整理一些《纸书科学计算器》的小Tips

本文最开始是在2016年的文章 Win10应用《纸书科学计算器》更新啦! 发表之后撰写的,当时那篇文章收到了不少人点赞,应用在国内市场的日下载量也突然上涨,让我感到受宠若惊,这里要感谢Wp-apps专栏和你们的支持,我们都是喜欢和关注UWP的粉丝!
然而有几个小Tips和彩蛋,帮助页面上没地方写(也不想让用户看到太多字),但不说又觉得缺点什么,还是整理出来单独发篇文章吧。本文会跟着《纸书》的更新而保持更新,这些小Tips则基于《纸书》的最新版本。
1.表达式输入
有三种输入表达式的方式:界面上的键盘、实际键盘、粘贴。除了用界面键盘,在某些情形下,用实际键盘输入也是很方便的。但是在输入复杂运算符时要注意表达式的格式,遇到不能解析的情况,可以先用相应的界面按钮输入,看看正确的格式是什么。
键盘上有以下几个特殊功能键:
- 左方向键:光标左移(相当于界面上的“<”按钮)
- 右方向键:光标右移(相当于界面上的“>”按钮)
- 上方向键:光标移到第一位(相当于界面上的“«”按钮)
- 下方向键:光标移到最后一位(相当于界面上的“»”按钮)
- PageUp:转到上一条历史记录(相当于界面上的“⇐”按钮)
- PageDown:转到下一条历史记录(相当于界面上的“⇒”按钮)
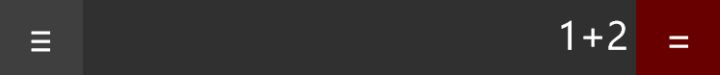
- 回车:完整运算(相当于界面上的“=”按钮)
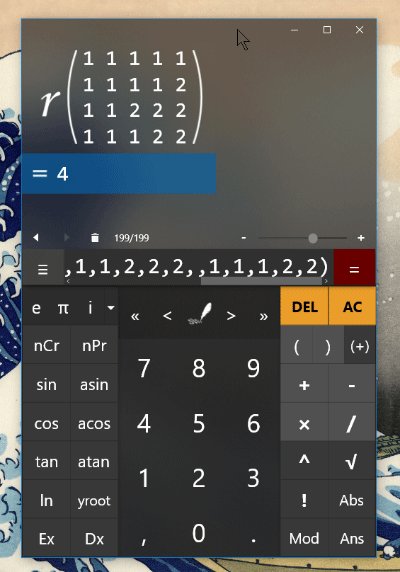
在《纸书》里,输入框的光标是以橙色字符显示的。而实际上真正的光标位于橙色字符的前方。
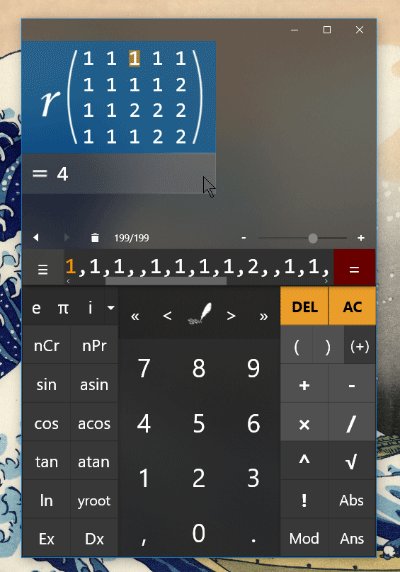
比如下图的状态,光标在第0位,新字符会在“1”的前面输入。

