Edge Model
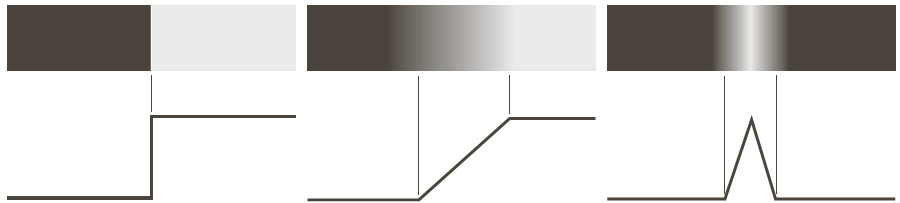
三种edge
- Step (阶梯)
- Ramp (坡)
- Roof

因为噪声的存在, ramp edge是最常见的.
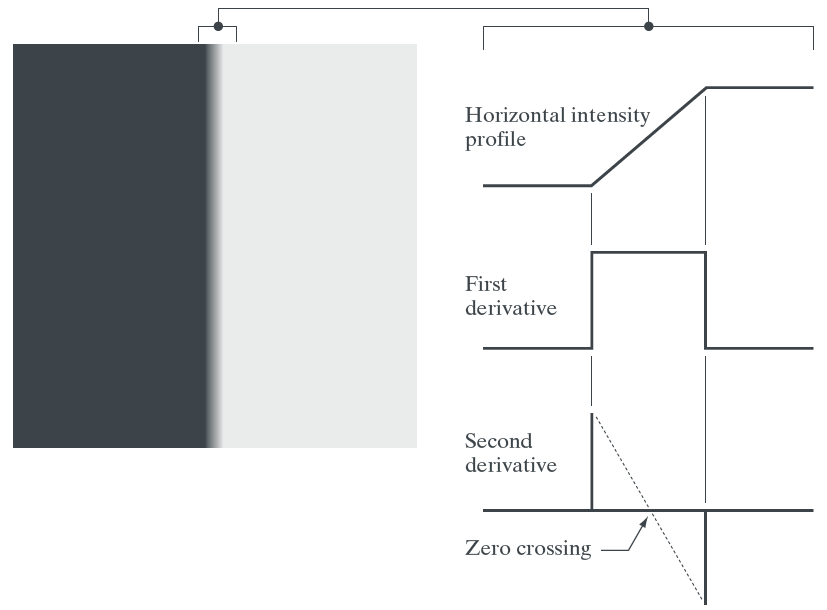
一阶和二阶算子在ramp edge处的表现

一阶和二阶算子对噪声的敏感性
从上自下, 高斯噪声的方差分别为0, 0.1, 1, 10.

所以在进行edge detection前若要平滑去噪处理.
Edge Model的更多相关文章
- socket 学习笔记
#include <sys/socket.h> ---------------------------------------------------------------------- ...
- NOI前的考试日志
4.14 网络流专项测试 先看T1,不会,看T2,仙人掌???wtf??弃疗.看T3,貌似最可做了,然后开始刚,刚了30min无果,打了50分暴力,然后接着去看T1,把序列差分了一下,推了会式子,发现 ...
- Spring Boot笔记一
Spring Boot 入门 Spring Boot 简介 > 简化Spring应用开发的一个框架:> 整个Spring技术栈的一个大整合:> J2EE开发的一站式解决方案: 微服务 ...
- Edge Intelligence: On-Demand Deep Learning Model Co-Inference with Device-Edge Synergy
边缘智能:按需深度学习模型和设备边缘协同的共同推理 本文为SIGCOMM 2018 Workshop (Mobile Edge Communications, MECOMM)论文. 笔者翻译了该论文. ...
- CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- CSS学习笔记——视觉格式化模型 visual formatting model
CSS 视觉格式化模型(visual formatting model)是用来处理文档并将它显示在视觉媒体上的机制.他有一套既定的规则(也就是W3C规范),规定了浏览器该怎么处理每一个盒子.以下内容翻 ...
- visual formatting model (可视化格式模型)【持续修正】
概念: visual formatting model,可视化格式模型 The CSS visual formatting model is an algorithm that processes a ...
- Box Model,边距折叠,内联和块标签,CSSReset
一.盒子模型(Box Model) 1.1.宽度测试 1.2.溢出测试 1.3.box-sizing属性 1.4.利用CSS画图 二.边距折叠 2.1.概要 2.2.垂直方向外边距合并计算 三.内联与 ...
- CSS魔法堂:小结一下Box Model与Positioning Scheme
前言 对于Box Model和Positioning Scheme中3种定位模式的细节,已经通过以下几篇文章记录了我对其的理解和思考. <CSS魔法堂:重新认识Box Model.IFC.B ...
随机推荐
- Xbox Live会员身份:银会员和金会员
推出Xbox360之后,微软重新设计了Xbox Live平台.新设计建立了两个等级的Xbox Live会员身份:银会员和金会员.
- JS原型与原型链终极详解
一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object ,Function 是JS自带的函数对象.下面举例说明 function f ...
- MVC,MVP 和 MVVM 的图示
作者: 阮一峰 日期: 2015年2月 1日 复杂的软件必须有清晰合理的架构,否则无法开发和维护. MVC(Model-View-Controller)是最常见的软件架构之一,业界有着广泛应用.它本身 ...
- 学习cocos code ide 的lua编程
装上了cocos code ide,配了路径之后,建立一个默认lua工程,发现无法调试,报错. 问了别人,在cocos2dconstants.lua的613行插入cc.AsyncTaskPool = ...
- Android中如何设置RadioButton在文字的右边,图标在左边
from:http://blog.csdn.net/sunnyfans/article/details/7901592?utm_source=tuicool&utm_medium=referr ...
- Protocol https not supported or disabled in libcurl
最后用PHP Curl 模拟访问HTTPS ,总是得到 Protocol https not supported or disabled in libcurl 错误,奇怪了,找了很多资料,有人说没有开 ...
- H2 Database入门
H2 Database做为轻量级的内嵌数据库,功能十分强大,而且运行时只需要一个jar包即可,下表是官网的描述: 更详细的对比见官网页面: http://www.h2database.com/html ...
- TinyFrame升级之六:全局日志的设计及实现
日志记录显然是框架设计中不可或缺的元素,在本框架中,我们将使用log4net作为日志记录的主体.下面来具体说明如何让框架继承log4net,并通过Autofac进行IOC注入. 首先,定义好我们的Lo ...
- RabbitHub开源情况及计划
之前写过一篇".NET 平台下的插件化开发内核(Rabbit Kernel)",已经过去三个月了,期间RabbitHub并不是没有了发展更不是放弃了发展,在RabbitHub中的群 ...
- mysql full text全文索引必要条件
show variables like 'ft_m%' 'ft_max_word_len', '84''ft_min_word_len', '4' 对于英文来说, ft_min_word_len=4是 ...
