JQuery的click、bind、delegate、off、unbind
.click与.bind
.click和.bind都是给每个元素绑定事件,对于只绑定一个click事件,.bind事件的简写就是.click那种方式。
这两种方式都会出现两个问题:
第一个问题,如果要绑定的事件特别多,比如要绑定100个元素,要绑定100次,对于大量元素来说,影响到了性能。但是如果是id选择器,因为id唯一,用bind()方法就很快捷了。
第二个问题,对于尚未存在的元素,无法绑定。动态添加一个span元素,点击这个span元素,会发现没有动作响应。
那么你就会问,为什么要出现.bind()这个事件呢?
.bind()可以一次添加多个事件。

你给一个元素一次性添加了好多事件,.unbind()事件解绑,可以有选择性的解绑。
比如说,一个按钮,你点击后他要提交到后台等返回结果是,你不希望它能够再次被点击,但是它的其他效果还有,你就需要解绑。

还可以给绑定的事件起名字.bind("mouseover.plugin" function(){})
解绑的时候 unbind(".plugin");
unbind("mouseover!")加!的是匹配所有不含命名空间的mouseover事件
.click和.bind 与.delegate

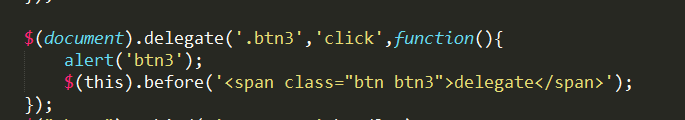
这个效果和普通绑定事件和on委托事件效果一样.
这种方式采用了事件委托的概念。不是直接为btn3元素绑定事件,而是为其父元素(或祖先元素也可)绑定事件,当在父元素内任意元素上点击时,事件会一层层从event target向上冒泡,直至到达你为其绑定事件的元素。冒泡的过程中,如果事件的currentTarget与选择器匹配时,就会执行代码。
这样就解决了用。click(),bind()方法的上面两个问题,不用再一个个地去为btn元素绑定事件,也可以为动态添加进来的btn元素绑定。甚至,如果你将事件绑定到document上,都不用等document准备好就可执行绑定。
这样,绑定是容易了,但是调用的时候也可能出现问题。如果事件目标在DOM树中很深的位置,这样一层层冒泡上来查找与选择器匹配的元素,又影响到性能了。
.bind 与.delegate都可以同时绑定多个事件。
.delegat与.on
这两个函数实现的效果是一样的,以前没有开放on,只有bind,click,live,delagate,他们都是通过on实现的,后面把live删了,把on直接开放出来用。但是为什么不把.delegate也删掉,就不知道了,知道的可以告诉我。
.delegate和.on还是有一些细微的区别的:

参数的位置不太一样。
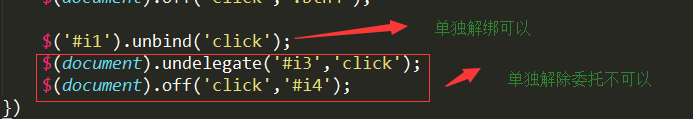
对于他们的解绑/解除委托

click和bind用unbind解绑,delegate和on的都是相应的解除委托,假如你要直接解绑一个元素的一个事件,那么你就用id选择器好了~,对一个单独元素这样解除委托不可以哦!