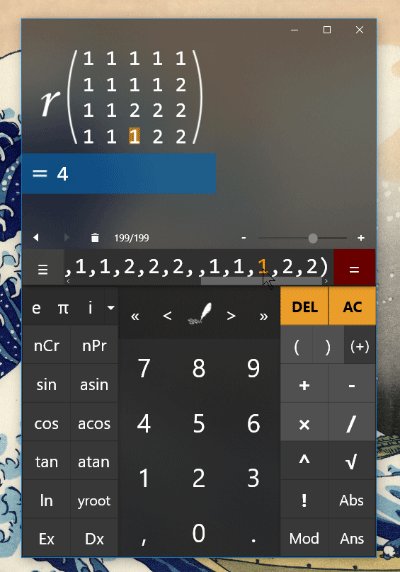
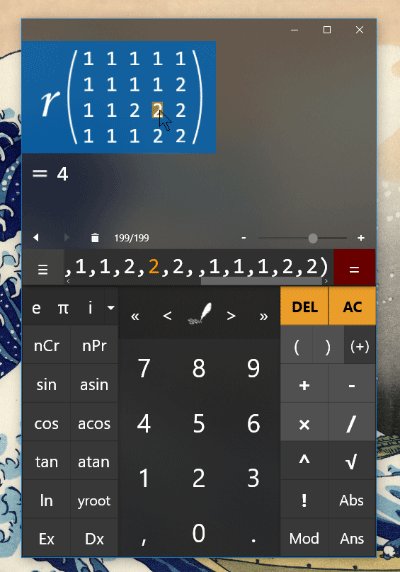
而下面这张图的状态,光标在最后一位,新字符会在“2”的后面输入(光标后面没有字符了,所以也没有字符变成橙色)。
除了界面和键盘上的方向键,用鼠标或手指点击输入框某处,也可以改变光标位置。同时,点击表达式显示区上的某数字,在表达式输入区也会自动定位:

另外需要注意的是,表达式显示区和输入框不一定是完全同步的。显示区只会根据你的输入,实时显示尽量合法化的表达式。
2.运算符优先级
按从高到低排列:
- 虽然需要括号,在输入时却省略掉括号的函数(如√、sin、ln、abs等函数后面直接跟数字的情况)
- 乘方(^)、开任意次方(yroot)
- 排列数(nPr)、组合数(nCr)
- 乘(*)、除(/)、取余(mod)
- 加(+)、减(-)
- 矩阵行内分隔(,)、矩阵换行(,,)
3.按键布局调整
汉堡按钮“≡”下有一个二级菜单“按键布局”,里面有许多设置项,可以根据自己需要灵活更改界面上的按键布局。
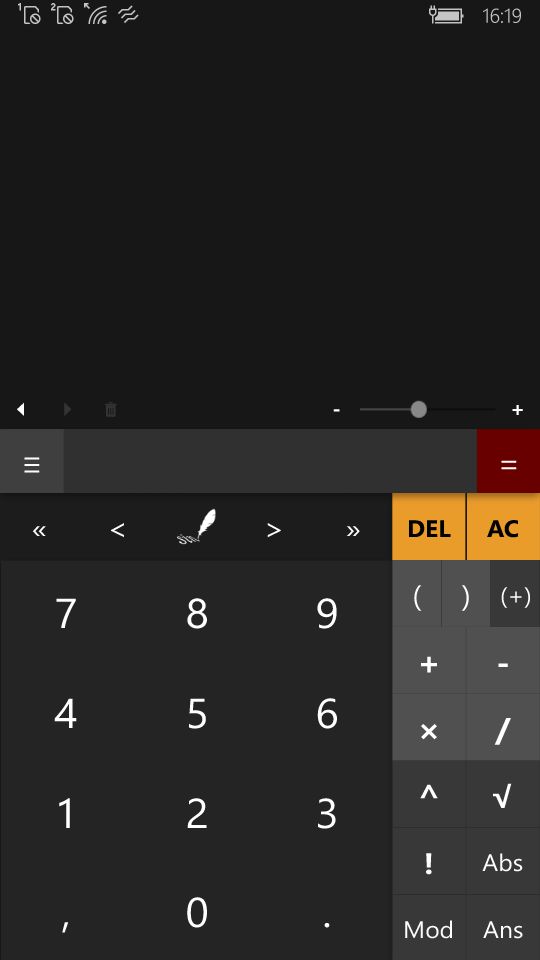
相对来讲,移动端使用这些设置的频率会更高一些。比如,为了使数字键面积更大以适应小屏设备,《纸书》在移动端是默认隐藏高级运算符的。初始界面是这样:

如果需要使用高级运算符,选中“显示高级运算符”菜单项即可。
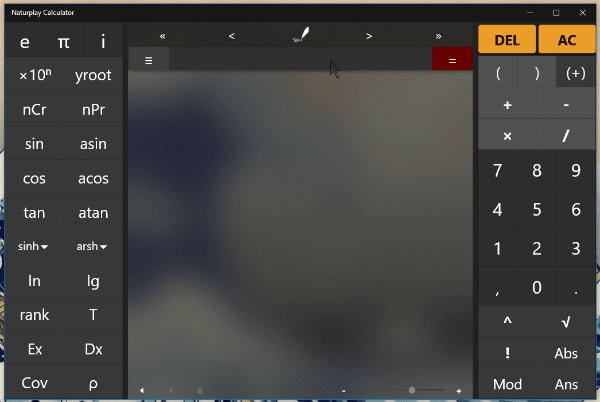
此外,在移动端的横屏模式,默认的按键布局与PC端也有不同:

