.在典型的oop的语言中,如java,都存在类的概念,类就是对象的模板,对象就是类的实例.但在js中不存在类的概念,js不是基于类,而是通过构造函数(constructor)和原型链(propoty ...
- 对Spark2.2.0文档的学习3-Spark Programming Guide
Spark Programming Guide Link:http://spark.apache.org/docs/2.2.0/rdd-programming-guide.html 每个Spark A ...
- Infinity NaN undefined和null
Infinity属性用于存放表示正无穷大的数值. 负无穷大是表示负无穷大一个数字值. 该属性为Global对象的一个只读属性, 所有主流浏览器均支持该属性. Infinity属性的值为Number类型 ...
- 【开发工具IDE】解决IntelliJ IDEA 创建Maven项目速度慢的问题
方法一(推荐) 在创建Maven项目时加上 archetypeCatalog=internal 参数,如下: 方法二 在maven的VM Options加上-DarchetypeCatalog=int ...
- 【数组】- ArrayList自动扩容机制
不同的JDK版本的扩容机制可能有差异 实验环境:JDK1.8 扩容机制: 当向ArrayList中添加元素的时候,ArrayList如果要满足新元素的存储超过ArrayList存储新元素前的存储能力, ...
- 洛谷 P4721 【模板】分治 FFT 解题报告
P4721 [模板]分治 FFT 题目背景 也可用多项式求逆解决. 题目描述 给定长度为 \(n−1\) 的数组 \(g[1],g[2],\dots,g[n-1]\),求 \(f[0],f[1],\d ...
- Lipshitz
Portal --> broken qwq Description 大M正在学习函数的光滑性并对Lipschitz常数非常感兴趣:当一个定义域为\([l,r]\)的函数\(f\),对于定义域内的 ...
- HDU 4584 splay
Shaolin Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 65535/32768 K (Java/Others)Total Sub ...
- python安装包下载
加入python官网一次按照下图点击: 这个exe文件就下好了,然后再安装一下即可.
- Rabbitmq -- direct
一.前言 RabbitMQ还支持根据关键字发送,即:队列绑定关键字,发送者将数据根据关键字发送到消息exchange.direct类型的Exchange路由规则也很简单,它会把消息路由到那些bindi ...