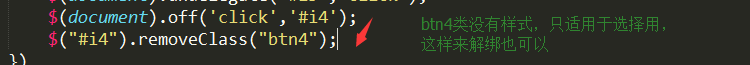
这样用类解除委托

总结:
①选择器匹配到较多元素时,不用click和bind,用delegate和on,增加效率并且可动态添加元素。注意dom树不要太深,父元素选择得当。Jq版本要高
②选择器匹配的元素少时,可以用click和bind。 Jq低版本支持
综上所述呢,目前用on就对了。
JQuery的click、bind、delegate、off、unbind的更多相关文章
- jQuery的.click,.bind,.unbind,.on,.off,.delegate,.undelegate
.click与.bind .click和.bind都是给每个元素绑定事件,对于只绑定一个click事件,.bind事件的简写就是.click那种方式. 这两种方式都会出现两个问题: 第一个问题,如果要 ...
- jQuery方法区别:click() bind() live() delegate()区别
今天看到一篇jquery 事件的文章,自己写了个小例子,虽然2种方式都可以实现,但是不太明白,找了点资料 $("#box1").delegate("p",&qu ...
- jQuery中的.bind()、.live()和.delegate()之间区别分析
jQuery中的.bind()..live()和.delegate()之间区别分析,学习jquery的朋友可以参考下. DOM树 首先,可视化一个HMTL文档的DOM树是很有帮助的.一个简单的 ...
- jQuery中的bind() live() delegate()之间区别分析
jQuery中的bind() live() delegate()之间区别分析 首先,你得要了解我们的事件冒泡(事件传播)的概念,我先看一张图 1.bind方式 $('a').bind('click', ...
- click() bind() live() delegate()区别
click(),bind(),live()都是执行事件时使用的方法 1.click()单击事件方法: $("a").click(function() { alert("h ...
- Jquery中的bind()方法的一点问题
bind()方法绑定事件的时候,第二个参数是函数,如果代码都写在函数里面,没有任何问题.但是,直接调用外部封装的函数需要注意,出错的例子: <!doctype html> <html ...
- JS: javascript 点击事件执行两次js问题 ,解决jquery绑定click事件出现点击一次执行两次问题
javascript 点击事件执行两次js问题 在JQuery中存在unbind()方法,先解绑再添加点击事件,解决方案为: $(".m-layout-setting").unbi ...
- Jquery中click事件重复执行的问题
平常没注意事件绑定问题,在此注意一下: function testClick(obj){ $("select").off().on("click", funct ...
- jQuery方法区别(四)click() bind() live() delegate()区别
click(),bind(),live()都是执行事件时使用的方法,他们之前是有一些区别的,我们在使用这些方法时应该根据需要进行选择. 1.click()方法是我们经常使用的单击事件方法: $ ...
随机推荐
- JSON和对象之前的相互转换
package com.jxjson.com; import android.util.Log; import org.json.JSONArray; import org.json.JSONExce ...
- excel如何将一个工作薄中的工作表生成独立的工作薄
excel如何将一个工作薄中的工作表生成独立的工作薄 '用vba代码 Sub 另存所有工作表为工作簿() Dim sht As Worksheet Application.ScreenUpdatin ...
- c#基础 第六讲
烧开水 先询问:“是否要烧开水(Y/N)” 是的话执行--0°--100°(30°---水温了,50°---水热了,80°---水快开了,100°---水已经开了, 结束.) 判断 循环 选择 跳转 ...
- Sass之二(进阶篇)
源码链接:http://pan.baidu.com/s/1o8M51hC 1. 数据类型 1.1 Number 数字类型,小数类型,带有像素单位的数字类型,全部都属于Number类型 Number类型 ...
- TOMCAT------>web资源访问
1.web应用达成war包 通过命令行打war包:jar -cvf xxx.war xxx 因为放到webapps里电脑会自动识别,自动解压 2.relodeable="true" ...
- String Problem --- hdu3374(kmp、字典序最大与最小)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3374 题意很简单,输出的是最小字典序的编号,最小字典序个数,最大字典序编号,最大字典序个数. 可以想一 ...
- wait_event族函数浅析
2017-06-03 周末闲暇无事,聊聊内核中的wait_event*类函数的具体实现,等待事件必定涉及到某个条件,而这些函数的区别主要是等待后唤醒的方式……直奔主题,上源码 wait_event_i ...
- iOS开发- 速学Swift-中文概述
Swift是什么? Swift是苹果于WWDC 2014公布的编程语言,这里引用The Swift Programming Language的原话: Swift is a new programmin ...
- MyBatis3用户指南
1. 范围和生命周期 SqlSessionFactoryBuilder -->SqlSessionFactory-->SqlSession-->Mapper 实例 SqlSe ...
- 如何停止requestAnimationFrame方法启动的动画
HTML5/CSS3时代,我们要在web里做动画选择其实已经很多了:(1) 你可以用CSS3的animattion+keyframes;(2) 你也可以用css3的transition; (3) 你还 ...