4.小彩蛋
由于用实际键盘可以输入任意字符,那么输入特定的单词并进行计算,会被当作特殊命令。
比如“help”、“version”、“about”、“rate”、“review”这些命令的功能从字面上就能看懂,而“white”和“black”可以改变显示区色调。
那如果计算我的名字“Howard Zhang”会有什么效果呢?
…
…
…
…
…
…
…
…
…
…
…
…
…
…
…
…
…

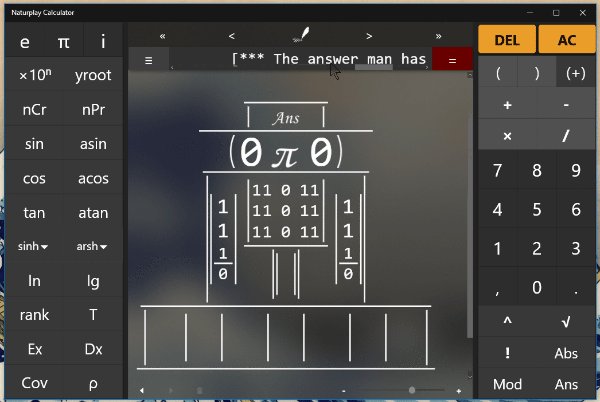
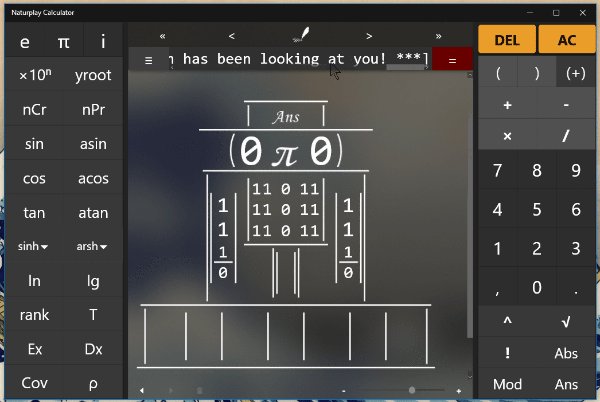
答案是会召唤出来一只戴着礼帽和披风,象征着纸书科学计算器之魂的“Answer Man”(是有多中二)!快去试一下吧。这个Answer Man是用表达式画出来的,如果你掌握了表达式的规律就不难理解。其实它是这样一串表达式,在输入框里也可以找到:
(?/Abs(?,Ans,?)/((0,π,0)/Abs(Abs(1,,1,,1/0),Abs(11,0,11,,11,0,11,,11,0,11)/Abs(Abs(?,,?)),Abs(1,,1,,1/0))))/Abs(?,Abs(?),?,Abs(?),?,Abs(?),?)/? [*** The answer man has been looking at you! ***]
可以看出,构图主要使用了矩阵、行列式和分数线,并有大量的“?”符号。“?”是占位符,是一个我并没有加入到界面键盘中的常量,大小为一个数字大,不会显示出来。而方括号代表注释,可以出现在任何地方,方括号括住的内容不会被解析。
其实召唤Answer Man有个更简单直观的办法,直接输入单独的常量Ans,点击等号即可召唤:

当然,如果Ans常量参与到其他运算中,还是会代表上一次运算结果的。
结语
这次整理的Tips就是这些,如果《纸书》更新后有需要介绍的新Tips,我会尽快更新本文。
欢迎大家到应用商店评论反馈,如果喜欢本应用,更欢迎大家捐赠一顿饭钱支持开发者(捐赠入口在关于界面,或者用特殊命令“donate”、“money”也可以)。
最后,祝大家使用愉快!
整理一些《纸书科学计算器》的小Tips的更多相关文章
- Win10应用《纸书科学计算器》更新啦!
<纸书科学计算器>在2016年8月拿了计算机设计大赛国家一等奖,现在仍记得我在答辩时还给评委们普及了一波UWP平台的知识.受此鼓励,这款应用也不会停下更新的脚步^_^.最近从1.9小幅升级 ...
- 想找个计算器当本命?来试试UWP应用《纸书科学计算器》
久违了.上次在博客园发文还是4年前,正是高中参加NOIP的时候.这4年里发生了很多事,乃至再次看到过去的文章时,仿佛看到了自己也不熟悉的风景.最近很想把我的博客重新拾起来,慢慢灌溉,写一些微不足道的技 ...
- 数据结构之栈—强大的四则复杂运算计算器(超过windows自带的科学计算器)【中缀转后缀表达式】
比windows自带计算器还强的四则复杂运算计算器! 实测随机打出两组复杂算式:-7.5 * 6 / ( -2 + ( -6.5 - -5.22 ) )与7.5+-3*8/(7+2) windows ...
- JS编写的科学计算器
最近半个月编写了一个JS+CSS+HTML的网页计算器,从最初的具有简陋界面的简单计算器改版到最终具有科学/标准计算器转换功能并且界面非常友好的计算器,收获良多!总的来说,代码简单,通俗易读,下面贴上 ...
- HTML meta锚点跳转 小tips
小tips meta锚点跳转 http://www.zhangxinxu.com/wordpress/2015/03/meta-http-equiv-refresh-content/
- 科学计算器的Java实现
简易的科学计算器的实现 ---Java版 import javax.swing.*;//新的窗口组件包 import java.awt.*; import java.awt.event.*; publ ...
- Windows7驱动调试小Tips
v:* { } o:* { } w:* { } .shape { }p.MsoNormal,li.MsoNormal,div.MsoNormal { margin: 0cm; margin-botto ...
- 你不知道的JavaScript--Item17 循环与prototype最后的几点小tips
1.优先使用数组而不是Object类型来表示有顺序的集合 ECMAScript标准并没有规定对JavaScript的Object类型中的属性的存储顺序. 但是在使用for..in循环对Object中的 ...
- 小tips:JS之浅拷贝与深拷贝
浅拷贝: function extendCopy(p) { var c = {}; for (var i in p) { c[i] = p[i]; } return c; } 深拷贝: functio ...
随机推荐
- Hibernate_day01--课程安排_Hibernate概述_Hibernate入门
Hibernate_day01 Hibernate课程安排 今天内容介绍 WEB内容回顾 JavaEE三层结构 MVC思想 Hibernate概述 什么是框架 什么是hibernate框架(重点) 什 ...
- 虚拟机中Lvs配置
参考:http://zh.linuxvirtualserver.org/node/272 环境,三台centos 5.2.基于ipvsadm的负载均衡,采用DR方式,负载均衡的服务是web. 内核版本 ...
- JSP内置对象——session
sessionsession表示客户端与服务器的一次会话Web中的session指的是用户在浏览某个网站时,从进入网站到浏览器关闭所进过的这段时间,也就是用户浏览这个网站所花费的时间从上述定义中可以看 ...
- python--sha256
import hmacimport hashlib def get_hmacsha256(key, message): key_bytes = bytes(key, 'utf-8') message_ ...
- maven (profiles)装载不同环境所需的配置文件
引子: maven与java的联系在今天的项目已经是不可分割的 ,但是不同的项目有各具特色的项目结构,不同的项目结构使用了不同的maven插件,想要了解一个项目的项目结构,或者自己构建一个具有成熟结构 ...
- Client IP Address Client Identification
HTTP The Definitive Guide Early web pioneers tried using the IP address of the client as a form of i ...
- HTML中简单实现文件的一键上传的操作
在html中实现文件上传的方式为form表单中使用input type="file"控件,但是这个控件往往显示不是美观,影响页面效果,这时候,一般就通过一键上传的操作,来实现点击一 ...
- 使用 postMessage + iframe 实现跨域通信
一.postMessage window.postMessage() 方法可以安全地实现跨源通信.通常,对于两个不同页面的脚本,只有当执行它们的页面位于具有相同的协议(通常为https),端口号(44 ...
- Vue1.x 到Vue2.0的一个变化
小弟初来乍到,写的不好的地方还望指正.谢谢各位! 废话不多说 进入正题: Vue1.x到2.0的一个变化 1. 在每个组件模板,不在支持片段代码 组件中模板: 之前: <templa ...
- 哈密顿绕行世界问题---hdu2181(全排列问题)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2181 题意很容易理解,dfs就可以了 #include <iostream> #inclu ...
